
Icon System ver1.0公開しました〜セーフィーアイコンのデザイン設計
こんにちは、セーフィー 企画本部 デザインセンターの大田です。
セーフィーデザインセンターでは2021年からスタートしていたデザインシステム開発PJT「Pantograph(パンタグラフ)」。6月27日のUI Component ver2.1のリリースと同時期にIcon System ver1.0を公開しました。
今回は、こちらのアイコンシステムのルールをどのように定義したかや、制作プロセスをご紹介したいと思います。
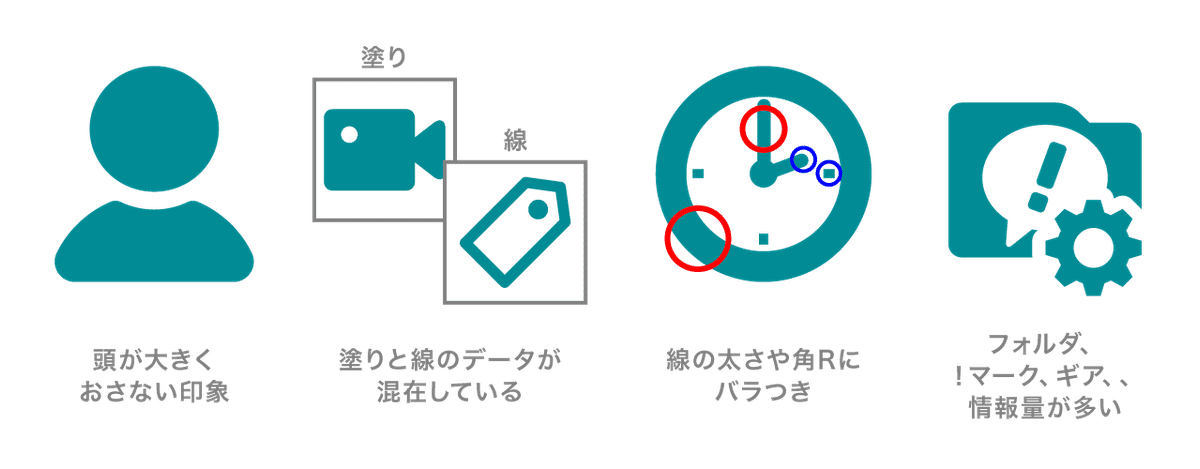
これまでのセーフィーアイコンの課題
セーフィーで使用されるアイコンは、各サービスやプロダクトのリリースに合わせて作られるものが多く、その機能に沿ったデザインが落とし込まれてはいるものの、アイコン全体のディティール、線の太さやサイズにばらつきがあったり、線だけで構成されているアイコンや塗りで表現されてるアイコンが混在していたりと一貫性に欠けることが課題でした。
これらをクリアにし、トンマナを再定義することで「プロダクトの特性に関わらず使用できる耐久性と一貫性を兼ね備え、なによりユーザーが使いやすいアイコン」になることを目指してプロジェクトが始動しました。

課題から見えた方向性
私は、セーフィーでの仕事の一番の特徴でもあり、難しいところはお客様・業界の多様さであると考えています。
小売・飲食、建設、公共等、様々な場所、どんな人が使用しても変わらず安心感を与えることができるプロダクト、これらの特徴と上記の課題を踏まえた上で、新しいアイコンのスタイルを考えた時に、「シンプルでニュートラルなものに仕上げたい。」という結論に至りました。

アイコン制作に入る前にルールを決める
アイコンを作成する前に、アイコン作りのルールを決めました。幾つか、抜粋してご紹介します。
・データ作成はIllustrator、管理はFigmaで
セーフィーでは、ホームページやプロダクトのUIをデザインするのにFigmaを使用しています。アイコンシステムも運用する上で、Figmaで管理する必要がありましたが、アイコン作成のような細かいパスを扱う作業は向いていないので、データ作成はIllustratorで行います。
・キャンバスサイズとグリッドシステム
プロダクトで使用するアイコンの想定するサイズは、16px、20px、24pxの3サイズ。各社様々のデザインシステムでテンプレートされているサイズも、大体16〜32pxのサイズが多い印象でしたが、大きめのアートボードでなるべくディティールの調整を整数で行うために64px×64pxのアートボードで制作することにしました。

