
サイトトレース1~10
サイトトレースをするメリット
1.いいデザインを身体で習得する
余白の取り方や文字詰めの調整など実際に手を動かして作ることで、身体にいいデザインを身に付けます。
野球でいう素振りです!
2.見てるだけだと分からない
サイトを見ているだけでは気づかない、デザイナーのこだわりを見つけることができます。
10サイトトレースして見えてきた世界
1.ほんとにフォント!
いいサイトはほんとにフォントにこだわっています。10サイトトレースしてめちゃくちゃフォントをDLしました。自分の知っているフォントの少なさにびっくりします。
2.だいたいのサイズ感が分かるように
「あ、これはだいたい16pxくらい...こっちは32pxくらいだな..」という感覚がついてきました。まだざっくりとしていますが精度を上げていきたいですね。
3.文字を打ちっぱななしにしない
「webは紙ものと違って文字詰めできないから...」そんな思い込みで文字を打ちっぱなしにしてたのですが、そんなことなかった。いいサイトは様々な工夫をして心地よく文章が読めるようになっています。
Twitterで模写について発信していたものをまとめます。
01 玉川釉薬 / STUDIO DETAILS
エモーショナルな雰囲気を演出するために、ゆったりとした文字の詰め方。
しっぽり明朝がとても上品にハマってる。

02 資生堂 / SHIFTBRAIN
8pxユニットが使われてた!下層ページの視線誘導の仕方が参考になる!
かど丸のアールも微妙に差があった。資生堂フォントはヒラギノで代用...


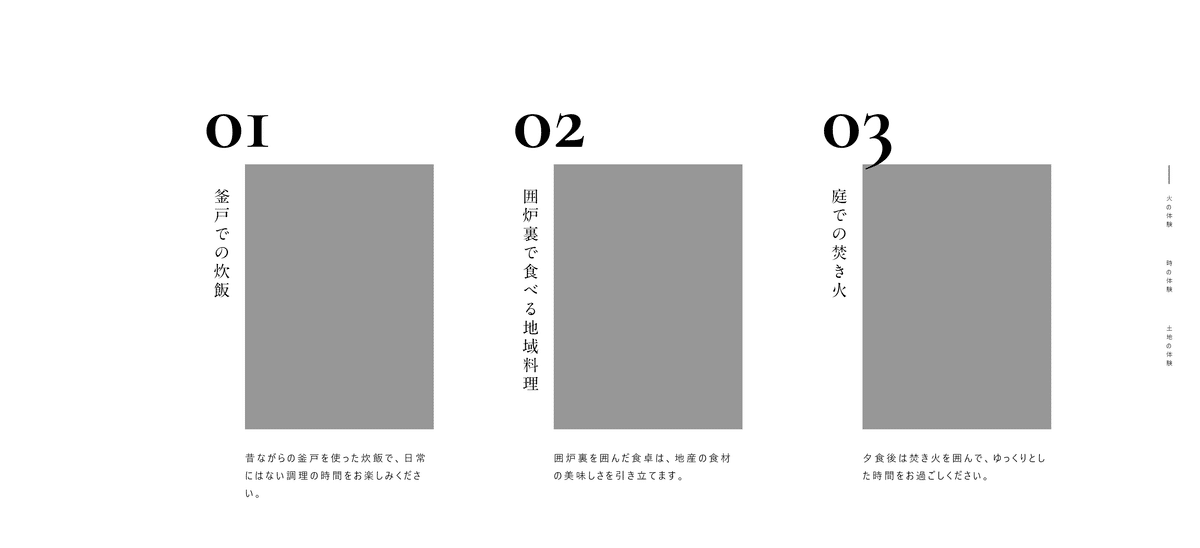
03 古民家宿るうふ / STUDIO DETAILS
LOOFの文字を大事に扱っていて、少しだけサイズやカーニングを変えていた! 下層ページのステップのレイアウト、文字のバランスが参考になる!


