
ウェブブラウザ(web browser)
ウェブへアクセスするには、「ウェブブラウザ(web browser)」を使うことが多いでしょう。単に「ブラウザ」ということもあります。
ブラウザには、Chrome(クローム)、Firefox(ファイアフォックス)、Safari(サファリ)などがあります。
ブラウザはRLで指定されたサイトを管理するウェブサーバへ「要求(request:リクエスト)」を送ります。このとき、URLの情報の他にブラウザの種類や受け入れる言語の情報なども送信します。
サーバが要求を受け取ると指定されたサイトの情報を応答(レスポンス:response)」として送信します。サーバによってはURL以外の情報を利用して応答の内容を切り替えるものもあります。
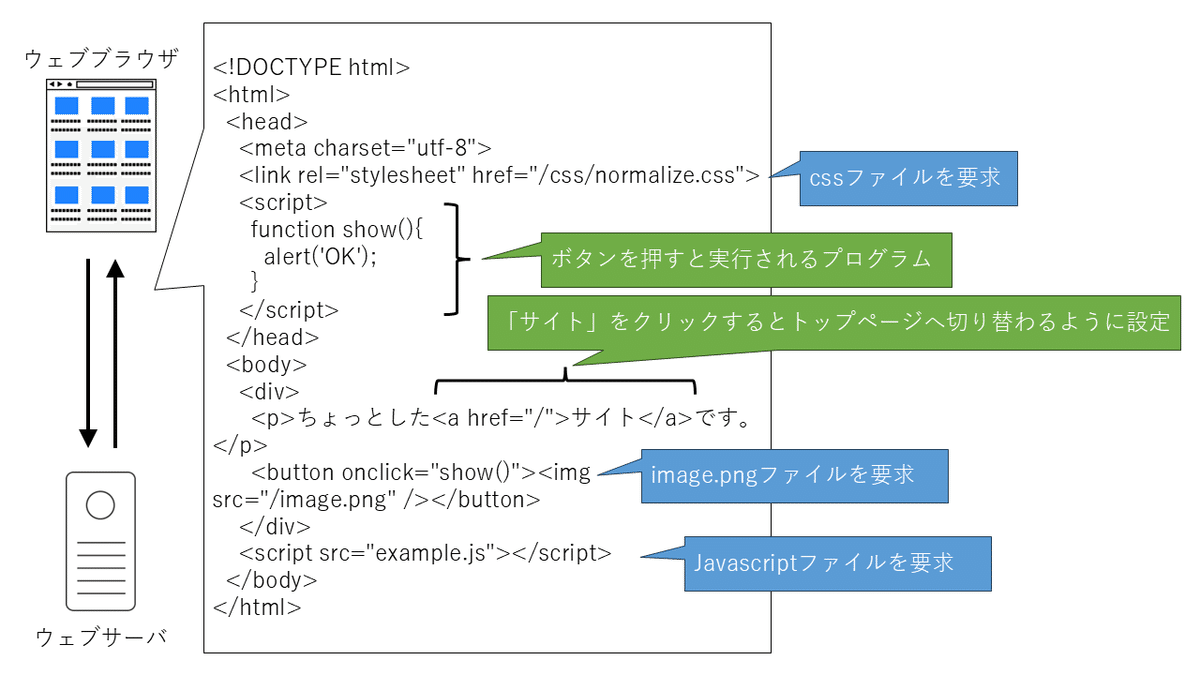
応答として送信する主な情報には以下があります。
HTML
画面に表示する文字とブラウザが処理する情報が含まれているテキストデータです。
処理する情報は「タグ」で付けます。例えば「<p>文章</p>」の、<と>でくくられた文字列<p>がタグです。/の無い方が「開始タグ」、ある方が「終了タグ」といい、この間にある文字列がタグの対象です。
タグの中に情報の要求の指定があれば、その情報をサイトへ要求します。

CSS
画面のレイアウトや装飾を指定するために使います。
