【記事和訳】抑えておきたい16のUI/UX法則
こんにちは、momo です。今回は、私がmediumの記事を見ていたときに面白いと思った記事をご紹介します。
ご紹介する記事はイギリスに拠点のあるPony. のグロースデザイナーであるStef Ivanovさんのストーリーです。日本語に訳したいとコメントしたところ、すぐに承諾してくださいました。
そのStefさんの記事はこちらです。
この記事では、彼がプロジェクトを進めていく上で様々な実証実験を行ってきたところ、確実にグロースに導いた手法があると言うことです。Stefさんの法則を翻訳しつつも、日本の場合だとどう捉えるべきかを様々なプロダクトを例に上げつつ書いていきます。
**
1. CTAを促すワーディング**
CTAとはCall To Action(行動喚起)の略語で、ユーザーにしてもらいたい行動に誘導することを意味し、ボタンやリンクで表示されることが多いです。
例えば、オンラインサイトで商品を見ていると
- カートに入れる(アマゾン)
- 商品をかごへ追加(楽天)
- カートへ入れる(zozotown)
- 購入(Apple)
とそれぞれのサイトによって購入ページに促すためのボタンテキストが異なってきます。
また楽天とアマゾンの場合、即購入させることを促すために
- 今すぐ買う(アマゾン)
- ご購入手続きへ(楽天)
とユーザーに購入までの所要時間を割愛させてコンバージョンを上げていく施策が準備されてます。
Stefさんの記事では、「文脈を書くことによってコンバージョンしやすくなる」と書いてます。更には、3単語までに留めるようにということなので、
Add → Add to Cart
Buy → Buy now
という例が上がっています。日本語の場合だと、
購入 → 今すぐ+買う
追加 → カート+へ+追加
などに変換することでより何をさせたいかが明確になり、潜在的に誘導することができます。
最近ではUXライティングも普及しつつあるので、人の感情を無意識に誘導させる言葉を選んでいく必要がありますね。
**
2. モバイル端末での1行あたりの文字数**
Stefさんの検証結果によると、モバイルでの可読性を上げるための原則として、1行あたり9語以下、もしくは50~60文字以下であることだそうです。
日本語で比較すると1行あたりの文字数が(おおよそ)、
26〜27字(instagram)
21〜22字 (LINE NEWS / Smart News)
20〜21字(NIKE)
でした。
(ニュースアプリは、SNSと違って1pt大きいらしい)
ナイキに関しては横の余白を上記他アプリより多めに取っていることから文字数が少ない印象です。
**
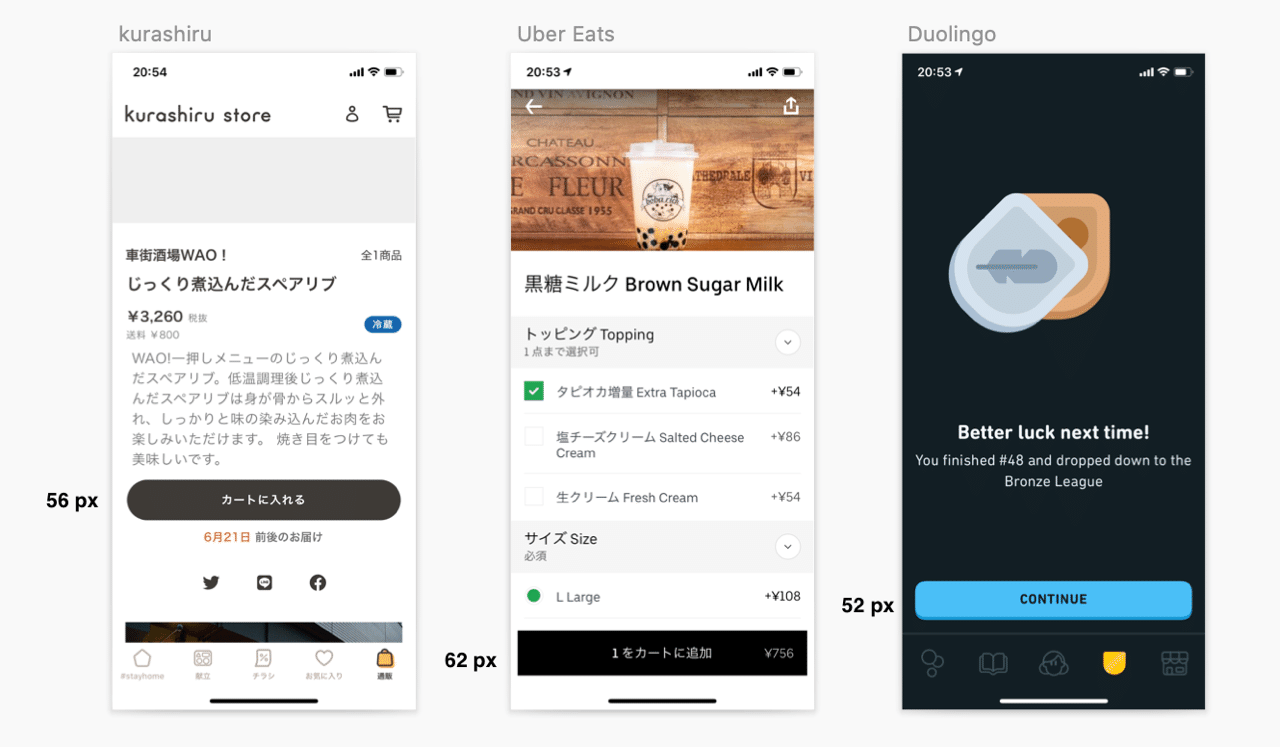
3. モバイル端末でのボタンの大きさ**
マサチューセッツ工科大学の研究によると、ほとんどの成人の人差し指の平均幅が16~20mmであるそう。そのため、 Stefさんはボタンサイズは幅40~50pxが理想的である言っています。
一般的なデザイナーの原則よりも大きいイメージですが、ちなみにモバイルアプリの様々なボタンを見た感じです。

クラシル: 56px
UberEats: 62px
Duolingo: 52px
強調させるには50px以上の高さにするのが今は主流みたいです。
**
4. 選択数でUIを区別させる**
「ラジオボタン」と「ドロップダウン」
どっちを使えば悩むのであれば、
選択肢が5つ以下:ラジオボタン
選択肢が5つ以上:ドロップダウン
の使うルールを頭の片隅に置いておきましょう。
確かに見た目のシンプルさを重視して全てドロップダウンで統一されたUIを見かけますが、ユーザーに対して一手間かけてしまうことも。ステップを1つなくすことでコンバージョンが上がるのであれば1度検討し直す必要もありそうです。
**
5. ユーザーに情報を読んでもらう方法**
多くのUXデザイナーは、デザインをより洗練されたものにするために、無限スクロールを使用しがちだが、これは正しいコンテンツを知りたいユーザーには通用しません。
