
モバイル版ウェブデザインのトレンド?:画面下部のグローバルナビゲーション集めてみた
はじめに
最近、モバイル版のUIデザインを見ていて、画面下にハンバーガーメニューのあるウェブサイトが少し増えてきたように感じました(気のせいかもしれませんが…😅)
よくあるボトムナビゲーションではなく、90%以上のウェブサイトで画面の右上に見かけるハンバーガーメニューが下にあったため気になりました。そこで、最近見つけた画面下にハンバーガーメニュー(グローバルナビゲーション)があるウェブサイトをシェアします。
モバイル画面での操作しやすい範囲とは📱
モバイルデバイスのサイズが変化するにつれ、画面上の「操作しやすい範囲」も重要な考慮事項となっています。
一般的な操作性の考察としては下記のようなものが挙げられます。
・スマートフォンの片手操作が一般的
・画面下部の親指が届く範囲が最も操作しやすい
・画面上部は手が届きにくく、操作性が低下
また、Steven Hooberが親指ゾーンという言葉を造っています。
スティーブン・ホーバーの研究によると、親指ゾーンは以下のように分類されます。

自然な領域(緑):最も操作しやすい
伸ばせば届く領域(黄):やや操作しづらい
届きにくい領域(赤):操作が困難
画像は左利き用と右利き用の親指ゾーンマッピング。
中央の「Combined」の緑のゾーンは、ほとんどのユーザーにとって最適な配置エリアを示しています。
また、以下はiPhone14までの親指ゾーンマッピングです。赤い部分がさらに大きくなっています。

このように、親指の自然な動きの範囲は、画面下部から中央部にかけてです。この領域に主要な機能を配置すると、ユーザーの操作効率と快適性が大幅に向上するとSteven Hooberは述べています。
モバイル版のグローバルナビゲーション集🍔
PASMO
PC版のメニューはこちら。



2019年時点からずっと左下配置のようです。
ターゲットが幅広いためユーザービリティの工夫が見られるのかと思い、他の主な交通系ICカードや大手鉄道会社のウェブサイトも確認しましたが、見た中では他にページ下部にナビメニューを配置している会社はありませんでした。

iPhoneSEのチェックではイエロー~グリーンの箇所にハンバーガーメニューが収まっています。右上の虫眼鏡の位置にあった場合は、赤のタッチしづらいゾーンになってしまいます。
Benesse


2023年のフルリニューアルのタイミングでメニューの位置が変わりました。

GU


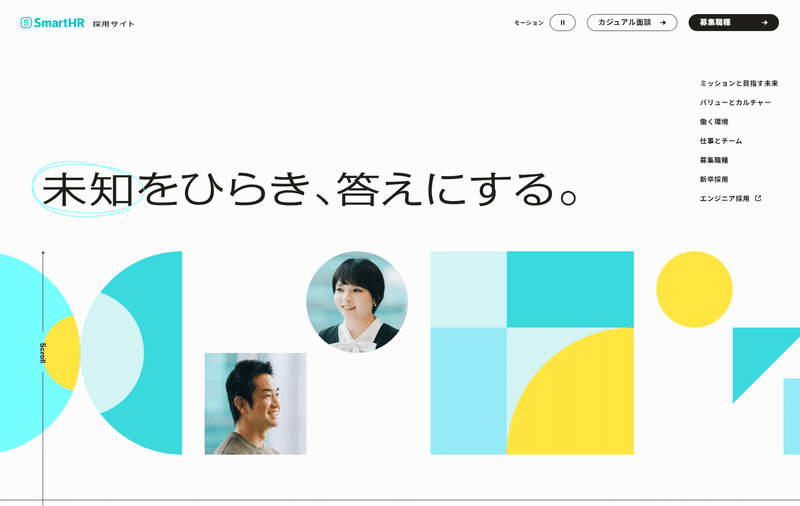
SmartHR採用サイト



2024年3月にリニューアルされた採用サイト。
本記事のメインとは逸れますが、モーションのオン/オフボタンも設置していて、アクセシビリティの対応もしています。
サタケシュンスケ / イラストレーター・キャラクターデザイナー
2024年2月に公開されたポートフォリオサイトです。

アルビオンFLARUNÉ


ハンバーガーメニューをクリックすると外部サイをが表示。
idea株式会社


ページトップからスクロールすると下部のメニューの内容が変化しています。上にスクロールする際は少しメニュー全体が上に出てくるようです。従来のボトムナビゲーションに近いです。
オリックス銀行 ❘ Career Recruiting Site
https://www.orixbank.co.jp/aboutus/recruit/mid-career/


おわりに🙇
ここまでグローバルナビゲーションの画面下部配置について見てきました。このトレンドは実際のユーザーの使い方に基づいているものだと感じます。
ただ今回様々なウェブサイトのモバイル版デザインを見てきて、やはりページ下部にメニューがあるサイトは圧倒的に少ないです。
・ユーザーは主にどんな環境でアプリを使う?
・頻繁に使う機能は何?
・ユーザーの年齢層や使い慣れている UI は?
こういった点を考慮しながら、適切なナビゲーションの配置を選んでいく必要があると思います。
このメニューも、将来的には別の方法に取って代わられるかもしれません。だからこそ、最新の動向をチェックしつつ、実際のユーザーの声に耳を傾けて改善していきます!
これからのみなさんのプロジェクトで、今回の内容が少しでも参考になれば幸いです🙇
この記事が気に入ったらサポートをしてみませんか?
