
【5ヶ月目】オブジェクト指向UIデザインの実践(出張申請アプリ)/成長記録No.5
UIの勉強はじめて5ヶ月目。以前の更新からは、ちょうど1ヶ月ぶりに筆を取ります。今はBONOのもくもく会に参加しつつ、もくもく、いそいそと文章を書いております。
年末年始の投稿から、ちょうど1ヶ月たちました。
ぶっちゃけ、ほとんど1月の記憶がない😭 あっと言う間の2022年最初の月でした(冬季五輪がもう始まった…とか…えぇ…なんかそうらしい)。
本業の仕事、ご飯、たまに行くジム、息抜きに読むブルーピリオド。それ意外は、だいたい毎日デザイン課題のこと考えて、色々模索してる日々でした。あっと言う間だったなあ…。
てなわけで、今回トライしたお題について。

概要としては、よりデザインの実務に近い「出張申請ソフトのUIデザイン作成」にトライしてみた、という内容です。課題に取り組む目的としては以下の狙いがありました。
情報設計(OOUI)が要求される実践的なテーマに挑戦することで、要件↔具体を行き来できる人材になるための基礎スキルを身に着けるため。
今回の内容は、自分のポートフォリオとする意味合いでnote更新していますので、気合いが入っております🔥🔥 またまた懲りずに超絶ロングな内容ですが、目次の流れに沿って、全思考プロセスをここに記したいと思います。このnoteが、これからUIデザインの勉強を始める方の少しでも参考になれば!という想いで綴ります。僕が、これまで書いてきた記事と同じように。
そしてそして!またまた今回も、完成に至るまでに友人2名にフィードバック面で親身に協力してもらいました。いつもありがとう🌏😌
【完成形】出張申請サービスのUIデザインはこちら
プロトタイプ ← こちら
デザインしたフローは、メインの管理画面から申請モードへチェンジし、必要項目を記入し、提出するまで。流れは動画の感じになりました。
「出張の申請」って聴くと、皆さんどんな印象を持ちますか?
該当フォームに淡々と記載をしていくのが一般的なイメージかもしれません。地味でいやーな作業かも知れません。今回は、その固定観念を作りながら一度壊し、再構築することで最終アウトプットに仕上げています。採用したのは以下のコンセプトです。
申請業務を行う際の心理的障壁(面倒くささ)を解消できるアイディアとしてカレンダー方式を採用し、機能的価値・情緒的価値の観点で他のサービスと差別化する試みをしたUIデザイン
さあ、早速プロセス書いてきます。
【目次】最終的なUIに至るまでの流れ

1. 要件定義:実現したいこと、ユーザーの想定
実案件ではなく、自主制作として今回取り組んでいるので、最低限の基礎的情報を網羅するためにマネーフォワードが提供している申請書の情報をベースとして考えています。プラス、昨今の新型コロナの影響も考慮して、申請書が添付して一緒にオンライン申請できる設定も要件に組み込んでいます。

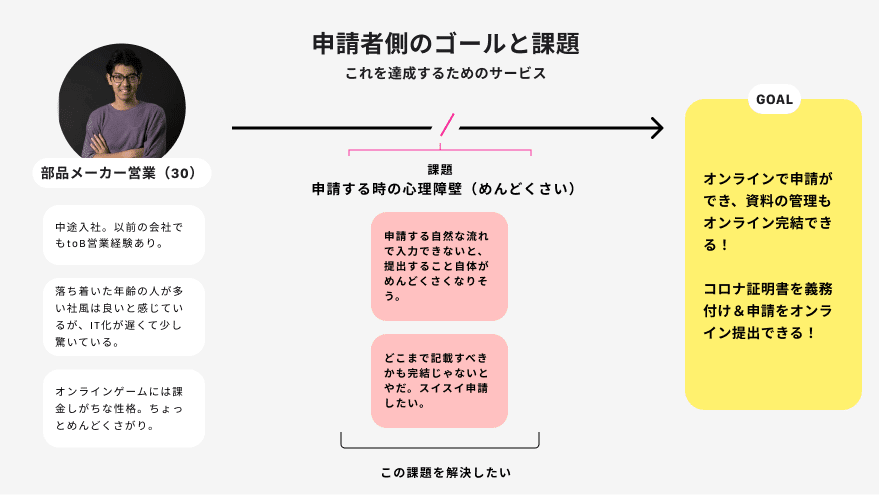
課題の設定としては、2022年現在でもまだ紙で申請をしているJapanese Company🏢😂 の想定。実際に申請する立場の人を設定し、解決したいポイントなども図にまとめてみることにしました。理由は、ある程度の解像度がないと、デザインの方向性を決められないと思ったからです。


