
【ペライチ基礎】編集画面のメニューについて
ペライチの作成方法が簡単に学べるマニュアルです。
今回は、編集画面のメニューについて説明いたします。
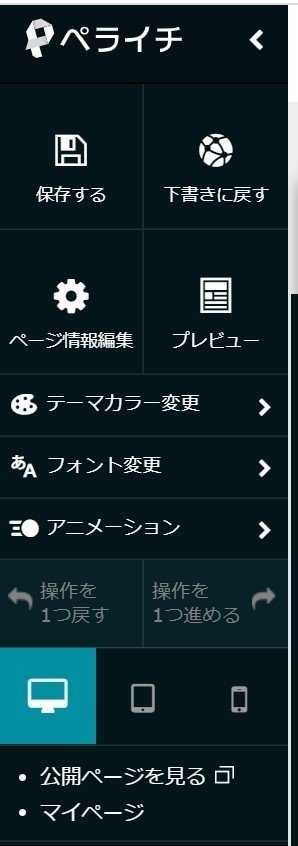
いつも左側にあるコレです。

この中でも特に「ページ情報編集」はサイトのSEOに関連するところです。
ここを編集していないとサイトを見つけてもらうことはほぼ不可能なので、この記事をしっかりと読んで、編集してください。
記事の前半は、メニュー全体の説明を簡単に行いまうす。
記事の後半でページ情報編集に関する説明をします。
それでは、編集画面のメニューについてご説明します。
編集画面のメニュー
●まずは上の4つから説明します。
左上は保存ボタン
コレは説明不要ですね笑
右上は、画像では「下書きに戻す」となっています。
サイトを非公開にしている場合は「公開する」と表示されます。
左下の「ページ情報編集」については後程ご説明します。
右下の「プレビュー」は作成したサイトをプレビュー画面で表示します。
●お次は「テーマカラー変更」「フォント変更」「アニメーション」です。
これらは、有料プラン契約で変更できます。
色とフォントについては、説明不要かと思います。
アニメーションについては、サイトで各ブロックを表示させるときに動的に表示させることができます。
見た目はオシャレなのですが、見やすさはイマイチなので、あまり使用していません(笑)
●次に「操作を1つ戻す」「操作を1つ進める」です。
「操作を1つ戻す」は何か変更を加えた際に、その変更を取り消して元の状態に戻します。
「操作を1つ進める」は「操作を1つ戻す」を取り消して、変更を加えた状態に戻します。
●次は表示デバイスの選択です。
左から「PC」「タブレット」「スマホ」のサイズの編集画面を表示します。
PCとスマホは、文字サイズを調整のために頻繁に使用します。
●「公開ページを見る」はページが公開状態のときに使用できて、直接サイトを訪問して確認することができます。
●「マイページ」はマイページに移動します(笑)
ざっくりと説明したが、この辺りは特別な説明は不要だと思います。
ページ情報編集の説明
それでは本題の「ページ情報編集」について説明します。
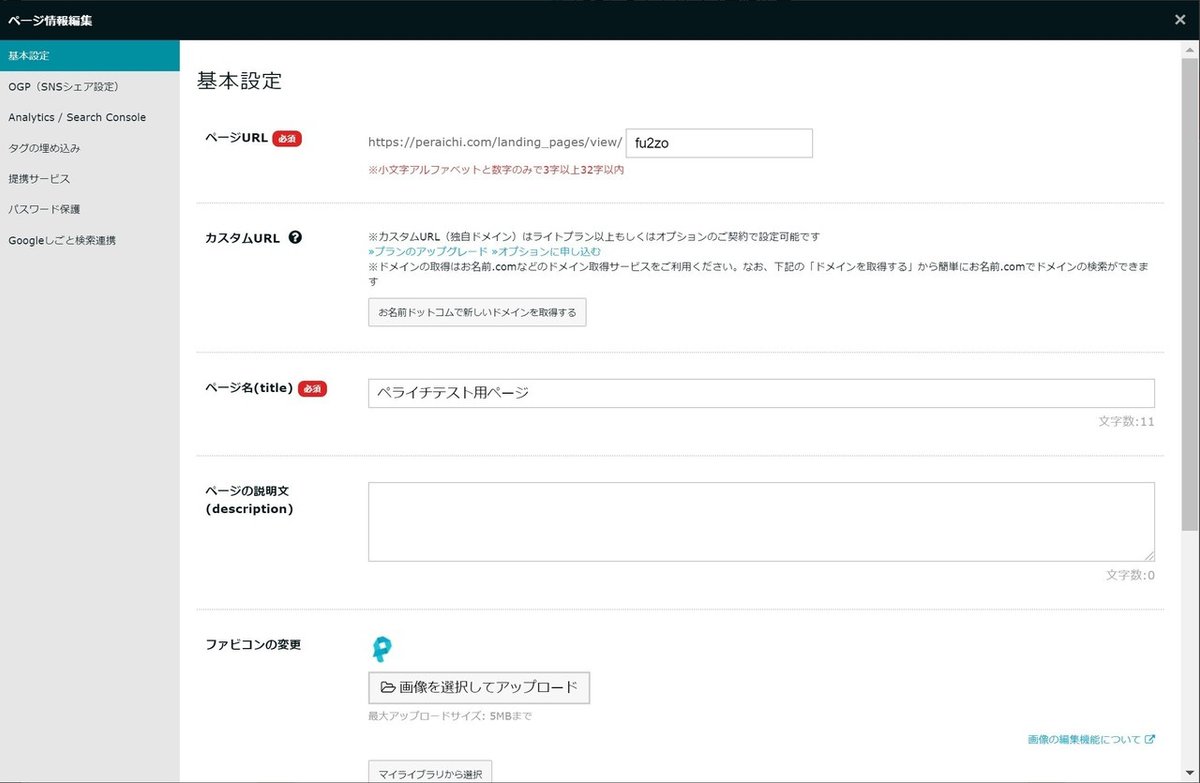
「ページ情報編集」をクリックするとこのような画面が表示されます。

