
Clusterでミュージックワールドを作成して公開してみた
メタバースプラットフォームClusterにて
新曲「Hollow」のミュージックワールドを初めて作成してみました。
作成したワールドは以下です
はじめに
普段はDAWやらWebシステム開発やらでとにかく開発系のツールは
触っていますが、3D系のUnityやBlenderは全く未経験
前々からミュージックワールドを作成してみたいとは思っていましたが、
いざちょっとUnityを触ると
「x, y, z軸あって難しいなぁ」
「うわ、いじれるパラメータめっちゃ多い」
といった感じで本腰入れられずに断念することが多く諦めていました。
そんな中、
Cluster公式からミュージックワールド用のテンプレートプロジェクト
が配布されている記事を見つけ、
これならできるかも!?と思い再度チャレンジすることにしました!
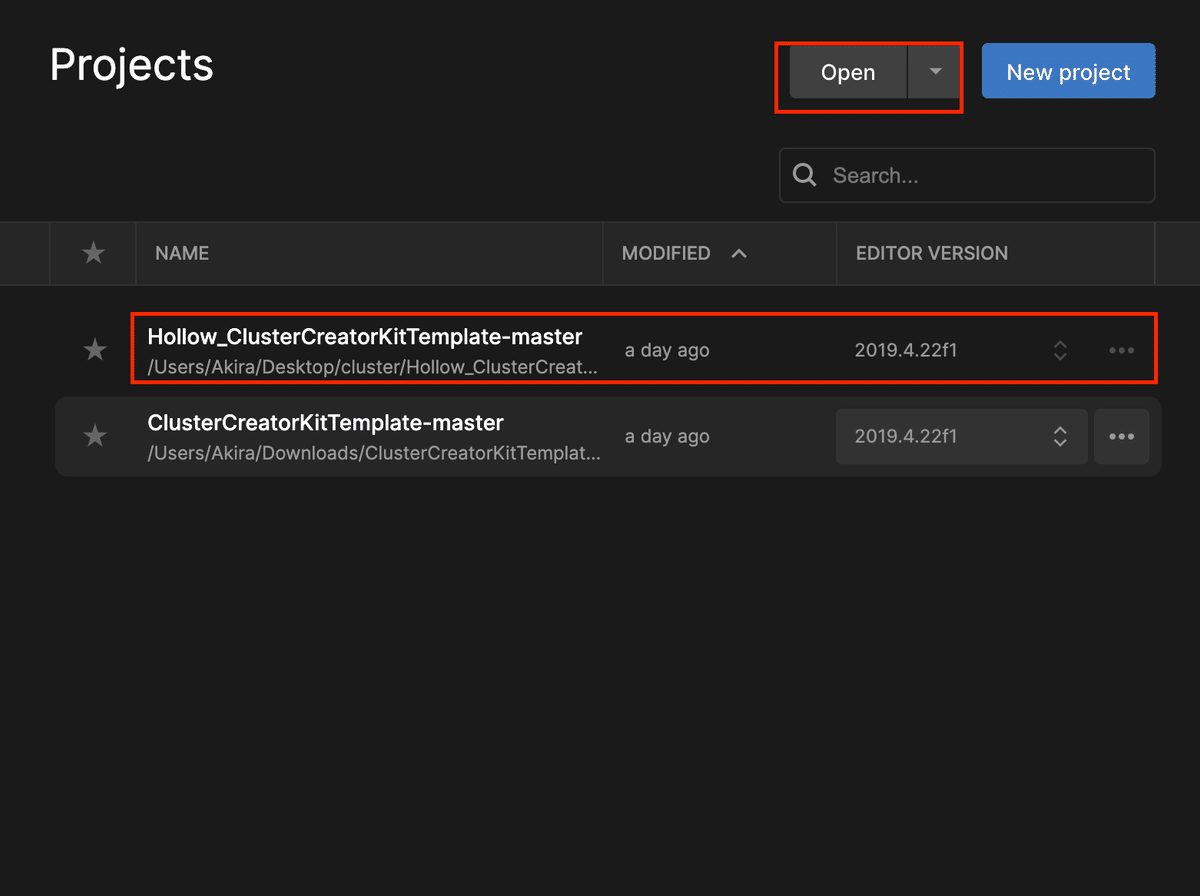
まずは読み込んでみよう
以前からUnityのインストールとcluster Creator Kitの導入までは
下記記事等を元に実施したことがあったので
今回は新たに提供されたテンプレートワールド一式をダウンロードし、
Unity Hubから対象のプロジェクトを開きました。

Creator Guideの記事に沿って
とにかく動かすとワールドが起動できることを確認
ふむふむ、ここからどうやって自分の曲のミュージックワールドに
していけば良いのか….

