
「CSS福笑い」なるイベントに参加した話
06月10日の土曜日。
ほんの二日前に梅雨入りしたばかりの渋谷で「CSS福笑い」なるイベントが開催されました。
CSS福笑いというのは、「課題として与えられたデザイン画像をいかに再現度高くブラウザー上に表示できるか」というのを争う競技で、それだけ聞くと「まあありそうだよね」という感じがするのですが、初めての開催にもかかわらずすぐに満席になったのは、その「ありそう感」にひっついていた異質なレギュレーションにありました。
「開発中にブラウザーを見てはいけない」
無理だろ。
「狂気の沙汰ほど面白い」という言葉もあるので一応参加登録はしたけれど、日が近付くにつれてだんだんと不安になってきます。
「本当に福笑いをやろうとして参加してる」のは私だけではないのかという怖れ。
たぶん、このレギュレーション聞いて参加してくる人ってフロントエンドめっちゃ得意な人かおもしろを求めている人しかいないと思うんです。
で、イベントが公開されて参加申し込みが始まったのが4月の始め。イベントの開催が6月。2ヶ月空いたら、たぶんおもしろを求めて勢いで登録した人は冷静になる。
「いや、よく考えたらCSSとか得意じゃないし、いいわ」って。
そうなると、めっちゃ得意な人しか残らない。
これは地獄への道ではないのか。
そう思いながら、私は「ヒカリエ」とかいうめでたい名前のビルを抜けて、どんよりとした空の下を歩き、会場に辿り着きました。
でかいモニターがたくさん並んでいるいかにもIT企業っぽいフロア。その隅っこに私は座りました。
補足:レギュレーションは「プレビューは見たらダメ」という意味。調査で使うのはOK。コードジェネレーターやCopilotは使っちゃダメ。
最初の課題「チュートリアル:10分」
まあ第一回ってこともあるし、いきなり難しいお題は出ないよねってことでチュートリアルから始まりました。助かる。
小手調べなんで、まあボタン上にカーソル置いたら光るとかそういうレベルだろと思ったけど、これでした。
何もわからん。
とりあえず、ぽちぽちキーボードを叩いているものの、どこから手を付けて良いのかわかりません。
一番上の赤い模様がカプセルに見えて、「10分の間にドクターマリオを作らないといけない」みたいな課題だと勘違いするぐらい混乱していました。
無理だろと思いつつも、何の作用もしない空の<div>を5個書いたら落ち着いて、少し頭が働くようになりました。
あの真ん中の右にある「丸」をベースにして少しずつ変えればいいんだ。
border-radiusで丸を作って、その後は丸の右上、右下、左上、左下をそれぞれ変えていけばできるはず。
あっという間に10分が過ぎて、発表の時間です。
福笑いこい!
福笑いこい!
福笑いこい!
そんな祈りも虚しく、発表対象になった3、4人はみんなちゃんと「完成」してました。
席に帰ってから自分のを見たらこれでした。

前衛芸術。タイトルをつけるなら「暗澹たる気持ち」。
後から見たら「草」って言えるんでしょうけど、現実はそれどころじゃありません。「福笑い勢」は自分一人なのでは説が有力になってきました。
// この項は「後で振り返ったときの感想」
// これ、見た目は変だけど実装の理屈は間違ってなくて実は惜しかった。
// 根本的にwidth: 200px, height:100pxとかいうトンチキなことをやって、
// インライン要素とかブロック要素がごちゃごちゃになった結果こうなったわけだけど、
// 「いや、案外間違ってないわ」って気づければ
// そんなに絶望感を抱かなくてよかったかも知れないお題2:カード(20分)

