
Notionでヘルプページをつくってみた
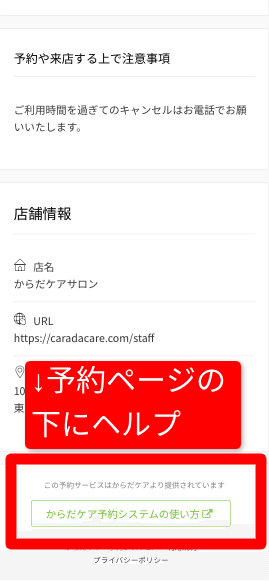
先日、予約システム「からだケア」のネット予約画面にヘルプページを追加しました。

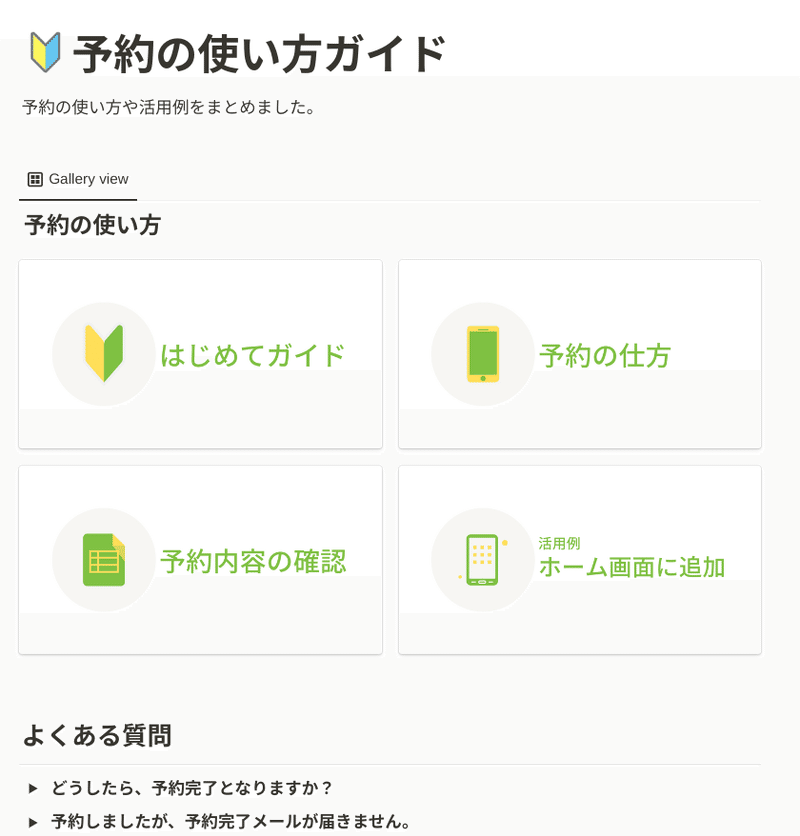
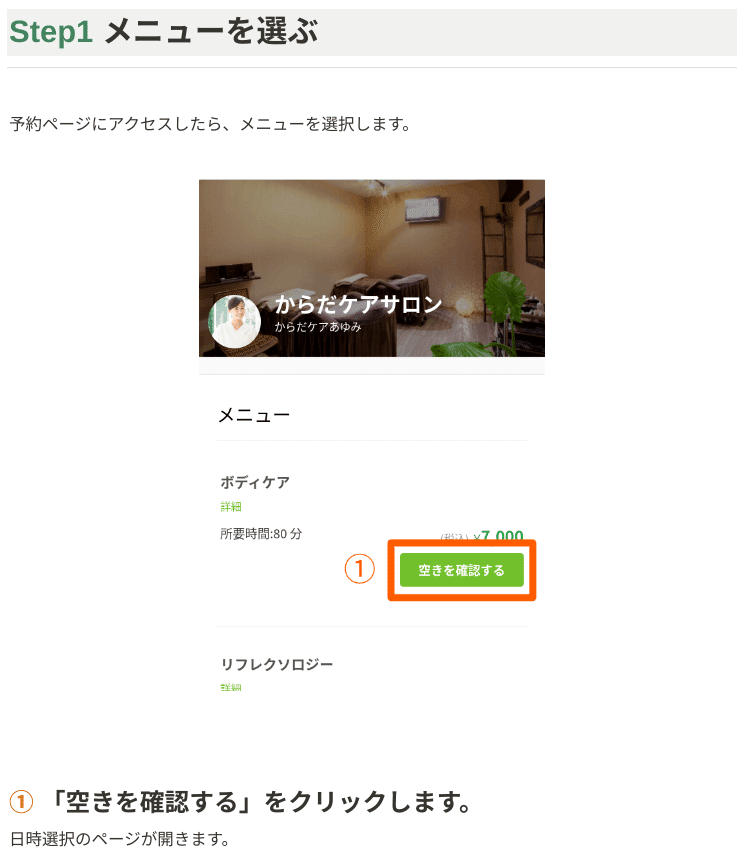
クリックするとこちらの予約の使い方ガイドが開きます。