まずここで気づいたことは、課題を解決する必要条件としては、単純にオンライン化することですべて解決するのではなく、心理的障壁(作成・提出の面倒くささ)をいかに軽減できるデザインなのか が肝だな、と内心で薄々感じています。
具体的アイディアは浮かんでないんだけど、そこはクリアすべきだよな。そう思っている、何とも言えないフェーズです(笑)。が、この引っ掛かりは後半ではデザインの良し悪しを図る判断基準となりました。
2. 情報設計(OOUI):オブジェクトの抽出と整理
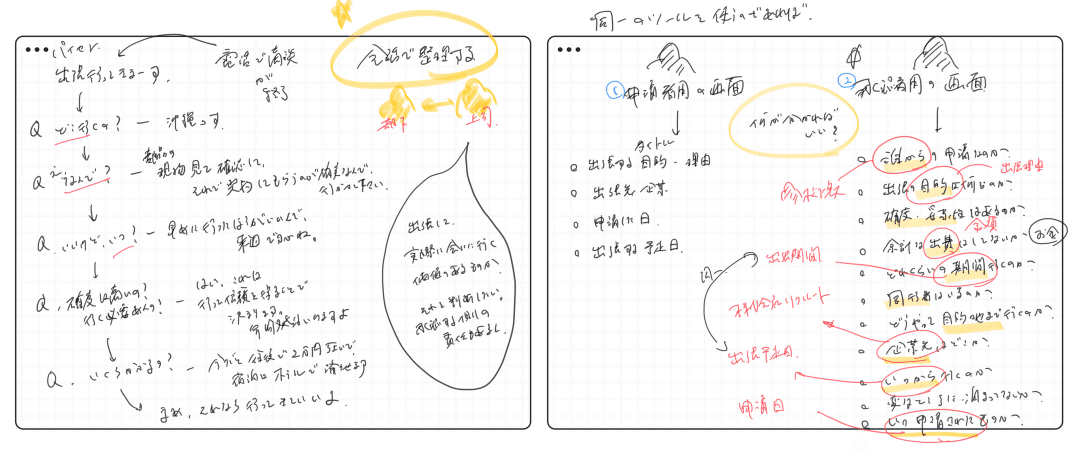
ターゲットと目指すべきゴールが設定できたので、デザインに向かうためにより細かい工程に入ります。定義したユーザー像の気持ちの動き・アクションを行動フローに沿って細かく言語化し、UI画面に表示させる候補としての「オブジェクト」をあぶり出す作業を行いました。