HTMLファイル内に含めたり、別ファイルとして用意できます。
Javascript(ジャバスクリプト)
ブラウザ内で実行するプログラムです。画面のコンテンツ(content:中身)に動きをつけたり、画面を切り替えずにウェブサイトへアクセスできます。画面を切り替えずにウェブサイトへアクセスする例としては、郵便番号を入力すると該当する住所のリストを表示するというのがあります。
表面上は判らないようにウェブサイトと通信処理が行えるため、不正に利用されることもあります。怪しいウェブサイトはブラウザに不正な操作を行わせるためにJavascriptを送ることがあるので、怪しいウェブサイトへの訪問は避けることが大事です。
HTMLファイル内に含めたり、別ファイルとして用意できます。
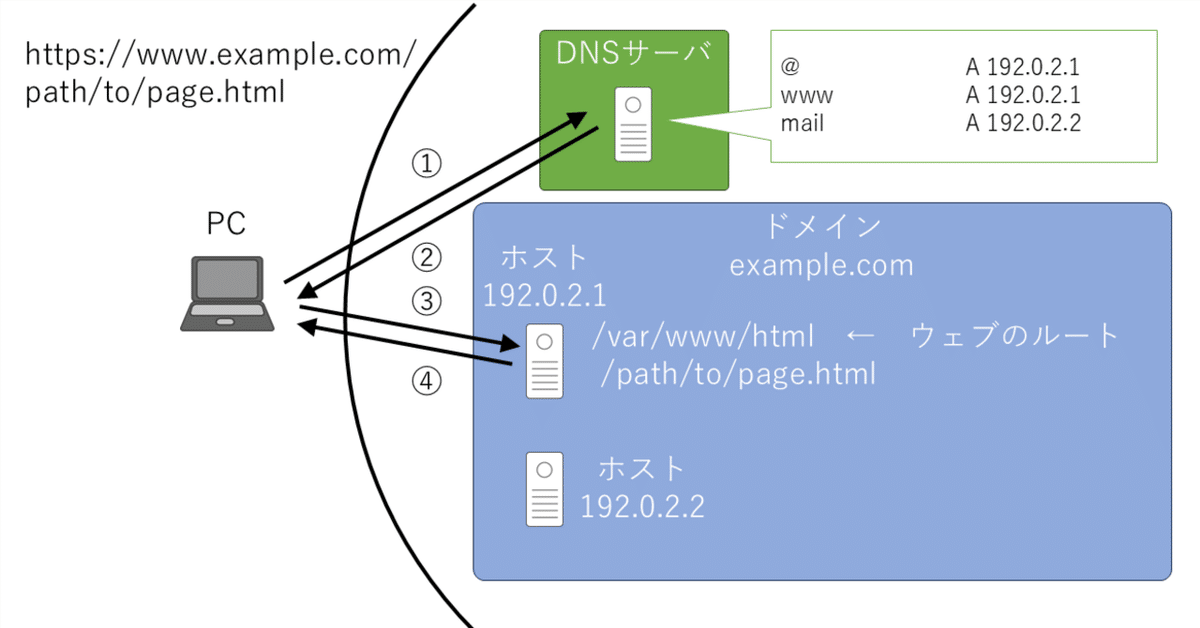
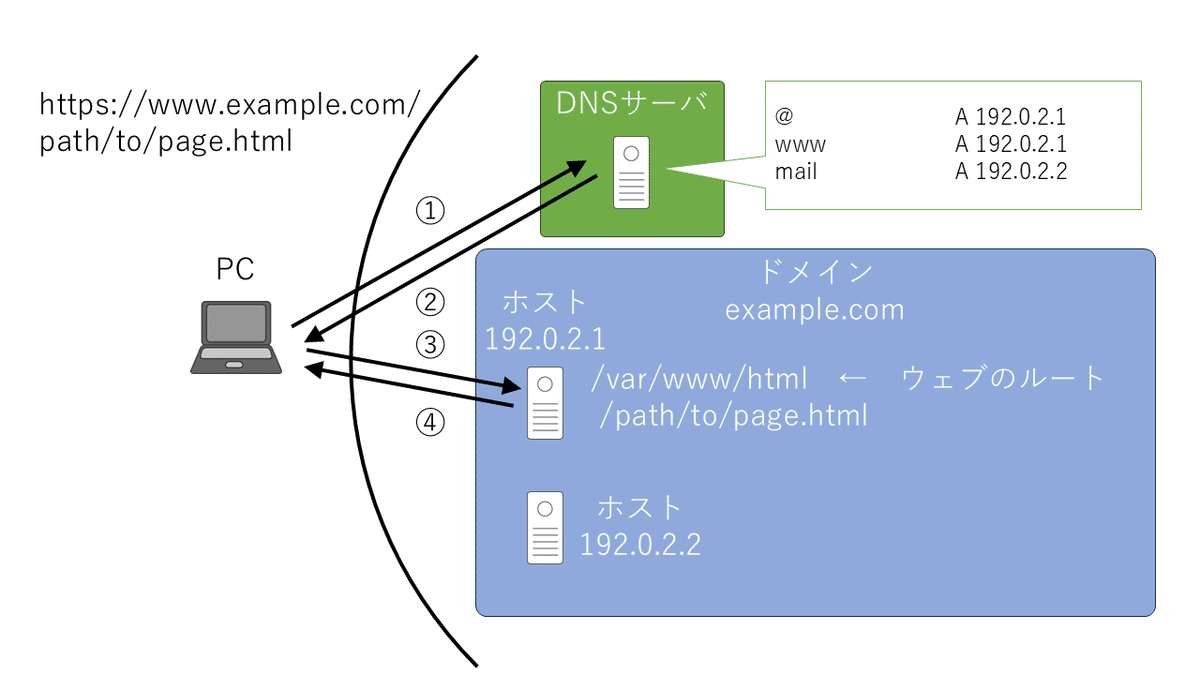
要求から応答までの流れ
ブラウザからウェブサイトへアクセスするときの流れを図にすると以下の通りです。

①URLよりドメイン名を取り出し、DNSへIPアドレスを問い合わせる 。
②IPアドレスを受け取る。
③該当するホストへアクセスする 。
④URLに応じたサイトの情報を送信する 。
この記事が気に入ったらサポートをしてみませんか?
