
【Bubbleの小技①】拡張実装をする方法
最近知ったのですが、BubbleのElementには、HTMLのID属性を付与することができます!これにより今までできなかった実装を行うことができます!
1:何ができるようになるの?
この設定をして何が新たにできるようになるかと言うと、指定のElementの横幅(Width)を自由に指定して変更できたり、Elementに関連する特定のパラメータを取得できるようになります。
、、、と言ってもわかりにくいので横幅調整の例を出します。例えばこんな感じで、最大点数の何割を獲得できているのか直感的に分かるグラフを作るとします。

この時に青色部分にIDを設定して、CSSで横幅を可変に変更できるような設定をしてあげると、得点割合に応じて横幅が変わります。


styleの「XXX」部分を可変にするようにInsert Dynamic Dataを使って、分子に獲得点数、分母に最大点数を設定し、×100をすれば%に応じた横幅になってくれます!(Bubbleは横幅に関しては、画面サイズに合わせて変更 or 固定の2択しかないので、これを知るまで大変でした、、)
2:どうやって設定するの?
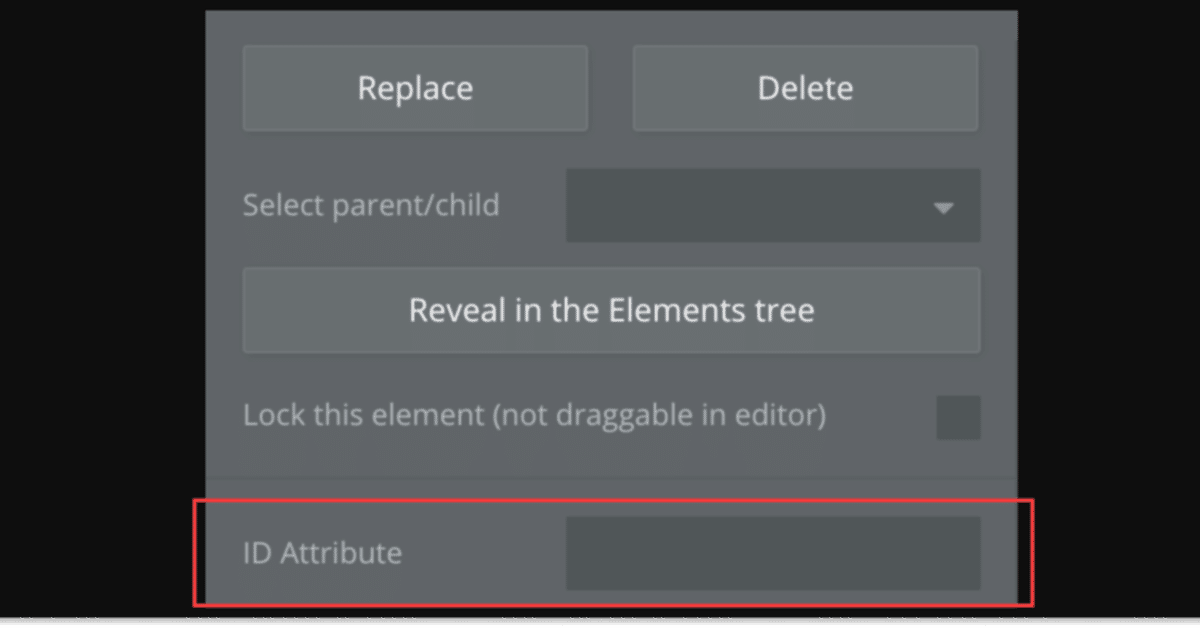
左のタブにある Setting->General に移動して、「Expose the option to add an ID attribute to HTML elements」にチェックをつけると表示されます。

デフォルトではチェックがついてないのでなかなか気づきにくいですね。
説明は以上です!ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
