
Webアクセシビリティガイドラインのコントラスト比について色相環を使って視覚化してみた。
Webアクセシビリティ対応のデザイン制作をお受けする際、コントラスト比についての説明は数値でしか書かれておらず、「感覚」としては掴みづらい(数値だとピンとこない)、またコントラストチェッカーでの確認も全部逐一するのはなかなか時間と手間がかかるので、少しでも解消したいと思っていました。
制作経験がある程度必要とはいえ、少しでもわかりやすい資料はないかと探したものの、結局見つからなかったため、だったら自分で作ってやれ!と思い立ち、色相環を使って視覚化してみることにしました。
0-Webアクセシビリティとは?
長くなるので、詳しくは下サイトと書籍をご参照ください。(個人的には噛み砕いて書かれている書籍の方をオススメします)
1-まずは、コントラスト比について確認。
コントラスト比とは、一般的には「ディスプレイに表示される画像・映像の明暗の差がどれだけあるかを示す指標」です。しかし、Webアクセシビリティにおいてのコントラスト比は、「情報を伝えている文字の色と背景色とのコントラスト比」のことです。
Webアクセシビリティ対応制作にて指定されるガイドラインは大半、JIS規格(JIS X 8341-3:2016)ですが、その内容は、国際規格WCAG2.0の内容が基礎となっており、今回取り上げるコントラスト比については、このWCAG2.0の内容と同様になってます。
達成基準ついては、「達成基準1.4.3を理解する(WCAG2.0解説書)」に詳しく書かれているのですが、ぱっと見で分かりづらいので、シンプルに解説されている「デザイニングWebアクセシビリティ」のP213より引用します。
最低限の基準(レベルAA):コントラスト比が4.5:1以上
最低限の基準(レベルAA):大きな文字について、コントラスト比が3:1以上
そして、ここで気になるのが「基準の文字」と「大きな文字」のサイズ。さらに本を読み勧めると…
ここでいう大きな文字とは、半角の英数字であれば18ポイント以上の文字、または14ポイントの太字とされています。
つまり。
大きな文字=18pt(24px) 太字=14pt(約18.5px)
Webデザイン制作において、現在では、基本テキストサイズを16pxで制作することがほとんどであり、24px以上のフォントサイズを使うことはめったにない、太字で18.5px以上のフォントを使う場合となると見出しくらいなので、基本的にコントラスト比は、4.5:1で制作するのが望ましいと判断したので良いかと思います。
※こちらも合わせてご参照を。
2-PCCS色相環の各色を背景色にした時、レベルAA達成になる色合いは?
さて、コントラスト比は4.5:1で作るのがベストと改めて確認できたので、ここから色の勉強や色彩検定などで必ず出てくる色相環をベースに作ってみることにします。
■前提として
・「PCCS色相環」の24色のカラーコードを基準色として利用。
※RGB値(16進数)のコードは下記サイトより。
・文字は白(#FFFFFF)。
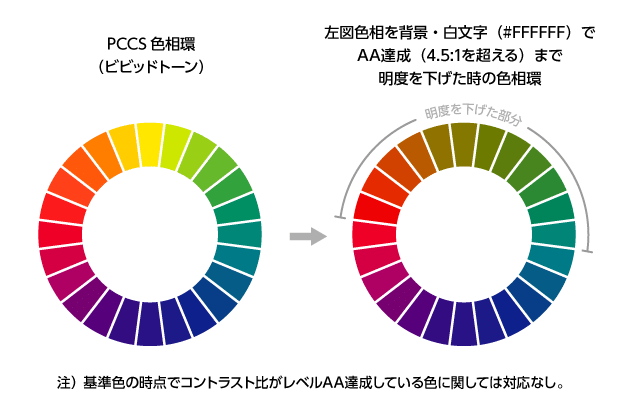
・色相環24色を背景色とし、HSVの「明度」を変化させ、どこまで明度を落とすとレベルAA(コントラスト比 4.5:1)達成になるかをみる。
・測定に使用したアプリは「カラー・コントラスト・アナライザー」
結果、こうなりました。