Notionのこと
この使い方ガイドはNotionで作りました。

Notionはドキュメントやwiki、タスク管理などなど、さまざまな用途で使えるサービスです。


Notionの機能の1つにNotion内で記載したものをインターネットに公開し、Webサイトとして活用できるものがあります。
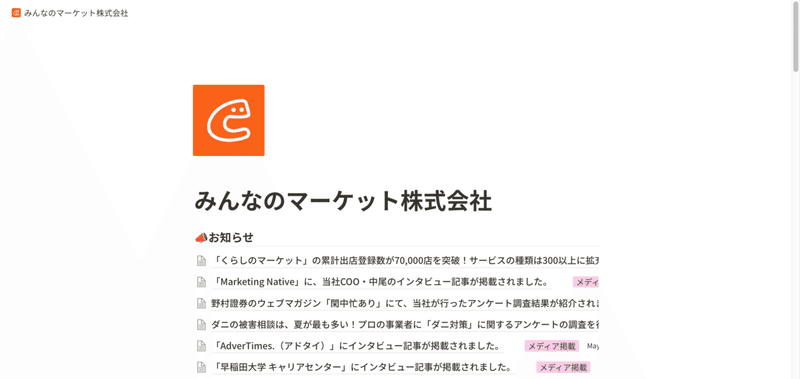
たとえば、こちらのみんなのマーケット株式会社さんのコーポレートサイトもNotionで作られています。

Notionで作られた事例集サイトをみると、いろいろな企業がNotionでWebサイトを作っているな〜って思います!この事例集サイト自体もNotionで作られていますね!
Notionでどんな風に作ったか
それでは私たちがどんな風に作ったのか。簡単に紹介しますね。

「予約の使い方」のところ
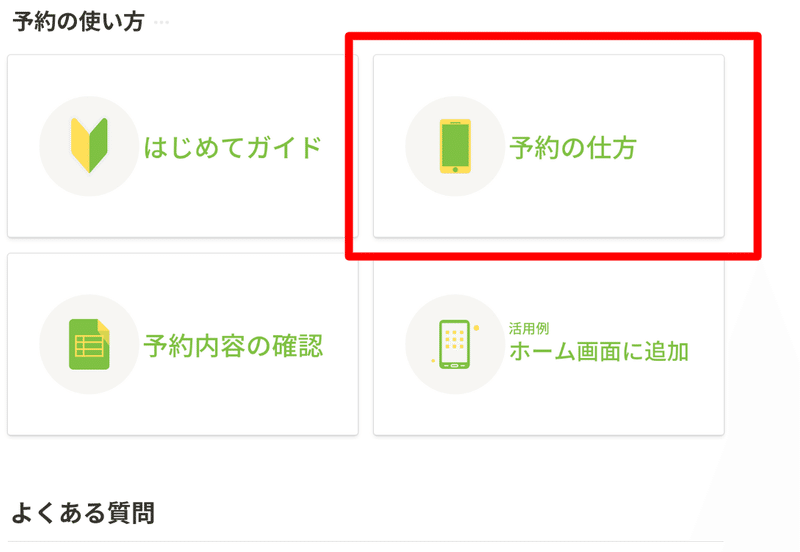
最初に出てくる「予約の使い方」のところから紹介します。

