
[Spine]エフェクトの作成
エフェクト素材画像の読み込み>配置
画像素材をフォルダに格納
キャラのテクスチャと同様にエフェクトのテクスチャを「Images」フォルダに格納します。キャラ画像のpngと分けておきたい場合は「Images」フォルダ内に「Effects」フォルダを作成してその中に格納しても良いです。
Spine上に配置
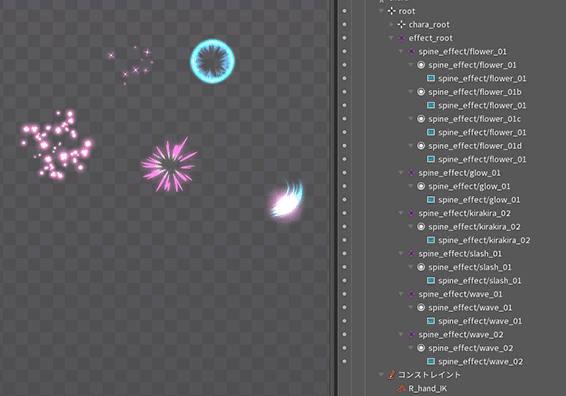
設定画面のツリーの下の方になる「イメージ」内から追加した素材をrootの下にドラッグ&ドロップ、スロットが作成されます。
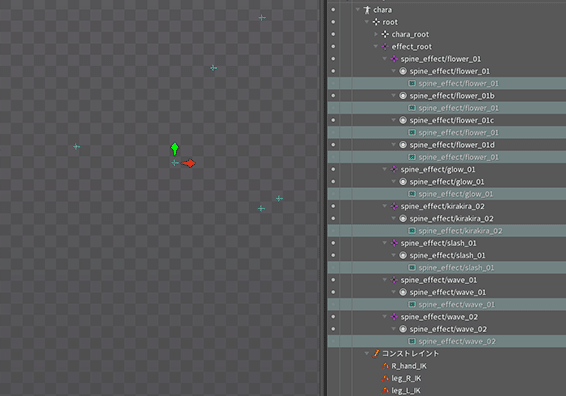
エフェクト画像もキャラ画像同様にボーンにセットしないと動かすことができません。エフェクトは表示したいときだけ出現して消えるものなので設定画面での配置位置は自由です。キャラの隣にテキトウに並べて配置していても構いません。ボーンの中心点がエフェクト画像の中心点になるようにセットすると動かしやすいです。

配置し終えたら設定画面でアタッチメントを非表示にします。表示したままだとアニメ化画面で表示された状態になってしまうので邪魔になります。

加算にする方法
加算したいテクスチャ画像は設定画面のスロットを選択、ツリー下側のブレンドを「加算」。同じテクスチャを加算と通常で使い分けたい場合はそれぞれ別に用意する必要があります。

不透明度(アルファ)の設定
エフェクトなので薄くなりながら消えたりしたいと思います。不透明度の調整はアニメ化画面で加算と同様にスロットを選択、ツリー下側の「カラー」から行います。カラーへの変更に対してもキーが打たれるので徐々に透明になって消えるエフェクトを作ることができます。

((🦐))
