
JavaScript -ポケモン一覧デモサイトを作ってみた-
はじめに
久しぶりにJavaScriptを触りたいと思ったので、ポケモンのapiを叩いてサイトを作ってみました。
ちなみに現在のポケモンの総数が、どのくらいか皆さん知っていますか?
という感じでポケモンの総数を知りたいのが今回の目的です(/・ω・)/
使用環境
● OS:Windows10 pro
● Visual Studio Code:1.57.1
● HTML5
● CSS3
● JavaScript
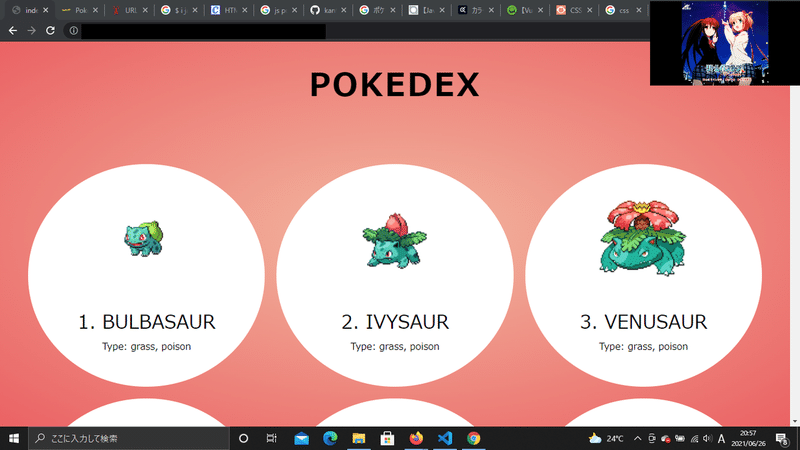
完成イメージ

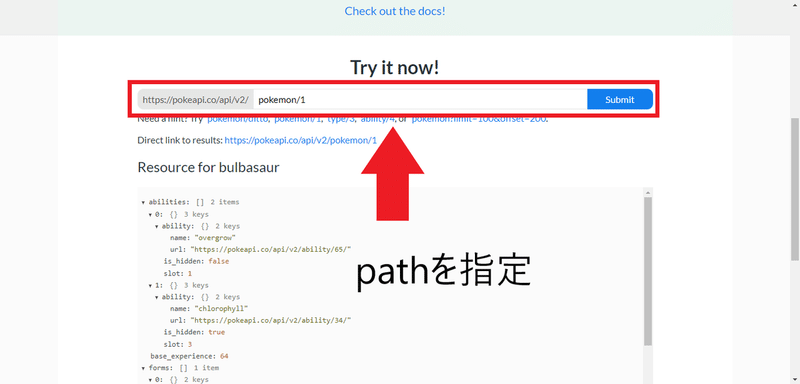
PokeApiのサイトでデータを見てみよう
こちらからサイトに飛べます → PokéAPI公式サイト

様々なpathがあり、各pathによって取得できるデータの内容が変わります。
実装する際は、下記の様なpathを指定します。
const url = `https:pokeapi.co/api/v2/pokemon/${i}`;いざ実装へ
HTML5
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<h1>PokeDex</h1>
<link rel="stylesheet" href="./css/app.css">
</head>
<body>
<div class="container">
<ol id="pokedex"></ol>
</div>>
<div id="poke_container" class="poke_container"></div>
<script src="./js/app.js"></script>
</body>
</html>ポイント
●<ol id="pokedex"></ol>
JavaScriptで指定したdocument.getElementByIdに返す
CSS3
@import url('https://fonts.googleapis.com/css?family=Lato:300,400&display=swap');
* {
box-sizing: border-box;
}
body {
background: radial-gradient(#F2B9A1, #EA6264 )
fixed;
}
h1 {
letter-spacing: 3px;
}
.card {
list-style: none;
padding: 40px;
background-color: #ffffff ;
color: #000000 ;
display: grid;
border-radius: 50%;
}
.card-title {
text-transform: uppercase;
font-size: 32px;
font-weight: normal;
margin-bottom: 0;;
text-align: center;
}
.card-subtitle {
font-weight: lighter;
color: #000000 ;
margin-top: 5px;
text-align: center;
}
.card-image {
height: 180px;
margin: 0 auto;
}
#pokedex {
padding-inline-start: 0;
display: grid;
grid-template-columns: repeat(auto-fit, minmax(320px, 1fr));
grid-gap: 20px;
}
.container {
padding: 40px;
margin: 0 auto;
}
h1 {
text-transform: uppercase;
text-align: center;
font-size: 54px;
}ポイント
●.card {}でカード型レイアウトを指定
●.card-title {}でポケモン名のフォントを調整
●.card-subtitle {}でタイプのフォントを調整
●.card-image {}でポケモンの画像を調整
●#pokedex {}で配置を調整
JavaScript
const pokedex = document.getElementById("pokedex");
console.log(pokedex);
const fetchPokemon = () => {
const promises = [];
for(let i = 1; i < 899; i++) {
const url = `https:pokeapi.co/api/v2/pokemon/${i}`;
promises.push(fetch(url).then((res) => res.json()));
}
Promise.all(promises).then( results => {
const pokemon = results.map((data) => ({
name: data.name,
id: data.id,
image: data.sprites['front_default'],
type: data.types.map((type) => type.type.name).join(', ')
}));
displayPokemon(pokemon);
});
};
const displayPokemon = (pokemon) => {
console.log(pokemon);
const pokemonHTNLString = pokemon.map( pokemon => `
<li class="card">
<img class="card-image" src="${pokemon.image}"/>
<h2 class="card-title">${pokemon.id}. ${pokemon.name}</h2>
<p class="card-subtitle">Type: ${pokemon.type}</p>
</li>
`).join('');
pokedex.innerHTML = pokemonHTNLString;
};
fetchPokemon();ポイント
●fetchPokemonでポケモンのデータを取得
●displayPokemonで取得したデータを画面に表示
おわりに
ポケモンの総数が、899体もいることに驚きました😳
流石、ポケモンだと痛感しました(・ω・)ノ
グレイヴ・アクセントが書けなくて、データ取得に時間を掛かけてしまった。
グレイヴ・アクセントは勘弁してくれ。
参考文献
James Q Quickさんのチャンネルより
大変、勉強になりました、ありがとうございました。
●PokéAPI公式サイト
●Fetching the original Pokemon using the Poke API
●word(ワード)で文字の上に ` (グレイヴ・アクセント)が付く記号を入力する
●Adobe Color: カラーホイール、カラーパレットジェネレーター
●美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も!
●CSSで円を描く方法:文字を中央配置するには?枠線のつけ方は?
●【Vue.js + Poke API + SPA】ポケモンをつかまえて図鑑に登録するWebアプリをつくった
この記事が気に入ったらサポートをしてみませんか?
