
【わかりやすいデザイン解説①】かっこよく見えるレイアウトはコレ|誰にでもできるデザイン
皆様こんにちは、はじめまして。moirです。もいあ、と読みます。
今はOSI参照モデルについて理解を深めています。世の中の仕組みのひとつに触れた感じがしてちょっとワクワクしています。
▼前回の記事
デザイナーじゃないけど、チラシのデザインを頼まれた!
ウエディング ウェルカムボードのデザインを頼まれた!
会社のホームページ画像を作ってと言われた!
地味に困るお仕事ですよね。
今回は、基礎デザイン解説を簡単にしていきます。
用意するもの
画像編集ソフト
メインとなる画像
Illustrator?いえ、必要ありません。
文字がうてるもの、画像を挿入できるものならなんでもデザインできます。意外にデザインを始めるためのハードルは低いです。
お題 「ライブのWEBフライヤー」
「なんかいい感じに作って」
頼まれるときってだいたいそう。
では、「いい感じ」にしましょうか。
画像はそれっぽいのを用意しました。

メイン画像のトリミング
必要となってくるのがトリミング(切り抜き)ですね。
かっこよく見えるトリミングはずばり、「故意的に中心から外してトリミングする」です。
コツは、左右の中心を守りつつ、上下の中心をわざとずらすこと。
上段に余白ができるようにトリミングします。

上段に意味のある余白が生まれる
少しずれていた方が注目しやすい
文字=要素の情報
次に、必要な文字(要素)を載せてみます。
トリミングがかっこよくできていると、文字を置くだけでもサマになります。

うん、でも単調な印象。デザインとは呼べないレイアウト。
要素に優先順位をつける
レイアウトにおいて、大切なこと。
それは要素に優先順位をつけ、要素に強弱をつけることです。

タイトルはイベントの顔です。
次に日付を見ますよね。
ライブのチラシを見る、お客さま(エンドユーザ)の思考はだいたいこんなかんじになります。
なんてイベント?
へー、いつごろのイベントなんだろう?
entrance free(入場無料)なら興味ある
じゃあ、どこでやるんだろう?
ここは自分の目線で良いので、考えることが大切ですね。

要素を整頓する
整頓する上で大切なことがあります。
それは、隅の意識。
大体のデザインは四角形ですよね。
ここでポイント。
デザインには、4隅のうち3つ以上が埋まっているとよく見える。
という鉄則が存在します。

また、意識すべきは人の目線。
人間は、ほぼ必ず左上からデザインを見ます。

つまり左側に大切な要素を置くことで、目立ちます。
ホームページやアプリ見てても左上から見るよね。
要素を整頓してみた

特に難しいことはしていません。
先ほどの要素を並べ替えただけです。
なんかデザインっぽくなってきた。

要素をよりコンパクトにデザインしてみた。
ここからの細かいディティールは経験が必要です。
でも、このくらいなら見様見真似できます。

違うパターンで作成してみることも大切です。
困ったときに使える裏技
「並べ替えが難しい!!!」
もしかしたら、そうなる人もいるかもしれない。
そんなあなたにはおすすめの裏技があります。
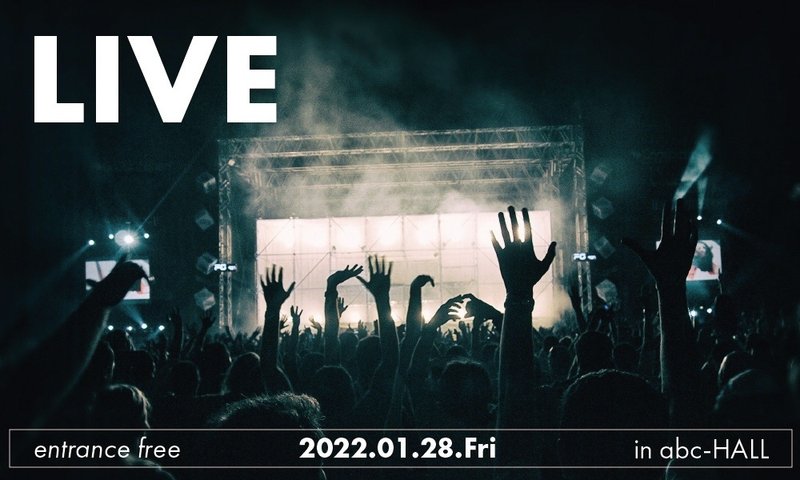
こちらをご覧ください。

今まで作った中で一番すっきりしていて見やすい。
メイン画像もしっかり見える。
やり方は、かんたん。
・「LIVE」を大きいフォントサイズにする
・タイトル以外は全て同じフォントサイズにし、なるべく小さくする
・太字と斜体で強弱をつけるだけ
「えっ?それだけ?」って思うかもしれない。
思うしれないけれど、実はこれ、「ジャンプ率」を利用したデザイン技術です。
※ジャンプ率というのは、簡単に言うと、大きい文字と小さい文字の比率のことです。
特別な作り込みは何もしていません。
1分で作りましたが、洗練されたデザインのように感じます。

それっぽくなったやん。
今回のおさらい
画像のトリミングをかっこよく
要素に強弱をつけ、整頓する
4隅のうち3つを要素で埋める
目立たせたいものは左上へ
これだけです。
詳しい解説は各項目へもう一度。
今回は、難しいことや知識、技術は説明していません。
やったことがない人にでもわかるよう、誰にでもできように簡単に解説してみました。
ロゴデザインなどはまた違う話なので切り離しています。
是非、参考にしてくださいね。
===============================================
ご覧いただきありがとうございました。
少しでも面白い、興味があると思った方は「スキ」ボタンを!フォローも是非お待ちしております。
こちらの記事も見ていってください。
この記事が気に入ったらサポートをしてみませんか?
