
無料で使える!デザインに統一感を出す3つの機能
Canvaには多くの機能が備わっているので、中の人も知らない便利機能が存在します。
この記事では、中の人が使った時に感動した、デザインの統一感をアップする3つの機能をご紹介します。
まずは、今回ピックアップする機能のアニメーションGIFをご覧ください!
1.似たテイストの素材を探す機能
デザインをしている時に、似たテイストの素材がなかなか見つからずに困ったことはありませんか?Canvaには、似ているアイテムを表示する機能が備わっています。

2.ワンクリックで配色パターンを変える機能
配色を決めるのに困ったことはありませんか?色の変更に時間がかかっていませんか?Canvaには、ワンクリックで配色パターンを変えるスタイル機能が備わっています!

3.画像から色を抽出する機能
「この写真の色を使いたいけど、どうすればいいんだろう…」と思ったことはありませんか?Canvaには、画像やテキストの色を抽出できる、カラーピッカー機能が備わっています。

それでは、各機能の使い方を詳しくご紹介します!
似たテイストの素材を探す方法

■デスクトップからの探し方 ①
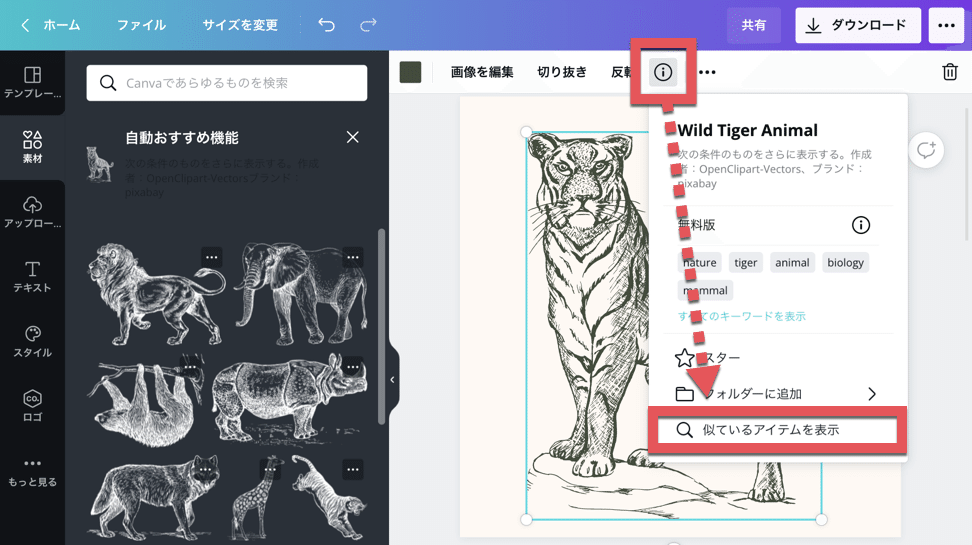
素材を選択すると、画面上部にメニューが表示されます。「詳細(i)メニュー」をクリックして、「似ているアイテムを表示」を選びます。

■デスクトップからの探し方 ②
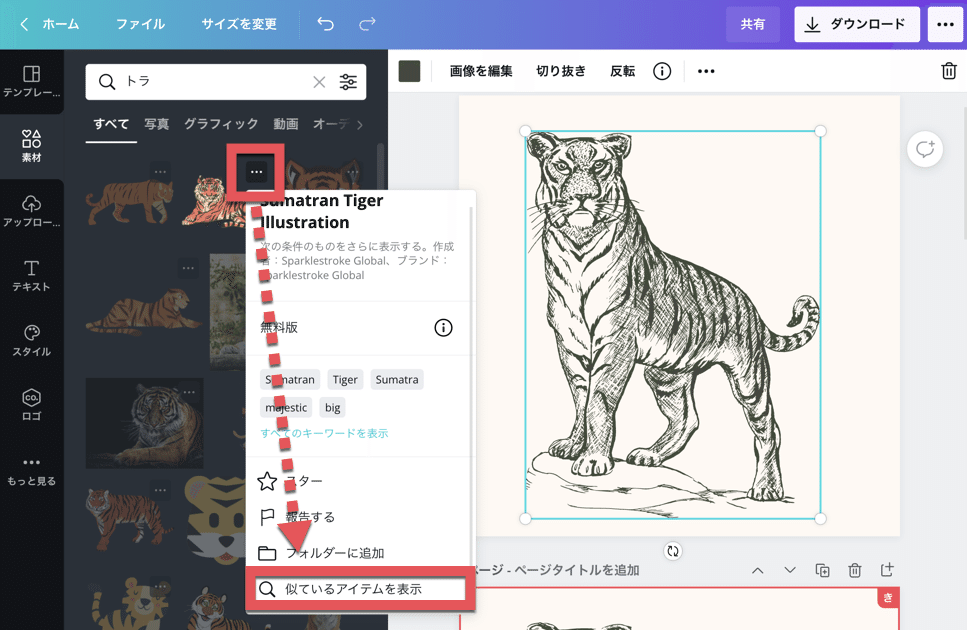
素材一覧から、素材の右上に表示される「・・・」メニューをクリックします。開いたメニューから、「似ているアイテムを表示」を選びます。

