
[Spine]セットアップ①「絵素材の用意」
セットアップの工程
①絵素材の用意
②Spineに絵素材をインポート
③ボーンの作成
④メッシュの作成、ウェイトの設定
Photoshopを使用した絵素材作成
SpineにはPhotoshop用のスクリプトが用意されているので基本的にPhotoshopを使用します。制作物の都合でPhotoshopを使用できない場合もあると思いますので次の記事でPhotoshopを使用しない方法を記載します。
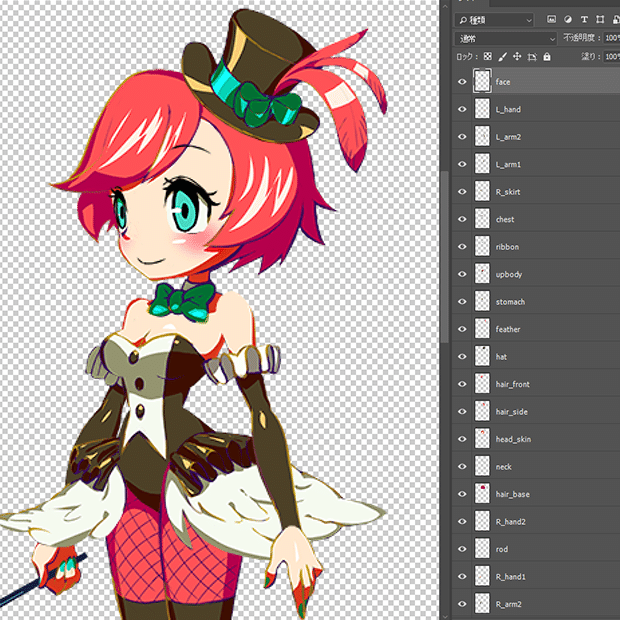
パーツ分けデータの作成

キャラの絵素材をパーツごとに分解してレイヤー分けを行います。
主な留意点
・psd上サイズがそのまま素材になるので必要なサイズで作成
・キャラ以外の不要なレイヤーは削除
・レイヤー名はすべてアルファベット 同名のレイヤー名はNG
・パーツが重なる部分は隠れている後ろ側も描き足して補間
不備があれば後で修正して読み込み直せますので一通りできたら読み込みます。
絵素材のゴミ掃除方法
人それぞれやり方があると思いますがゴミ掃除するときの方法例を記載します。キレイにできればどのような方法でも構いません。
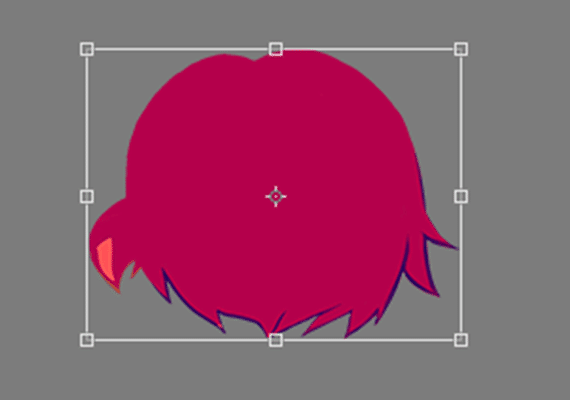
バウンディングボックスで確認

拡大縮小でも変形でもなんでもいいですがバウンディングボックスを表示した時に余計な空白が生まれていなければOK。

細かいゴミがあると余計な空白が生まれるので気づけます。
レベル補正で確認


特にエフェクト素材など半透明な部分がどこまで続いているか視認しにくいものに対して使っています。真っ黒(#000000)な背景を置いて、レベル補正で画像の数値にすると白飛びして確認できます。この状態でゴミ掃除をして、終わったらレベル補正レイヤーと黒背景を削除。
Spineに読み込むためのデータの書き出し
Spineに付属しているPhotoshop用のスクリプト「LayersToPNG.jsx」を使用するとpsdデータの配置通りにSpine上に絵素材が配置されます。
LayersToPNG.jsx(Spineのpsd用スクリプト)の場所(win)
C:\Program Files (x86)\Spine\scripts\photoshop
LayersToPNG.jsxを入れる場所
C:\Program Files\Adobe\Adobe Photoshop CC〇〇〇〇\Presets\Scripts

Photoshopを再起動するとスクリプトに「LayersToPNG」が表示される

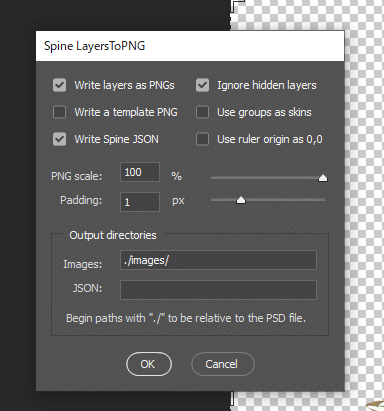
書き出したいpsdデータを開いた状態で「LayersToPNG」を押すとこのようなウインドウが出るので何も触らず「OK」

psdデータがある場所にレイヤー素材が入った「Images」フォルダとレイヤーの配置情報を持つ「json」ファイルが生成されます。この2つをSpineに読み込むので同じフォルダ内にまとめておきます。
((🦐))