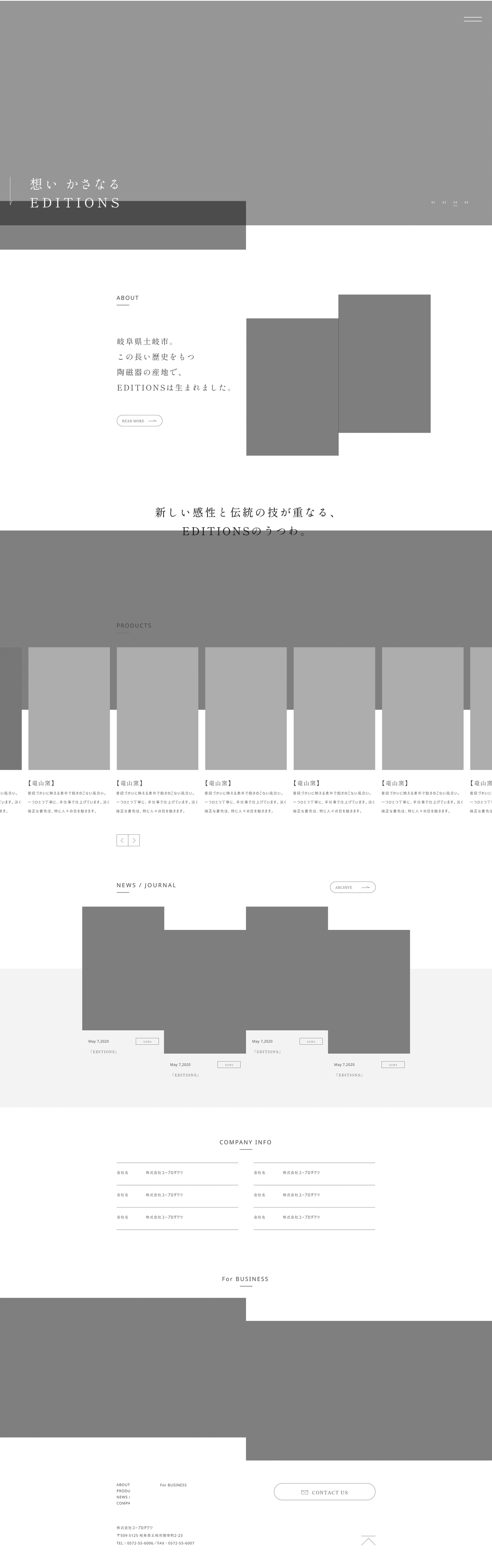
04 EDITIONS
「かさなる」がキーワードになっていてレイアウトにもそれが表現されてた! 画像が重なっているような表現とかね。

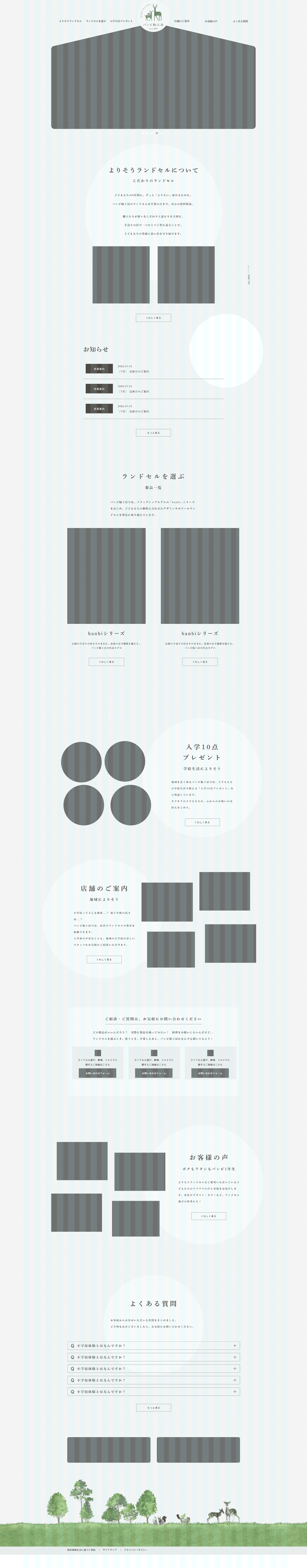
05 バンビ鞄工房
模写するときに省略しちゃったけど、円が正円でなくふわふわした形になってて優しい印象! 円が視線誘導のリズムを作ってる◎ メインビジュアルの屋根の形が印象的~ (ガイドひいてみたけどあってるのかな...)

