
mr.UBの偏愛デザイン ページ内リンクアイコン篇
こんにちは。mr.UBです。
普段、人差し指探偵として、デザインに触れる仕事をしています。このnoteでは、日々のデザインの中で気になったもの、素朴な疑問、ちょっと役立ちそうなことなどを静かに紹介していこうと思います。ぜひあなたの推理をお寄せください。
初回は「ページ内リンクアイコン」です。いきなり相当ニッチな話かもしれませんね。WEBデザイナーの方は、一度は思いを巡らせたことがあるのではないでしょうか?「このページの下部に移動します」などのテキストの横につくアイコンのことです。

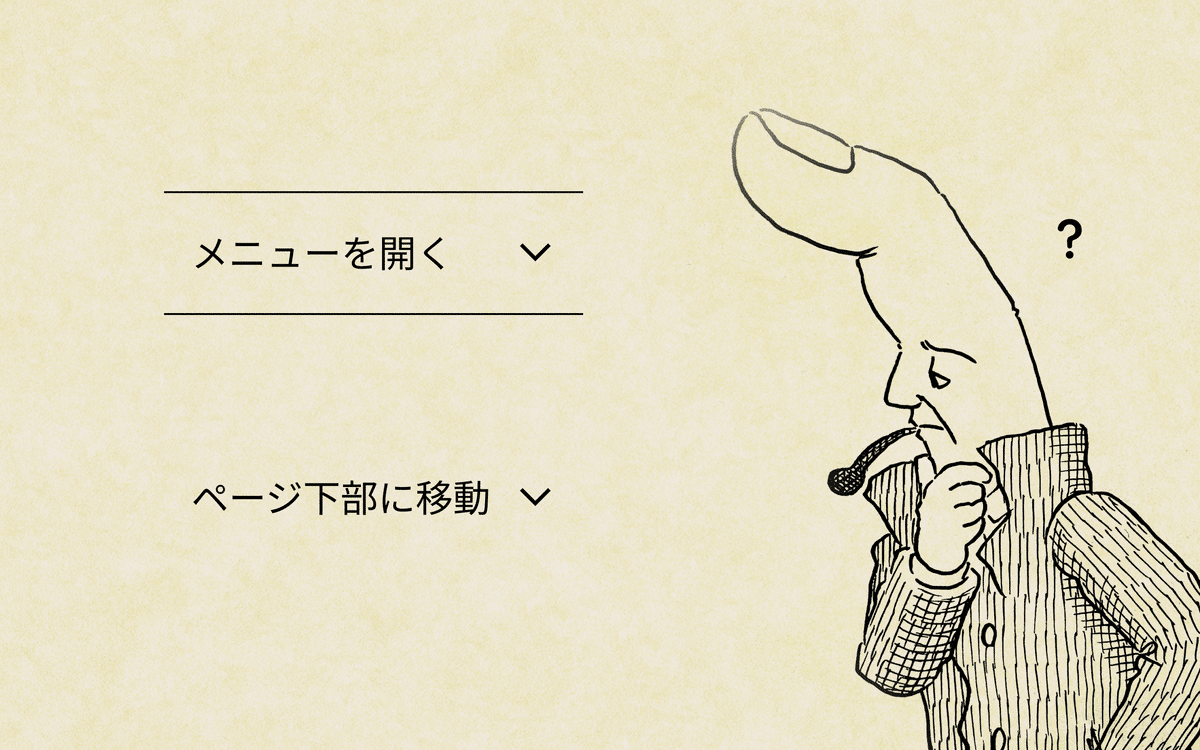
別にどれでもいいのでは...と言われてしまうと話が終わってしまうのですが、なにが引っかかるのかというと、「この下矢印は他のところでも使われている」ということなのです。たとえば、このような場合があります。

お分かりでしょうか?メニューを開くアイコンとしての下矢印、そしてページ内リンクの下矢印。これらはまったく違う挙動を示すものです。でも同じアイコンなんです。ほかにもこんなのがありますよ。
いわゆるドロワーメニューですね。潔い黒三角ですが、使われがちです。

ダウンロードは言葉の通り「下にロード」するわけですから下矢印も納得なのですが、「ページ下部に移動」と言われたらそう見えなくもありません。

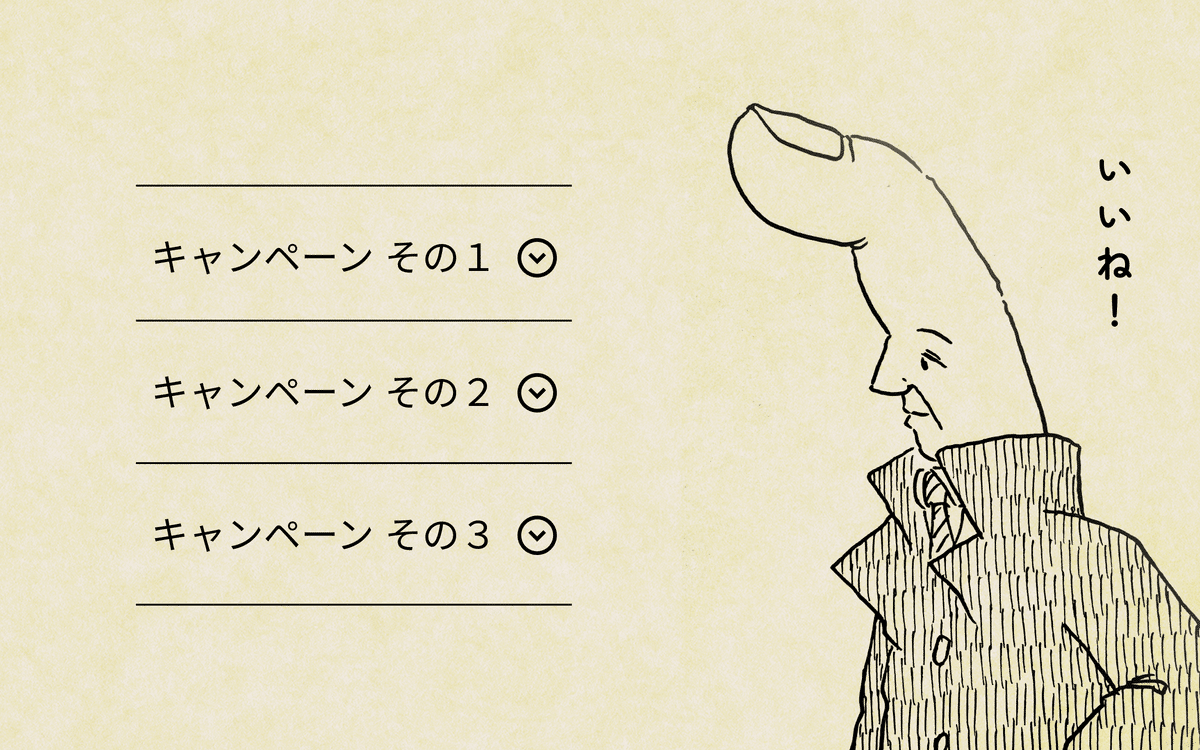
というわけで、私はページ内リンクのアイコンはこの「丸で囲んだ下矢印」を採用しています。
矢印が丸で囲まれていることで、限定された場所の中での移動、すなわちページ内リンクと感じることができるのかな?というのが私の想像です。LPなどで連続して使う時も、くどくならないのでオススメですよ。


ひとつのサイトやアプリ内において、デザイナーはアイコンの表現に矛盾が生じないように苦心している... ことが伝わる文章になっているか分かりませんが、そんなこと考えてるんだ〜って思ってもらえたら嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
