
[Spine]セットアップ②「Spineに絵素材を読み込む」
Spineにインポート
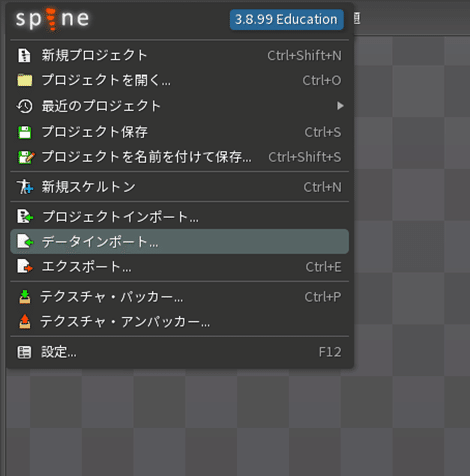
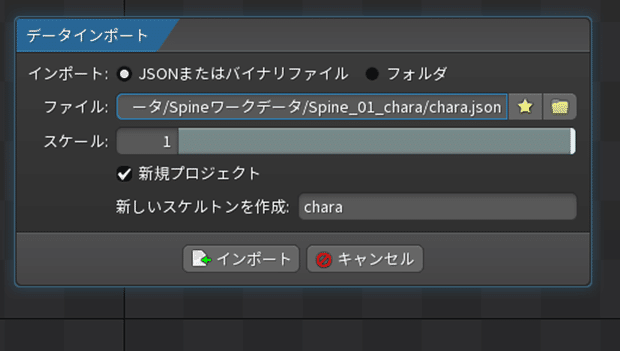
Spineを起動して左上のSpineロゴをクリック>データインポート ウインドウが開くのでファイル欄で先ほど書き出したjsonを選択。


画面の見方

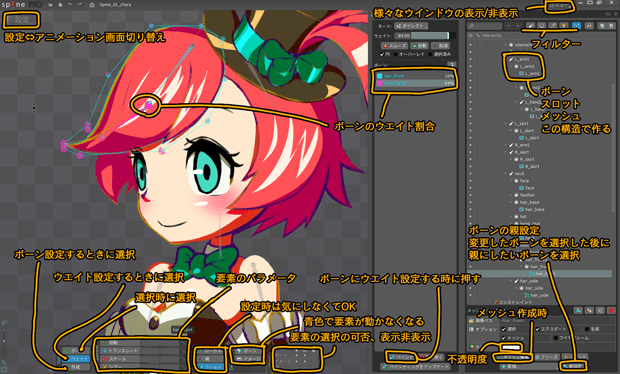
ざっとですが各要素の説明です。ボタンにカーソルを数秒置いているとボタンの機能の説明とショートカットキーをポップで教えてくれます。個人的には「回転」「スケール」「トランスレート」と、「再生」「保存」ぐらいしかショートカットは使用していません。
フィルター機能
ツリーウインドウの上部にあるフィルターボタンでボーン、スロット、アタッチメントを選択できます。必要な情報のみ表示したいときに便利なのでアニメ化画面で多用しています。
公式のショートカット一覧
Photoshopを使用しない場合のインポート
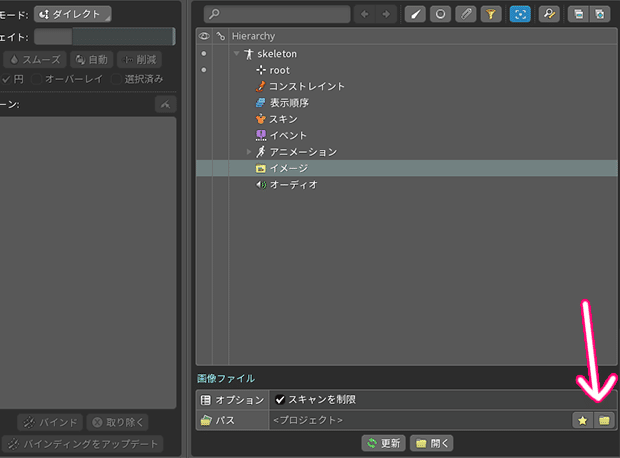
「イメージ」を選択>右下のフォルダアイコンを選択>png素材を格納しているフォルダを選択(フォルダ名はアルファベット)

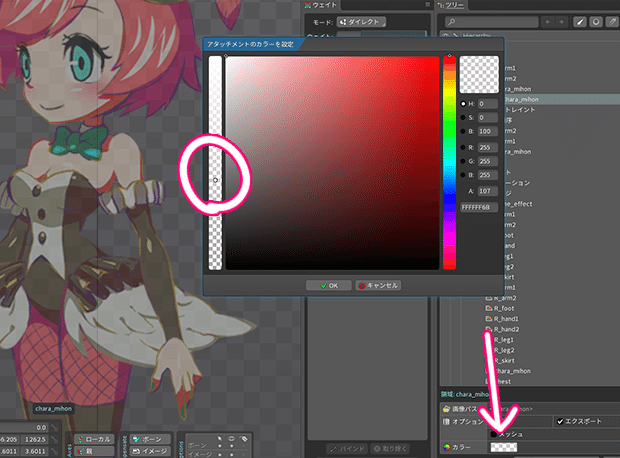
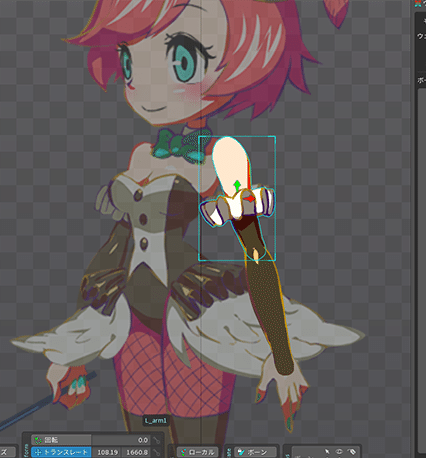
自分で配置する必要があるので下の画像のようにパーツ分けしていない完成絵も素材として書き出して半透明で下敷きにします。画像を選択した状態で「カラー」を選択して不透明度を調整。


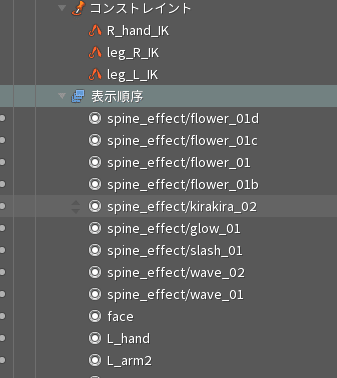
パーツの表示順序の変更方法
この操作は上の「Photoshopを使用しない場合のインポート」でも行いますが、アニメを制作する際にも使用します。ツリーの「表示順序」の上にあるものが表示順でも上になります。ドラッグ&ドロップで順番を変えられます。

((🦐))
