
【制作実績集(60件掲載)】Web制作/クリエイティブディレクションの浅見制作所
はじめまして、埼玉県横瀬町を拠点にフリーランスで活動をしている浅見と申します。主にWeb制作や動画・グラフィック・コンテンツ制作などのクリエイティブをディレクターとして手掛けております。
独立して丸4年が経過し、これまでの制作物もいろいろと蓄積されてきましたので、ぜひこちらでご紹介させていただきます。かなり数があるので、徐々にゆるりと更新していきますね笑
なお、制作のご相談・お問い合わせについては、TwitterDM、もしくはメールフォームにて承っております。お気軽にどうぞ。
それではいってみましょう!
(ちなみに、僕は制作ディレクターであることがほとんどなので、大抵の制作物はデザイナーさんやコーダーさんのクリエイティブの力ありきです、みなさんいつもありがとうございます! )
***2022年7月追記***
Webサイトの制作実績を更新しました。NEW!! がついてるのが、今回アップした実績です。結構な量になってきましたね! 引き続き粛々と頑張ります。
【公共・自治体】
横瀬町公式サイト
横瀬町「日本一歩きたくなる町プロジェクト」LP
官民連携プラットフォーム「よこらぼ」
コミュニティスペース「area898」
和泉市市議会議員「井阪ゆうた」公式サイト
糸魚川市 地方創生プロジェクト「糸と魚と川」
【医療・介護】
医療法人社団 鴻愛会「こうのす共生病院」
医療社団法人 鴻愛会「こうのす共生病院 新病院特設LP」
NEW!! 医療社団法人 鴻愛会 法人サイト
NEW!! 医療社団法人 鴻愛会 介護事業サイト
NEW!! 医療社団法人 鴻愛会 採用サイト
医療生協さいたま「秩父生協病院」
鶴見歯科クリニック
株式会社モダンエイジング公式サイト
【教育】
NEW!! 獨協大学 入試情報サイト
NEW!! 桜花学園高等学校
えほんカフェ・森のようちえん「タテノイト」
NAZELAB
埼玉県立秩父高等学校
個別指導ワンツーレッスン
立命館大学「オンラインコミュニティRI-sA」
【メディア・ポータル】
サウナランドWeb
株式会社PLANETS「遅いインターネット」
看護師がお届けするセルフケアメディア「CARE ME!」
ちちぶエフエム
FIND CHICHIBU
【SDGs】
三菱地所・日本経済新聞社・農林中央金庫「大丸有SDGs ACT5」
株式会社イマココラボ コーポレートサイト
issue + design「SDGs DE 地方創生」
オークジャパン「アウトサイドイン SDGs」
【飲食・食品】
クチーナ・サルヴェ
からだにユーグレナ「サウナプロジェクト LP」
ドライフードほしさまEC
やまなみチーズ工房EC
うしづまチーズ工場
ノースコーポレーション「ツーリストテーブルEC」
小さな洋菓子店「Spoon」
創作イタリアン「natural・木」
サンドルチェ
【プロダクト】
NEW!! 天才タオルEC
【不動産・建築】
株式会社ヒロ建工
株式会社ヒロベース
不動産業務改善システム「natos」
かすみ内装
【神社・仏閣】
小野照崎神社
【モノづくり】
NEW!! 秩父電子グループ
金子製材株式会社
tag:studio(田口木工)
秩父木材協同組合
【ホテル・旅館】
NEW!! 秩父リゾート
ちちぶホステル
【コンサル・士業など】
M&M Consulting
【クリエイター】
百万画
malme.design
【車・中古車】
TUKTUK STYLE株式会社
【コミュニティ・企画プロモーション】
オンラインサロン「箕輪編集室」
箕輪編集室「スナック箕輪」
箕輪編集室「ミノトゥクイーツ」
サウナランドフェス
川とサウナ
ライバー事務所「のぞプロ」
サウナランドフェス 特設LP
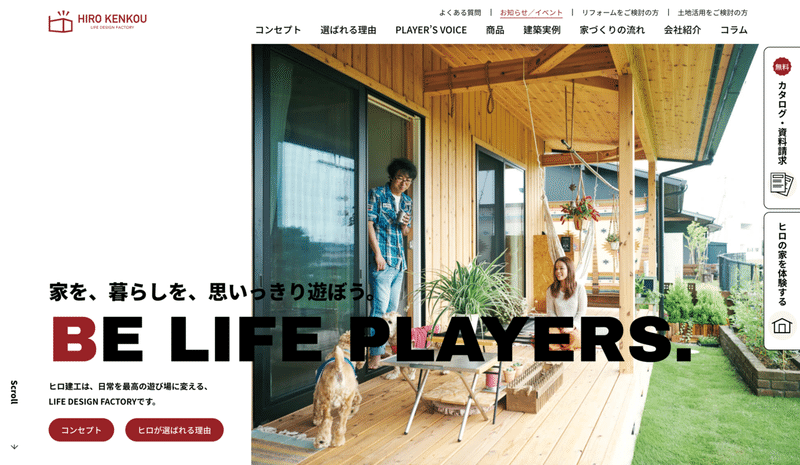
株式会社ヒロ建工様 コーポレートサイト

