
LPのライティングはブロックで流れを考える
ウェブ上で商品やサービスを販売する場合、多くのケースでLP(ランディングページ)といわれる縦長のページを作成します。
化粧品や健康食品はもちろん、自動車保険、引っ越し、ウォーターサーバーまで、LPを使ってウェブ上で広告展開を行い、購入や申込を受付けています。
私は2010年頃から、LPのライティングを含めた構成作りというのを、お仕事としてたくさんやらせていただいてきました。
作ったLPから商品が売れずに何度も何度も修正した経験もあります。逆に、広告展開とガッチリ噛み合い成約率も5%を超え、5000円ほどの化粧品が月に数億売れる、といった成功体験もあります。
余談ですが、LPの正しい定義としては、検索結果や広告などを経由してユーザーが一番最初に着地(ランディング)するページです。
LPの文章を書いたりレイアウトを決めていくのには、たくさんの手順やテクニックがあり、書き手によって作り方は様々です。
今日は、私がLP作成をするときに行う「ブロックで流れを考える」というやり方をご紹介します。前提条件として、商品やサービスに関する情報がすでに集まっていて、これから文字やレイアウトを決めるときにやる事です。
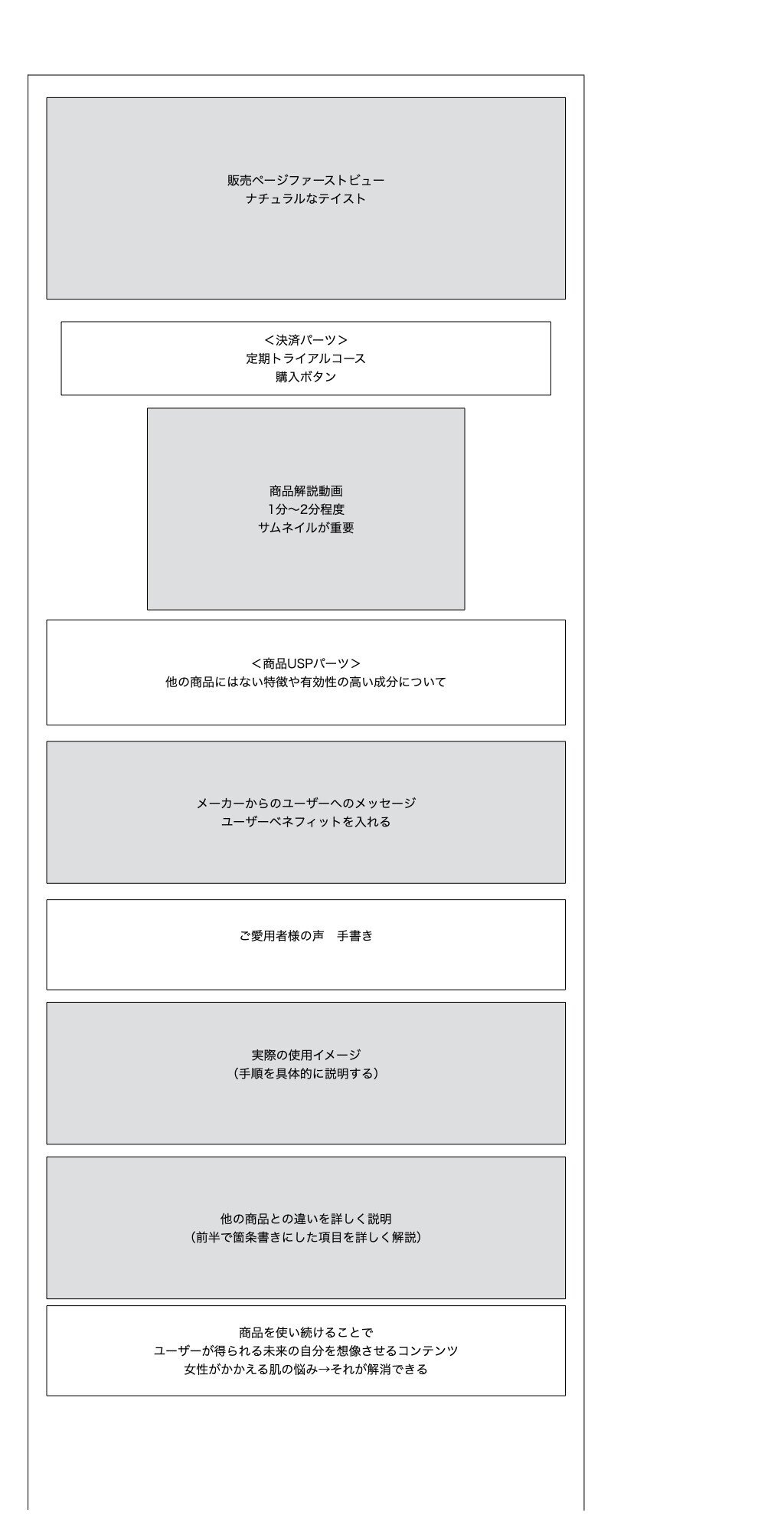
まずは、私がサンプルで作ったモノを見ていただきましょう。

事前に集めた商品やサービスの情報をベースに、どういう流れでLPを作っていくのかを、上記の画像のようにブロック単位で作っていきます。
いきなり文章を書き出そうとすると、手が止まってしまった経験ありませんか?
私はいきなり文章を書けないタイプの人間なので、最初から文章を書きません。ブロック単位で書きたいことの順番を決めていきます。
ブロック単位で流れがおおよそ決まってきたら、少し実際のLPっぽい感じに手直ししていくと、書くべき内容が明確になってきます。逆に不足している要素にも気付けるかもしれませんね。
LPっぽく手直しした参考イメージもご紹介しておきます。

ということで、今日はLPのライティングをしていくときにブロックで全体の流れを考えてから書き始める方法をご紹介しました。
LPやホームページ、もしくは長文記事がなかなか書き進められずに困っている人は、一度試してみてください。
この記事が気に入ったらサポートをしてみませんか?