色相環で表すとこんな感じに。

こうしてみると、レベルAA達成の時点でダーク寄りの色合いになってしまうのが、よくわかると思います。特に、朱色(v4)から緑(v12)のあたりまでの色は、かなり明度を落とさないと達成しないので、このあたりのコーポレートカラーを扱ったことがある方は、かなり頭を悩ませながら制作したのではないかと思います。
「最後にアナライザーでチェックして調整すれば大丈夫だろう」と思っていた方は、想像と実際の色合いのギャップに戸惑った方も多いのではないでしょうか。
ちなみに。愛媛県関連サイトの場合、みかんが特産物ということもあり、みかん色(オレンジ)の指定をいただくことが多いのですが、このことを頭に叩き込んでないと、後からレベルAA達成するように調整した際、みかん色ではなくて柿色になりかねなかったりします(^^;
■逆に黒文字(#000000)の場合は?
逆に黒文字(#000000)の場合はどのような色合いになるのかも作ってみました。

そして色相環にすると…。

白文字(#FFFFFF)と逆になるのは当然なのですが、個人的にローズ(v2)からオレンジ(v5)あたりと青緑(v14)が達成になるのは意外でした。
こうして数値をきちんと測った上で視覚化してみると、結構曖昧な判断をしてしまっているんだなと改めて実感してしまいました。
3-Webアクセシビリティ対応のデザイン制作時にはどうすると制作しやすくなるか。
ここまで来ると、これまでデザイン制作で培ってきた「感覚」とは異なるものを持たないと、制作しづらいことが理解できたとはいえ、すぐに感覚を養えて制作できるようになるか、というとそうもいかないでしょう。
また、制作する上では、時間・工数を考えなければなりません。Webアクセシビリティの案件は、一般的なサイトよりも余裕は持たせて制作できるようにスケジュールが組み立てられていることが多いとはいえ、限度はあります。
では、どう作るとベストか考えた結果、無彩色(黒・白・グレー)の3色で制作をしてから配色を行う方法を思いつきました。