06 道の駅ふたみ
ロゴの形でトリミングした画像が画面に遊びを持たせている!なみなみでセクションを区切っているのが海に行きたくなる気持ちを掻き立てるね。

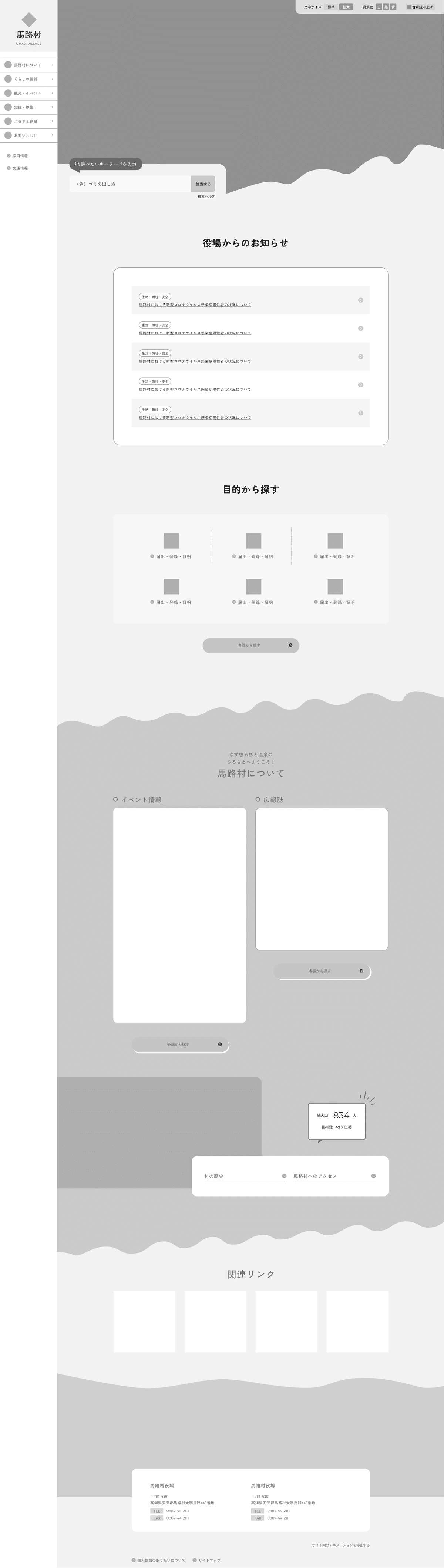
07 馬路村 / ユニオンネット
判読性の高いZEN角ゴシック Newが採用されてる! 行政のサイトはお堅いイメージだったけど、イラストや曲線を使うことで温かい印象に。 住民や移住に興味がある人にとって安心感のあるサイトだなと思った。