歌詞を作成
まずは自分の曲用の歌詞を作らないと…
ということで
その点については説明が用意されていました!
言われた通りBlenderをインストール!
テンプレートでは一文字ずつ動く
テキストオブジェクトもあるようでしたが、
そこは動きつけるの難しそう…ということで
基本的に文章や単語の切れ目ごとに
テキストオブジェクトを作成していきました。
上記の記事通りにオブジェクトは作成していきましたが、
いざUnityで読み込むと問題発生!
あれ、なんか画面の右側にテキストが出てくる….
→後からUnity側で位置を調整すれば良いことなのはわかりましたが、
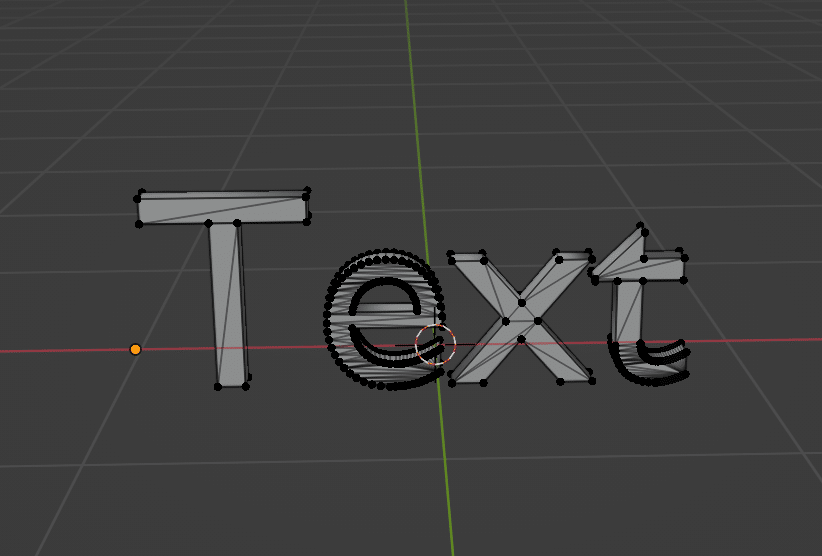
テキストオブジェクト自体がもうセンタリングされた位置で
作成された方が調整しやすいと感じたので
テキストの端をx,y時の(0,0)にするのではなく中心が(0,0)
となるように調整してみた

また、文字を平たい状態から地面と垂直に立てる時は
ドラッグで動かすとピシッと決まらないので
「R」→「X」→「90」
とキーボードのショートカットで移動させるようにした

Timelineを触る、まずは音源から
どのタイミングで何が起こるかっていうのは
Timelineというもので制御していると理解。
まぁこうゆうリージョンぽいUIは
DAWのLogic proや動画編集 Adobe系でみたことある
だいたいこんな感じねぇーと理解
まず、音源を自分の曲に差し替え

よし、流れた
次行こう
歌詞を入れ替え
歌詞の置き換え方は先ほどの
に記載されていたのでそれを参考に
ただし見よう見まねやるが、各ウィンドウの意味や
どのパラメータやオブジェクトをいじればいいのか
理解するまでに苦戦

私のざっくり理解
・Timeline上では画面に出すオブジェクトとアニメーションが
セットで登録されている
・左のHierarchyウィンドウでそこに紐づけるオブジェクト?を作成
・紐付けはドラッグドロップでTimeline上の項目名のとこに持っていく
・オブジェクト?の設定やパラメータの指定は右のInspectorで変えたりする
アニメーションを自分のオリジナルの動きを付けるのは
難しいと判断したので、テンプレートプロジェクトにあるものを
つぎはぎして、なんとか曲の歌と合うように歌詞を配置できた!
演出つけよう Particles
ここは簡単。
すでにテンプレートプロジェクトで用意されているParticlesという部品を
Timeline上の表示させたいタイミングに配置するだけでOK!
あとはオリジナルのParticlesを今後作れるようにならないとなぁ
背景つけよう Wall
3D空間の背景となるWallもテンプレートプロジェクトに含まれていたが、
立方体6マスに画像を貼り付けて作成された
壁の部屋のようなシンプルなもの
ただ、立方体が割れるような動きは
面白かったのでそれは活用しつつ、
曲のイメージとしてリアルな空の背景を作りたいと思い、
たまたま以前見たCluster Creator Guideの記事で
skyboxっていうのがあったなぁと思い出し
それを導入
ただ、skyboxは立方体ではなく球体に合う背景だったので
mesh等必要なパラメータは既存のものから変更
なんとか完成 アップロードへ
なんとかUnity上では期待通りに動かせるものができたので
Clusterへアップロード
上記の記事を参考
後述しますが、おそらく容量の関係もあり
最初のアップロードは30分以上かかりました。
→仕組みわかってないのですが、その後修正して
アップロードする際は5分程度で終わる感じです
差分アップロードな感じだったりするんですかね…
とにかくClusterで自分ワールドを歩けるようになった!

上手くいかなかった点と今後の課題
まだ上手くいっていない点
・Particlesの模様がUnity上ではちゃんと見れるがCluster上で表示されない

・音質がCluster上だとあんま良くない
→スマホの時だけ?こんなもんですかね
・プロジェクト管理がよくわからない
→全体の容量にも関わると思うのですが、Sceneをアップロードする際に
プロジェクトのどこら辺のファイルまでが対象(容量を意識)すべきかが
あんまピンときてない
今後やりたいこと
・もっとオリジナルな演出をつけたい
・特定の3Dオブジェクトを配置、また動かしたい
・アバターが踊るようなバーチャルライブぽいワールドを作りたい
既にClusterに上がっているワールドはもっと凄いものが
たくさんありますが、
まず第一歩としては良くできたかなぁと思っています。
今後もメタバース上で色々な面白いこと
できるように頑張ります!
この記事が気に入ったらサポートをしてみませんか?
