
はじめての2Dキャラアニメ制作
Spineを使用して2Dキャラアニメを制作する際の基本的な手順を説明します。細部の仕様はSpine専用な部分もありますがキャラアニメ制作に関する内容はSpineに限らず共通のものになります。
[Spine] アニメ作成の下準備
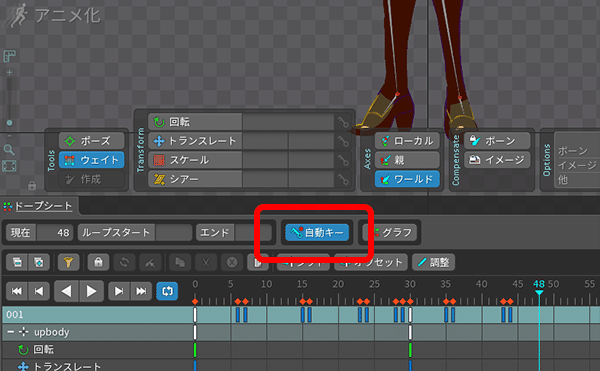
「自動キー」ON
絵を動かした際に自動的にキーが打たれるようになるので必ずON。

すべてのボーンにキーを打っておく
デフォルトポーズを記憶しておくためにも最初にすべてのボーンにキーを打っておくと作りやすいです。
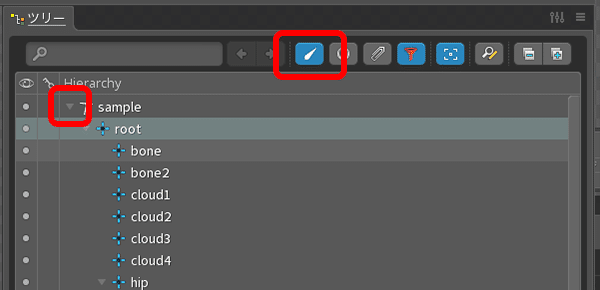
手順① 「ボーン」フィルターON
これでツリーにボーンのみ表示されます。
手順② ツリーの▼を右クリック
開いている状態から右クリックを2回押して一度閉じて開くと親子関係のツリーがすべて展開された状態になります。

手順③ ボーンをすべて選択
ツリーから一番上のボーンをクリック>Shiftを押しながら一番下のボーンをクリック

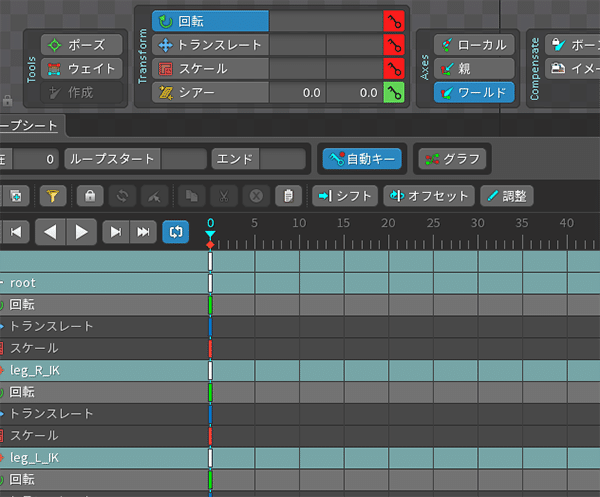
手順④ すべてのボーンにキーを打つ
③で選択された状態で0Fの位置で「回転」「トランスレート」「スケール」の緑のカギマークをクリックでキーが打たれる。(「シアー(傾き)」も使う場合はこちらもクリック。個人的には使用頻度は少ないので省略してもいいです。)

