
「大デザナレ展」のブースで実施したFigmaの参加型ミニワークショップ解説
こんにちは。BASE株式会社のデザインチームです。
2023年9月10日に株式会社ビビビット様主催のイベント「【大デザナレ展 2023】年にいちど、デザインナレッジの棚卸し--日本最大級の複合デザイン展」にBASE株式会社として企業ブースを出展し、今回の登壇テーマに合わせたFigmaの参加型ミニワークショップを実施します。
この記事では、参加型ミニワークショップの解説をしていきます。
お題は全部で3問あります。それぞれ手順を解説しているので、ぜひ参考にチャレンジしてみてください。
当日ワークショップに参加予定の方は、チャレンジ後に見てくださいね!
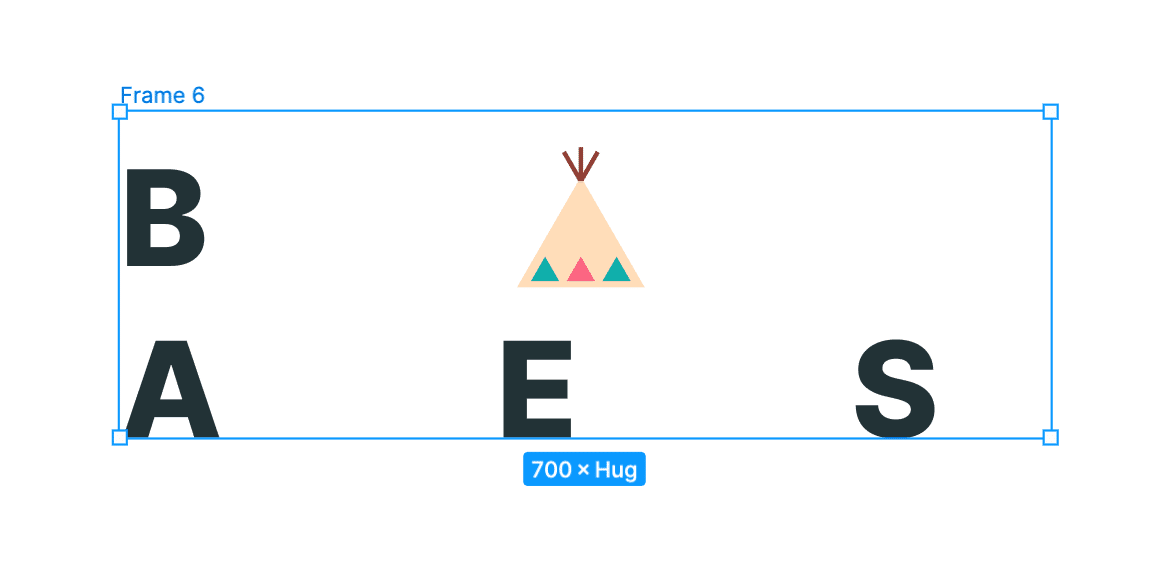
レベル.1 「ロゴ」「B」「A」「S」「E」をAuto Layoutで整列してください

【解説】
① すべてのパーツを選択し、Auto layoutにします。
(選択したあとShift+AでAuto layoutにできます)

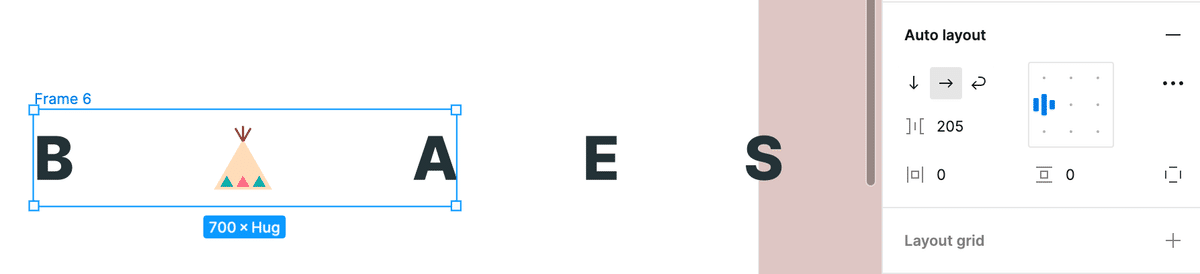
② 2行折り返しになってしまった場合、赤枠の「→」を選択して、横並びに変更します。


③ 順番を入れ替えて、要素間の余白を「24px」にすれば完成です!