埼玉県所沢市を拠点に、お洒落でリーズナブルなおうちを建てるイケてる工務店「ヒロ建工」様のサイトリニューアルの制作ディレクション・撮影を担当させていただきました。
ヒロ建工さんは、会社の雰囲気もよく、毎度打ち合わせが本当に和やかに進むし、何よりも全てにおいてスーパーポジティブに会話ができるので、めちゃくちゃやりやすかったし、もっと良いものにしたい! って気持ちが強く湧きました。素敵なお客様です。
リニューアル前のサイトでは、WordPressの有料テンプレートを使い、継ぎ足し継ぎ足しで、様々なコンテンツを追加していった結果、サイト構造が集解整備されていない状態で今を迎えておりました。
このリニューアルでは、ヒロ建工さんブランディングそのものとそこから導き出されるサイト構造の見直し&コンテンツ整理を行い、CV導線をしっかりと設計して制作しました。
まず、ブランディングについては、「BE LIFE PLAYERS.」という新しいコンセプトを打ち出し、住んでいる人の表情がわかる写真選びやコンテンツ作りを徹底して行いました。(ブランドコンセプトやコピーについては、ライティングのスペシャリストRockakuさんが担当! )

工務店にありがちな広角レンズで人の影がシャッと写ってるような写真じゃなくて、そこに住む人の生々しくも素敵な暮らしが伝わることを第一に考え、ブランドを構築しています。
ヒロ建工で家を建てて住んでいるオーナーさん達の声を一軒一軒尋ねてインタビューを重ね、PLAYER'S VOICEというコンテンツも作りました。(ライティングはRockakuさん)
暮らしている人々の様子が伝わる素敵な記事ばかりです。ぜひご覧になってみてください!

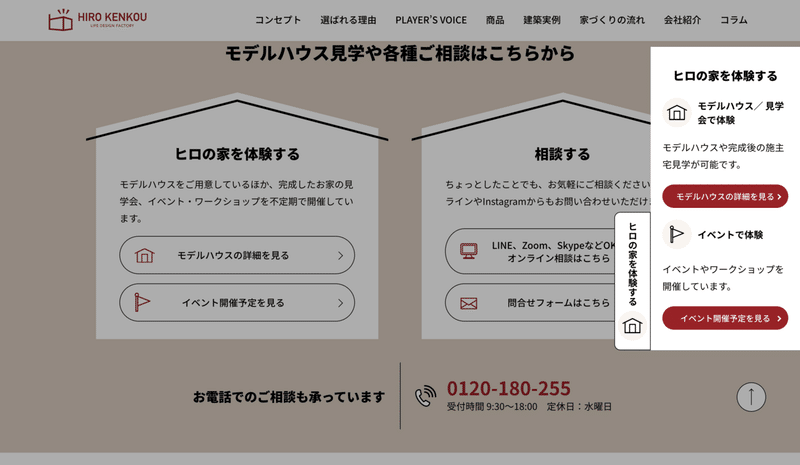
次はコンバージョン導線のこだわり。サイトに訪れるユーザーごとに検討の熱は異なるため、気軽に資料請求を行いたいというユーザーから、しっかりとモデルハウスを見て検討したいというユーザーまで、それぞれのニーズを拾えるようなCV導線にしています。
数値をみながら今後もアップデートしていきたいと思いますが、ひとまず今回のリニューアルで、仮説を立てて検証する、というスタートラインに立てたので、大きな一歩だったのかなと思います。