■アプリからの探し方 ①
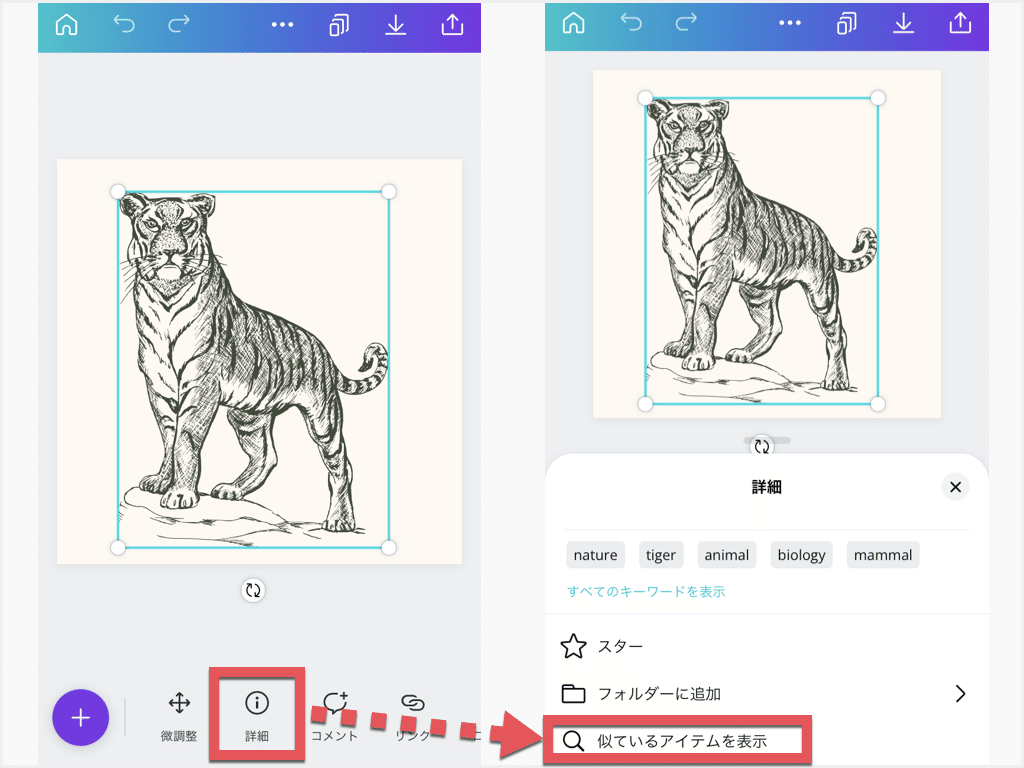
素材を選択すると、画面下部にメニューが表示されます。メニューを横にスクロールして、「詳細(i)メニュー」をタップし、「似ているアイテムを表示」を選びます。