この時は、まとめられるものがあるか、情報として親子関係(入れ子)の構造で扱えるものがないか、どういった情報(プロパティ)を持つと網羅できているかをパズルみたいに考えてみています。
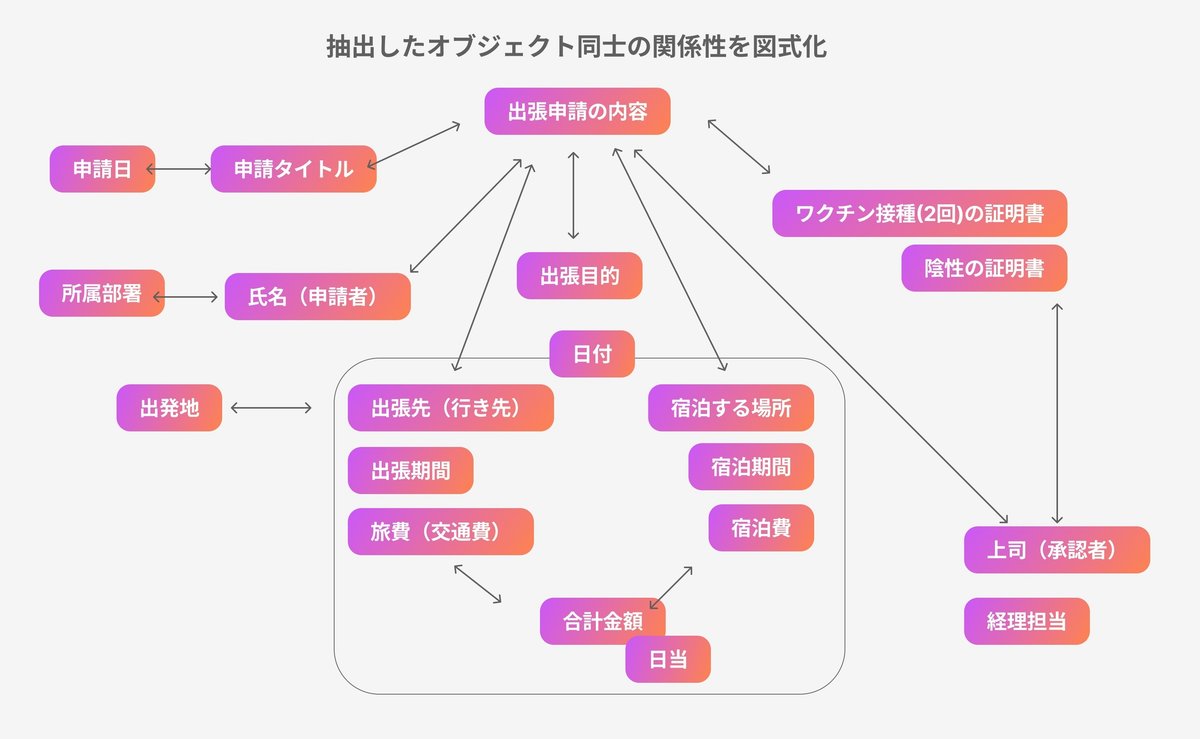
これらの作業によって、僕としては2点の成果を得ることができました。
出張情報(データ)として必要なメインオブジェクト(申請者、出張先、交通手段など)を特定し、アイディアとして扱いやすい状態にできた
「日付」自体をオブジェクトとして見ると、より情報を扱いやすいデザインにまとめられるのでは?!という可能性に気づけた
実際に記入の時に、関連がなかったり、何のために書かせられてるのか理由が明確じゃないものって、楽しい気持ちにはなりませんよね。なので、まだ完全に確定はしてませんが、大まかに一緒に扱うもの(グルーピング)は、必要な情報を満たしながらできたかなーという段階がこのステップです。
3. 方向性の確認:ラフによるアイディア出し・検討
ふう、やっと3つ目😂(笑)ですが、まだ具体的なデザイン入れはしません。さっきまでのオブジェクト抽出で行ったグループを意識しながら、ラフ案をパターンとして色々書いてみて、デザイン入れをするため方向性の確認を行ってみます。
どのオブジェクトを、どういった順序で配置することが自然そうか、ユーザーにとって負担なさそうかを洗い出すことが目的です。


「交通機関」「宿泊先」などオブジェクトごとに入力する情報設計の場合だと、それに含まれない行動予定(会食など)を入力したい場合にどうするのかというユースケースに対応できず、柔軟性を失う可能性がある
ということが、上記のラフに落としてみる作業によって判明したことでした。オブジェクトの型にハメすぎてしまっていて、例外をうまく拾えない設計になってしまっているなー.. という感じです。
なので結論としては今回は、日付オブジェクトを親要素として、その中で行動予定を自由記載する形式の方向性でデザイン着手をすることにしました🔥
4. デザイン_ver1.0:情報を網羅したUIの作成
やっとデザイン入れです😭 日付ごとに記載をする仕様+基本情報・行動予定を順序よく入力してもらうフローで決定したので、デザインにあたってフォントサイズ・カラーを決めて、簡単なデザインシステムを定義しました。