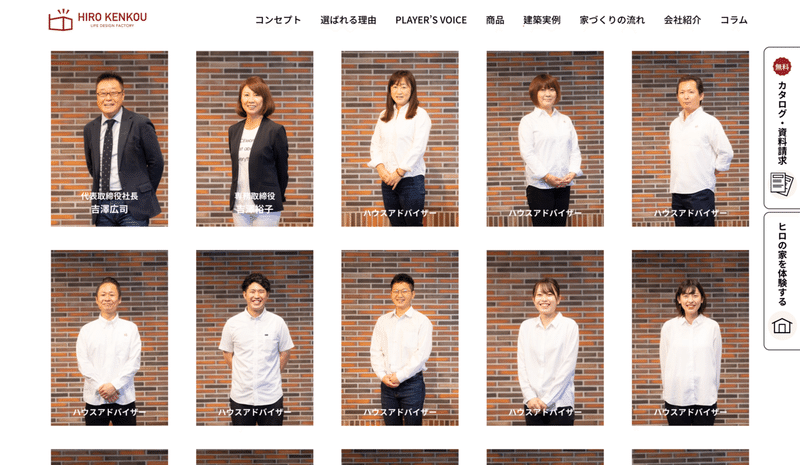
また、ヒロ建工様の最大の特徴でもある個性あふれて顧客愛にも溢れるスタッフの皆様。お施主様の中にも、この人が担当だったから家を決めた!って語る人も結構いましたね。そんな、スタッフの顔が見えるページです。
コンテンツ整理も尋常じゃなかったです。ブログ記事を入れると1,000ページ以上ありましたが、コンテンツの沼に足を踏み入れ、執念でそれらを整理していくことで、今回のリニューアルが実現しました!
そんなこだわりが詰まりまくったヒロ建工様のサイト。ぜひゆっくりとご覧になってみてください。
===
制作クレジット
アカウント:株式会社リクルート住まいカンパニー、株式会社スキーマ
コピー・ライティング・コンテンツ制作:株式会社Rockaku
Web制作ディレクション・スチール撮影:浅見制作所
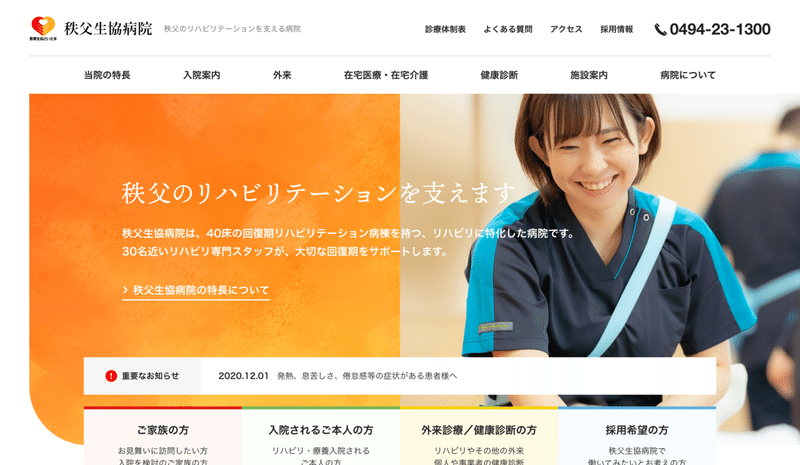
医療さいたま様 秩父生協病院Webサイト

秩父地域のリハビリテーションに特化した病院「秩父生協病院」様のWebサイト全面リニューアルを手掛けさせていただきました。
秩父に住んでいながら、これまで生協病院さんにお世話になることはなかったのですが(健康ってことだ! )、リハビリテーションの取り組みをしっかり行っていて、とても勉強になりました。
サイトの設計を行う上で、とにかくリハビリに強い病院であることを上手に伝えたくて、ファーストビューのキャッチコピー(事情があって少し変更になりましたが)やボディコピーをわかりやすくしまくって、かつ特長ページへの導線も強くすることで、まずここの病院は何がすごいのか、ってのが端的に伝わるようにしています。