レベル.2 スマホからはみ出してしまった「BASE」を、Fill Containerで収めてください

【解説】
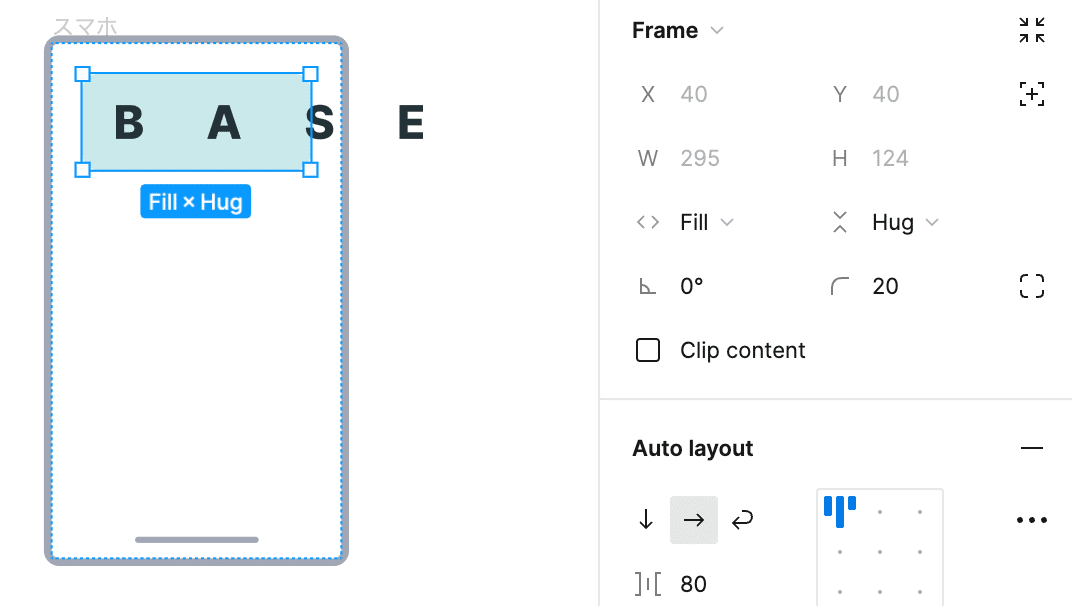
① はみ出している要素を選択すると「Fixed」の指定がされており、横幅が550pxで固定化されていることが分かります。

