
ついに登場!! #目次機能 を使ってみた - #togetter
夕焼けアイコンのジャーニーマン ( @beajourneyman ) です。トゥギャッター #まとめ職人 や高知名物屋台餃子の公認PR、IT開発者向けマーケティングDevRel関連の執筆などをしています。
130本を超えるマイまとめです。是非フォローしてご覧ください。あのイベントのまとめもあるかも!?「⭐️お気に入り」でブクマもお忘れなく。
最新の「togetter」アップデートご紹介と実際に使ってみたレポートです。
ここに至る背景
IT系のコミュニティ運営に端を発して始めたツイートまとめ。100本以上まとめていると1まとめで1,000ツイートを超えるケースに出会います。とは言え、タイムテーブル的な切れ目はあります。まとめた後に実際のページ数を確認し「セッションリンク」として手動"目次"を作成していました。
現場の悩みから編み出したハックで、まとめ好きに好評でした。がしかし、この手法がついに過去のモノになりました!!
悲願!「目次機能」誕生!!
まず、公式さんの連ツイートをご覧ください。少し荒々しいというか、思いがほとばしるというか、体温を感じるスキなツイートです。
Togetterユーザーのみなさんお待たせしました…!待望の「目次機能」が追加されました🥳🎉
— Togetter公式 (@togetter_jp) July 29, 2020
まとめ内の「H1(大見出し)」を目次として設定できます。
目次は一番最初の「H1」の上に表示されます。
※現在WEB版のみで利用可能です。 pic.twitter.com/MQcJfIh0ax
設定した目次は、まとめ右上のメニューボタン▼や、各H1見出しの右側のノートアイコン🗒をクリックすることで確認できます。 pic.twitter.com/fgvnRhUUKL