まずは基本設定から見ていきましょう。
●「ページURL」「カスタムURL」
これらは、サイトのURLを設定する項目です。
基本的には「ページURL」の末尾を好きなURLに設定して、ペライチのドメインで使用します。
有料プラン・オプションのいずれかと、独自ドメインを取得することで、好きなURLを使用することも可能です。
この場合はカスタムURLを使用します。
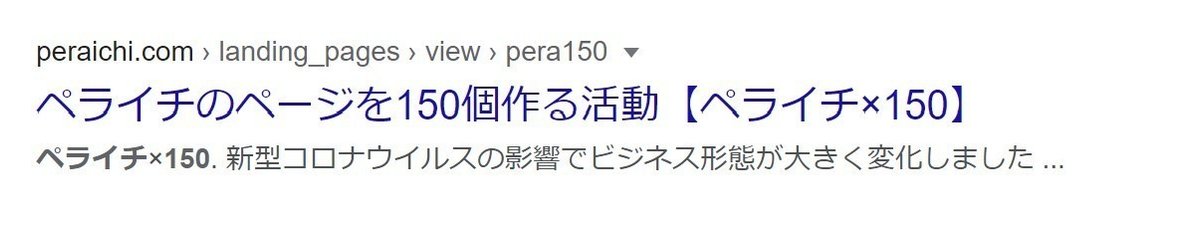
●「ページタイトル」「ページの説明文」はインターネット検索結果に表示される文章です。

この画像の場合は
青字の「ペライチのページを150個作る活動【ペライチ×150】」がページタイトル
「ペライチ×150.新型コロナウイルの影響で・・・・・」がページの説明文になります。
ここがしっかり書かれていないと、検索結果に表示されてとしても、何のサイトなのかわかりません。
パッと見て何のサイトかわかるようにサイトのタイトルと説明文を記載しましょう。
●「ファビコン」はタブに表示される小さなアイコンを設定できます。
![]()
設定した画像は、この画像のnoteやペライチのアイコンのように表示されます。
もしロゴマークなどを使用する場合は設定しておきましょう。

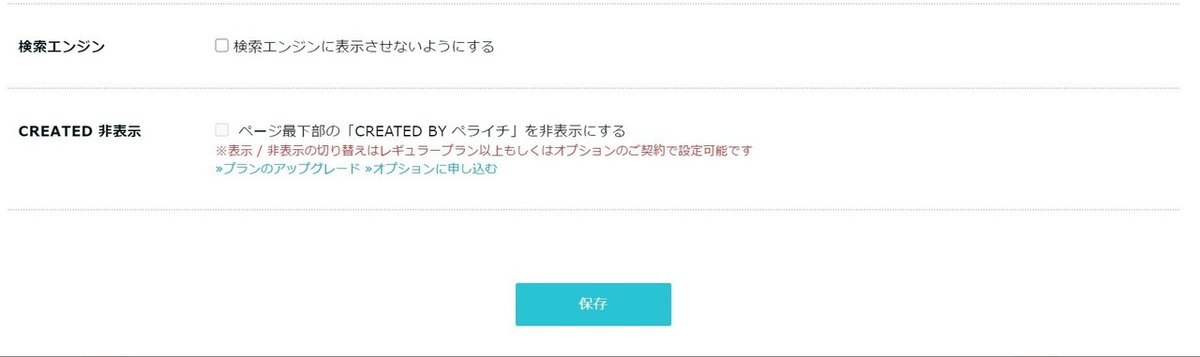
●「検索エンジン」は検索結果に表示させたくない場合チェックをしておきましょう。
特定のユーザーにURLを伝えて使用する場合に役立ちます。
CREADET 非表示はサイトの下部に表示されるコレ
![]()
を非表示にする設定です。
有料プランでのみ適用可能です。
以上が基本設定です。
ひとまずここまで設定ができていればサイトとしては十分に機能します。
OGP以下の設定項目については、ほとんどが有料プランの機能になるので、次回の記事でまとめて紹介したいと思います。
まとめ
今回は編集ページにあるメニューについてご説明しました。
ここまで一通り説明をしてきたので、大まかなサイトの作成は既に完了していると思います。
ウェブサイトの公開については30%ほど完了した段階で公開設定にしておきましょう。
SEO的に、出来たてほやほやのサイトはあまり検索結果に表示してもらえません。
なので3割出来上がった時点で公開設定にしておいて、徐々にサイト作成していきましょう。
出来上がるころにはサイトの表示が順調にされるようになります。
なんでもご相談ください。
サイト作成に関するご相談はいつでも受け付けています。
コメントやメッセージでお問合せ下さい。
ブログとTwitterで情報発信中です。ぜひチェックしてみてください。
この記事が気に入ったらサポートをしてみませんか?