また、課題にもあったサイズ感のバラつきを正すため、アートボード上にグリッドと余白を設け、作成はこれらに合わせて作成していきます。

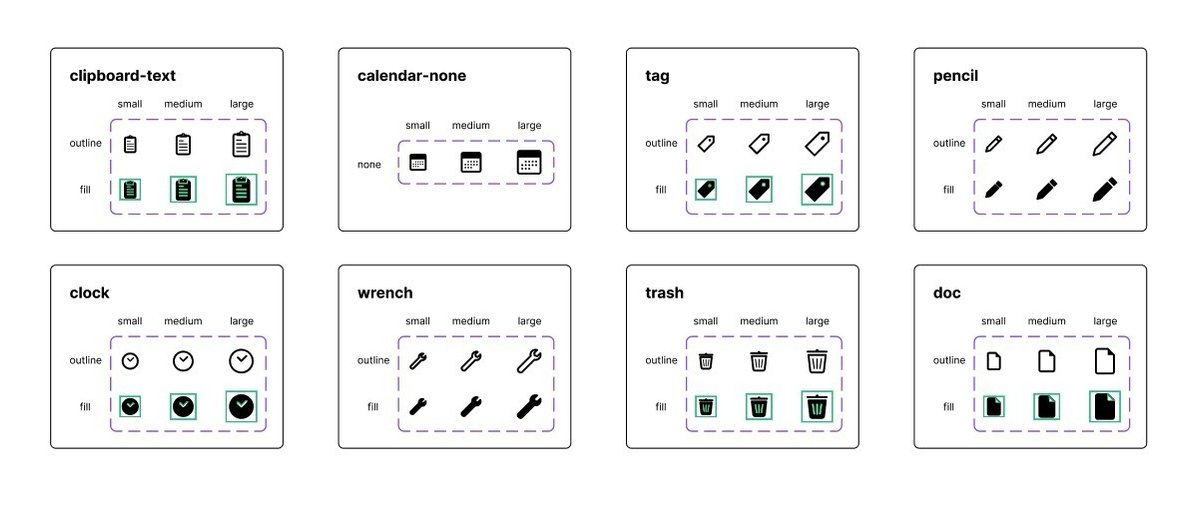
・outline(線)とfill(塗り)で区別する
塗りと線のデータが混在している課題を踏まえ、Icon System ver1.0では同じアイコンでもoutline/fill2つ作成、それ以外の、ロゴや矢印などのアイコンはoutline/fillのシステムを持たない判断をします

・線の太さと角R
基本設定は、線の太さは1.5px、線を中央に揃える、丸型線端、ラウンド結合で作成し、副線にあたる部分は1pxでもOKとしています。
どれが主線か副線のルールはあえて厳密にはせず、 見え方や統一感を優先して制作できるようしています。

角Rのサイズも、基本4pxとはしていますがアイコンのディティールが細かくなる場合は、線の太さ同様、見え方や統一感を優先して4px以外も許容します。

・あえて、ルールを無視することも
そうはいっても、ルール通り作成しても想定した見え方にならない場合もありました。

こういった場合でも、ルールを少し柔軟に考え、見え方と統一感を優先して作成しています。
「使いやすさ」のためのシステム構造
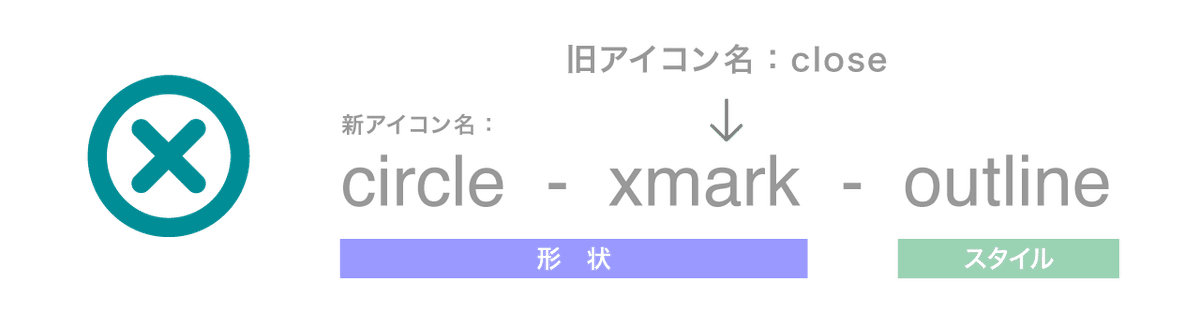
・汎用性のある命名ルール
旧アイコン名は、アイコンが持つ「機能」を表現する名前が基本でした。
その場合、例えばベルマークのアイコンにお知らせを意味する「notice」という名前をつけた後、同じ形状のアイコンをアラーム機能でも使用するなど、1つのアイコンで様々な意味を持つものがでてた時に不都合が生じました。

