
ブックマークレットで始める業務改善④ ログインフォームの自動化
前回はこちらです。

今回は、ログインフォームにユーザーIDを入力するブックマークレットを作ります。文字を書き込む操作はログイン以外でもたくさんありますので、いろんなところで応用できますよ。

ブックマークレットのプログラムの基本は、
Webページ上の操作したい要素(入力フォームなど)を捕まえて、
その要素に対してやりたいことをやる!
の2つです。この2つをこれからひたすら繰り返していきます。
さっそく作ってみよう
今日のテーマはログインフォームへの自動入力です。練習用のフォームを作成しておきましたので、開いてみてください。
下図のような、オーソドックスなログインフォームです。

このフォームのユーザーIDに文字を入力するブックマークレットは、以下の通りです。
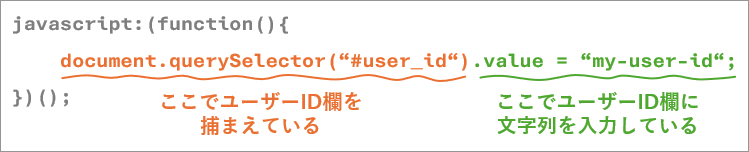
javascript:(function(){
document.querySelector("#user_id").value = "my-user-id";
})();ブックマークレットに登録してみてください。やり方は覚えていますか? ブックマーク(お気に入り)を作り、好きな名前を付けて、URL欄に上記のプログラムをコピペすればOKです。
ブックマークレットに登録出来たら、webページのフォームを開いた状態で、ブックマークレットをクリックしてください。ユーザーID欄に自動入力できましたか?
うまくいったら、応用編として、"my-user-id"のところを自分の好きな言葉に書き換えて動かしてみてください。"(ダブルクォーテーション)は消してはダメですよ。
プログラムの解説

灰色のところは、ブックマークレットを作るのに必要な部品です。当面はその意味は気にせず、「ブックマークレットを作るときは javascript:(function(){ と })(); ではさむ」とだけ覚えてください。手で入力するのは大変で間違えやすいので、コピペしましょう。
※ 前回作ったようなすごく単純なものなら javascript: だけでいけることもありますが、例外的です。
オレンジ色のところで、WebページからユーザーID欄を探しています。更に細かく説明すると、
document は、Webページ全体を表しています。
querySelector( ) は、document(すなわちWebページ全体)の中から、かっこの中の条件に合う要素を探す関数(コンピューターへの指示)です。
かっこの中の "#user_id" は、「user_idというIDを持つ要素を探しなさい」という検索条件を示します。ここは大事なので後で解説します。
緑色のところで、捕まえてきた要素(つまりユーザーID欄)に、指定した文字列を入力しています。
🐶 最初はアルファベットばかりで辛いかもしれません。document, querySelector, valueなどの言葉を少しずつ覚えていけば、だんだん読み解けるようになってきます。できることを少しずつ広げていきましょう。頑張りましょう!
要素を探す方法
querySelector( ) で要素を探せるのは分かったけど、かっこの中には何を書けばいいの・・・? とお思いでしょう。実はここが、ブックマークレットの作成で最も難しく、また工夫のしがいがある面白いところです。
探し方には色々なやり方があります。それは今後解説していくとして、今回は上のサンプルでもやったように、IDでの探し方を説明します。
Webページの要素の中には、IDを持つものがいます。IDは、日常生活だと身分証明書などに使われる言葉ですね。それから分かる通り、IDを持つ要素は、そのIDさえ分かれば、どれだけたくさんの要素に埋もれていても一発で見つけることができます!
IDの調べ方
要素のIDを調べるのは簡単です。調べたい要素の上にカーソルを持っていき、右クリック → 「検証」を選べばOKです(Edgeなら「開発者ツールで調査する」)。

そうすると、画面の右側(場合によっては下)になにか複雑なものが出てきます(デベロッパーツールといいます)。「うわっ😫」と思うでしょうが我慢してください。全部見る必要はありません。必要なのは、色がついて協調された部分です。

この要素のIDは分かりますか? そうですね、"user_id"です! ここで見つけたIDの頭に"#"(シャープ)を付けて、それを" "でくくって、querySelector( ) のかっこの中に入れればOKです。
※ 今回はnameも"user_id"ですが、それはたまたまです。IDを探すときはid="~~"を見つけてください。もしそれが無ければ、その要素はIDを持たないということです。その場合は別の手段で要素を捕まえる必要があります。
今回はここまで。次回はもう少し複雑なログインフォームにチャレンジします。
今回のまとめ
ブックマークレットの基本は以下の2つです。
Webページ上の操作したい要素(入力フォームなど)を捕まえて、
その要素に対してやりたいことをやる!
要素を捕まえるときは、 document.querySelector("#ID名") などを使います。
要素に入力するときは、 .value = "(入力したい内容)" などを使います。
要素について詳しく調べるとき(IDを知りたいときなど)は、要素を右クリックしてデベロッパーツールを開きます。
次回はこちらです。
このシリーズのすべての記事は、こちらのマガジンにまとめています。
🐶スキしていただけると励みになります!
この記事が気に入ったらサポートをしてみませんか?