そして、最初に作成したデザインVersion1.0はこんな感じ。

必要な情報・条件を網羅した最低限のUIまで整理することができました。が、これで良いのかの確証はあまり持てていない状態でした。この段階で、デザインフィードバックをもらっているBONOのカイさんに提出し、意見を聴くことに(実際にもらったFBデータはこちら)。

なかでも、アドバイスをもらって「!?」になったのは以下のコメント。
「申請フローとしては成立していますが、淡々としている気がします。情緒的価値と機能的価値の両方の側面での提案・アイディアが欲しいという課題感があるので、ちゃんとプロダクトリサーチとコンセプト設計を挟んで、リデザインすると非常に良くなりそうです」(カイさん)
ん?き、きのうてき… じょうちょてき…. !!!!????? 😭😱 一体なんのことだかさっぱり分からなかったので(笑)プラスで質問してみると、下記の記事を共有いただきました。とても良くまとまっているのでぜひ皆さんにもシェアします。
記事内容を端的にまとめると、そのプロダクトを使ってもらえる魅力は一体どこにあるのかを決めろよということでした。その視点を踏まえて、もう一度Version1.0を見ると、僕のデザインは悪い意味で「普通」でした。ただ、記入をさせるだけのデザイン。この状態のままだと、最初に定義したユーザー心理を捉えたうえでゴールに導けない。うむむ、どうしよ。でも、アイディアが浮かばん… やばい。
行き詰まった僕は、ここで友人2名に思い切って意見を求めることにしてみました。
5. ユーザーヒアリング:機能的価値・情緒的価値の付与
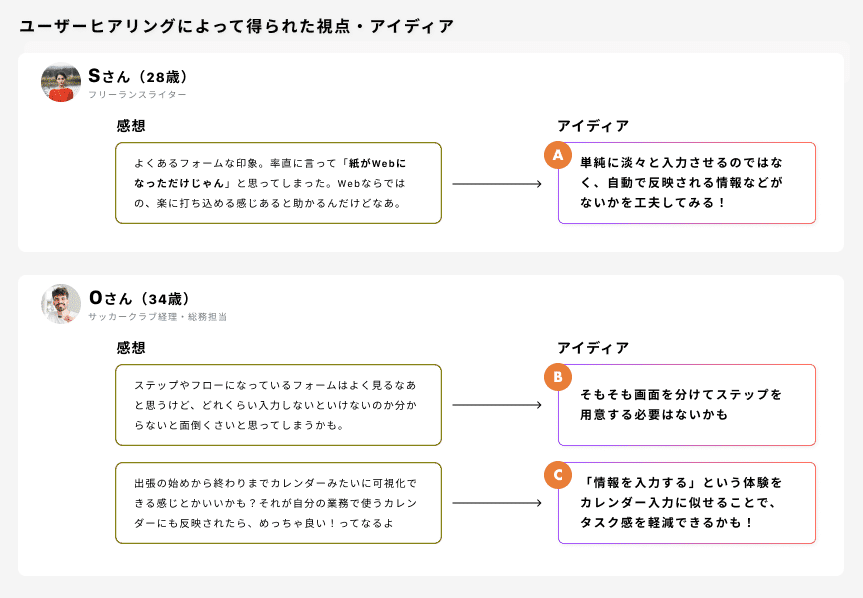
友人へヒアリングした際はブレスト的にたくさん喋ってもらったのですが、要点をまとめると図のような意見を貰いました。持つべきものは友達です、やっぱ。

