
ブラウザーアプリのナビゲーションバーのUIを12個調べてみた!
アゲリシャスな人生にしたい!
どーもこんにちは!えいじです。
先週までtwitterで発信している、「 #毎日UIUX 」というタグのまとめを水曜日にやっていたのですが、今週からは、まとめ記事ではなく、アプリのカテゴリー毎にパーツのUIにフォーカスをしてデザインを見ていく記事を書いていきます。
まず、第一弾として、ブラウザーアプリのナビゲーションバーのUIや機能について、iOSのアプリストアで、上位のブラウザーアプリを順に紹介していきます。
・FireFox Forcus

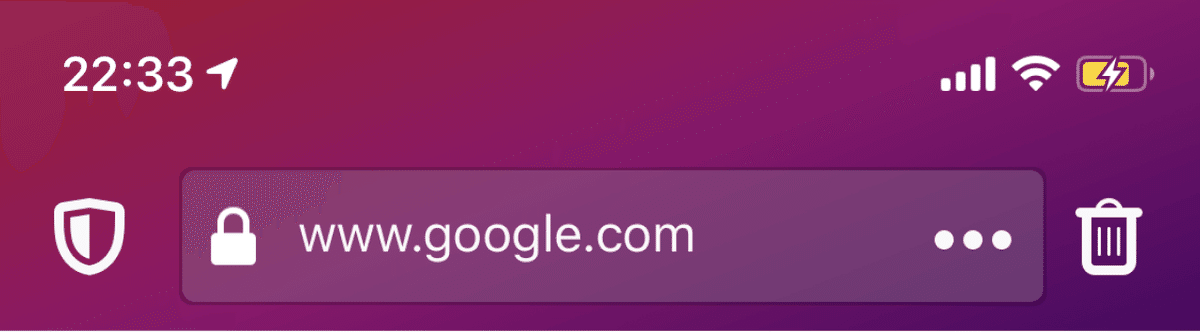
皆さんご存知のFire Foxのプライベートブラウジングだけにフォーカスしたブラウザーです。2020/2/25時点で、「ブラウザー」と検索すると1番目に表示されるアプリです。
【行えること】
・盾のマーク:トラッキング防止のON/OFFや、実際にブロックした広告などの数が表示される
・アドレスバー:URLの編集の他に、URLの自動補完の登録を行えます。
・アドレスバー内の3点アイコン:シェア、別ブラウザーでの表示などのアクション項目の選択を行えます。
・ゴミ箱:調べてる情報を削除して、初回の検索画面へ戻れます。
【UI】
他のブラウザーと比べ、ステータスバーで行えることが多い印象がありますが、全てがキレイに、丁寧にまとまっているため、使いづらさを感じさせません。
また、プライバシーにフォーカスしたブラウザーだけあって、検索内容の削除やトラッキング防止のON/OFFが気軽に切り替えられるのがこのアプリの特徴ですね。
・Chrome

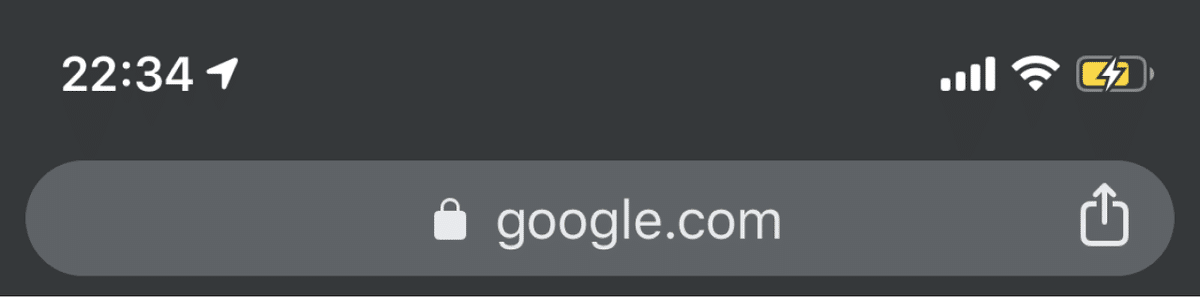
言わずも知れたGoogleが提供しているChromeです。
【行えること】
・アドレスバー:URLの変更を行えます。
・右側のアイコン:シェアや別アプリで開くなどの機能選択を行えます。
【UI】
特段大きな特徴はありませんが、至ってシンプルで使いやすいですね。
・Microsoft Edge