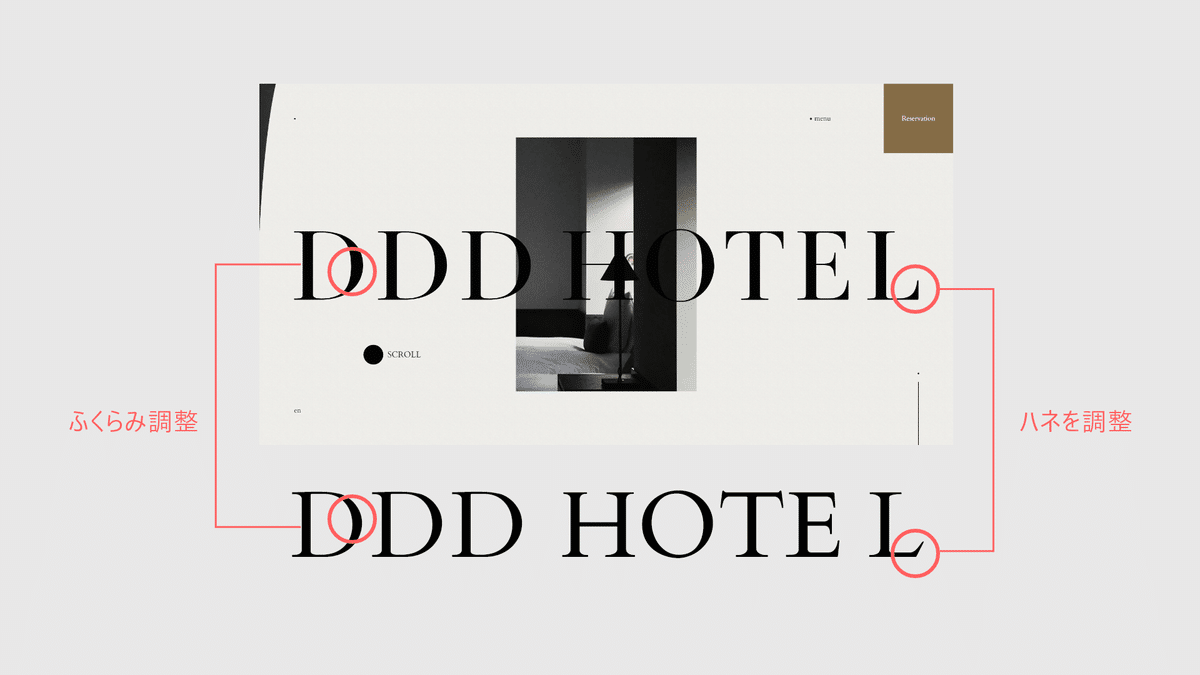
08 DDDHOTEL / Garden Eight
文字へのこだわりがすごい!メインビジュアルの「DDDHOTEL」は多分Cardoをもとに作った文字をSVGにして使ってる。
Cardoで普通に「Gallery」って打つとrとyがくっつくんだけど、文字1つ1つにマージンを付けてカーニングしててひえ~~~~~ってなった。