白と黒の組み合わせのコントラスト比は21:1(一番の最大値)。これだと、制作に慣れていなくとも間違いなくレベルAAは達成します。ただ、白黒だと表現の幅が狭まるので、中間色であるグレーも入れて、まずWebサイトとして成立するように制作(ワイヤーよりももっと精度を高く)して、その上で色をつけていくのが、Webアクセシビリティ規定の制作に慣れていなくても比較的まだ作りやすいのではないかと思います。
また、制作後にデザインをモノクロ状態にして提出を求められることもあるので、事前にモノクロ状態での対処も考えることもできる点でメリットは大きいかと思います。
注)なお、個人的にはグレーは基本的に#999999がベストです(黒背景でこの色でテキスト色にしてもAA達成するため)。ただ、黒文字にするならもっと薄くても大丈夫です。
ただ、注意したいのは、この方法はあくまで一つの制作の考え方・手段。「これじゃないとダメ」ということではありません。
一番大切なのはデザイン・レイアウトを美しくきれいに作ることではなく、「情報・操作方法・案内が自分だけでなくどんな人でも伝わるように作ること」。これがWebアクセシビリティ対応の制作における基礎となる考え方です。
まずは、この考え方を最優先に制作することが大切なので、先程の方法よりももっと良い制作方法があるのであれば、乗り換えてかまいませんし、制作スキルがすでに身についているのであれば、別に使わなくても良いかと思います。
4-私がWebアクセシビリティ対応の制作をするなんておこがましい?
話は変わります。私が短大に通っていた頃、服飾と建築の専攻学科に在籍しており、その際、人間工学の授業で先生からとある建築物のバリアフリー化の失敗話を聞かせていただいたことがあります。
簡単に言うと、障害者のことを考えぬいて建築し、障害者に喜んでいただけると関係者全員自信満々だったが、いざ使っていただくと不評の嵐。関係者は全員健常者であり、健常者目線で障害者のことを考えてしまったことが原因、という内容です(プロジェクトの途中で実際に障害者の意見を聞かなかった模様)。
よくよく考えてみると。デザイン制作者は“基本的に”「健常者」。特に色覚障害があればデザイン制作を仕事にするのはかなり苦しいことになると思って良いでしょう(アーティストは可能かも…??)。
つまり、色覚障害がある人たちだけでなく、その他の障害者・高齢者、また、障害者とはいかずとも日頃の生活に不自由を感じている人の気持ち不便さも、本当の意味で私は正確に理解してないわけです。そんな状態でただ、ガイドラインを読んで規定に沿った制作をするだなんていうのは実はおこがましくないのか、と思ってしまったわけです。
これに気づいた時、しばし頭を悩ませてしまったのですが、世の中全部のことが体験できることばかりではないのも確かです。ではどうするか。
疑似経験したり、観察したり経験談を聞くなり読むなりして想像力を高めていく、理解しづらいことは理解できるように柔軟に考えて工夫する、規定は書かれていない事情まで気づける力を地道につけるしかないのかなと思うのです。
通常視点とバリアントールを通した視点。ちょっとボケてますが。#mjmjUD pic.twitter.com/GUxmtOw7Vz
— ぶらふれ@Webデザイナー×グラフィックレコーダー (@brightflavor) August 26, 2019
※2019年8月26日に高知で開催された「ユニバーサルデザイン基礎〈色と文字〉」に参加した時、「バリアントール(色弱者が感じる色の見分けにくさを、一般色覚者が体験するメガネ)」を用意されていたので使用してみた時のツイートです。
※色覚障害のデザイナーの方のnote記事がありましたのでリンクしておきます。ひとつひとつ工夫を重ねていらっしゃる模様。頭が下がります。
5-まずは自分の中にしっかり落とし込めるような工夫と努力から。
私もまだWebアクセシビリティについては勉強段階であり、試行錯誤しながら制作を進めている状態ですが、私は全体像・視覚で把握するタイプで、参考となる色見本があった方が理解しやすかったので、思い切って制作して公開してみました。
これに関しては、「柔軟なイメージが固定されてしまいかねない」など色々ご意見があるかもしれませんが、初めての制作だったり、改めてWebアクセシビリティ対応のサイト制作で対応する際に、はたまた全く知識がない人に対しては何らかの「見える基準」がある方が理解・認識が早いですし、コントラスト比以外のアクセシビリティ知識をつける必要もあります。普段の制作や勉強だけでも大変なので、少しでも時短になる資料があった方がいいのでは、と私は思うのです。
今回の内容はあくまで自分のために制作しただけではありますが、UPしたことにより、どなたかのお役に立てれば幸いです。
ex-ロゴ・アイコン・イラスト・写真について。
読んでいて、この4点についてのコントラスト比について気になった方もおられると思いますので、簡単に書いておきます。
■ロゴ
ロゴまたはブランド名の一部である文字は対象外。
■写真
写真の中に映っている文字は対象外。
そのほかについては書かれていませんでしたが、2018年6月5日に勧告されたWCAG2.1に「達成基準 1.4.11 非テキストのコントラスト」の基準ができましたのでこちらを引用します。
達成基準 1.4.11 非テキストのコントラスト
(レベル AA)
以下の視覚的提示には、隣接した色との間で少なくとも 3:1 のコントラスト比がある。
ユーザインタフェース コンポーネント:ユーザインタフェース コンポーネント及び状態 (state) を特定するのに必要な視覚的な情報。ただし、アクティブではないユーザインタフェース コンポーネントや、そのコンポーネントの見た目がユーザエージェントによって提示されていてコンテンツ制作者が変更していない場合は除く。
グラフィカルオブジェクト:コンテンツを理解するのに必要なグラフィック部分。ただし、そのグラフィック特有の提示が、情報を伝えるうえで必要不可欠な場合は除く。
ここからみると、基本コントラスト比は3:1。ただし、アイコン・イラストなどの視覚的要素が確定(決定)されていたり、変更したりすると違う意味に捉えられたりする可能性がある場合は例外、と考えて良いかと思います。
コントラスト比4.5:1に比べると若干、使用できる色の範囲が増えているとはいえ、それでも濃いめの色彩になるのは間違いなさそうです。
お読みいただきありがとうございます。ご支援いただけると大変ありがたいです。