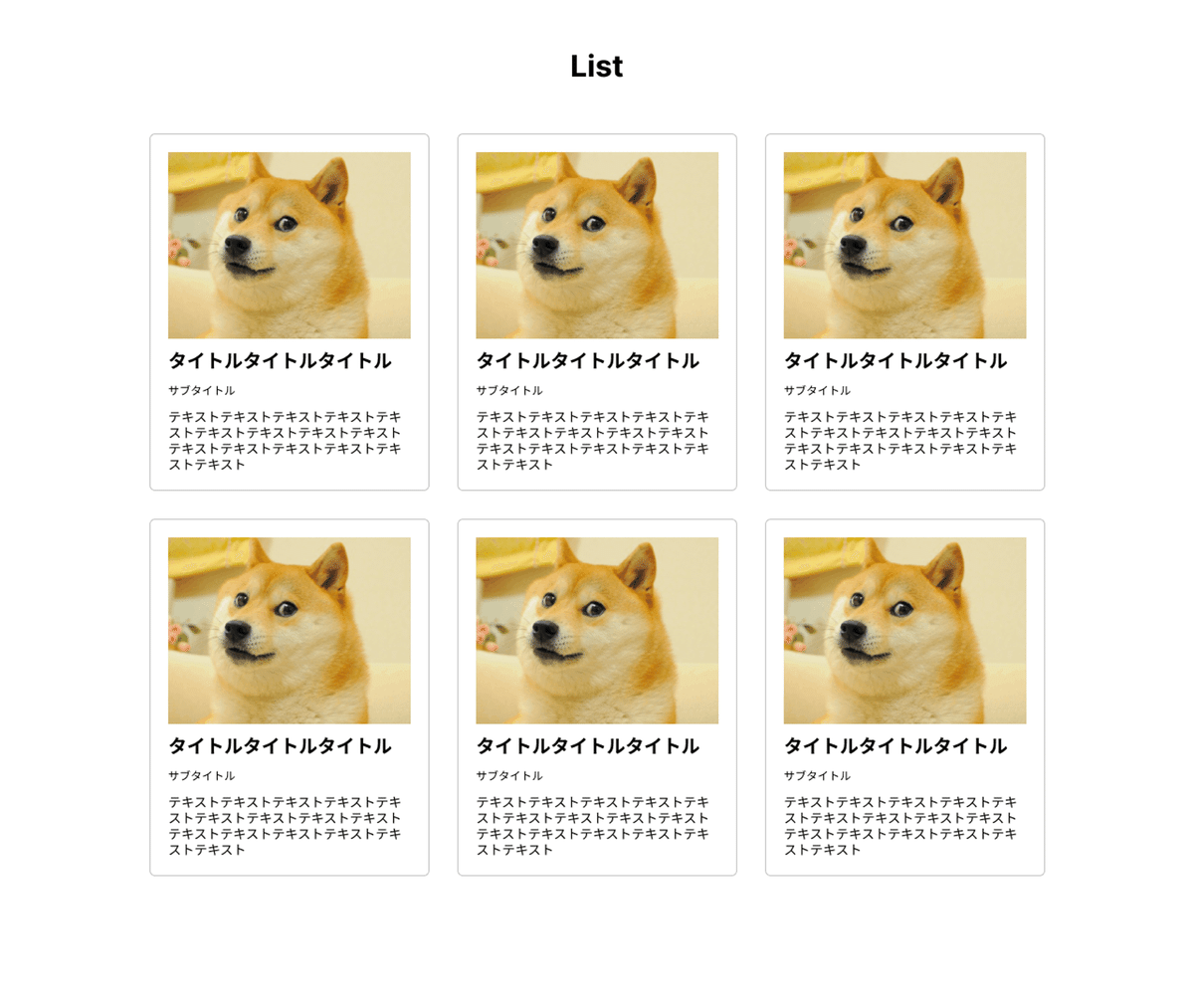
一目、まあまあこれはなんとかなるだろという感じ。
逆に言えばこれができなかったら、イベントの残り1時間30分、絶望の時間を過ごすしかありません。
とはいえ、素のCSSでこれを作ったことはないので、試行錯誤しながらやっていくしかない。Material UIの叡智がほしい。
なんだかんだいってコーディング自体は割とさくっと終わったのですが、その後で目に見えぬデザインを頭の中でこねくり回す時間が必要になります。
星の王子さまも言っていました。
本当に大切なことは目に見えないんだよ、と。
しばらくのためらいがあった後、シェアボタンを押します。何も知らないのに完成を宣言する勇気。
完成!