アニメ作成の工程
はじめての場合、0Fから順番に動きをつけていきたくなるかもしれませんが、それだととても大変です。アニメ制作には工程が存在します。
大きく分けると3つの工程になります。
①キーポーズの作成
⇒動きの節目を静止画で作成
②ラフアニメの作成
⇒①で作成したキーポーズとキーポーズの間の動きを作成
③本制作
⇒細かい揺れものや表情変化など細部を整えて完成
①キーポーズの作成
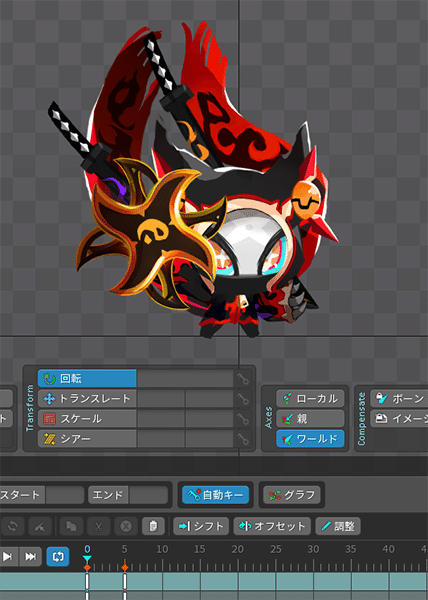
キャラアニメを作る際に最初に行うのがキーポーズの作成です。アニメでいえば原画です。例として簡単な「手裏剣を構えて投げる」アニメを作成しました。

この場合にキーポーズになる箇所は、
①手裏剣を投げる前の構えたポーズ

②手裏剣を投げた後のポーズ

のようになります。考え方としては動きの始まりと後、この2枚だけでも何の動きをしようとしているかがわかる箇所、のような認識でだいたい問題ないと思います。このアクションの中で一番大きくポーズが変化している2か所でもありますし、見ていて最も印象に残るポイントでもあります。
まずは動かすことはあまり考えずにこのキーポーズを静止画として作りこんでいきます。2枚の静止画をつくるイメージです。作成するフレームは現時点ではテキトウでいいので0Fと5Fに作成しています。このキーポーズがアニメのベースになるので3つの工程の中で最も重要になります。体部分以外にも細かい揺れものも含めて動きが少なさそうな個所も少しは変化さえておくと良いです。全く動いていない箇所があると不自然さから悪目立ちするのでそれを避けるためです。
②ラフアニメの作成
「キーポーズの作成」で作成したキーポーズの間や余韻を作成します。アニメでいえば中割りになります。
①各キーポーズを配置するフレームを暫定します。実際に再生してみながら確認してみます。手裏剣を掲げたところから振り下ろすまでの速度的に5Fぐらいが丁度よさそうだったので、1つ目のキーポーズを0F、2つ目のキーポーズを5F目に配置しました。2つのキーポーズの間のフレームは自動的に保管されるのでなんとなくアニメにはなっています。

②中間を整えていく
ここから細かい動きの調整を行っていきます。まずは動きがおかしくなっている箇所があればそこを整える調整をします。2Dアニメは回転だけで腕などを動かそうとするとパーツが少しズレたり、立体的に見えなかったりするので、位置調整やスケールで細かく調整をつけることも基本となります(サンプルアニメではほとんどやってませんが)。キャラの等身が上がるほど細かい調整によるクオリティ差が目立ちやすくなります。画像のサンプルでは手裏剣を投げた後の余韻の動きもこの段階で作成しています。「動きの余韻」は身体の動きや立ち位置含め「少し行き過ぎて戻る」イメージです。
[Spineの細かいTips]
①キーを一気に動かす方法
何も選択していない状態で一番上の白いキーを移動させるとそのフレームのキー全てを同時に動かすことができます。
②選択解除
何かを選択している状態から何も選択していない状態にするには、何もない箇所をダブルクリック
③本制作
最後に動きに合わせて揺れものや表情変化などの細部を整えて完成です。最後に作成する理由としては、揺れものは動きに応じて揺れるので動きを作る前や作成中に同時に作ってしまうと、動きを後から調整した際に揺れものも調整する必要が出て無駄手間になるからです。表情も同様に「このタイミングで目を閉じる」など適したタイミングがあるはずなので最後に作成します。画像のサンプルでは手裏剣の動きもこの段階で整えています。キャラアニメ制作がはじめての場合はキーポーズ作成よりラフアニメや揺れものをつける工程の方が大変に感じるかと思います。

