
Canvaでnoteの見出し画像を簡単デザイン!6ステップとアレンジ方法を解説
noteの見出し画像は、読者が最初に目にするものだからこそ、本文と同じくらい工夫をしたいですよね。Canvaなら、読者の目を引くnoteの見出し画像をたったの数ステップで作成できます。
使い方はとても簡単。プロのデザイナーが作成した「デザインテンプレート」を選んで、自分好みにアレンジするだけ。あっという間にオリジナルのnoteの見出し画像を作成できます。
今回noteとのコラボレーションにより、noteの見出し画像に使える、様々なテーマやテイストのデザインテンプレートを新しくご用意しました。
いつも見出し画像に困っている方、オリジナルの見出し画像を作ってみたい方は、ぜひCanvaを使ってみてください。
Canvaでnoteの見出し画像をつくる簡単6ステップ
Canvaを使ったnoteの見出し画像の作り方をステップごとに紹介します。パソコンとスマートフォンのブラウザ、noteのiOSアプリで使えますので、お好きなデバイスからご利用ください。(ご利用の際はCanvaの会員登録が必要です)
ステップ① [Canvaで画像を作る] をクリック

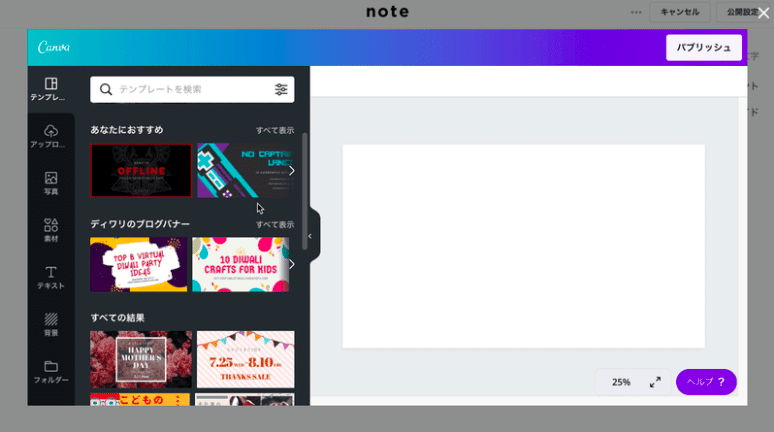
ステップ② Canvaの編集画面を開く

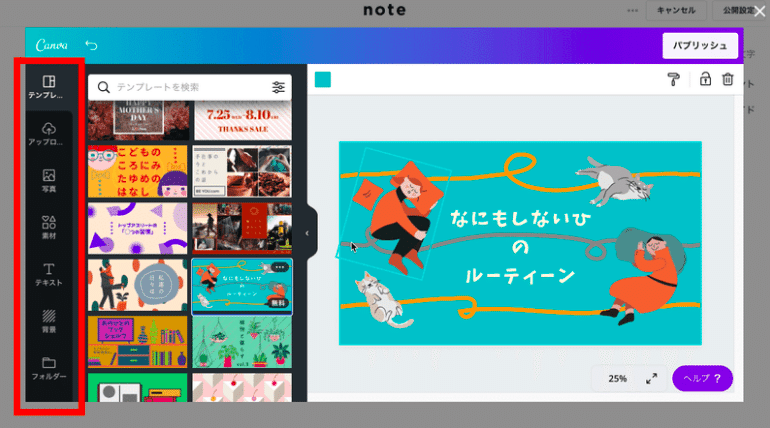
ステップ③ テンプレートの選択
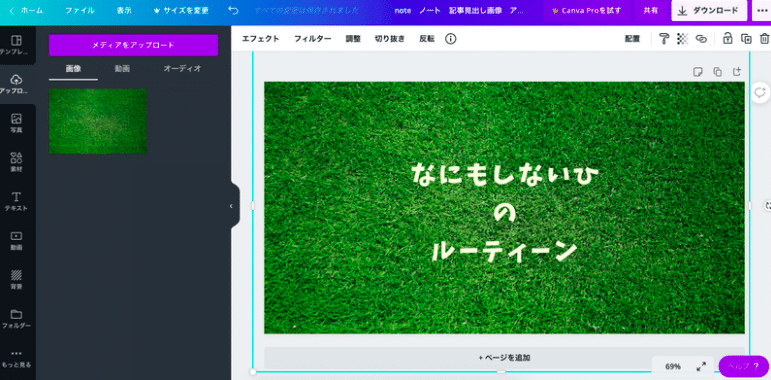
左側のサイドバーから「テンプレート」を選択して、一覧から好きなテンプレートを選びます。テンプレートを使わずに、サイドバーにある「写真」「素材」「テキスト」を組み合わせてゼロからデザインを作ることも可能です。