— Togetter公式 (@togetter_jp) July 29, 2020
実際に目次を設定してみたまとめはこんな感じ!
— Togetter公式 (@togetter_jp) July 29, 2020
すっごく見やすくない?見やすいよね……なんで今までなかったんだ……https://t.co/U7Lldixvjb
<個人的解説>
・ついに目次機能がtogetterに実装された🎉
・目次として設定したいところに「H1(大見出し)」を入れておく。
・目次は一番最初の「H1(大見出し)」の上に表示される。
・設定した目次はメニューボタンと「H1(大見出し)」の右端で確認できる。
「なんで今までなかったんだ……」の締めが最高です(個人の感想ですw
実際に「目次」付きでまとめてみた
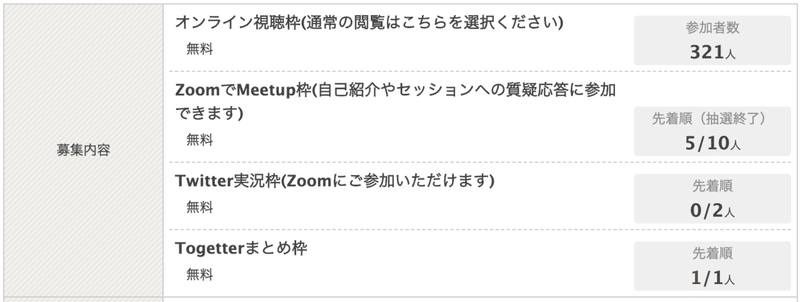
待ちに待った機能、早速「目次機能」発表当日にまとめてみました。 #まとめ職人 の現場はITコミュニティの勉強会イベント「 Serverless Meetup Japan Virtual #3 #serverlessjp 」のTogetterまとめ枠でした。
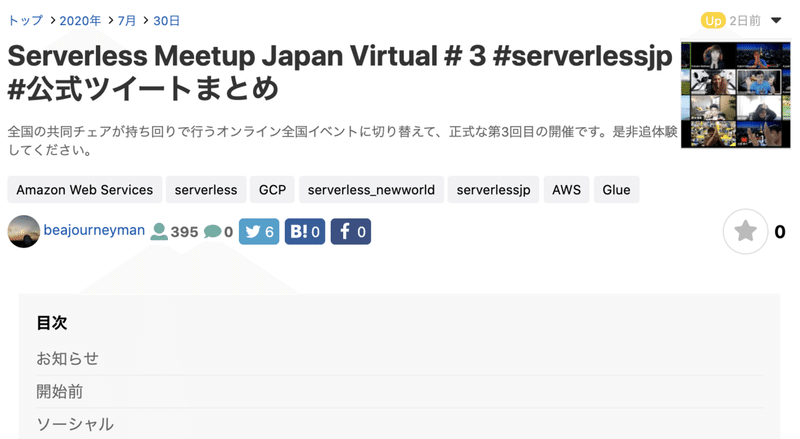
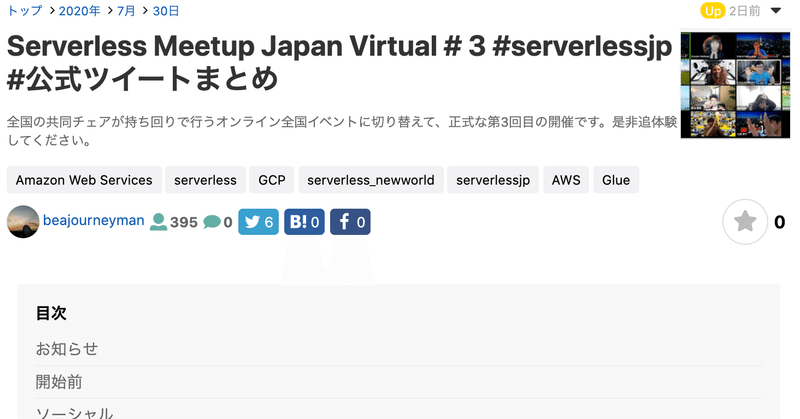
できたまとめがこちらです!! ただシンプルに素晴らしい!!今回は3ページと大々ボリュームではないですが、セッションのツイートの直前に設定した「H1(大見出し)」飛ぶので、手動でセッションリンクとしてページトップに飛ぶ体験より間違いなく優れています。
