
電子書籍サイト「auブックパス」のフロントエンド改修で気をつけたことをまとめました
ブックリスタのUI/UXデザイナー、まつだと申します。
ブックリスタのnoteでは、働き方や新規事業メンバーなどについてご紹介する機会が多かったのですが、今回の記事では、既存事業のひとつである「auブックパス」のデザインと運用について、デザイナーの視点からお伝えしてみたいと思います。
ブックリスタの事業内容についてご興味のある方はこちらへ
「auブックパス」とは?
「auブックパス」は、KDDI株式会社が運営する電子書籍サイトです。コミック、ライトノベル、雑誌、小説、実用書、写真集など多彩なジャンルの書籍を配信していて、定額でおトクな読み放題プランや無料で読めるコミックも提供しています。ブックリスタでは、「auブックパス」と包括的なパートナーシップを結んでおり、配信プラットフォームの提供、電子書籍コンテンツの取次事業のほか、ストア編成や企画・立案などの運用事業のサポート全般も行っております。

なぜフロントエンドを改修したのか
今回の改修には、複雑に入り組んだコードの見通しを良くすること、要素の管理をしやすい状態にするとともに、コードの属人化を防ぐ意図がありました。「auブックパス」のウェブサイトでは、読み込みの遅さが長年大きな課題となっていました。長期間運用されているうちに、技術が古くなっていくことで陳腐化・肥大化が発生し、読み込み速度の改善が必要な状態でした。
さらにコードは長年の運用でスパゲッティ化しており、心機一転システムの組み直しをすることになりました。
そして、このタイミングでUXとUIの見直しも行うこととなり、デザインも含めたフロントエンドの改善を敢行。システム・デザインの両面から現状を見直し、作り直しをしました。
また、初期ローンチ以降の状況変化に伴い、画面要件の再整理も行っています。
チーム体制
「auブックパス」のデザインは、PDMチーム(プロダクトマネジメントチーム、以下「PDMチーム」)内で、画面要件の策定、画面仕様書の作成、Figmaによる画面デザインを行っています。ここは、プロダクトマネジメント全般とストアのUI/UXを企画して行動していくチームで、基本的にプロダクトマネージャーとデザイナーがペアになって動いています。
実装に関しては、フロントエンドエンジニアが所属している開発チームが担当し、協力していく体制です。

UI改修のポイント
UIに関しては、各ページでバラバラに使われていたパーツをデザインルールに沿ってコンポーネント化し、ユーザーの「見やすさ」「扱いやすさ」と開発サイドの「作りやすさ」を意識しました。
Figma上でデザインデータを作成・コンポーネント化し、開発側にも共有。
コンポーネントの命名規則やカラーコードの名称などの情報は、Figma上で決めたものが開発時に採用されました。デザインデータとコードで共通の名称を用いるにあたっては開発側からも提案してもらい、Figma上のデザインデータと共通化しています。

書影サイズ
電子書籍ストアは、本が主役。サイトに整然と並ぶ書影(本の表紙画像)は、ストアの顔です。しかし、各出版物は出版社やジャンルなどによって縦横比率が異なるので、すべてを同じ比率で同じように表示することは難しいのです。
改修にあたり、お客様が見る画面でもっともインパクトが大きかった改善は、書影)の表示サイズを変更したことです。

Before
これまでの「auブックパス」では、書影の高さが小さいものには背景に白画像を敷き、ドロップシャドウをつけて表示してきました。白い四角形の範囲内で書影を表示させることで、遠目からでもそろって見えるメリットはありましたが、その分表示される書影のサイズが小さくなってしまうのが悩みどころでした。
After
改修にあたっては、白画像とドロップシャドウを除去し、書影サイズを大きく表示しました。全体的に大きく表示されたことにより書影が見やすくなり、また中央揃えで並べても、大きくガタついている印象ではなくなりました。

色と役割の統一
改修にあたり、各ボタンやラベルの色を改めて見直ししました。
・読み放題はオレンジ
・無料やセールなど価格系は赤
といったように色に対して役割と統一性を持たせました。
メインとなるオレンジには、auのブランドカラーを採用。購入などの重要な導線で使用しています。そのほかの色に関しても指定を明確することで、トンマナにない色を使って画面の配色が散らかるのを防いでいます。
また、Figma上で各色を「名称#xxxxxx(カラーコード)」という命名規則で登録し、フロントエンドにも同じ名前で共有することで、開発側の利便性も高めています。

色とテキストを組み合わせて表示し、アクセシビリティにも配慮しています。

ボタンと役割の統一
これまでの「auブックパス」のサイトでは、クリッカブル領域のわかりづらいボタンが混在し、特にスマートフォンにおいては操作しづらいものになっていました。また、同じ機能でもボタン化されているもの、されていないものがあり、デザインの統一性がありませんでした。

そこで、今回の改修ではすべて「囲みのあるボタン」に統一し、サイズも数パターンに分類することで、全体的な統一感と開発面での管理のしやすさを向上させました。
また、(主に購入に関する)意思決定・フローが進むことを明示的にするため、一部のボタンには矢印をつけました。
使用する色の見直しにより、コントラスト比も改善され見やすくなりました。