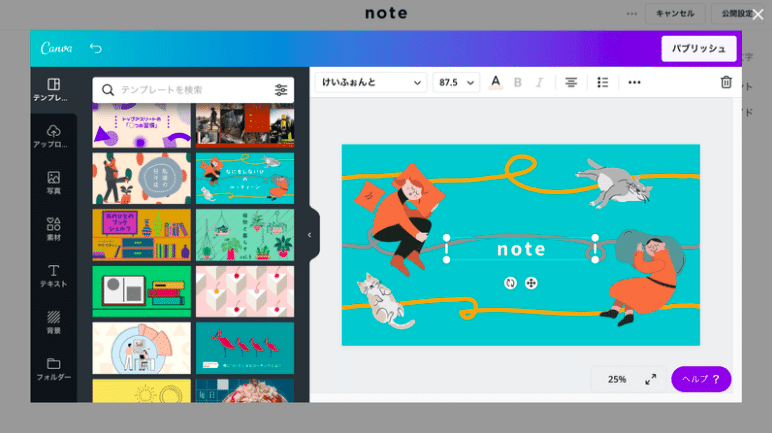
ステップ④ テキストを編集
テキストを編集します。テキストをクリックすると簡単に編集ができます。フォントを変えたい場合は、上部のツールバーからフォント名をクリックすると、数百種類もの多彩なフォントからお好みのフォントをお選びいただけます。

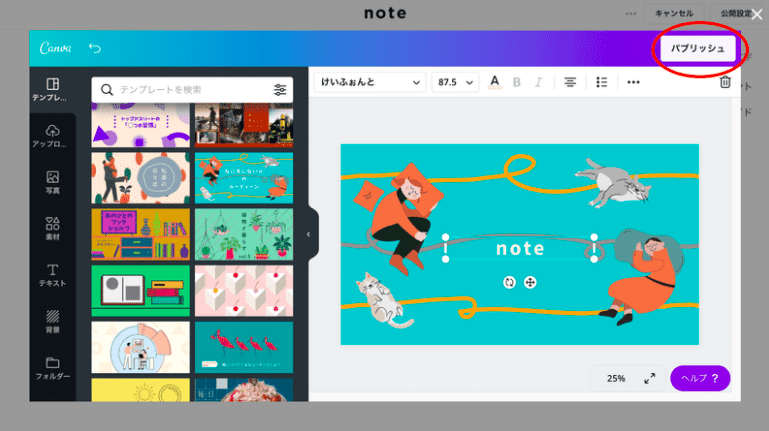
ステップ⑤ 完成したデザインをパブリッシュ
デザインが完成したあとは、右上にある「パブリッシュ」ボタンをクリックします。


ステップ⑥ オリジナル見出し画像の完成!
作成したデザインはそのまま自動的にnoteの見出し画像として挿入されます。

「www.canva.com で接続が拒否されました」というエラーが出る方へ!その原因と対処法について

先ほど紹介した手順でCanvaの編集画面を開こうとすると、「www.canva.com で接続が拒否されました」というエラーが表示されることがあります。
このエラーは、ChromeブラウザでのCookie設定が「Cookie をすべて受け入れる」に設定されていない場合に起きます。ChromeブラウザでのCookie設定は以下の手順で行うことができます。