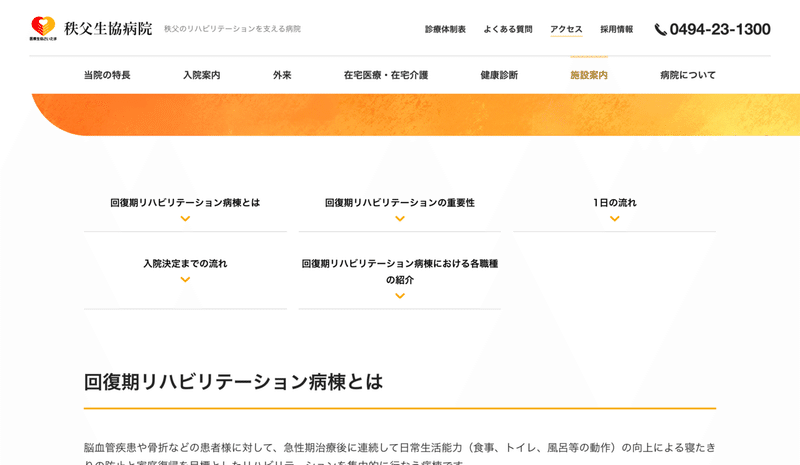
特長ページでは端的に5つのポイントを数字とともに伝えるようにし(何も知らない第三者にも伝わるのは客観的数字)、具体的なエビデンスがあることで病院への信頼度をますような流れになっています。

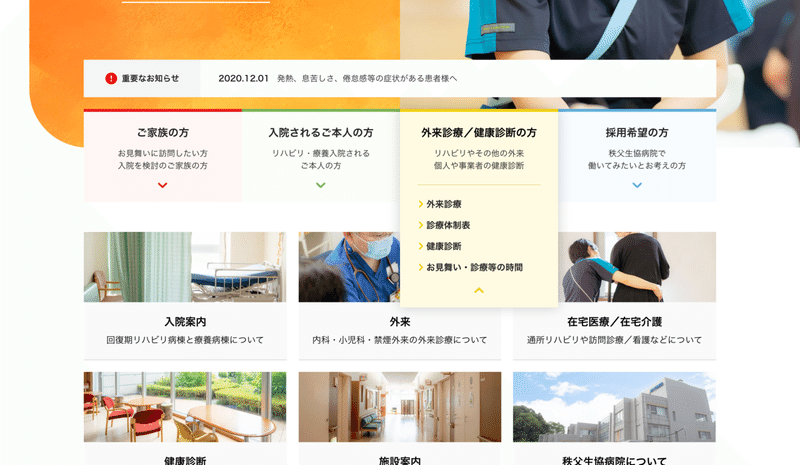
TOPページの話に戻りますが、ファーストビューに閲覧ユーザーごとの導線を設けていまして、このサイトを見るであろうターゲットを「ご家族」「入院する本人」「外来・健康診断の人」「採用希望」の4区分に設定し、それぞれにターゲットのニーズに合わせてショートカット的な導線をつけています。
これにより、サイトに訪れてすぐに「あ、自分の探しているページがある」と直感的にわかることで、サイトへの信頼感が増し、ひいては病院への信頼につながるという狙いです。

下層の詳細ページは、WordPressの固定ページで用意したパーツを組み合わせて構成。100ページ以上あったので、コンテンツをしっかりと整理して、移行を行いました。
また、各ページには必ず目次とフッター手前に他のページへの導線をつけ、回遊率を高める工夫をしております。