windowsの標準ブラウザーのMicrosoftのEdgeのiPhoneバージョンです。
【行えること】
・人のアイコン:Microsoftアカウントへのログイン画面が表示されます。
・人+盾アイコン:トラッキング防止のON/OFF、ブロックされた数の確認ができます。
・URL:URLの編集を行うことができます。
・リロードアイコン:再読み込みを行えます。
【UI】
全体的に見やすいデザインですが、人+盾のマークがタップできることが分かりづらいため、トラッキング防止ができることに気付かないユーザーも多そうです。
・FireFox

またまた、皆さんご存知のFire Foxです。
こちらはプライベートブラウジング専用ではなく、通常版のブラウザーです。
【行えること】
・盾のマーク:トラッキング防止のON/OFFや、検出されたトラッカーの表示や詳細設定への動線が設置されています。
・アドレスバー:URLの編集の他に、QRコードの読み取り、既に調べている言葉以外のサジェスト表示など、多機能ですね。
・アドレスバー内の紙アイコン:safariでおなじみのリーダー機能を使用できます。
・3点アイコン:ページ共有やブックマークなどを行えます。
【UI】
他のアプリと比べ、情報量が多くなっており、ごちゃついている印象を受けます。特に、リーダー機能はパット見わかりづらいため、利用されづらいのではないかと思います。
・Smooz

2016年App Storeのベストアプリを受賞したブラウザーアプリで、ジェスチャー操作など、他のアプリに備わっていない面白い機能が盛り沢山なブラウザーですね。
【行えること】
・左側のボタン:自分の検索内容に沿った、オススメの記事が表示されます。
・+:新しいタブを開けます。
・URL:URLの変更を行えます。(変更画面では、自動的にペーストボタンなどが表示されて便利)
・右側のクルッと回ってるボタン:リロードができます。
【UI】
今回紹介するアプリの中でも数少ない、アドレスバーを非搭載のブラウザーアプリで、パソコンのブラウザーを使っている感覚で、タブもバンバン開けるし、ヘビーユーザーにはピッタリのブラウザーだと思います。
ただ、タブとアドレスを表示している部分の幅が大きいため、他のアプリに比べると、表示領域が狭いのが残念なところです。
・Opera Touch

こちらも、皆さんご存知の「Opera」のスマホ版ブラウザーです。
【行えること】
・Googleマーク・検索内容:内容の変更・再検索を行えます。
・右向き矢印:PC版Operaとの連携を行うためのボタンです。
・3点アイコン:保存・リロードなどの機能がまとまっています。
【UI】
アドレスバーを搭載していないアプリですが、グーグルのマークを表示させることで、タップして検索できるというイメージを付けやすいようにデザインされています。
ただ、右向き矢印が、Operaと連携するボタンだってことがイマイチわかりづらいので、改善してほしいところです。
・Bravo

