
[Bubble]ログインしている、していないで表示を変える
完成イメージ動画
今回のログインしている、していないで表示を変える方法を学ぶことにより可能になる実装を45秒で確認できます。
はじめに
ログインしているか、していないかにより処理を分けたいケースというのは開発をするうえで出てくることが多いです。Bubbleでもそのようなログイン判定の機能があるので、画面とワークフローでそれぞれやり方を紹介します。今回の実装もデモで確認できます。
https://bubble.io/page?name=index&id=samplework-99899&tab=tabs-1&subtab=Plan
画面:ログインしている、していないで表示を変える
今回はボタンの名前をログインしている場合は「既にログインしています」に切り替えるための実装をします。
ボタンのConditionalを開いて、Current Userを選択します。そうするとその中に is logged inという項目があるためこちらを選択します。


ワークフロー:ログインしている、していないで処理を変える
実装の例として、ログイン後のユーザーのみ表示できる画面を作ります。(ログインしていない場合にはログイン画面に遷移させます)
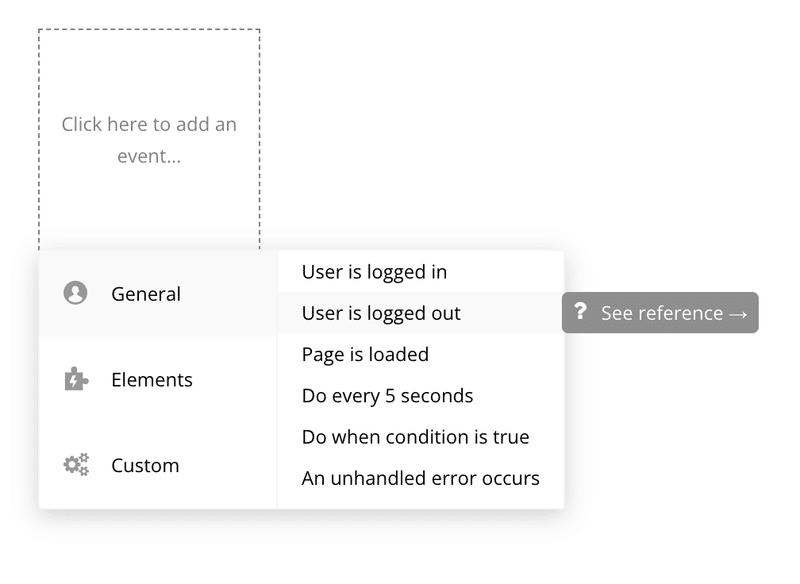
ワークフローの枠をクリックして User is logged out を選択します。

ワークフローの中でログイン画面への遷移を設定します。

これでログインしないと対象のページが表示ができなくなりました。
この記事が気に入ったらサポートをしてみませんか?