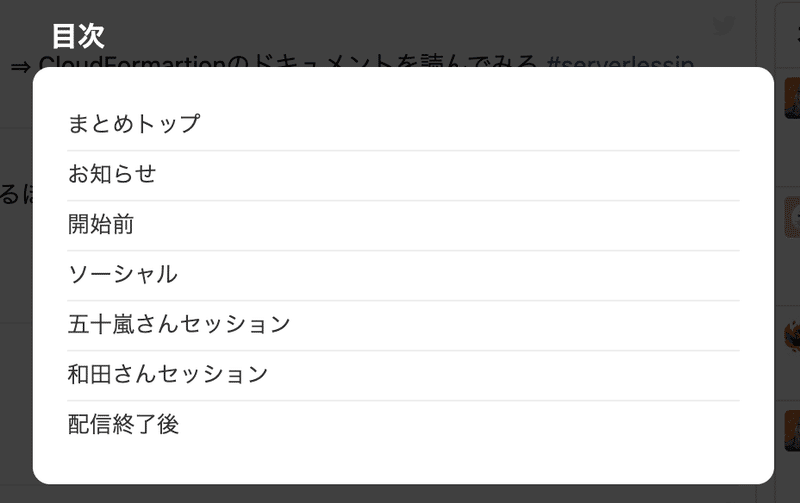
目次を設定すると最初のH1大見出しの上に設定される他、メニューボタンと各見出しの右端の目次アイコンを押すコトで確認できます。
まさに悲願成就… @yositosi さん、今度呑みましょう。
設定の仕方(おまけ
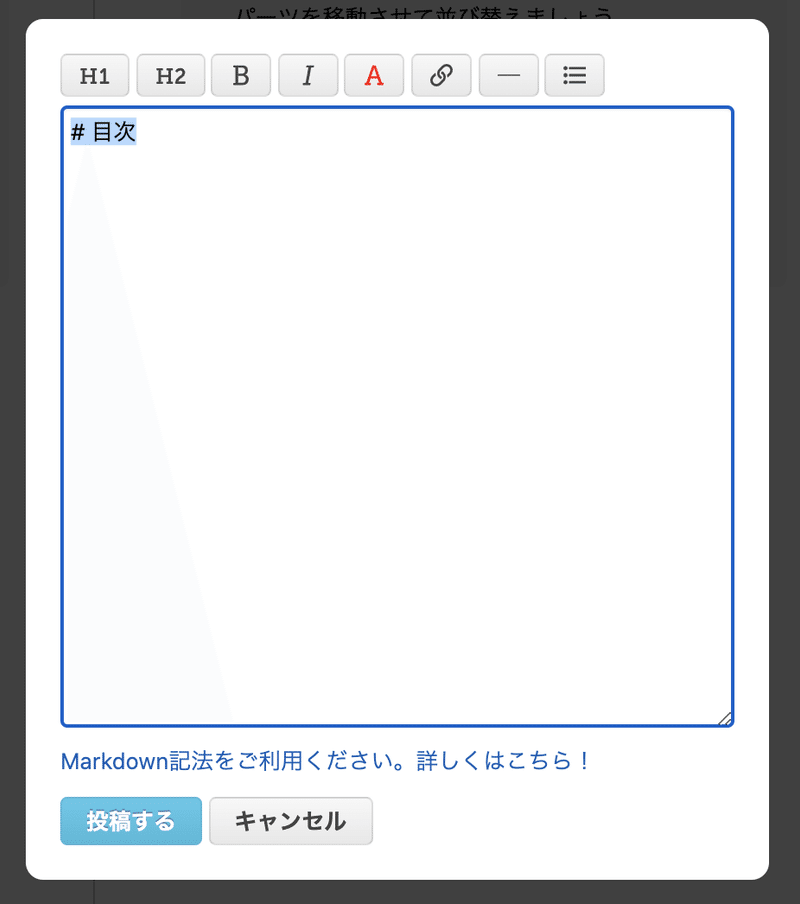
さて「H1(大見出し)」って何? という方もいるので解説です。まとめに任意の「テキスト」を入れられる機能の中にあります。

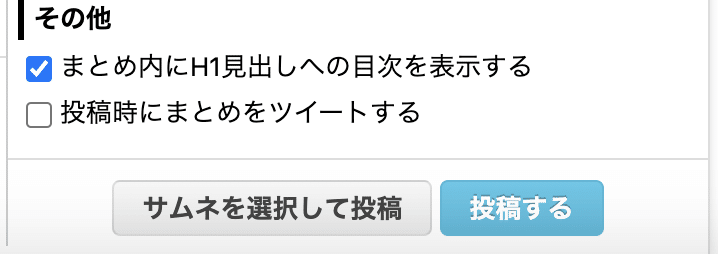
この左上の「H1」ボタンで設定できます。目次として設定したい位置にドラックアンドドロップで移動。あとは、最後に「まとめ内にH1見出しへの目次を表示する」チェックを付けて、まとめ投稿するだけです。

以上、簡単ですが設定の仕方の解説でした。是非使ってみてください!!
最後に…
noteを最後までお読みいただいた愛すべき"まとめ好き"の皆さん、togetterに関するノウハウをnoteマガジンにしています。フォローお待ちしてます。
リアクションや関心を示すコトは大切です。「読んだよ」のお気持ちで本noteに「スキ♡」をいただけると嬉しいです。
Twitterやってます。ペンネームで昔ながらの「なう」なツイートをしているゆるアカウントです。タイムラインのおしゃべりがスキなのでお気軽に絡んでください(フォロバや相互は苦手ですw
https://twitter.com/beajourneyman
いただいたサポートはささやかな夢「🍑桃資金」に使わせていただきます。 https://note.com/beajourneyman/n/nc8f9ede17915