② サイズ固定の指定ではなく、親要素の横幅いっぱいに広がる「Fill container」に変更します。


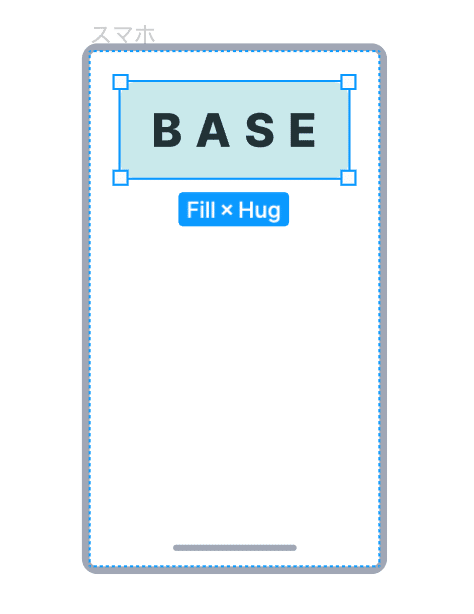
③ 要素間の余白「80px」を「auto」へ変更して、完成です。


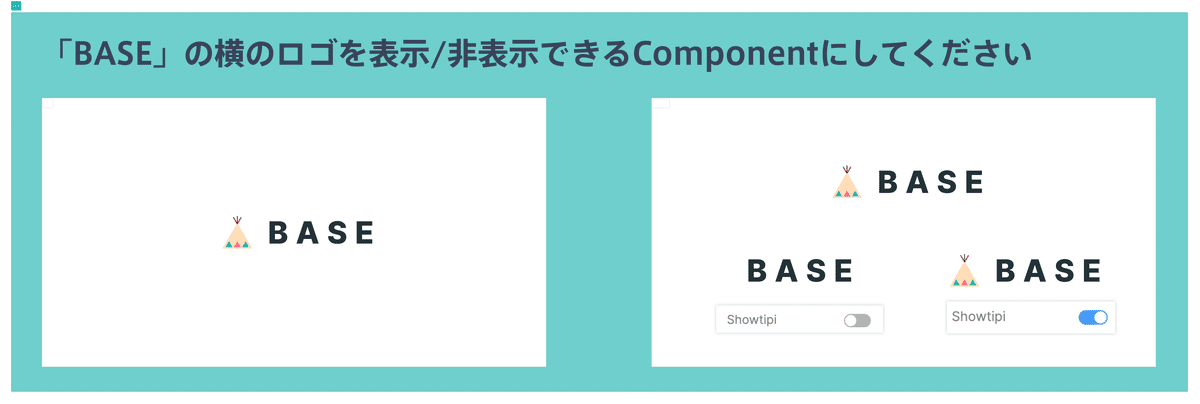
レベル.3 「BASE」の横のロゴを表示/非表示できるComponentにしてください

【解説】
① 要素を選択して「Command+option+K」で、Componentに変更します。

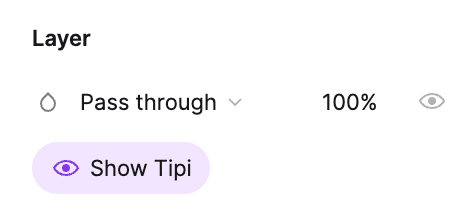
② 表示・非表示を切り替えたい要素(今回のお題ではTipiアイコン)を選択し、Layerの右側にあるアイコンをクリックしてBoolean Propertyを作成します。

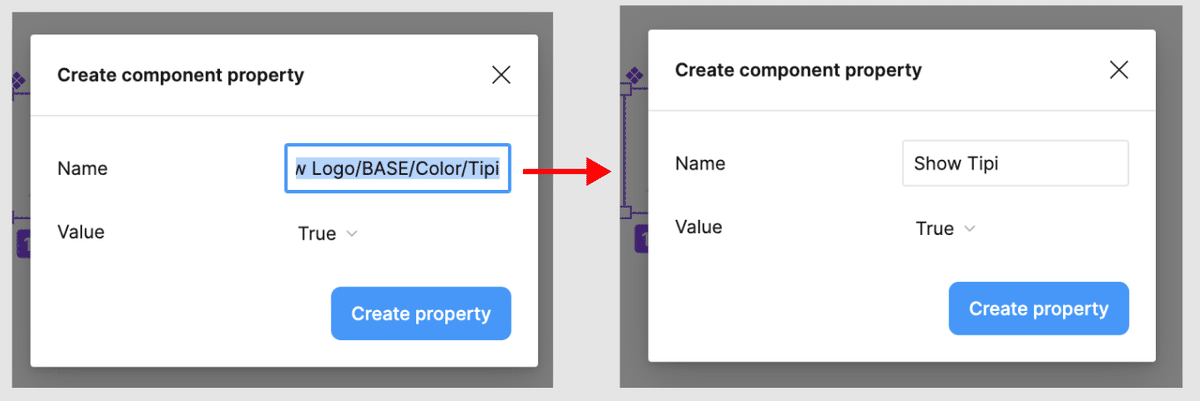
③ 「Show 〇〇」など分かりやすい名前をつけ、「Create property」を選択します。


④ Componentをコピーして、表示/非表示が切り替えられることを確認してみましょう。

さいごに
Figmaのミニワークショップはいかがだったでしょうか?
今回はブースで実施したミニワークショップの解説でしたが、「大デザナレ展」のイベントレポートも後日公開予定になります。
その他にもBASE DESIGNER BLOGではいろいろな記事を紹介しているので、よければこちらもチェックしてみてください!