■アプリからの探し方 ②
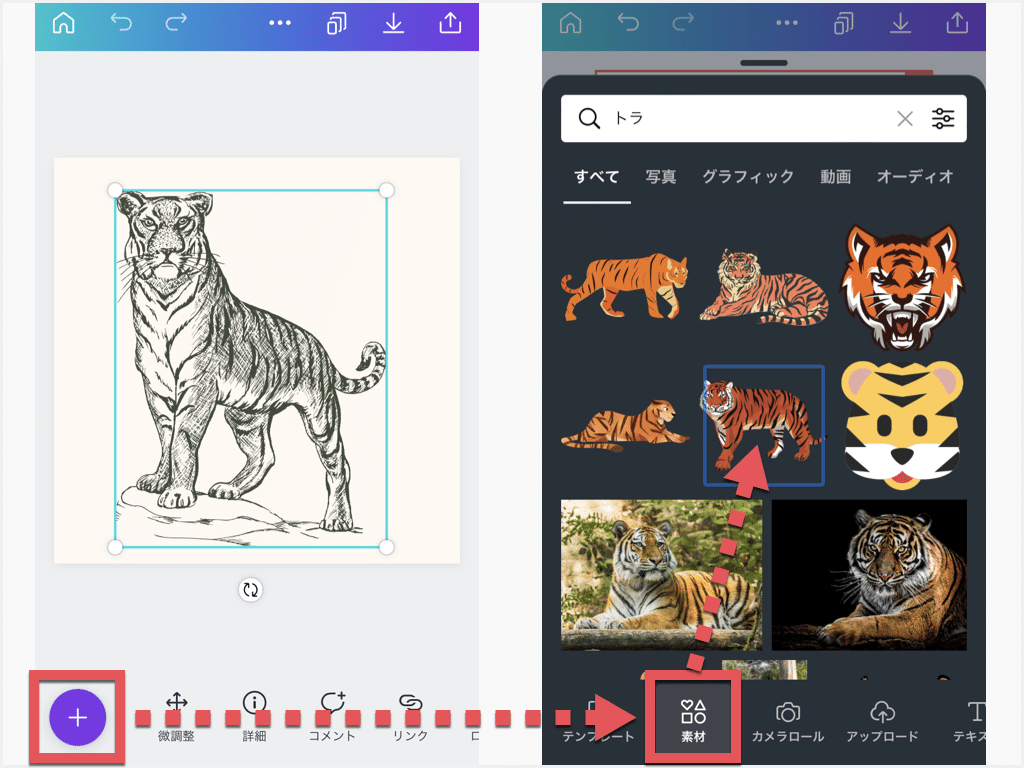
素材一覧から、素材を長押し(ロングタップ)でメニューが開きます。開いたメニューから、「似ているアイテムを表示」を選びます。
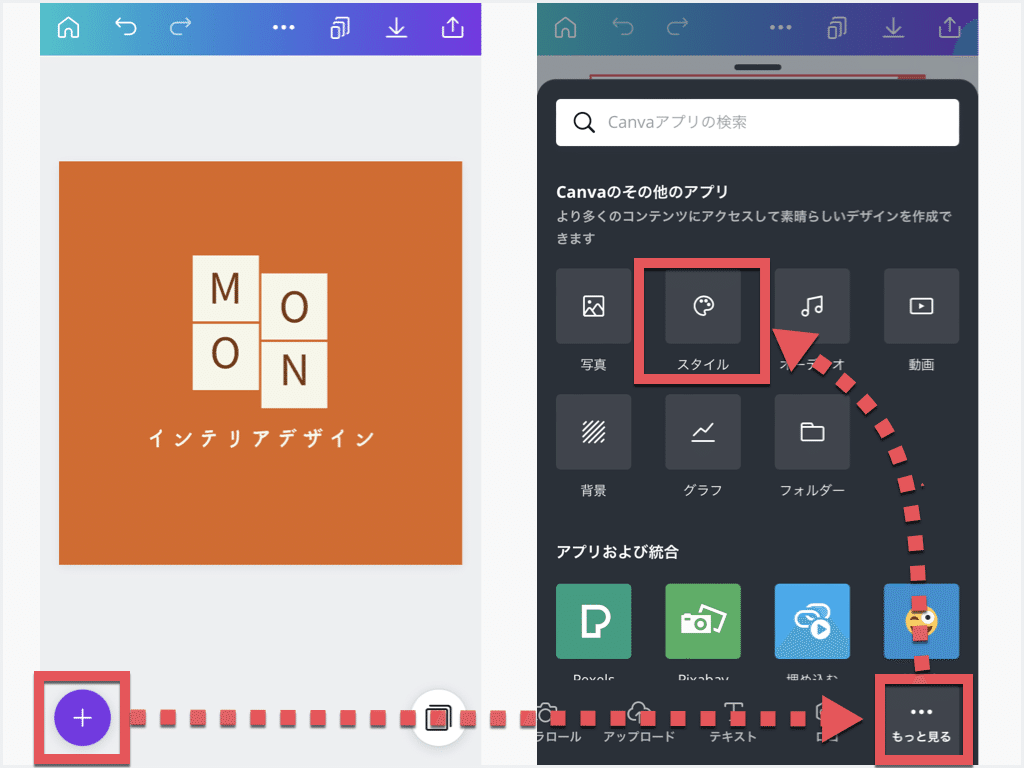
素材一覧を表示するには、画面左下に表示される「+」ボタンをタップします。