最後にサイト内で使っている写真ですが、もちろん僕が撮影した撮り下ろし写真でござい! やっぱり写真がハマるかどうかがサイトデザインにも大きく響きますからね… 採用についても働いている人たちの表情が見えるかどうかってめっちゃ重要だと思うので、スタッフの皆さんの豊かな表情を捉えられるよう心がけました。
そんな写真を最大限生かして、最高にいけてるデザインに仕上げてくれたので、同じ横瀬町在住のクリエイターかわちさんです。デザインからコーディングまで一貫して行っていただけるので、本当に細部にこだわった仕上がりのアウトプットでいつも感動しています。
また、WordPressの構築は飯能市の村田さんに依頼。とてもいい座組みでできたプロジェクトでした!
===
制作クレジット
アカウント・制作ディレクション・スチール撮影:浅見制作所
デザイン・コーディング:yamakomori 河内
WordPress開発:村田 崇
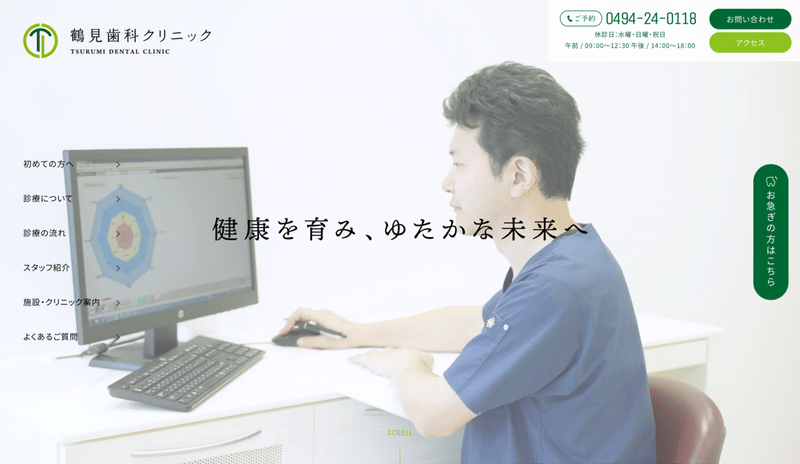
鶴見歯科クリニック様 コーポレートサイト

秩父市で予防歯科に取り組む歯医者さん「鶴見歯科クリニック」様のWebサイトを制作させていただきました。
歯医者さんってほんと選びづらいですよね… いい加減な対応をして欲しくないし、そもそもその歯医者さんの言っていることが正しいのかすら判断がしづらい。ほんと悩ましいものです。
と、そんな不安を全く感じさせない、本当に真摯な姿勢で歯の診療に取り組んでいただけるのが「鶴見歯科クリニック」さん。歯の健康が体の健康の源であり、そのために“削って詰めて”を繰り返す対処療法ではなく、歯のメインテナンスが重要という「予防歯科」を推奨しています。
そんな真摯な姿勢と、診療方針がしっかり伝わるよう、サイト制作も取り組ませていただきました。

初めてかかる歯医者さんは不安たっぷり… それを払拭させるために、鶴見歯科クリニックさんの特徴を端的に表す「初めての方へ」ページを作成。このページは、端的に3つの工夫が載っているのですが、それぞれにエビデンスと詳細があり、詳細ページへ飛べるようになっています。
つまり、「初めての方へ」というラベリングで最初にみてもらうべき導線ページとし、ここから興味のあること・解決したいことへ情報をインプットしながら進められるような設計になっています。

歯科クリニックは患者さんから「お問い合わせ・予約」をいただくことがサイトのゴール。問い合わせ導線を各ページにしっかり設置し、フッターでは診療日時がわかるようにしています。実は診療スケジュールの上に「現在の時間」が表示されるようになっていて、今の時間は受付時間内かどうか、自分の時計をみなくてもわかるようになっています。