1. ブラウザ右上にある [︙] から [設定] をクリックします
2. [プライバシーとセキュリティ] の項目から [Cookie と他のサイトデータ] をクリックします
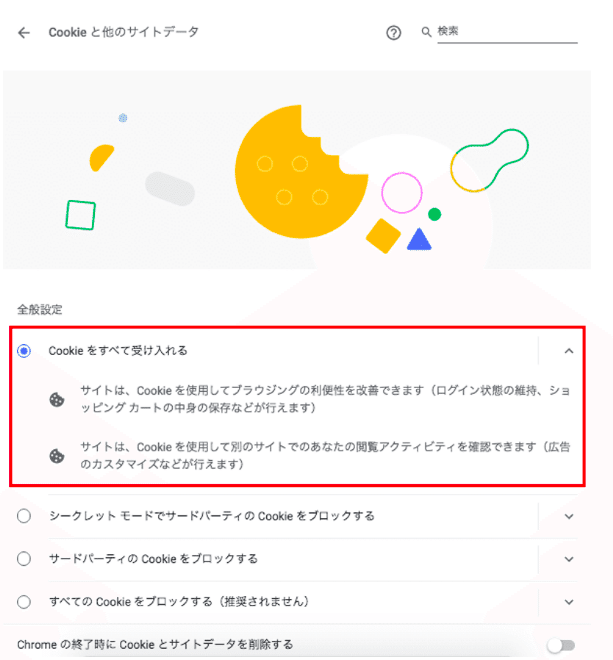
3. 全般設定の [Cookie をすべて受け入れる] がONになっていない場合はONにします
4. タブを閉じてブラウザを更新します
5. もう一度Canvaを開きます
※Canvaはご利用にあたりCookieを許可していただく必要があります。Cookie利用についての詳細は「利用規約」をご確認ください。
知っておくとさらに便利!Canvaのデザインアレンジ方法
Canvaではテンプレートを様々な方法でアレンジできます。ここで紹介するアレンジ方法を使って、ぜひ自分好みのデザインに仕上げてくださいね。
(PCのブラウザとスマホブラウザでは編集画面の操作方法が異なります。操作方法が異なる箇所に関しては、デバイスごとに使い方を参照してください。)
① お手持ちの写真を使う方法
テンプレートを選択するとすでに背景画像が挿入されていますが、お手持ちの写真を使うこともできます。
STEP1:写真をアップロードする
【PCの場合】左側のサイドバーから「アップロード」を選択して、使いたい写真をアップロードします。

【スマホブラウザの場合】右下にある+のアイコンをクリックして「アップロード」を選択し、使いたい写真をアップロードします。

STEP2:写真を貼り付ける
アップロードした写真をクリックするとテンプレートに貼り付けができます。貼り付けただけでは以下のようになってしまうので調整が必要です。

STEP3:写真を引き伸ばす
写真を選択して枠いっぱいに引き伸ばします。

STEP4:写真の配置変更
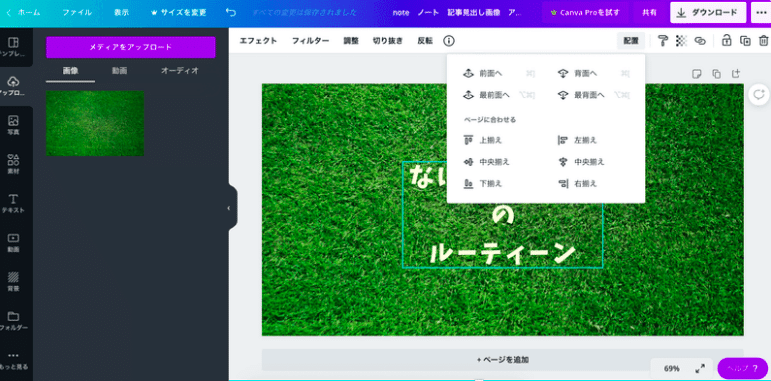
【PCの場合】写真の配置を変えます。写真をクリックすると上部にツールバーが表示されます。ツールバーから[配置]を選択して、一覧から[最背面へ]を選択してください。

【スマホブラウザの場合】スマホブラウザの場合、画面下にツールバーが表示されます。同様にツールバーから[配置]を選択して、一覧から[最背面へ]を選択してください。

これで完成です!

また文字を目立たせたいときには、背景画像の透明度を調整することも可能です。PCの場合、右上の赤い丸で囲まれたアイコンをクリックすると、画像の透明度を調整できます。スマホブラウザの場合でも同様に、画面下のツールバーから同じアイコンをクリックすると透明度を調整できます。

② アイコンやイラストなどの素材を使う方法
テンプレート素材のままだと少し寂しい時は、アイコンやイラスト素材を追加してアレンジしてみましょう。
STEP1:素材を選ぶ
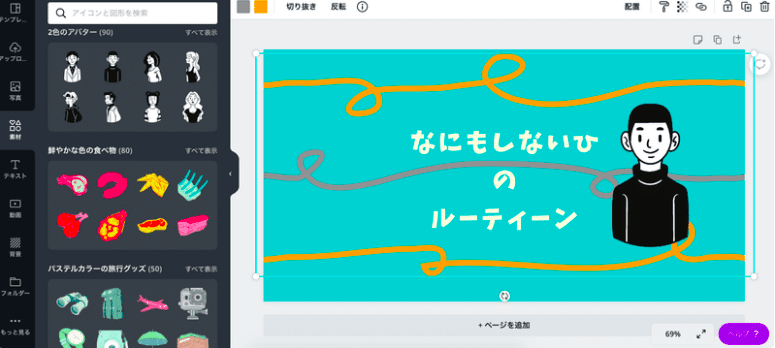
【PCの場合】サイドバーから「素材」を選択してお好みの素材を追加します。

