
ブックマークレットで始める業務改善⑥ 検索フォームの自動化
前回はこちらです。

特定の条件を満たす受注データをシステムからダウンロードするために、毎回同じ条件をちまちまと設定しなければならない、といった業務は多いのではないでしょうか。ブックマークレットで自動化しましょう!

下の画像は、価格.comで冷蔵庫を選ぶときの絞り込み画面です(スクロールするとこの5倍くらいの長さがあります)。

このようにたくさんの設定項目がある検索画面で、毎回ちまちまと同じ条件を設定して検索する、という業務は皆さんの周りにありませんか? ブックマークレットの出番です!
チェックを入れるプログラム
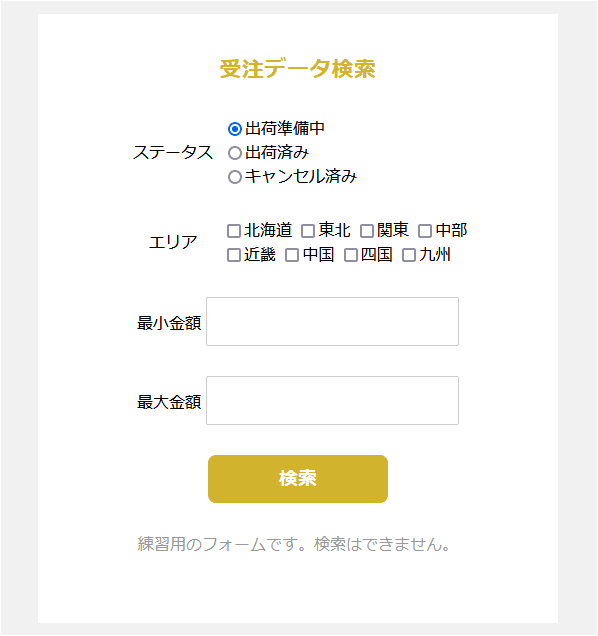
今回の練習用フォームはこちらです。

チェックを入れる箇所がありますね。ステータスで使われているのは「ラジオボタン」、エリアで使われているのは「チェックボックス」です。
ラジオボタン: グループの中で、ひとつだけ選べます。
チェックボックス: グループの中で、複数選べます。まったく選ばないこともできます。
以下のプログラムで、ラジオボタンやチェックボックスにチェックを入れることができます。
document.querySelector("#要素のID名").checked = true;文字を入れる欄では value を使いましたが、その代わりに checked を使います。"= true"とすればチェックが入りますし、"= false"とすればチェックが外れます。trueはイエス(真)、falseはノー(偽)を意味しています。
では、以下のように自動入力するブックマークレットを作ってみましょう。
ステータスは「出荷済み」
エリアはすべてにチェックを入れる
最小金額は100000
最大金額は1000000
正解は海の下です。

解答:
javascript:(function(){
document.querySelector("#shipped").checked = true;
document.querySelector("#hokkaido").checked = true;
document.querySelector("#tohoku").checked = true;
document.querySelector("#kanto").checked = true;
document.querySelector("#chubu").checked = true;
document.querySelector("#kinki").checked = true;
document.querySelector("#chugoku").checked = true;
document.querySelector("#shikoku").checked = true;
document.querySelector("#kyushu").checked = true;
document.querySelector("#min-amount").value = "100000";
document.querySelector("#max-amount").value = "1000000";
})();ちょっと長くなりました。しかし、最初に一度がんばれば、次からはまったく手間をかけずに同じ処理が行えるようになります。プログラマーは、楽をするための努力を惜しまない人たちです。
ボタンを押すプログラム
さらに検索ボタンを押すプログラムを追加しましょう。最大金額を入力する行の下に、以下を入れてください(要素のID名は書き換えて)。
document.querySelector("#要素のID名").click();ブックマークレットを動かすと、「検索ボタンがクリックされました。」と表示されれば成功です!👏
フォームへの入力が終わる前にボタンが押されているように見えるかもしれませんが、大丈夫です。入力後に押されています。
処理を遅らせるプログラム
ただし、webシステムの作りによってはボタンを押すまでに少し待ち時間を入れる必要があるかもしれません(例えば、チェックを入れた瞬間に処理が走って裏で何かが変わるなど)。
その場合は以下のように書きます。
setTimeout(function() {
document.querySelector("#要素のID名").click();
}, 1000);setTimeout( ) という関数で、1秒(=1,000ミリ秒)後にクリックさせています。見た目はそんなに難しくありませんが、setTimeout( ) がどういうものか理解できるまでは、setTimeout( ) はブックマークレットの最後に一度だけ使うことをお勧めします。
setTimeout( ) は「指定時間後に指定された関数を実行する」ことを記憶したら、それを実際に行う前にすぐ次の行に処理を進めてしまいます(非同期関数)。非常にせっかちです。そのため、「ボタンが押されるのを待って、次の処理に進める」というときは工夫が必要になります。(ただし今回のようなケースだと、検索ボタンを押すと普通は次の画面に移動して、ブックマークレットの処理は強制的に止まります。)
今回のまとめ
ラジオボタンやチェックボックスにチェックを入れるときは、document.querySelector("#要素のID名").checked = true; とします
チェックを外すときは "= false"です
ボタンを押すときは、document.querySelector("#要素のID名").click(); とします
待ち時間を入れるときは setTimeout( ) が使えます。ただし使い方はちょっと難しいです。理解が深まるまでは、ブックマークレットの最後に一度だけ使いましょう
どれだけ複雑で巨大な検索フォームでも、ブックマークレットなら一発です!
🐶 ところでラジオボタンって、古いラジオ(チャンネルを選ぶボタンがいくつかあって、どれかを押してONにすると前に押されていたボタンが解除される仕組み)にちなんで名づけられていますよね。この由来、どれだけの人が分かるんだろう……?
次回はこちらです。
このシリーズのすべての記事は、こちらのマガジンにまとめています。
🐶スキしていただけると励みになります!