クオリティを上げるヒント
私自身も勉強中ですのでよく指摘される項目をメモしていきます。
【ディズニーの12の原則】
こちらのページでとても丁寧にまとめられていましたのでそのままリンクを貼らせて頂きます。ディズニーがアニメを作る際の原則として有名な内容になりますが、内容は「ディズニーアニメ特有」というわけではなくアニメーション全般に関係する内容がまとめられているのでとても参考になります。12項目ありますが個人的にはキャラアニメーションに関して言えば主要な項目は3つほどで、それ以外はその3つに付随する内容のように捉えていますので、特に重要だと思う3つをご紹介します。この3点は「意識するだけで今日からクオリティを上げられる」内容だと思います。
①運動曲線(アーク)
大雑把に言い切ってしまうと、身体の一部位(どこでもいいです)の位置にフレームごとに点印を付けていき、「その点を線で繋げていった時の曲線がキレイならOK、ガクガクして汚ければNG」です。特に動きが大きいメインになる箇所で運動曲線を見てみることが普通です。下の動画のように右手でフリスビーを投げる動きであれば右手の運動曲線を見ます。この動画のようにきれいな赤い曲線になっていれば=きれいなアニメ、と考えてしまっていいです。実際の使い方として少し難しい動きを作った際に「これであってるのかな?」「どこがおかしいかわからないけどなんかガクガクしてるな…」と思ったときに運動曲線を見てみることでおかしい個所を発見することに役立ちます。
②予備動作
こちらも一言で言ってしまうと「右に動きたいなら直前に左に少し動く」「上にジャンプしたいなら直前に下に屈む」です。要は真逆の方向に少し動くことでより勢いを演出できる。野球で言えばバッティングの際の振りかぶりの動作です。
③後追い
下の動画0:40の猫のジャンプするアニメがとても分かりやすい参考になります。左側が後追いを行ったアニメで右側が行っていないアニメです。飛び上がる前、着地の後の各部位、顔のヒゲまでもが順番に持ち上がったり垂れ下がったりしているのがわかります。右側のようにすべてのタイミングが同時だと固いアニメになります。動く順番の考え方は「根本が一番先に動き、先端ほど後に動く」です。この猫の場合だと、前足>後ろ足(腰)>胴>頭>耳、ヒゲ、しっぽ、のような順番になっています。ちなみにyoutube動画は停止した状態でキーボードの「<」「>」で1フレームずつ確認することができます。この方法で猫のアニメを1フレームずつ確認頂ければと思います。
【アニメーション全般】
①詰めと溜め、動きの緩急
動きの各パートの尺を考えます。もっと短い方が良いか、伸ばした方が良いか、強く動く前は長めに力を溜めの尺をとるなど効果的な尺を意識します。
②スペーシング
フレームごとにキーを打ってアニメを作っていく際の感覚を意識します。動きが速い箇所は少なく、遅い箇所は多く、この感覚がキレイに整っていると綺麗な動きのアニメになります。
【キーポーズ系】
①シルエット
例えば真っ黒に塗りつぶした際のシルエットでポーズの意図がわかるか、ちゃんとかっこいいか、ということを意識します。シルエットで分かりにくいポーズは実際のアニメで見てもわかりにくいものになりやすいです。キーポーズがイマイチだとそこからどれだけ頑張って動かしてもイマイチな形が動いているアニメになるので意識する点です。
②立体感
2Dアニメの場合、意識的に動かさないとつい平面的なアニメになってしまいます。具体的には「回転」だけで腕を動かしたり揺れものを揺らしてしまいがちですが「スケール」や「位置」も使用して横方向だけではなく縦方向や斜め方向に動かすことも入れると立体的になります。