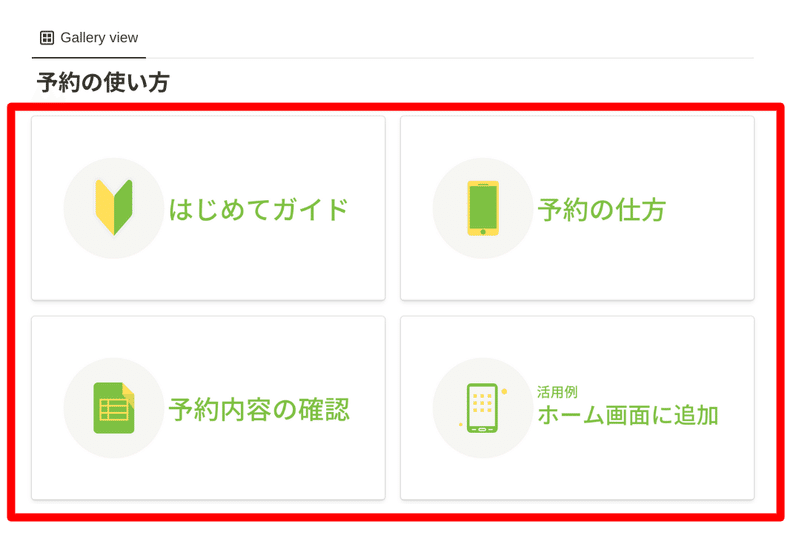
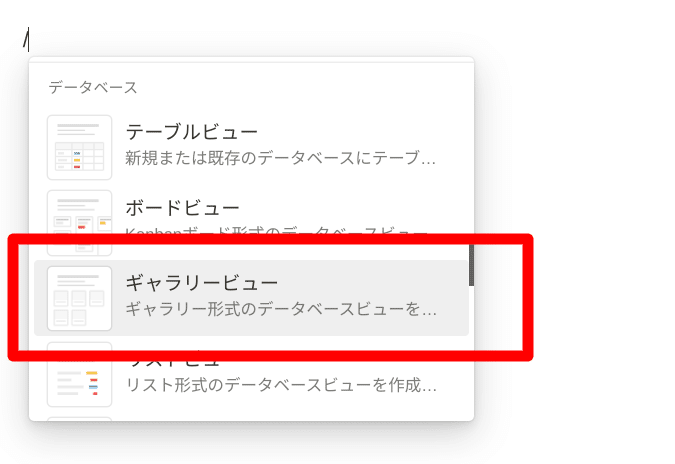
ここはギャラリービューという表示形式を選択しました。

