
はじめての2Dエフェクトアニメ制作
ツール問わずエフェクトアニメの基本的な作られ方、クオリティを上げる基本的な方法を記載します。
エフェクトアニメの構造
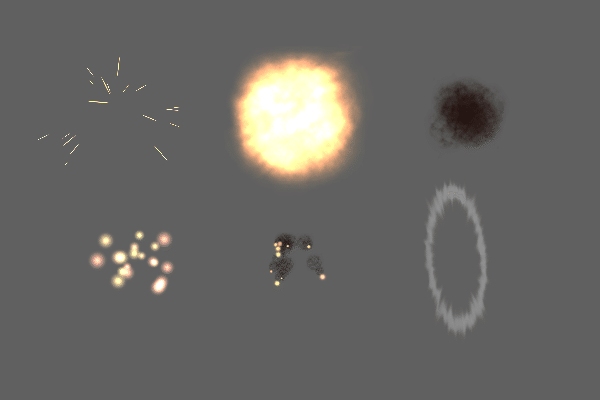
SpriteStudio公式サイトの爆発エフェクトのサンプルデータを使用します。エフェクトアニメは複数の要素を組み合わせて作られています。


要素を分解して並べました。これを一つずつ作成して最後にタイミングを合わせて重ねて作っていきます。
クオリティを上げるヒント
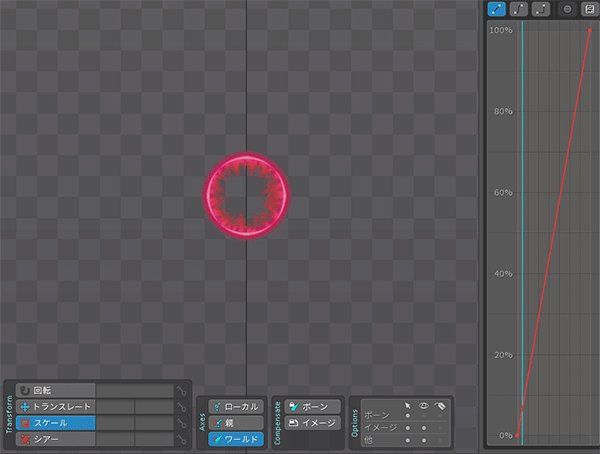
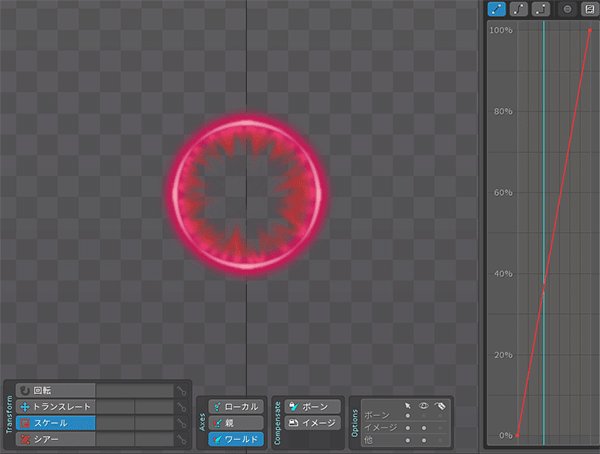
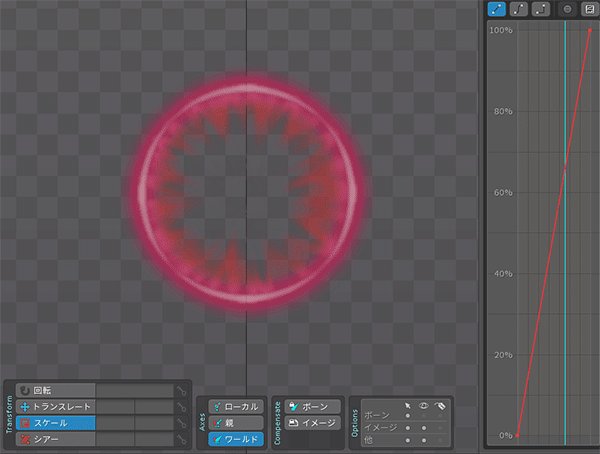
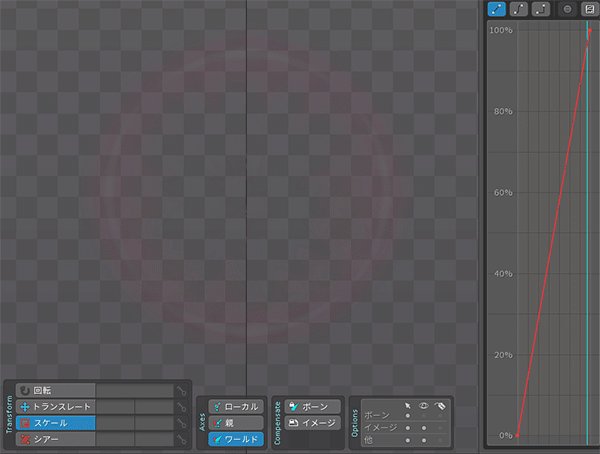
グラフでカーブを調整する
等間隔だと機械的な動きになるので少しカーブをつけるだけでもなめらかで自然な動きになります。

減速するカーブをかけた波紋

等速の波紋
粒子のサイズ、速度、消えるタイミングをばらけさせる
すべてが均一だと機械的に見えてしまうので、ランダム感をつけることで自然さが出てクオリティが上がります。

左:粒子一つ一つの消えるタイミング、サイズ、速度がランダム。粒子は徐々に小さくなって消えています。
右:ランダム無し。すべてが等速で同時に消える。

先ほどの爆発エフェクトのように要素が複数ある時は各要素の表示を開始する順番と消える順番も意識するポイントになります。この場合、衝撃波が広がる⇒爆発⇒細かい粒子や火花が飛び散る+黒い煙が昇る、という順番になっています。小さくて細かい要素が最後に目に残る形になることが多いです。なので、逆にここから簡単にクオリティを下げる方法は「すべての要素をまとめて不透明度で薄くして同時に消してしまう」です。
具体的な勉強方法としては現実の爆発の映像を見るのもいいですが、既にたくさんのゲームや映像作品で作られてきていますのでそれを見て真似てみるのが手っ取り早いです。一つ一つの要素のテクスチャや質感などはなかなか真似れないかもしれませんが、どんな要素で構成されているのか、どのような順番で表示が開始して終了しているのか、は真似ることができるはずです。
必要な要素のみで構成する 増やしすぎない
きれいなエフェクトは要素の構成もきれいです。要素を非表示したときに見栄えに大した影響がない(=あってもなくても差が無い、仕事をしていない要素)場合は不要な要素である可能性が高いので、ほとんど同じような役割をしている要素や、意味を説明できない要素(なんとなく追加した要素)は削除して整理していくと調整する際にもスムーズになります。エフェクトは加算にすることが多いため要素が多いと加算が重なり過ぎて白飛びして見栄えが悪くなりやすいので気を付けて作成します。
((🦐))