デザインコンポーネントの管理と開発チームとのやりとりの整備
今回の改修では主に
・Figmaを使って、開発チームとのデザインルールやコンポーネントの共有
・Miroを使って、PDMチーム内での画面仕様検討、開発チームとの仕様共有
を行いました。
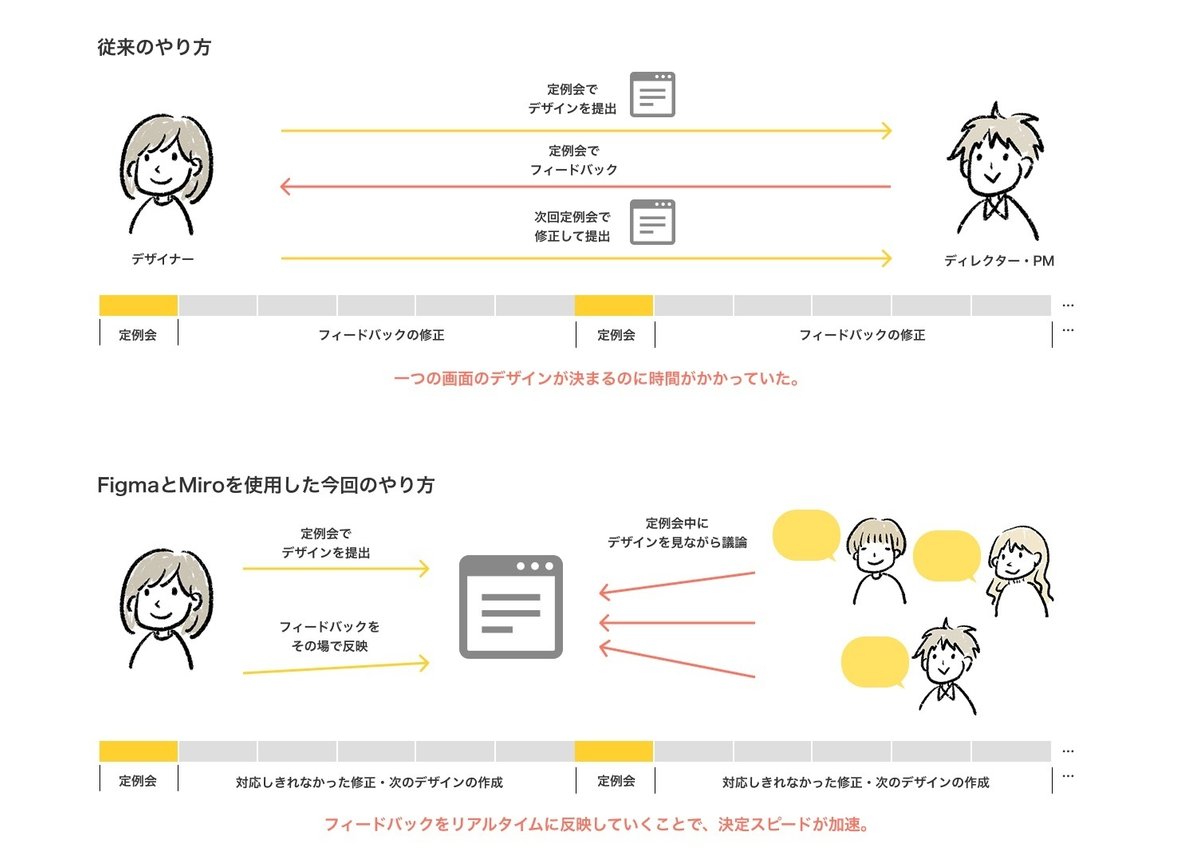
PDMチーム内での検討中も、随時Figmaを開いた状態にし、ボタンの配置や色などに意見が出た場合は変更したものをその場で共有することで、これまで「作る→フィードバック→持ち帰り→再度提出」という流れだったデザインの検討スピードを速めることができました。

また、画面数が多いためMiroで画面仕様書を作成することで、画面仕様を一元管理できたのがよかったです。
FigmaにもMiroにもコメント機能があるので、開発チームからの質問はどんどんコメントを投げてもらい都度回答していきました。これにより、質問事項の抜け漏れ、考慮漏れを防ぐことができました。
改修を終えて
改修したUIを2021年11月25日にローンチした後は、データ分析チームによる定期的な効果検証を行い、数値に変化があるか確認しています。
現在分かっていることとしては、商品詳細ページの閲覧率が改修後「1週間平均+8%」「1ヶ月平均+7%」と増加したこと、ストアからの離脱率と直帰率が改修前後3ヶ月平均比較で減少している、ということで、プラスの傾向が見られます。

これらの数値改善が、具体的にどの部分の改修に起因しているのか、定量的な効果検証は今後も継続して行っていきます。
また、より使いやすさを追求していくにあたり、分析ツールの数値を追うだけでは見えない「ユーザーの動きや気持ちの変化」をユーザーインタビュー、ユーザビリティテストを定期的に行うことで、発見していく方針です。
定性的リサーチの手法を学ぶため、外部より講師の方をお呼びした研修「UXRアカデミー」を開催しました。UXRアカデミーで行われたワークショップ、実際にユーザビリティテストを行った経験などを通して、より質の高いユーザーリサーチの文化を作り、使いやすいストアと読書体験の向上を目指します。
また、CS部門と開発/デザイン部門の情報共有も強化していく方針で、常にユーザーの声を意識したユーザー体験の改善を進めて、より「使いやすい、迷いのない」ストア作りをしていきたいと考えています!

ブックリスタではUI/UXデザイナーを募集しています
ここまでお読みいただき、ありがとうございました。ブックリスタでは、主に新規事業開発室で新しいサービスのデザインを担当するUI/UXデザイナーを募集しています。気になった方は、カジュアル面談からでもお気軽にご連絡ください。