ワンクリックで、何パターンもの配色に変更する方法
使い方は簡単です。カラーパレットをクリックすると、パレットの色が適用されます。再度クリックすると、違ったパターンの配色になります。

スタイル機能を初めて使う場合は、メニューが表示されていない場合があります。
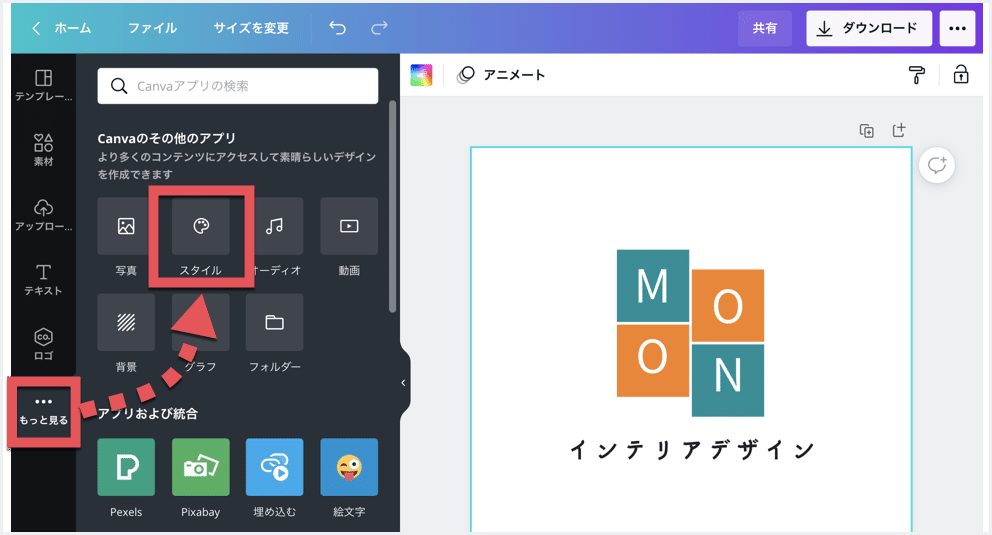
表示されていない場合、「もっと見る」をクリック(またはタップ)して、「スタイル」を選んでください。スタイル機能が使えるようになります。


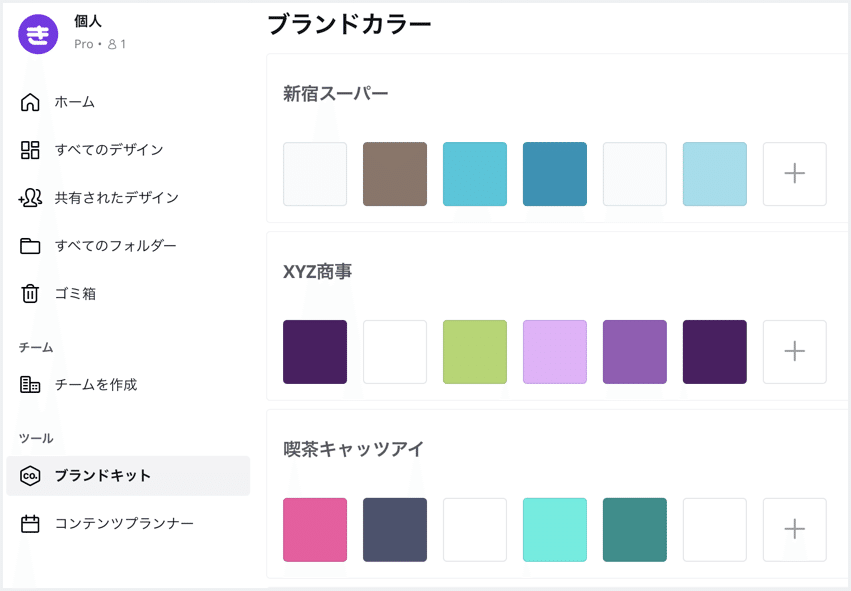
ブランドキットからは、独自のカラーパレットを設定できます。設定したカラーパレットは、スタイル機能でも使えるようになります。(Canva Proにアップグレードすると、2つ以上のパレットを設定できるようになります。)

