
効果的な見出しの設定方法 #コミュニティの歩き方
こんにちは!
4月からカスタマーサクセスのリーダーになりました、CAMPFIREコミュニティのセキフタバです。
地域によっては緊急事態宣言が解除されましたが、まだまだ元どおりの日常とは言えない日々をお過ごしのことかと思います。
そんなコロナ禍のなか、自宅でできるトレーニングを発信しようというトレーナーの方や、営業再開後に使えるクーポンを毎月お届けする飲食店のオーナーさん*など、これまでオフラインをメインに活動されてきた方々からのお問い合わせが増えてきました。
※CAMPFIREコミュニティでは、新型コロナウイルス感染症の影響を受けている生産者・飲食店・宿泊業を営む個人・中小事業者様を対象に、サービス利用手数料が10%から5%(決済手数料のみ)となる「新型コロナウイルス被害 継続サポートプログラム」を提供しています。https://note.com/camp_community_/n/nc45b88b2b93b
せっかく素敵なコミュニティを考えているのに、この熱い思いが支援者の方へ伝わりきらないのはもったいない…
でもメールでは改善方法をお伝えしづらい… と悔しい思いをしていました。
そこで今回は、プロジェクトページ本文を整える「見出し」の設定方法についてご紹介します。
設定するのとしないではページそのものの見栄えや統一感、内容の伝わりやすさが大きく変わってきます!
初めてページづくりに取り組む方の参考になれば幸いです。
見出しをつけないとどうなる?
例えば「我が家の愛猫ファンクラブ」というコミュニティを作成する場合、見出しをつけずに本文を書くとこのようになります。
本文が長くなればなるほど、ぱっと見なにが書いてあるかわかりにくく、ページから離脱する人も多そうです。

より分かりやすくするために、下記4つの見出しを追加します。
■はじめに
■こんな人におすすめ
■このコミュニティでできること(=メンバー特典)
■オーナープロフィール
そうすると…

最初よりは少々見やすくなりました!
しかし、実際はもっとテキストの量が多いため、ごちゃごちゃしてしまいます。
内容が伝わりやすいよう、本文を整理するにはどうしたらよいか?
次の項目では、見出し設定に役立つ書式設定の使い方を実際の画面を見ながらご案内します!
書式設定(見出し)を使う
まずはシンプルに書式設定を使う方法です。
見出しに設定したい範囲をカーソルで選択し、左上の【書式設定】をクリックするとプルダウンリストが現れます。

デフォルトでは「本文」になっているので、これを「見出し」に変更すると…

文字サイズが大きくなり、より目立たせることができました!
✍ 参考コミュニティ|エンジニアと人生サロン
見出しの書式設定と「■」を用いた小見出しを活用し、サロン内容をきれいにまとめられています!画像を用いなくてもここまで見やすくできるんですね……!
https://community.camp-fire.jp/projects/view/280040
書式設定(見出し+中央揃え)を使う
続いて、テキストの位置を変更してより目立たせていきます!
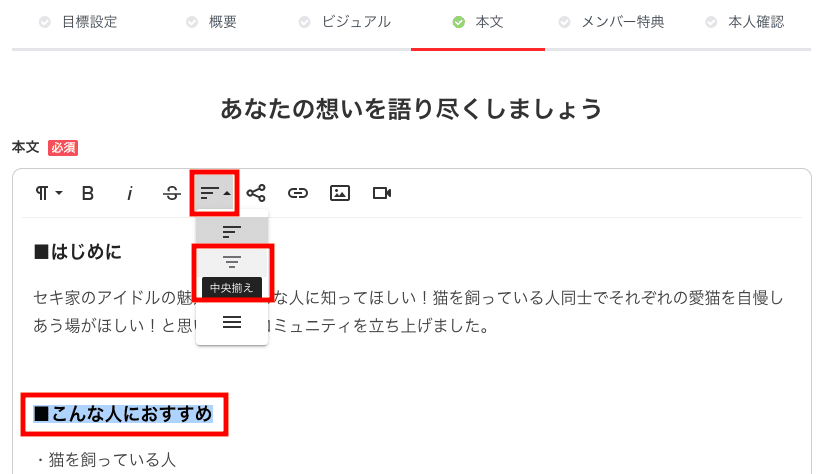
先ほどと同じく、設定したい範囲を選択し、左から4つ目の【配置】をクリックすると、またもやプルダウンリストが現れます。