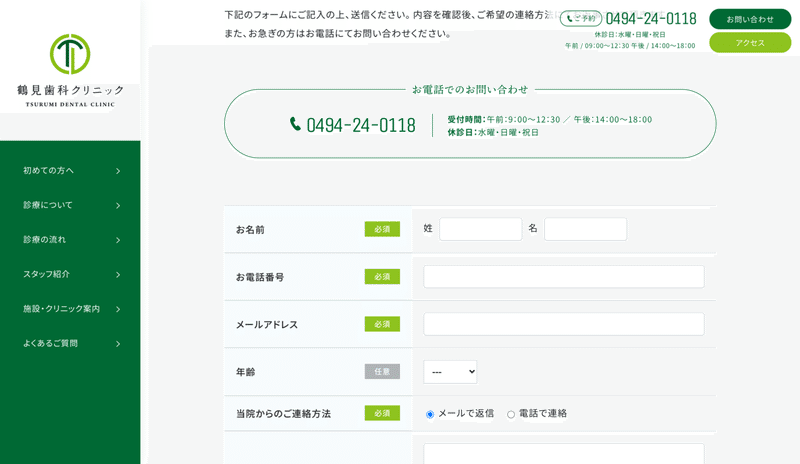
電話での問い合わせが主流なものの、フォームからコンタクトを取りたいユーザーも多く、問い合わせフォームにも工夫をしています。
「当院からのご連絡方法」という珍しい質問項目を設けているのですが、あまり電話でしつこくされたくない、という潜在意識が働いて問い合わせを躊躇するユーザーに向けて、折り返しは電話かメールかを選択できます。
これで、しつこい勧誘をされることはない、と安心して問い合わせができるようになりますね。

最後に、全体のブランディングの話。冒頭にお伝えした通り、歯医者選びがとても難しい現在、なるべくどんな人たちがやっているのか、これから付き合っていく先生はどんな人なのか。それらがしっかり伝わるよう、サイト内ではスタッフの皆さんの顔が見え、個性ゆたかな様子が垣間見える写真選びやコピー作成をしています。写真はもちろん浅見制作所の撮り下ろし写真です。
僕も通い始めました! ぜひ秩父で歯科医を探していたら、一度鶴見歯科クリニックさんのWebサイトをご覧になってみてください。

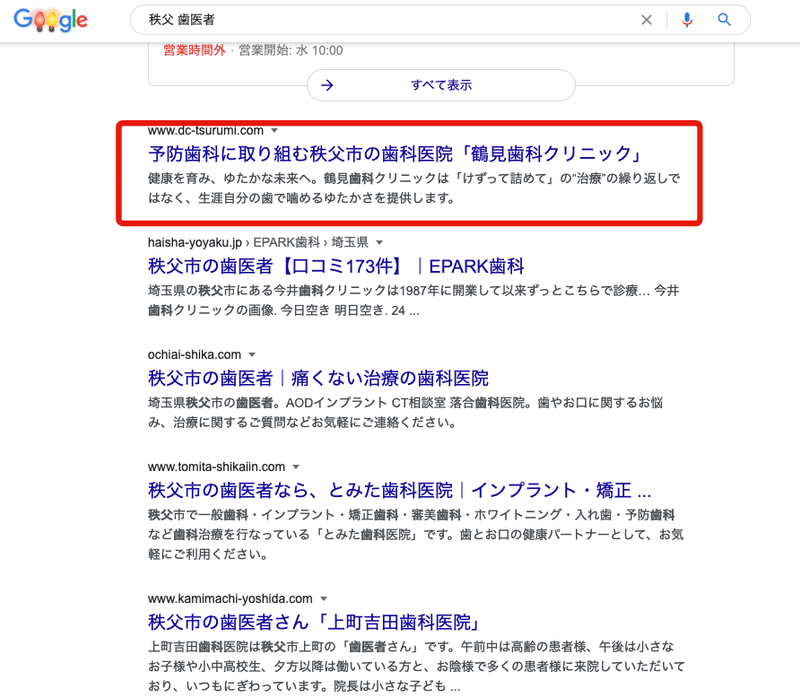
あ、因みに「秩父 歯医者」で検索すると1位に表示されるようになりました。基本的なSEOしかやっていませんが、ユーザーファーストの設計にしていることも大きく影響していそうですね!
===
制作クレジット
アカウント・制作ディレクション・スチール撮影:浅見制作所
デザイン・コーディング・WordPress開発:yamakomori 河内
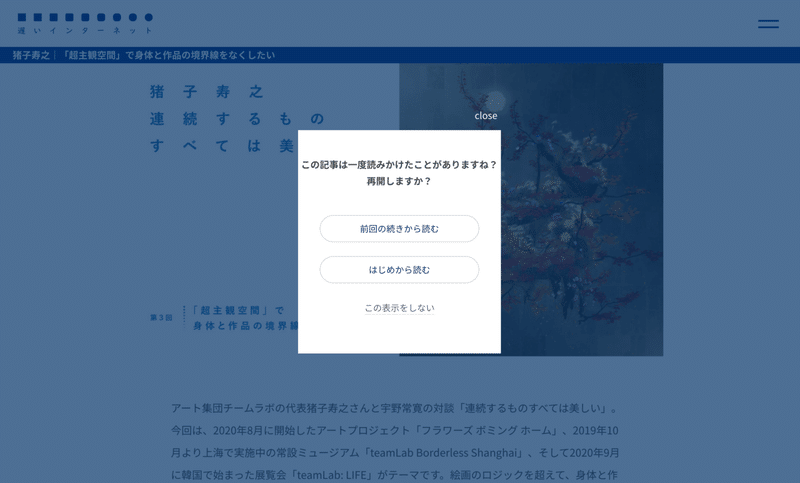
PLANETS様 遅いインターネット メディアサイト