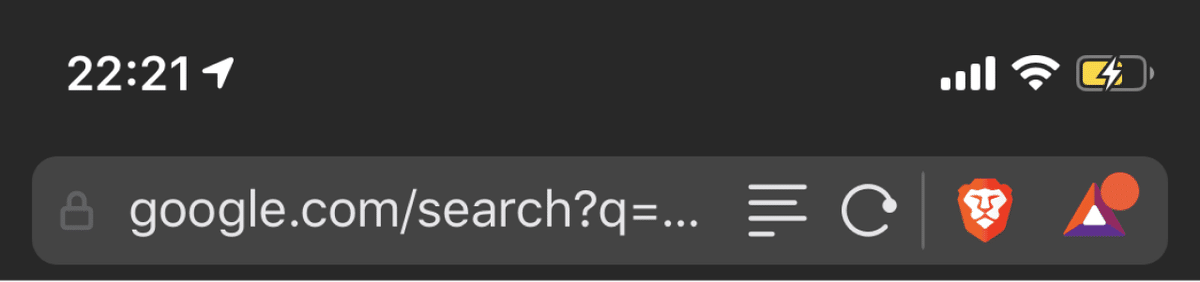
広告のブロックや電池消費量を抑えることを売りにしているブラウザーアプリです。
【行えること】
・アドレスバー:検索内容の変更や検索内容に沿ったサジェストを表示させます。
・アドレスバー右のアイコン:リーダー機能を使用できます。
・リロードボタン:リロードを行えます。
・ライオンボタン:広告ブロックなどの各種設定を行えます。
・上三角のアイコン:Rewardsへの参加を行えるボタンです。
【UI】
ボタンが多く要素が詰まっているため、誤タッチが増えてしまいそうなUIですね。また、一番右のアイコンについては、アイコンから行えることの連想が付きづらいですし、アイコンをタップしたあとの項目もいまいち意味がわからず、イラッとしてしまいました。。。
・ドルフィンブラウザ

iPhone6sなどの時代に出ていたアプリで、iPhoneXなどへの対応も行われていませんが、アプリストアの「ブラウザー」検索でトップ10入を果たしているアプリです。(最後のアップデートは2年前)
【行えること】
・本アイコン:ブックマークに登録したサイトを一覧で表示できます。
・アドレスバー:アドレスを変更・入力できます。
・リロード:リロードを行えます。
【UI】
今回紹介するアプリの中で、珍しく「ブックマークボタン」が表示されているアプリです。ただ、左上にブックマークのボタンを配置してしまっていることで、片手で使っているときなどは、ブックマークを見るのに苦労するかも知れませんね。
・Aloha Browser

VPN接続や、VRプレイヤーを搭載するなど、多機能が売りのブラウザーですね。
【行えること】
・盾アイコン:VPN接続の設定を行うためのボタンです。
・アドレスバー:アドレスを変更・入力できます。
・リロード:リロードを行えます。
【UI】
アプリのイチオシ機能でもある、VPN接続の設定がナビゲーションバーで行えるのが良いですね!その機能を目当てにDLする方もいらっしゃると思うので、ユーザーのニーズを良く理解し開発されています。
・snowbunny

日本語の説明が用意されていないアプリです。
【行えること】
・矢印:戻るや進むなどを行えます。(ページによって矢印の向きが異なります。)
・本アイコン:ブックマークの管理ができます。
・アドレスバー:アドレスを変更・入力できます。
・リロード:リロードを行えます。
【UI】
一番左の戻るボタンの動きが、「戻る」だけではなく「進む」にも場合によっては対応するというUIが斬新で新しかったですね。
すごくシンプルなUIで見やすいと思います。
・オニオンブラウザ

プライベートブラウジングに特化したブラウザアプリです。
【行えること】
・アドレス記載部分:アドレスを変更・入力できます。
・ゴミ箱:調べてる情報を削除して、初回の検索画面へ戻れます。
【UI】
FireFox Forcusをより簡易的にしたようなブラウザーですね。
ボタンは少なく、初めて使用したユーザーでも迷うことなく、気軽に利用できるブラウザーだと思います。
・Slepnir

2012年のベスト仕事アプリを受賞したブラウザアプリです。
独自のタブ切り替えなど、機能が盛りだくさんなブラウザーアプリです。
【行えること】
・虫眼鏡:アドレスの変更や入力、QRコードのスキャンなどを行えます。
・アドレスバー:アドレスの変更や入力、QRコードのスキャンなどを行えます。
・リロード:リロードを行えます。
【UI】
safariのUIととても似ているため、safariを利用していたユーザーの乗り換えでもすんなりと受け入れられるUI担っています。
・まとめ
ブラウザーアプリは、通勤時など片手で使うことが多いため、なかなか指が届きづらいナビゲーションバーには、各種設定系を詰め込んでいるアプリが多いことがわかりましたね。
次週はブラウザーアプリのタブバーにフォーカスを当てて見ていこうと思います!
それでは、バイチャ!
この記事が気に入ったらサポートをしてみませんか?
