
HTML
HTMLとは?
Hyper Text Markup Languageの略称
Webページを作るための基本的なマークアップ言語の一つ

普段インターネットで見てるwebサイトのほとんどはHTMLで作られている
ページのソースを表示すると・・・

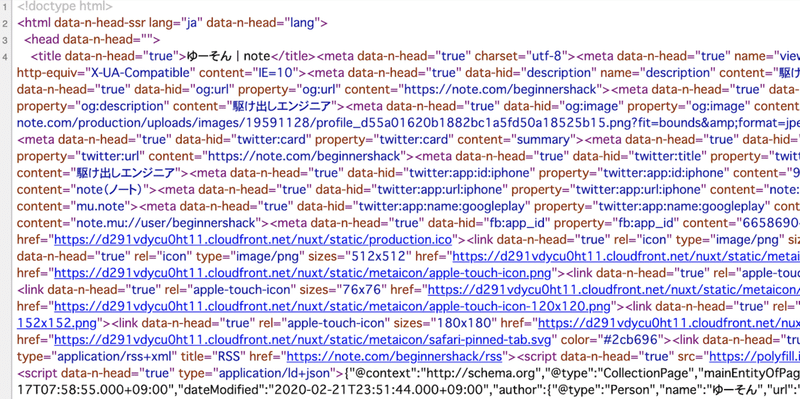
なんだかよくわからん英語がずら〜っと並んでる・・・
これはソースコードと呼ばれ、Webページの表示だったり動作を命令することができる!
このソースコードをHTMLファイルとしてコンピュータに認識させる!
HTMLファイルの作成
HTMLファイルの作成方法は「.html」という拡張子をつけることでコンピュータが認識してくれる
例 test.html
タグについて
HTMLには「タイトル・リンク・画像・見出し」などの指定ができるタグと呼ばれるものを使う
よく使うタグをちょこっと書いてきます
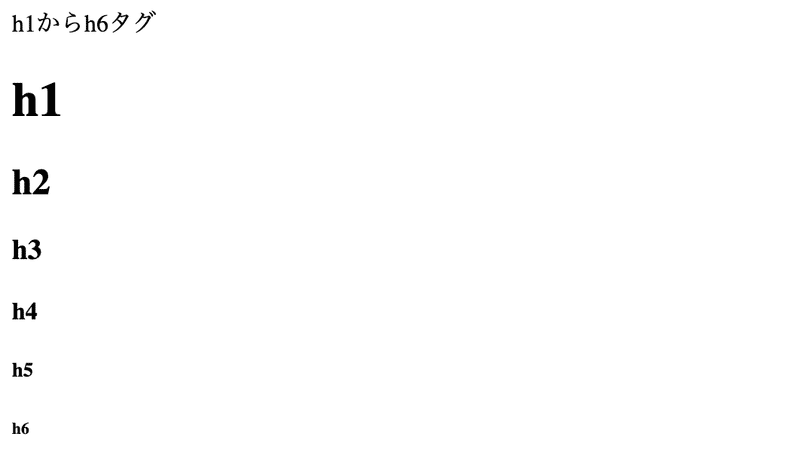
h1〜h6
文字の大きさが変わる

箇条書き
箇条書きは<li>タグを使う
<li>で箇条書きするときは<ul>タグで囲わないといけないので注意!
<ul>
<li>箇条書き1</li>
<li>箇条書き2</li>
</ul>
段落
<p>段落にしたい文字</p>改行
<br> </br> # どっちでもOK画像の表示
画像の表示は<img>要素を使う
<img src="url">でsrc属性のurlの部分に画像のリンクを指定して画像が表示される
<img>要素はテキストを囲むことがないため、終了タグは不要
リンク
リンクを貼りたい時は<a href = "URL">表示したい文字</a>で指定する
■例「ゆーそんのマイページ」という表示で下記リンクを指定する
<a href="https://note.com/beginnershack">ゆーそんのマイページ</a>
コメントアウト
コメントアウトはソースコードでのメモみたいなものでブラウザ上では表示されない
コメントアウト記載方法
<!--コメントアウト-->
半角スペース、全角スペース、空白
# 半角スペース
# 半角空白
# 全角スペース
 
# 全角空白
 
特殊文字
半角スペース、全角スペース、空白以外にも特殊文字がある
# 「<」のコード
<
# 「>」のコード
>
# 「"」のコード
"
# 「&」のコード
&
太字
# 太字のコード
<strong>「太字」</strong>HTMLの表示
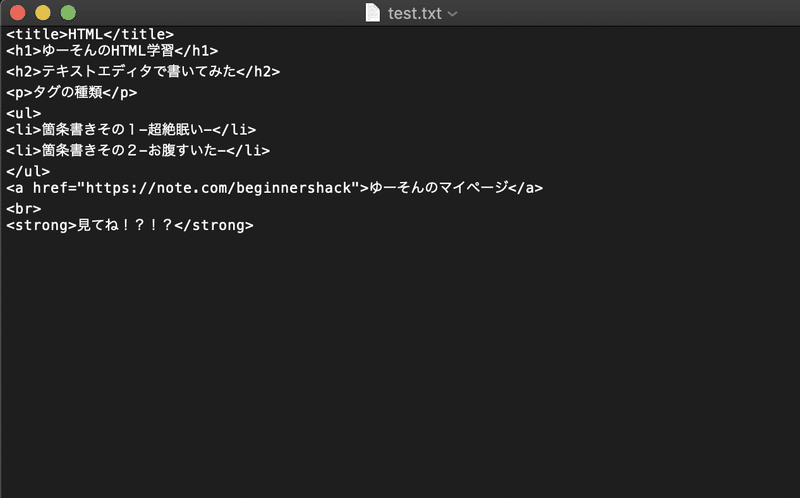
まずはテキストエディタ(メモ帳)でコードを書く
とりあえず今日紹介したタグをいくつか使ってtest.txtに簡単に書いてみた

書き終わったらデスクトップとかわかりやすいところに保存しておく
拡張子を変更txtからhtmlに変更する
変更前→test.txt 変更後→test.html
これでコードが書かれたHTMLファイルは完成!

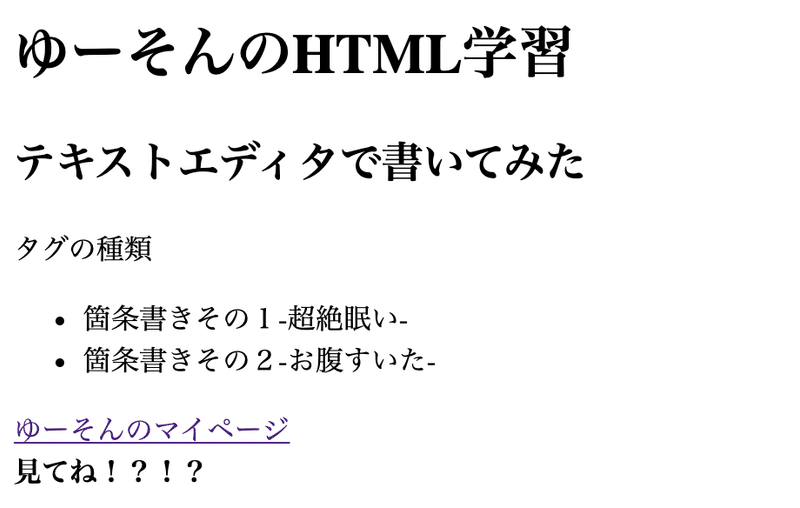
保存したHTMLファイルを開くとwebサイトでこんな感じに表示される
この記事が気に入ったらサポートをしてみませんか?