デフォルトでは「左揃え」になっているので、「中央揃え」に変更すると…

真ん中に配置することができました!
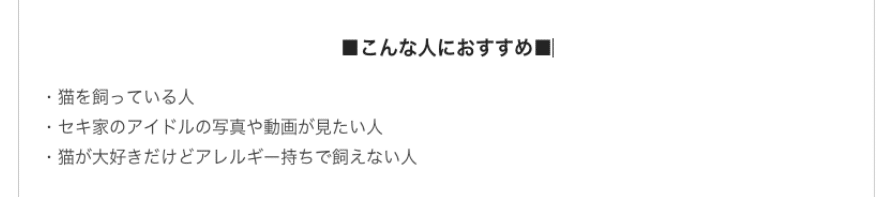
中央揃えで「■」などの記号も使いたい場合は、テキストの両端に設置するとバランスが良くなります。
✍ 参考コミュニティ|UMU TOKYO
見出し+中央揃えに加え、上下を点線で挟むことで目立たせています。
スタイリッシュな印象を与えることができますね!
https://community.camp-fire.jp/projects/view/231393
応用編:見出し専用のバナー画像を作成する
最後は応用編、オリジナルのバナー画像を作成する方法です。
飲食店のロゴを盛り込んだり、メイン画像とリンクさせたりとアレンジの幅が広がります!
でも、画像作成なんてやったことないし、ソフトも持ってない…… という方も多いのではないでしょうか?
Webアプリ「Canva」を活用すれば、ささっと魅力的なバナーを作ることができます!
<見出しバナーの作成・設定方法>
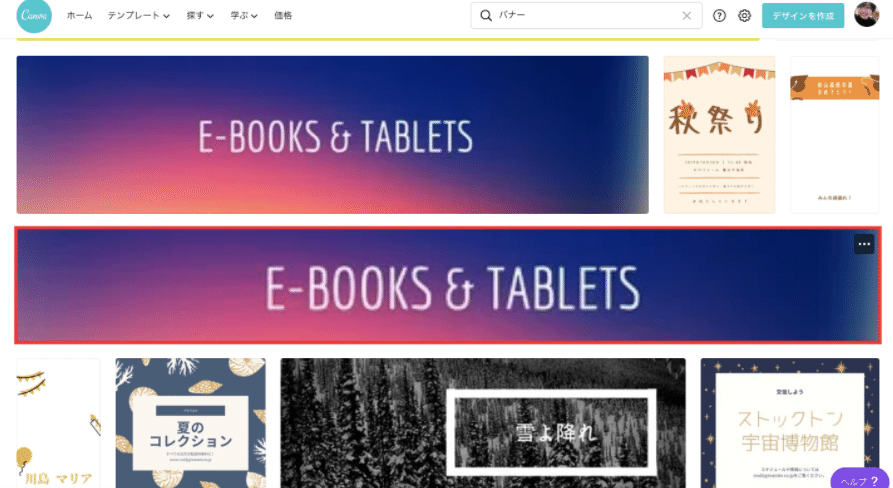
1. Canvaの検索窓で「バナー」と検索し、サイズの合いそうなサンプル画像を探してみましょう!
https://www.canva.com/

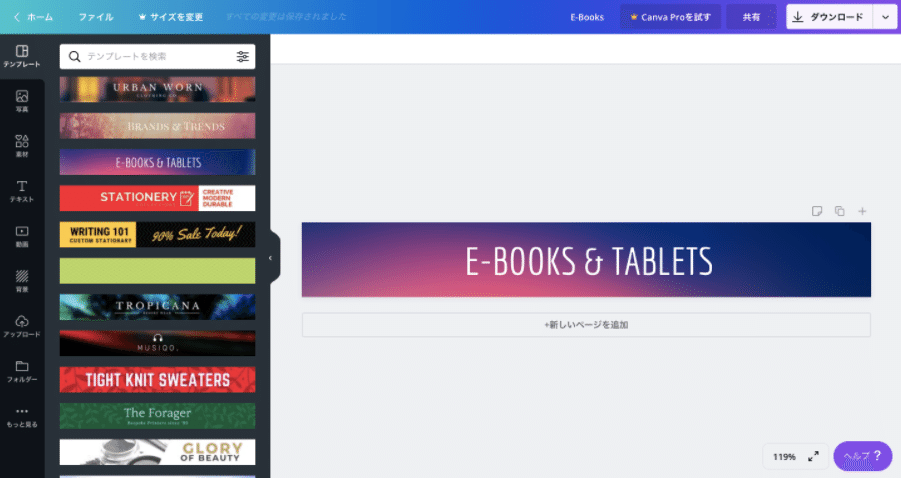
2.見出しバナーに適している、横に細長いタイプを選択します

※編集画面はこんな感じ!
ツールに慣れていなくても簡単に作成できます。

4. テキストの近くをクリックすると、カーソルが現れて文字を編集できるようになります
同様に背景色も変更可能です!この機会にコミュニティのカラーを決めてみるのもいいかもしれません。