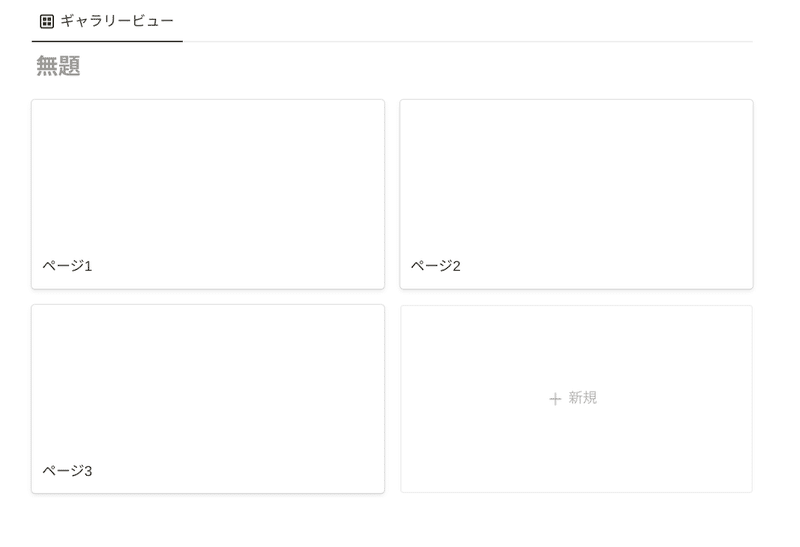
ギャラリービューを選択すると、最初はこんな感じからスタートします。

ページ1,ページ2,ページ3とあるそれぞれの枠をクリックすると、別のページが表示される仕組みです。この別ページに説明文を書いていきました。
説明ページのところ
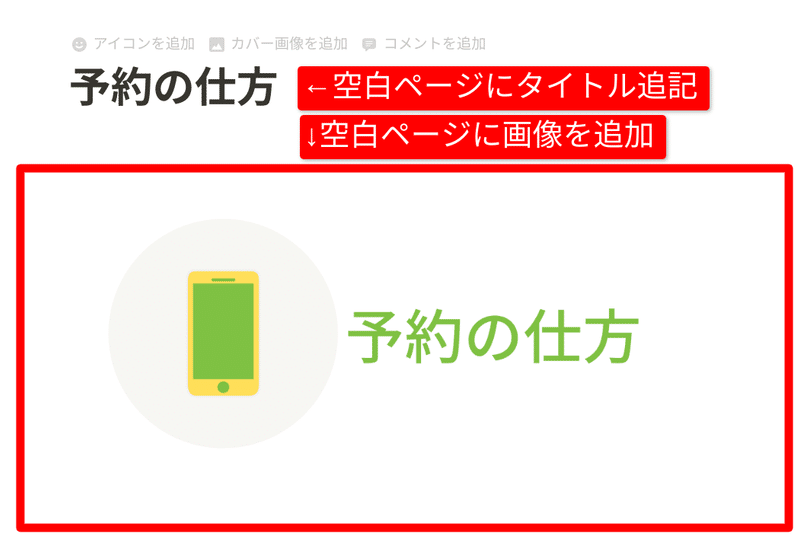
たとえば「予約の仕方」をクリックしてみると、

こんな感じで別のページが開きます。

この説明ページを下にスクロールさせていくと・・・
予約画面のステップごとに使い方を説明しています。


最初は空白なページでした。って当たり前ですが(笑)そこにタイトルや画像を追加していきました。

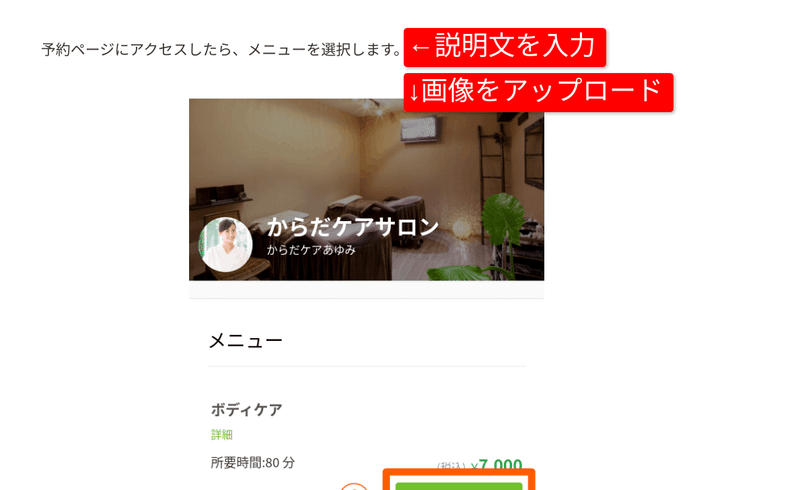
説明文を入力して、必要があれば画像を追加していきました。

ボタンぽいのところ
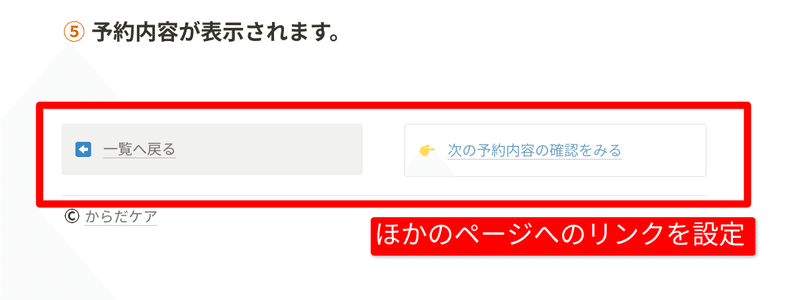
説明ページの最後には、枠をつけてボタンぽく装飾して、次のページへのリンクを追加しました。