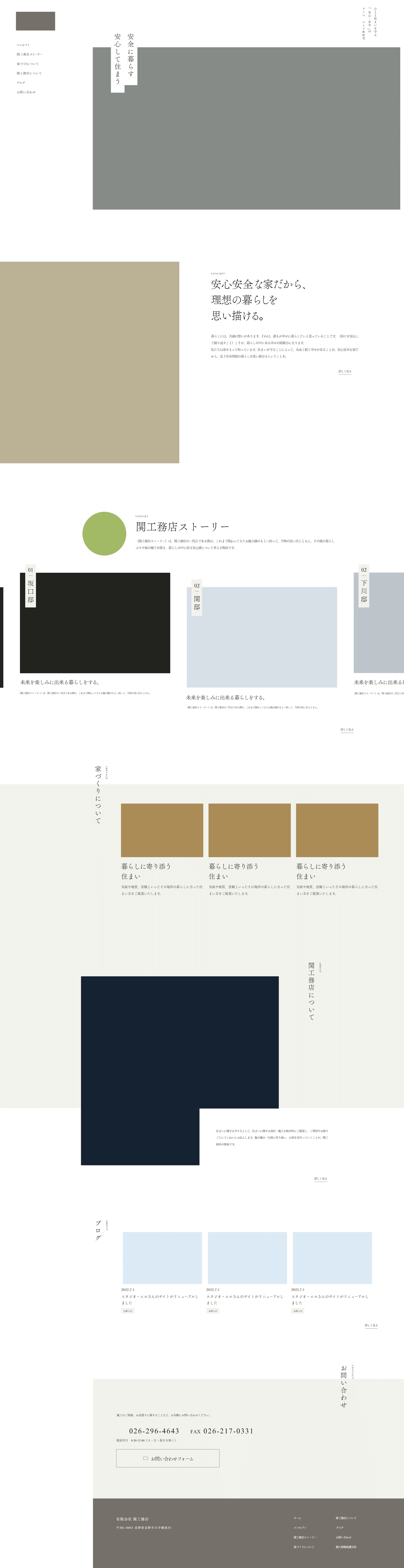
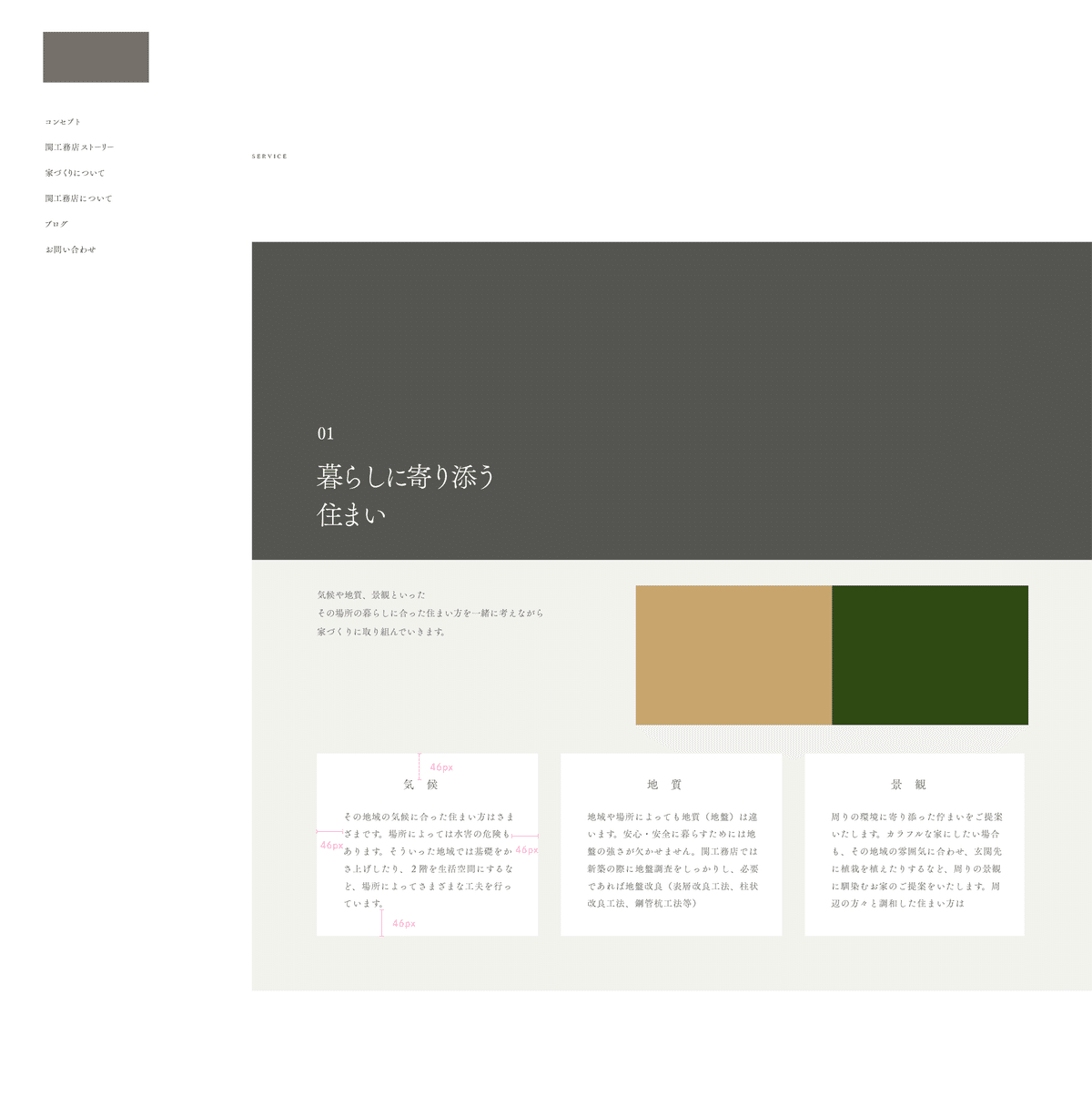
09 関工務店 / デザインスタジオ・エル
模写してて文字のカーニングがあわない!!って焦ったんだけど、エンジニアさんに聞いたところ font-feature-setting: ‘palt’というCSSが効いてるみたい。いい感じに文字詰めしてくれるCSS。XDくん、CSS設定できるようにしてほしい!!