特に2 人目のOさんに「カレンダーみたいな感じでガーッと予定を入れられてさ、それで申請もできて、会社側のカレンダーにも反映される仕組みとかだったら、めっちゃテンションアガるけどなあ。俺は」と言われたときは言葉が出ませんでした。天才かと思いました。
これなら、いける。
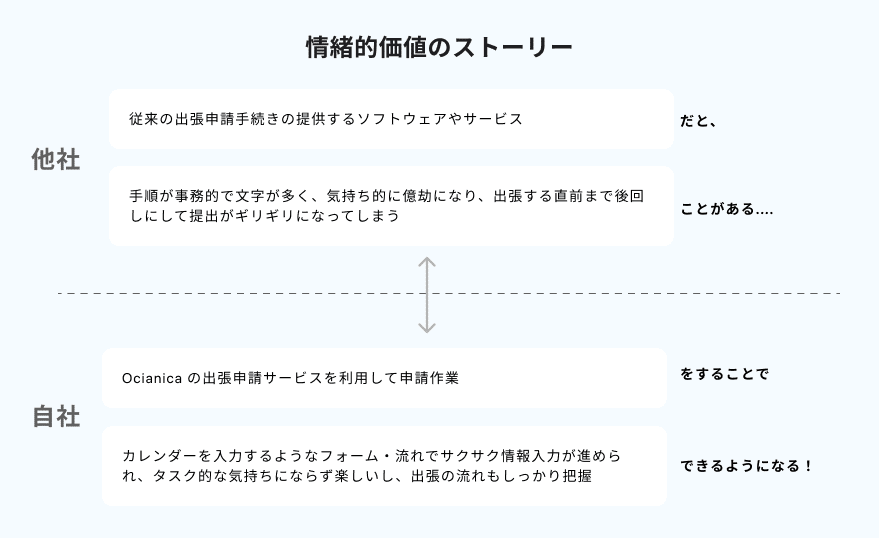
この友人に聞けることで気づけた本質的に申請・提出のめんどくささを解消できるアイディアとして、カレンダー的UIを入れてしまおうと考えた僕は、機能的価値と情緒的価値を言語化してまとめてみることにトライ。


解決に向けた糸口が、かなりハッキリ見えるようになりました🤟いまなら「他社サービスと比較した際の優位性をどこに置くか」「何がユーザー体験として価値あるものになるのか」も考えてデザインへ反映できそうだ、と思えたので、再度デザインしてみることにしました。
6. デザイン_ver2.0:UIブラッシュアップ、完成
ユーザーヒアリング、及び機能的価値と情緒的価値で見えた今回の出張申請サービスの立ち位置・優位性をもとに、Version1.0から再度ブラッシュアップを行ったがこちらです。

工夫点としては、
申請フローに「カレンダー的に出張予定を記入できる」体験を取り入れることで、タスク的をこなすような思考にならず、楽な気持ちで入力ができる
従来(Version1.0)での3ステップ(基本情報→行動予定→確認画面)ではなく、単一画面で一気にユーザーに記載させる設計にすることで、「面倒くさい」を心理障壁を軽減する試みをしている
申請者情報はアプリログインしてる時点でデータがあると仮定して、「申請者」などの自明な情報の記載は極力要求せずに、確認画面でチェックする工程にした
こちらで一旦 完成としました💡
6. 終わりに
ふうー… 今回も長い道程でした。途中、答えが分からずに途方に暮れたときもありましたが(笑)無事くぐり抜けられました😁
UIの学習を始めて、これまでで一番、成長を実感できた課題となりました。
ぶっちゃけると、UIビジュアルの観点ではまだまだ改善の余地があると思っています。厳密にサービスとして出すためには、ブランドコンセプトを踏まえたうえで、どのようにビジュアルに反映させていくか という要素が必要なので。これは訓練が必要そう。
この点は今回の経験を糧にして、時間をかけて磨いていければと思っています(実務でやってみるんが一番いいんだろうなあ🥺 早くやりたい←ボヤき)
今回も読んでいただき、ありがとうございました💡
この記事が気に入ったらサポートをしてみませんか?