仕事でメンバーからこれを持ってこられたら、たぶん二日ぐらいどういう返答をしたものか悩むと思いますが、このレギュレーションならまあ良いんじゃないでしょうか。(お題の犬の画像とは違いますが、課題作成の過程で差し替わったようです)
冷静になると、なぜ中央寄せされてないのか、ボーダーはどこにいったんだ、などというような素朴な疑問が頭を過りますが、ちゃんと要素が表示されてるだけ良いだろぐらいのハードルの低さがそこにはありました。
これでなんとか調子が出てきたので淡々と課題をこなしていきます。
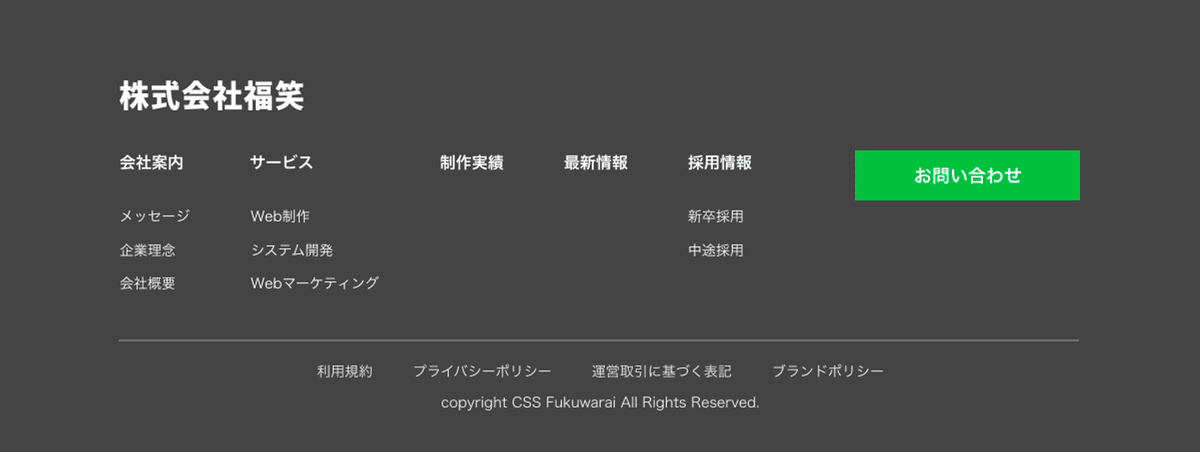
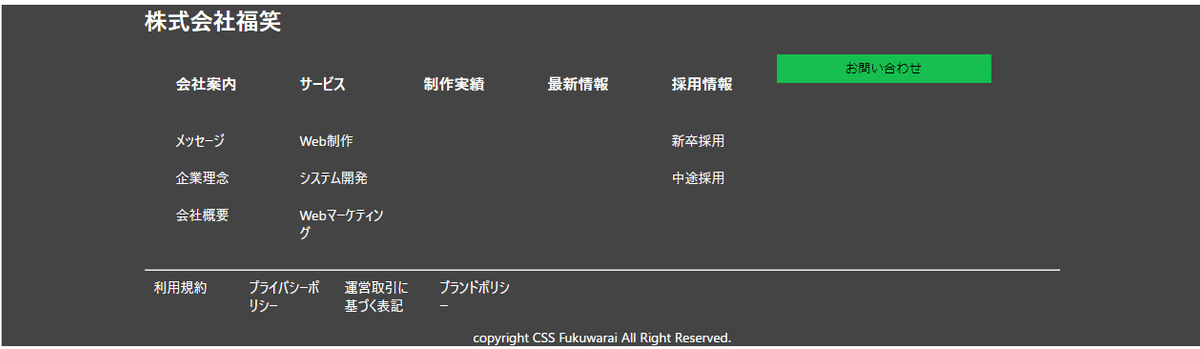
お題3:フッター(20分+延長戦5分)

提出作品

お題4:グラデーションボタン(10分)

提出作品

ここまででお時間となりました。
その後、私は予定があったので懇親会には参加できなかったのですが(参加したかった!)、普段何気なくやってる開発を立ち止まって考えることのできる貴重な機会を得られたなと感じています。
(これまでぼんやりとしか理解できてなかったことがめっちゃ理解できた)
最初の方はだいぶプレッシャーを感じていたのですが、チュートリアル後の課題は割と皆さんちゃんと福笑いになっていて、「あー! そうなるのわかる」「下線消すの忘れますよね……」みたいな「あるある」が楽しめるすてきなイベントになっていました。
次回もあればまた軽率に参加してみたいと思います。
運営の皆さん、参加者の皆さん、どうもありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