こうなってくると、管理の面でも大変になってしまうので、新アイコンは形状とスタイルを「-」で繋いだ名前にすることとしました。

・バリアント機能でfill/outlineを使い分ける
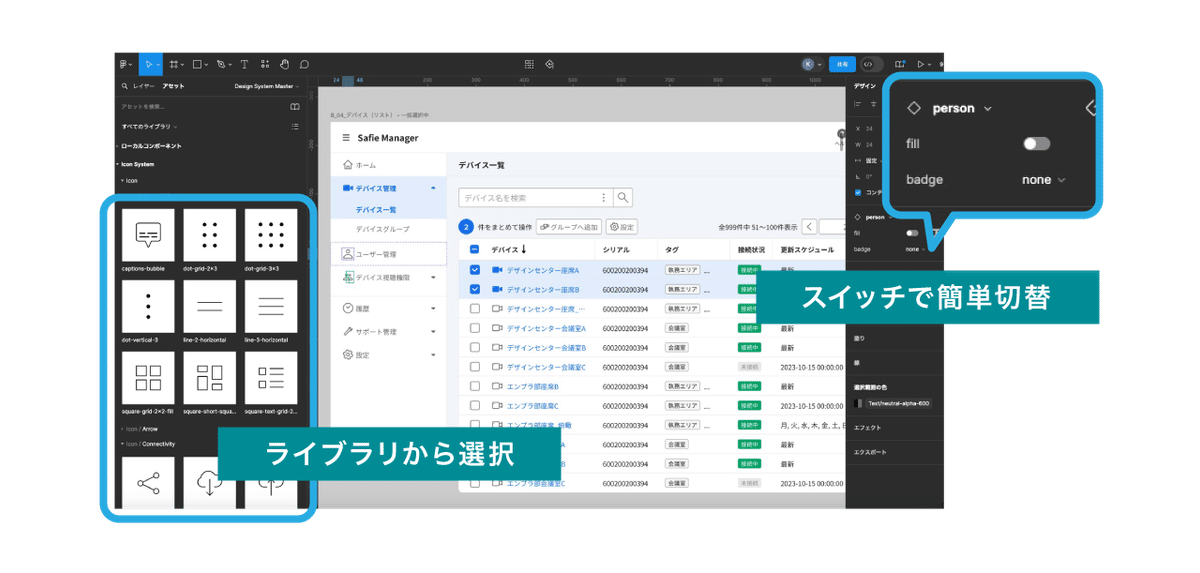
プロダクトUIを制作する際は、UI Component と同じくライブラリから呼び出して配置する為、配置したときにfill/outlineをスイッチで簡単に切り替えられる作りにしています。

