
Swift -TableViewとstoryboard.instantiateViewController()で値渡しの内容をDBで参照してみた②-
はじめに
前回の記事:Swift -TableViewとstoryboard.instantiateViewController()で値渡しの内容をDBで参照してみた①-
今回はUIパーツの設定を行います。
使用環境
● OS:macOS Big Sur 11.3.1
● Xcode:12.5
● Swift:5.4
● DB Browser for SQLite:3.12.1
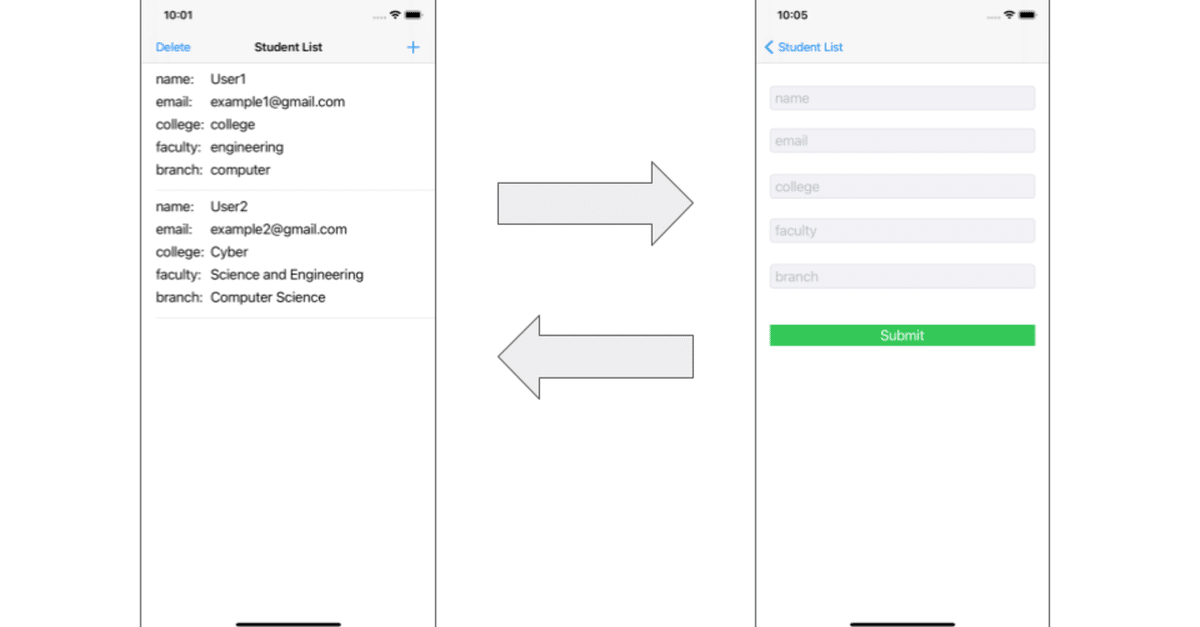
UIパーツの設置
①Main.storyboardに移動し、NavigationControllerを追加

②+ボタンとDeleteボタンをNavigationBar内に追加

③TableViewとTableViewCellを追加

④Labelを下記の様に追加

⑤配置したLabelをStack Viewで纏める

⑥StoryBoard Referenceを追加

⑦StoryBoardファイルを追加
⌘ + Nを実行しstoryboardファイルを選択。

⑧新規storyboardファイルに移動し、新規ViewControllerを追加

⑨新規ViewControllerにTextFiledとButtonを追加

おわりに
紐付けなどは次回のコード実装編で解説して行きたいと思います。
次回も宜しくお願いします。
参考文献
EasytoSwiftさんの投稿動画を参考にさせて頂きました。
大変勉強になりました。
この記事が気に入ったらサポートをしてみませんか?