写真などから色を抽出する方法

■カラーピッカーの使い方(デスクトップ)
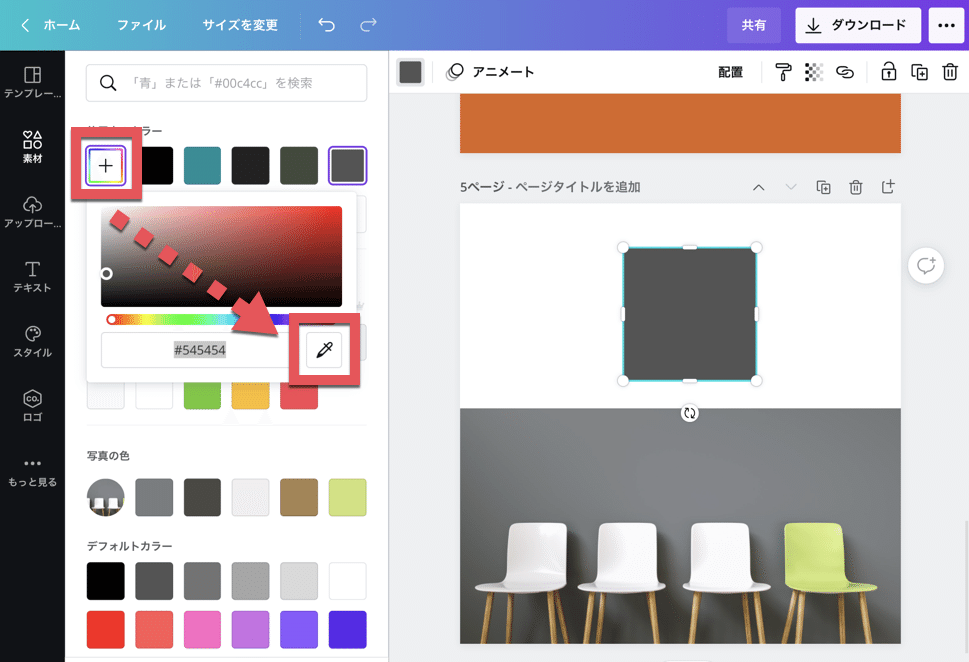
色の選択画面から、「色変更メニュー」→「+ボタン」→「スポイトボタン」の順にクリックすると、色を抽出できるようになります。