評論家の宇野常寛さんが主宰するPLANETS様の新しいメディアサイト「遅いインターネット」の制作を手掛けさせていただきました。NewsPicksや様々なメディアでみていた宇野さんと、まさかお仕事をご一緒するとは、という感じでしたが、本当に刺激的でやりがいのあるプロジェクトでした!
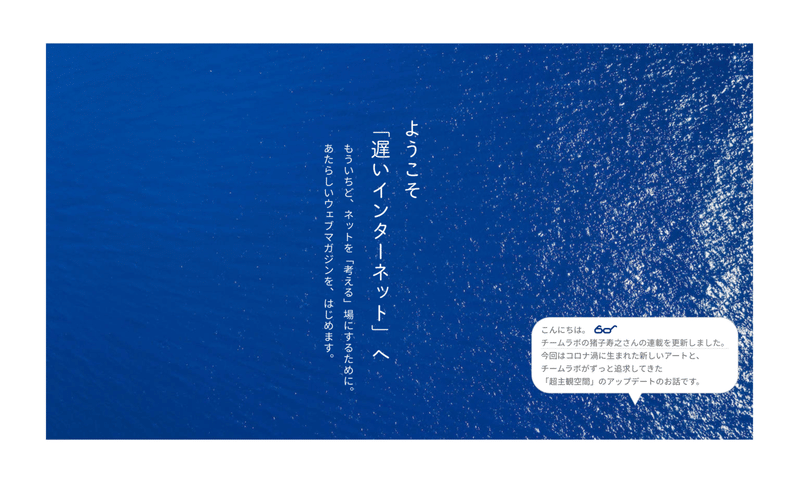
「遅いインターネット」はフェイクニュースが横行しほぼ思考停止のまま使われている“速くなり過ぎた”インターネットに対する活動。あえてゆっくりと立ち止まって、自分の頭で考え情報を咀嚼する、今までの良きインターネとの使い方を取り戻すためのメッセージが込められたメディアです。
そんなコンセプトがバリバリに立っているサイトなので、これをいかにデザインに落とし込むか。非常に高度かつやりがいのある仕事になりました。
宇野さんからのオーダーは、1万字超えの骨太コンテンツをじっくりと腰を据えて読めるサイトにしてほしい、というもの。移動時間や予定の隙間でサクッとみれるスマホにおいて、あえて腰を据えてゆっくり読む、という行動をいかにして起こさせるか、それを実現できるサイトを考えために、何度も宇野さん達と議論を重ねました。
あと、デザインの要望で「文化的テロリズムが伝わるデザイン」ってデザイン要望をいただいた時、いろいろと頭を捻らせたのが懐かしいです笑