5. テキストを見出しに設定している「こんな人におすすめ」に変更
ページに馴染ませるために背景色を白にしてみました。

6. テキストの横にコミュニティのテーマに合いそうなアイコンを配置
これだけだとさみしいので、両端に猫のイラストをあしらってみます!
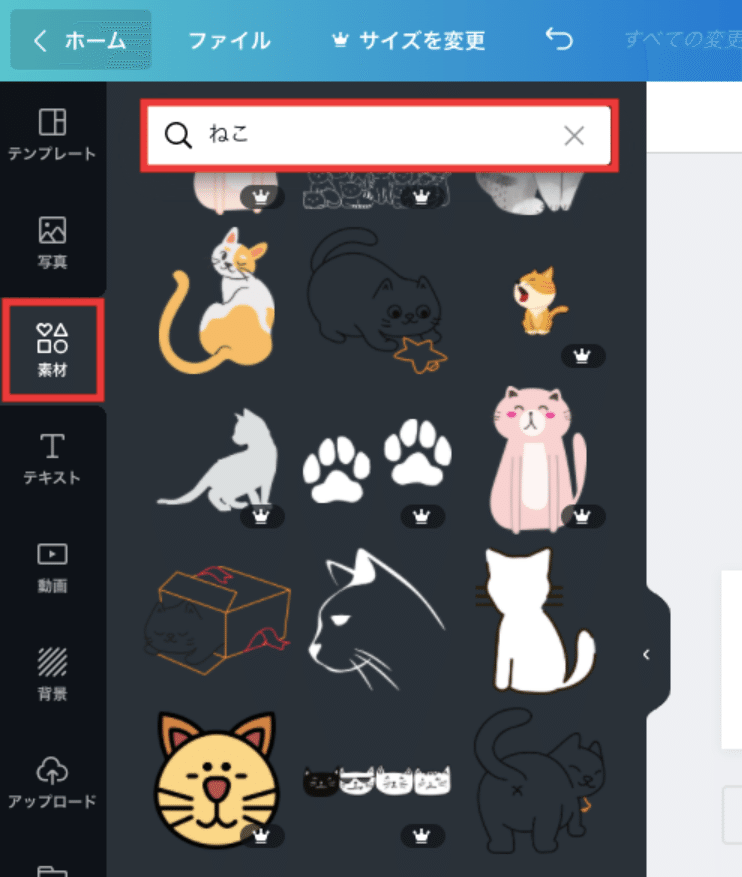
左メニューの【素材】で「ねこ」と検索し…

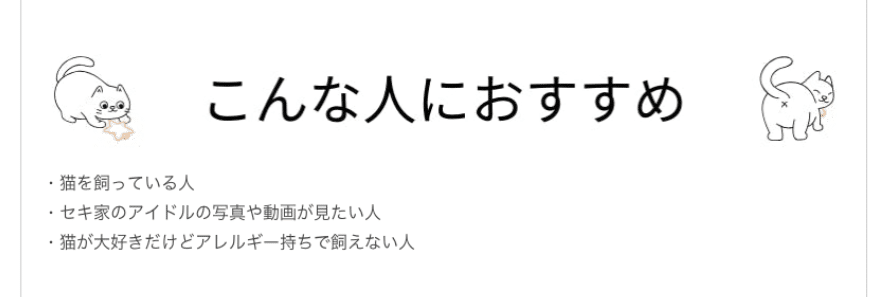
両端にセットするとこんな感じになります!かわいい!

これで完成です!
とても簡単にバナー画像を作ることができました。次はページにアップロード!
7. 作成が終わったら、右上の【ダウンロード】から保存
8. ページ編集画面に戻り、【画像の挿入】をクリックして、先ほど作成したバナー画像をアップロードします

アップロードが完了すると、このように表示されます。

かわいい!!
以上で見出しバナーの作成・設定は完了です。
下記URLで完成したページをご覧いただけます!
https://community.camp-fire.jp/projects/261983/preview?token=3kjwnki1
コミュニティのテーマカラーがある場合は文字色やバナーの背景色に盛り込んだりするのもよさそうですね。
ロゴやイラストが手元にある方は、左メニューの【アップロード】からCanvaに取り込むことができます。
また、「Canva」はモバイルアプリもあり、スマホでページを作成している方にもご利用いただけます!
✍ 参考コミュニティ|こどもの才能発見LAB
オープン当初、「ページがかわいい!」とチーム内でも話題になったコミュニティです。メインビジュアル・特典画像と共通のフォントや色を使うことでページ全体の統一感が生まれています。
編集画面ではフォントの種類を選ぶことができないので、使いたいフォントがある方はこのように取り入れてみてください!
https://community.camp-fire.jp/projects/view/246224
あとがき
今回は見出しの設定方法についてご案内しました!"見出し"を書きすぎてゲシュタルト崩壊気味です…。

我が家の愛猫
"見出しを設定する"という少しの工夫でグッと見やすく・分かりやすくすることができるので、これからページを作成される方は是非ご活用いただけますと嬉しいです。
そして、ページ作成やコミュニティ運営についてご不明点などございましたら、いつでもチャットにてご連絡ください💬
素敵なコミュニティになるよう、全力でサポートいたします!
文/セキフタバ
🕊 コミュニティを開設したい方はこちら
サービス概要資料ダウンロード⇢CLICK!
※サービス資料をダウンロードした方へ、コミュニティ開設ガイドブックを配布中📕
https://note.com/camp_community_/n/n5504525d470a
🎈 最新情報お届け中!「#CAMPFIREコミュニティ」SNSはこちら
この記事が気に入ったらサポートをしてみませんか?