Stefさんの検証の結果、eコマースやデータが豊富なウェブサイトのようなゴール志向のUXでは、コンテンツの探索やページネーションに無限スクロールを使うべきであることが証明されています。
情報整理をしたい場合はタブ分けやアコーディオンで情報を隠すことも大事なんですね
**
6. フォームのコンバージョン率を高めるには**
入力や追加のクリックには高いインタラクションコストがかかります。フォームのコンバージョン率を高めるには、常にデフォルトの選択を使用し、希望の選択または最も頻繁に選択を促すようにします。
**
7. 正しいアイコンの使い方**
アイコンの使いすぎは視覚的に混乱を招いたり、直感的に分かるづらくこともあるため、本質的な体験価値を損なうことを引き起こしてしまいます。
アイコンの使用するには常に強い意味を持ち、言葉では言い表せないことを補強し、曖昧なアイコンの後ろに機能性を隠してはいけません。ラベルだけではアクションを説明するのに十分でない場合にアイコンを使用しましょう。
**
8. 相手に寄り添ったエラーの説明**
コンバージョン率を高めるために、常にエラーを修正するための提案を行い、ユーザーの認知的負荷を軽減しましょう。ユーザーがエラー画面やメッセージに直面したときに解約を避けるために、人間的でユーモラスな表現を心がけましょう。
**
9. 選択を明確にさせるには**
ここでのUXの原則はシンプルで、複数選択の場合はチェックリスト、単一選択の場合はラジオボタンを使用します。
**
10. 何を記入するのかをリードする**
プレースホルダコピーを使用することで、より良いコンテキストを設定し、フォームのコンバージョンを向上させることができます。しかし、あなたはもう一歩踏み込んで、必須のフィールド名の代わりに例を使うべきです。
例えば、プレースホルダのテキストを
「電話番号」の代わりに(09012349999)を挿入したり、
「メールアドレス」の代わりに「hi@pony.studio」を挿入したりすることで、視覚的にユーザーは何を入力すればいいか分かります。
**
11. 次のアクションに移ってもらうには**
ポイント3「モバイル端末でのボタンの大きさ」の研究の話に戻ると、モバイルでは小さなUIコンポーネントよりも、より広いボタンやタップ可能な領域の方が常にパフォーマンスが良いとのことです。画面のデザインが許すのであれば、モバイルではラジオボタンやドロップダウン、コピーリンクよりも、大きなビジュアルオプションを常に使用してください。
**
12. 直感的に理解できる色の使い方**
重要な分類をさせる色付きラベルは認知的負荷を減らすので、重要なデザイン画面では常に色を使ってみましょう。リスクとしては、色を使いすぎると逆効果になり、UXのヒエラルキーが乱れてしまう可能性があるので、使いすぎは心がけてください。
**
13. フォームでの区別**
テキストフィールドの横に配置されたボタンには、常に異なる色を使用して、テキスト入力エリアと混ざらないようにし、ユーザーが次に何すればいいかすぐに判断できるようにしましょう。
**
14. 見やすい行間**
フォントサイズと行間に完璧な比率はありません。普遍的なUXルールは - 行の高さを文字の高さよりも20~30%高くして読みやすさを向上させることです。
**
15. 悩むくらいならBodyは16ptで**
全てのデザイナーが同じフォントサイズを使っていれば、デザインの世界はとても退屈な場所になってしまうでしょう。しかし、安全面を考えれば、16pxのフォントで1.5行の高さがあれば問題ありません。ボディコピーには最も安全な選択肢です。
**
16. 重ねることによる強調**
デザインにもっと派手なタッチを加えたい場合は、特にユーザーのプロフィールページやカードをデザインしている場合は、画像を重ね合わせてみましょう。バランスを保つために、画像の境界線と背景色は常に一致させましょう。
---
いかがでしたでしょうか?
時代の流行もあるのであくまで事例の1つとしてのデザインに関する知見として頭の片隅に入れておくだけでも引き出しの数が増えるので、知っていて損はないと思います。
これからも様々な記事をアップデートいきますので、少しでも皆さんのアイデアになれば幸いです。