【スマホブラウザの場合】右下にある+のアイコンをクリックして「素材」を選択し、お好みの素材を追加します。

STEP2:素材の色を編集する
アイコンやイラスト素材は、追加した後に色を変えることができます。
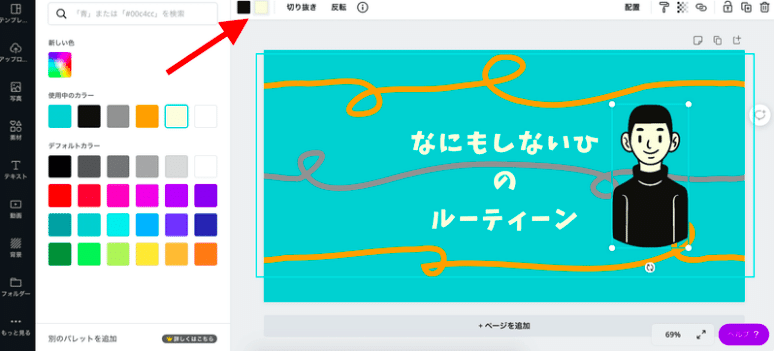
【PCの場合】色を変えたい素材を選択すると、左上に「使用中のカラー」が表示されます。表示された色をクリックすると、色の組み合わせを自由に変えることができます。

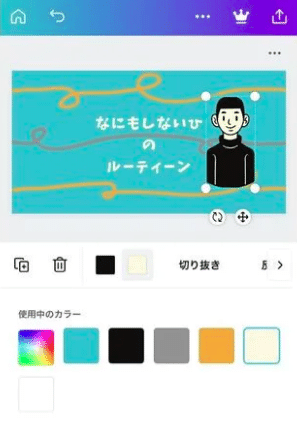
【スマホブラウザの場合】スマホブラウザの場合、画面下のツールバーに「使用中のカラー」が表示されます。同様に表示された色をクリックすると、色の組み合わせを自由に変えることができます。

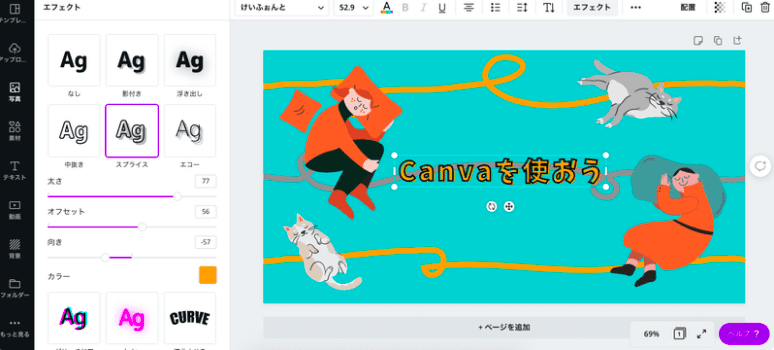
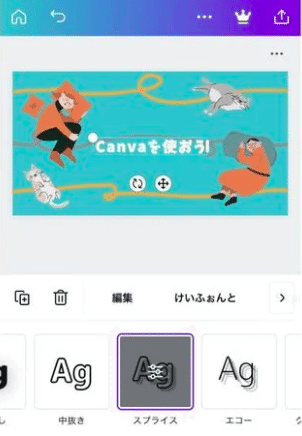
③ 文字にエフェクトをつける方法
テキストの文字に影をつけたり、囲み文字やネオン文字にしたりなど、文字をおしゃれに加工することもできます。
【PCの場合】加工したいテキストを選択して、上部のツールバーから「エフェクト」をクリックします。左側に表示されたエフェクトの中からお好みの加工方法を選択してください。

【スマホブラウザの場合】スマホブラウザの場合、画面下のツールバーに「エフェクト」が表示されます。同様に表示されたエフェクトの中から、お好みの加工方法を選択してください。

過去に作成した見出し画像を編集する方法
Canvaを使って何回か見出し画像を作ってみると、「あの時に使った見出し画像を少し変えて作りたい」と思うことがあるかもしれません。
過去に作成した見出し画像は、すべてCanva上に保存されます。そのため、Canvaの編集画面からすぐに過去の見出し画像を探せるようになっています。
Canvaの編集画面を開くと、左側のサイドバーにある「全てのデザイン」というアイコンがあります。

このアイコンをクリックすると、過去に作成した見出し画像が表示されます。あとは、使いたいデザインをクリックして、編集するだけ。ぜひお試しください!