③キャラクターの顔は隠さないように
例えばエフェクトでも手でも、特に意図が無いのであれば顔、特に目は隠さないようにします。動きの中で一瞬横切るぐらいならいいですが、キーポーズレベルで特に意図もなく被っている場合は少しずらしてあげた方が良いです。理由としてはやはりキャラクターの最も情報量が多い部位、魅力がある部位が顔になるからです。キャラクターを大切にするという観点からも言えますが、あとは手や煙で目を隠した時と目が隠れていない時でどちらの方がその画に情報量が多いか、魅力があるか、という損得勘定で考えることもできると思います。シンプルに言うと煙や布見てるよりキャラの顔見てる方が楽しいですよね?隠しちゃうのもったいないですよね?という考え方です。
④個性表現力(キャライメージの表現)
これは基本的なことになりますがそのキャラクターのイメージに合わせて動きやポーズで表現するように意識します。性別、性格、感情、身体、など、条件が異なれば動きやポーズや表情も変わってきます。
【揺れモノ系】
①揺れモノは先端ほど大きく動く
例えば長髪が揺れる場合、根本が一番揺れ幅が小さく、先端に行くほど揺れ幅が大きくなるように作ると自然な揺れアニメがつくれます。根本が大きく動いてしまうと全体が大きく動きすぎて不自然になり、また全体が大きく動くせいで先端の細かい揺れが視認しにくくなり効果が薄れます。人体にも応用できる考え方で、「腕は一番大きな揺れモノ」と教わりました。
②タイミングを合わせる
例えばジャンプして地面に着地する際の髪揺れを作る場合、着地のタイミングで大きく揺れ、身体の着地の動きより少し遅れて髪揺れが収まると自然になります。このタイミングが合っていないと不自然な揺れ方に見えてしまいます。
③タイミングをズラす
上の内容の続きになりますがタイミングを合わせることはまず初めに行う必要があります。ただ、着地の際にすべての髪の毛が同時に上がり、同時に落ち着くのはそれはそれで不自然なことなので、大きなタイミングは合わせつつも、髪の毛の節ごとに少し早く落ち着くもの、少し大きく揺れるもの、少し小さめに揺れるもの、などタイミングや動きを±1ぐらいの感じでランダム感をつけることでより自然なアニメになります。
④重さ、風の表現
例えば髪、布、モーニングスター、など重さや質量が変われば揺れ方も変わるので揺れ方によって重さを表現するように意識します。またそれとは別に強い風が吹いているときの揺れ方や、すばやく移動したときの風圧による揺れも同様で、そのスピード感を揺れ方によって表現するように意識します。
【キャラクター系】
①「悪目立ち」の避け方
全体を見たときに「一か所だけ動きすぎているところ」「一か所だけ動かなすぎるところ」は悪目立ちします。例えば右手で剣を振る動作を作った場合に左手が全く動いていないと不自然に見えてしまうので、動作的に最も目立つ場所と関係がない部位も自然な感じで少しでも動きをつけることにより悪目立ちを避けることができます。
②複数の動作を同時に行わない
「複数の動作を行うときは同時に行わずに順番を考えて一つずつ行う」ことにより、見やすいアニメになります。これを同時に行ってしまうとどこを見ていいのかわかりにくいアニメになり、またそのため一つ一つの動作が粗末な扱いになってしまいます。
③呼吸のリズムを意識する
特に立ち絵ループアニメの際には呼吸のリズムを意識します。
息を吸うタイミングで胸が少し上がる>肩が上がる>両腕が少し広がる...というように。特にキーポーズが1つしかないようなアニメを作る際は呼吸を動きの軸に考えて作ると自然な動きになります。
((🦐))