・「線」の情報を維持する
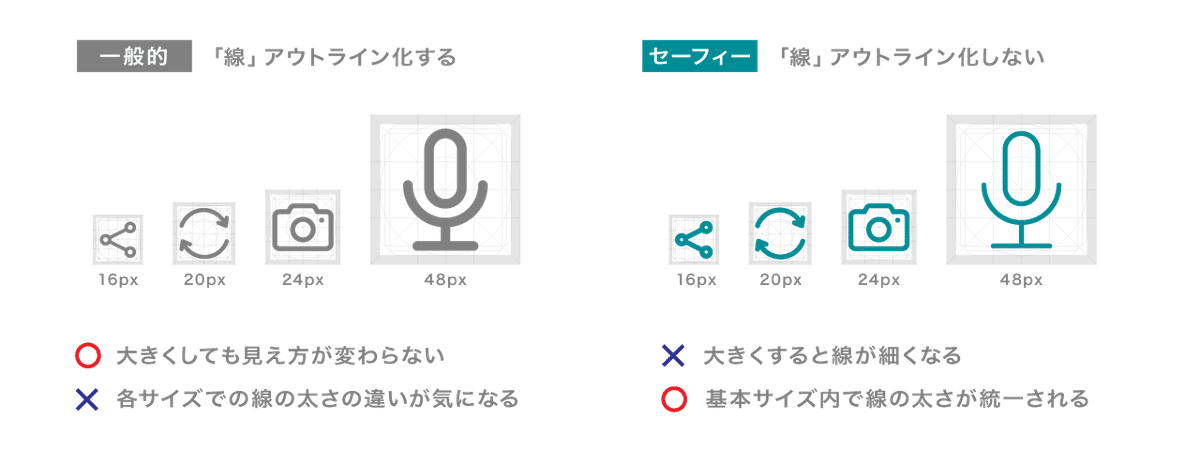
アイコンが完成して共有・公開される場合、線をアウトライン化し、拡大縮小しても見え方が変わらない形にすることが一般的です。
しかし、セーフィーでは16px、20px、24px以外のサイズでアイコンが使用されることはあまりない。むしろ、アイコンがサイズ違いで並んだ時に線の太さがサイズに比例して太かったり、細くなっていることの方が問題だと考えました。

このように、デメリットも考慮しながら、使用環境に合ったルール作りを行ってきました。
度重なる数々の障壁
裏話的なお話にはなりますが、アイコンシステムの制作はバグなどの様々な障壁との戦いでもありました。
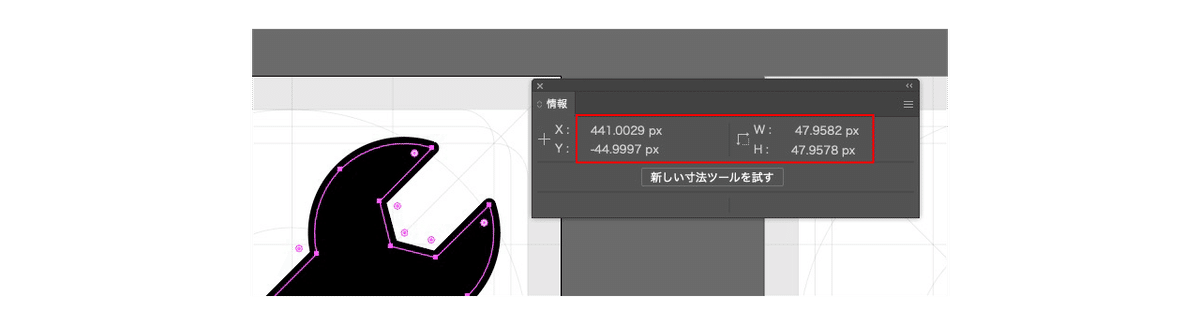
・オブジェクトの配置座標に端数が出てしまっている
オブジェクトの座標数値が441.0029のように整数でないことが話題にあがり、グリッドを分解してみたところ、そもそもグリッドの線が整数でないことが判明しました。
小数点の話なので最終的なアイコンの見え方には影響はないとはいえ、最初に定義したアイコンシステムの定義に反するとしてグリッドを作り直し、これまで作成していた200個程のアイコンの整数を微調整する気が遠くなるの作業が発生しました。