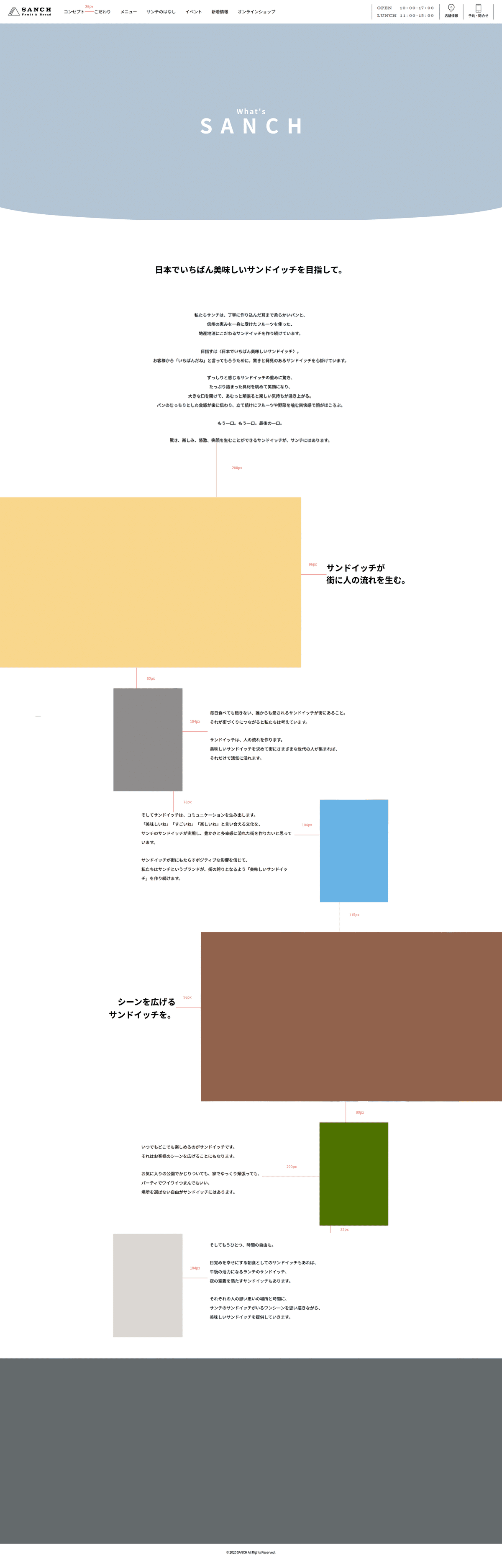
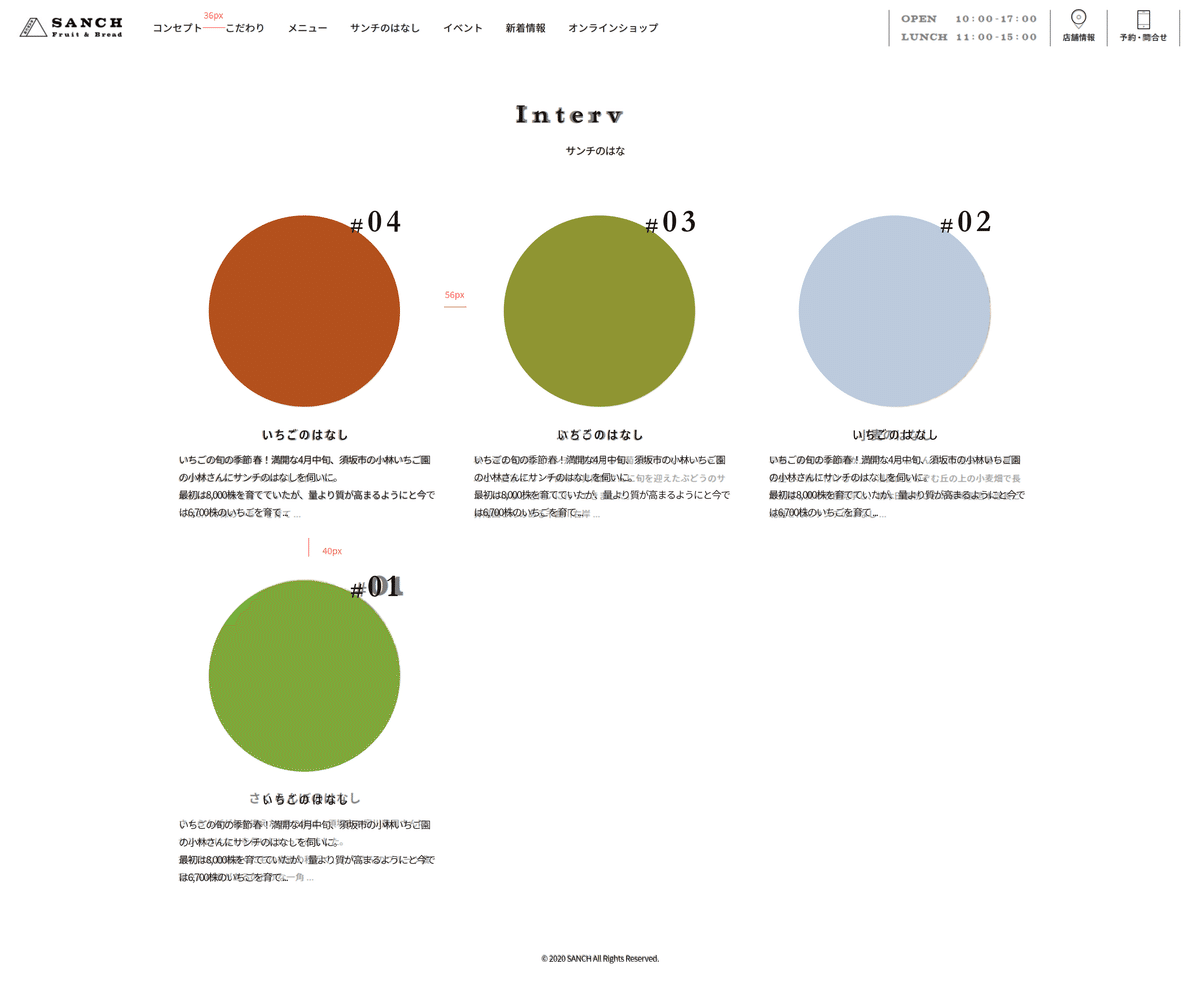
10 サンチ / デザインスタジオ・エル
Garamondで代用しちゃったけど、ポイントでsanch-fontというオリジナルフォントを使っている! ブランドデザインから携われる機会があるなら、オリジナルフォントを作ってwebフォント化するの良いな~と思った!サンチのはなしのまとめ方がかわいい~


まとめ
1~10まで並べてみると確実に後半の方が、サイトを見る解像度が上がっている気がします。
疑問に思ったところは、エンジニアさんや先輩デザイナーに質問するとより理解が深まって良いです。
まだまだ継続するつもりなので、また溜まったら記事を書こうと思います。
この記事が気に入ったらサポートをしてみませんか?