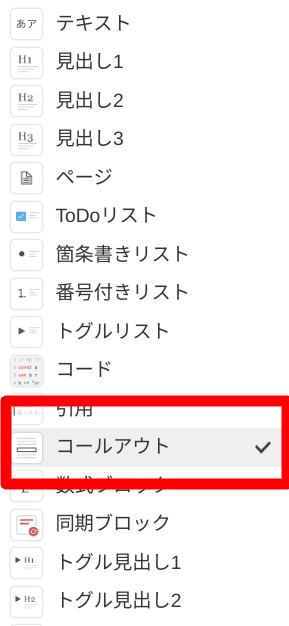
文字の周りに枠や背景をつけられるコールアウトという要素を使いました。

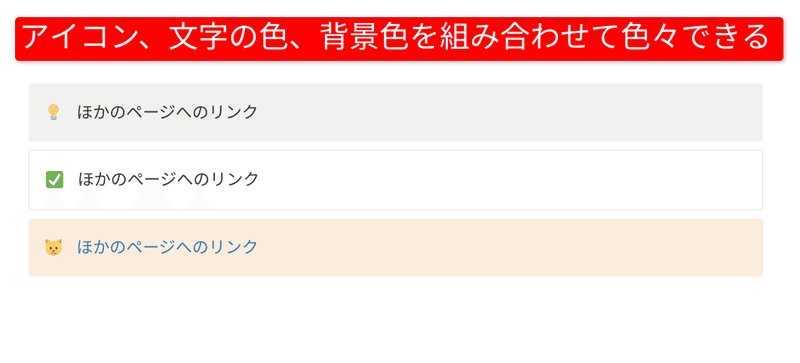
コールアウトは、アイコン、文字の色、背景色を自由に組み合わせて色々表現できますよ。

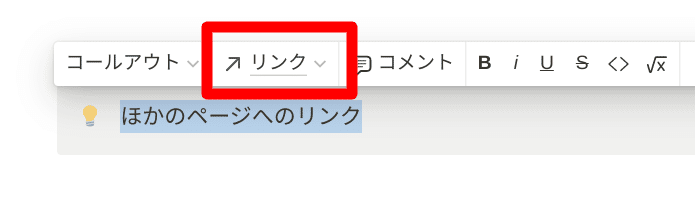
文字にはほかのページへのリンクをつけることができます。これでボタンぽく機能しますね。

よくある質問のところ
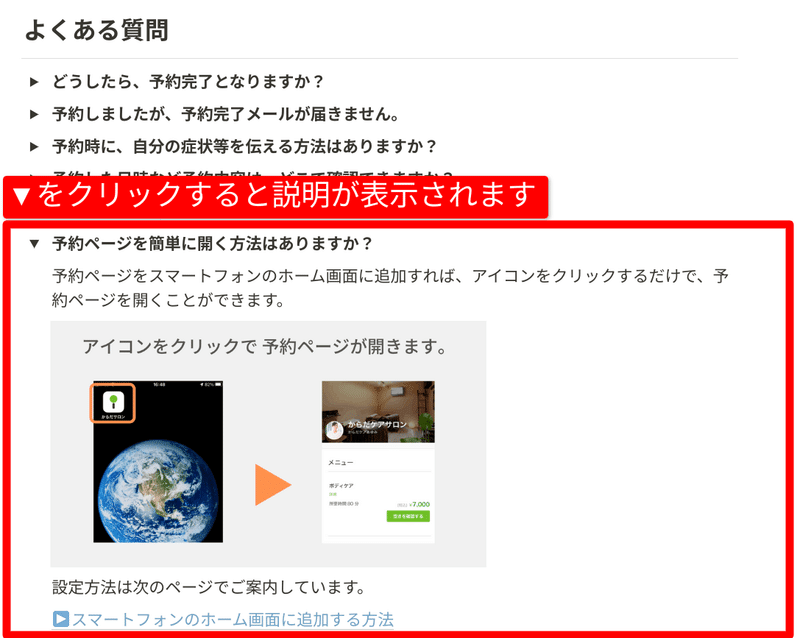
よくある質問のところは、「▼」をクリックすると説明文が表示されます。

こちらはトグルリストを使いました。

タイトルと説明文を入力していきます。説明文のところは▼をクリックすると表示される仕組みになります。もちろんトグルリストは複数設定できますよ。

施術者の皆さんへ
Notionを使ったヘルプページいかがでしたか。Notionを使えばホームページでの管理とは別で、このようなコンテンツを作成して管理できます。
自分で自由に編集できるのも魅力的ですよね。Webサイトにも即反映されます。
簡易的なヘルプページ、自宅でのケアの仕方をまとめたページ、採用ページ、イベント向けの特設ページなどなど、ホームページとは別で簡単に作成したいとき、Notionを活用してみてはいかがでしょうか!
いただいたサポートは開発スタッフみんなとの「開発お疲れさま会」に還元させていただきます。