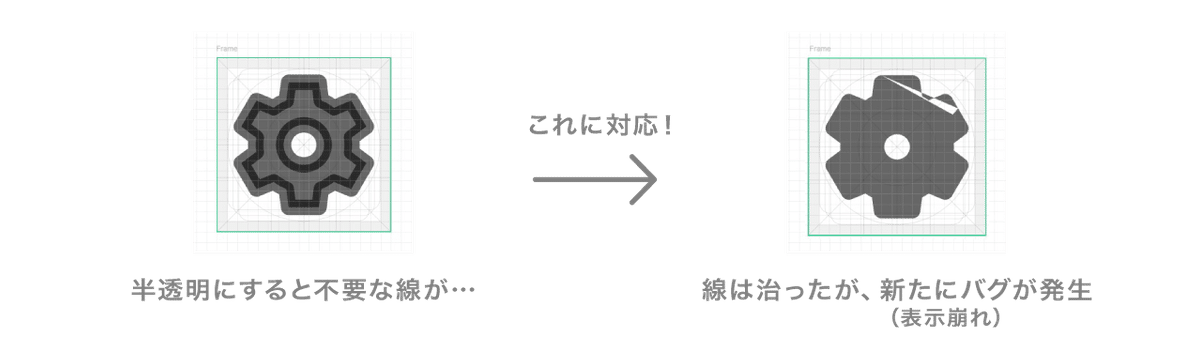
・アイコンの色を半透明に設定すると、色が重なってしまう
セーフィーのプロダクトUIの特徴の一つにアイコンを半透明で使用することがあります。制作したアイコンをそのまま半透明に設定すると以下のように色が重なって表示されるバグが起こりました。

解決策は以下の通りです。
アイコンレイヤーを複製し、重ねて配置する
2つのアイコンレイヤーのうち、一つのレイヤーは塗りを消して線のみ、もう一つ のレイヤーは線を消して塗りのみにします。
この状態で、この二つのレイヤーを「選択範囲の結合(union)」します。
することで、線の重なりを解消することができました。

・アイコンサイズを変えるとパスが崩れる
「選択範囲の結合(union)」することで、線の重なりを解消することができました。
しかし、この状態でアイコンのサイズを変更すると以下のような表示崩れが発生してしまいました。

しかし、このバグに関しては、調べても具体的な対策が見つからず、様々な方法を試しました。
試行①「Illustratorで作成したオブジェクトを1000%に拡大してから、Figmaにコピペするとバグが解消する説」
とあるXの投稿でFigmaのバグは上記の方法で解消するという投稿からヒントを得て、早速、試してみることにしました。
IllustratorからFigmaにベクターオブジェクトをコピペするとパスがぶっ壊れて困るので調べてたら「イラレで1000%に拡大してコピーして、Figmaにペーストしたら縮小すればOK!」という素晴らしいソリューションを発見した。これが俺たちのUIデザイン 2021!
— demiflare168 (@demiflare168) April 6, 2021

例1)Aのアイコンは1000%拡大でバグ解消したのに、Bのアイコンは1000%では解消されず2400%拡大でバグが解消できた
例2)Bのアイコンを2400%拡大でバグが解消できたが、もう一度Bを全く同じやり方で拡大してみると、バグが発生してしまう
一部解消されましたが、バグが解消される時とされない時の挙動が一定じゃないという欠点がありました。
Figmaに問い合わせるも原因不明で解決せず、他にバグを解消できる方法も見つからなかったので、全てのアイコンを1000%から、アイコンによってはMAX10000%まで100%刻みでIllustratorで拡大してから、バグが起こらない数値でFigmaにコピペするという気が遠くなるの作業を繰り返しました。
試行②「結合してどうしたらバグらないか」ではなく、できるだけ結合しない方法を考える
「バグなのであればしょうがない!」
結合してバグが起こるのなら、できるだけ結合せずに済むやり方を考えようと思えるようになりました。
そもそも結合は線の重なりを解消するために行っていることなので、線の基本設定を見直すことにしました。
元々の線の設定:
太さ1.5px / 線を中央に揃える / 丸型線端 / ラウンド結合見
直した線の設定:
太さ0.75px / 線を外側に揃える / 丸型線端 / ラウンド結合
この設定に見直すことで、見え方は変わらず、結合せず、半透明にしても線が重ならないアイコンを作ることができました。
(もっとはやく気づいていれば、、と思いますが、試行①〜③の段階を踏まずにこの考えには至れませんでした。)
まとめ
ここまで読んでいただき、ありがとうございました。
何より大切なことは、今回定義したルールを元に、今後どのデザイナーがアイコンを作る時でも、クオリティやトンマナが揃った状態で拡充していくことだと思っています。始まったばかりで、まだまだ改善の余地や運用してみての不具合も出てくるとは思いますが、今後もインプットしながらアップデートを続けていきます!
また、今回はアイコンに関してプロセスをまとめましたが、同時期に公開されたUI Component ver2.1についても、紹介したいと思います。