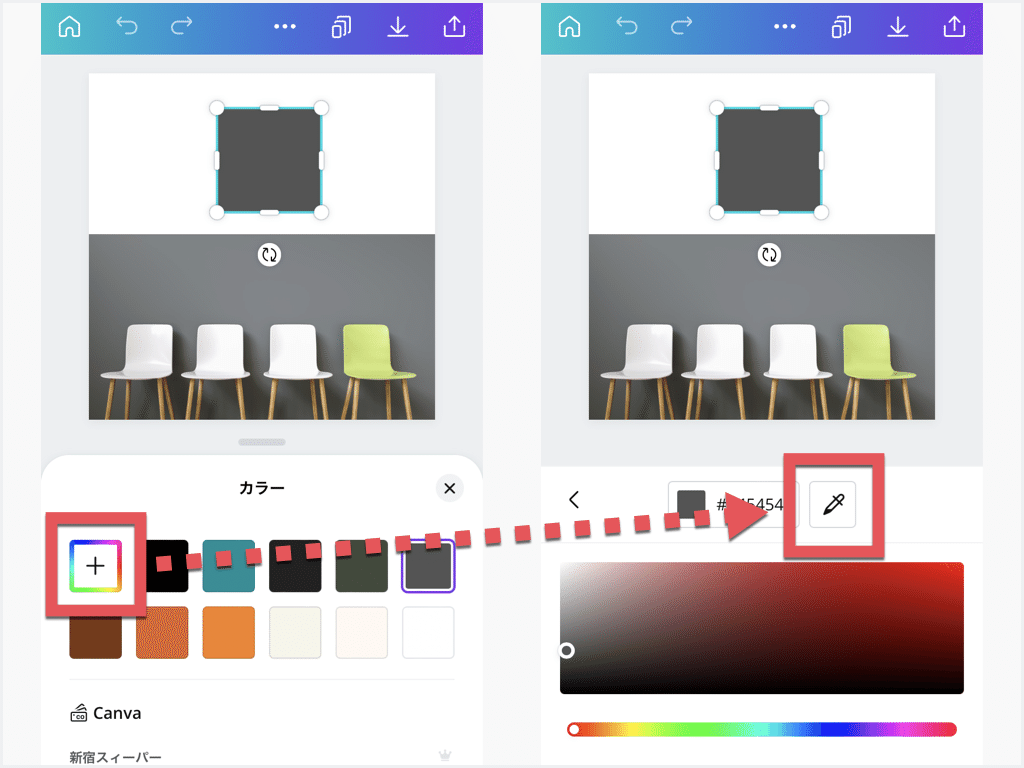
■カラーピッカーの使い方(アプリ)
色の選択画面から、「色変更メニュー」→「+ボタン」→「スポイトボタン」の順にタップすると、色を抽出できるようになります。

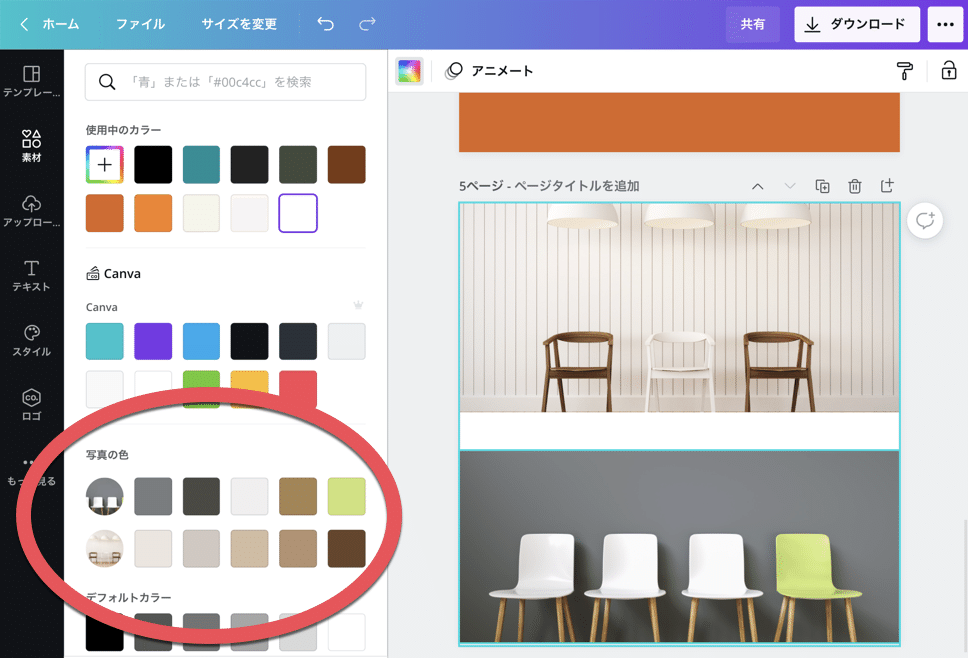
カラーピッカーを使わなくても、写真の主要な色は自動的に抽出されます。

今回は、中の人が使って感動した、デザインの統一感をアップする3つの機能をご紹介いたしました。中の人が使って感動した機能を、ぜひ使ってみてください!