サイトのデザインは、雑誌PLANETS10のカラーリングなどを参考に作り、洗練された上品なイメージを保ちつつ、あくまでフォントサイズや行間などは「読みやすい」ことを重視して、作っています。
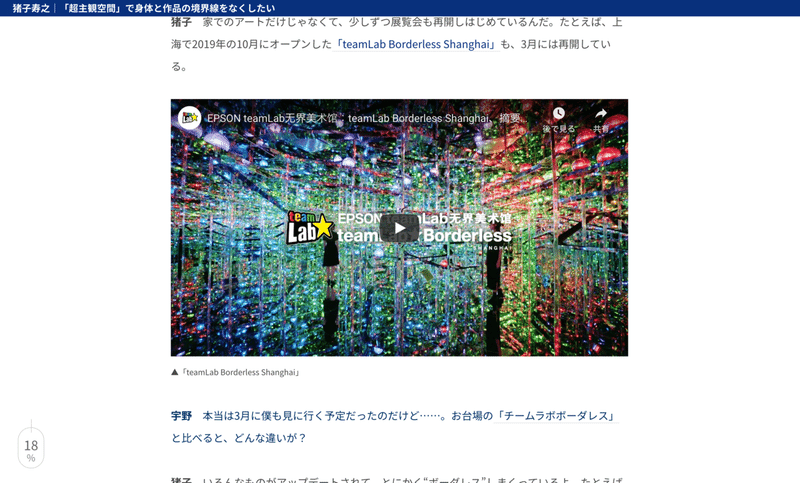
ページをスクロールすると画面上部にその記事のタイトルが追従して表示されるようになっているのですが、これは「遅いインターネットの記事である感」を出したもので、このデザインを作った当初、こういったタイトルが追従する仕様のメディアはどこにもなく、これがあると「あ、自分は遅いインターネットを読んでるんだ」って意識されるような狙いです。
また記事ページにいくと画面の左下に、今この記事を何%くらい読んでいるかがわかる「読了率」機能をつけました。紙の本だと残りページがどれくらいか、というのが直感的にわかりますが、これをWebでも表現したくて提案した機能です。スクロールに応じてヌルヌル数字が変わっていくように、心地よさを担保しています。

じっくり腰を据えて読む、と言いつつやはり電車の中でSNSからとんでさらっと読み、あとでまた読む、みたいな行動をするユーザーは多いはず。その仮説をもとに、読了していない記事は、一度閉じて改めてその記事ページにいくと、「前回の続きから読む」という選択ができるようになっています。
あくまでコンテンツをじっくり読んでもらうための工夫として、メディア側にホスピタリティがあるのが良いかなと考えた末の機能です。この機能、結構評判がいいです。
最後にサイト全体の演出ですが、スクロールに応じたコンテンツの出現や、フェードのアニメーションを使うなどして、記事を読んでいて“心地よい”という感覚を大切にできるよう実装しています。
ちなみにサイトはWordPressで構築。複数のデザインパターンで様々な記事の受け皿になれるよう、運用側で工夫ができるよう開発しています。
リリース後もアップデートの意欲がとても強く、今後さらに良いサイトにして行けそうな気がします! ぜひ今後も注目してみてください。
===
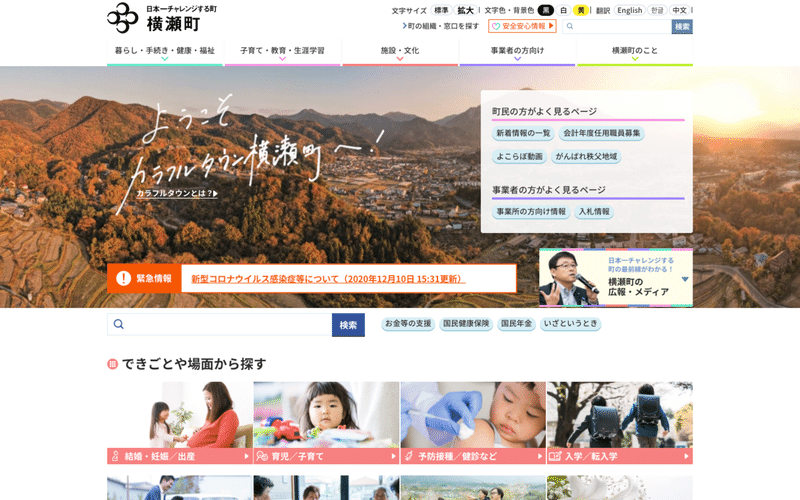
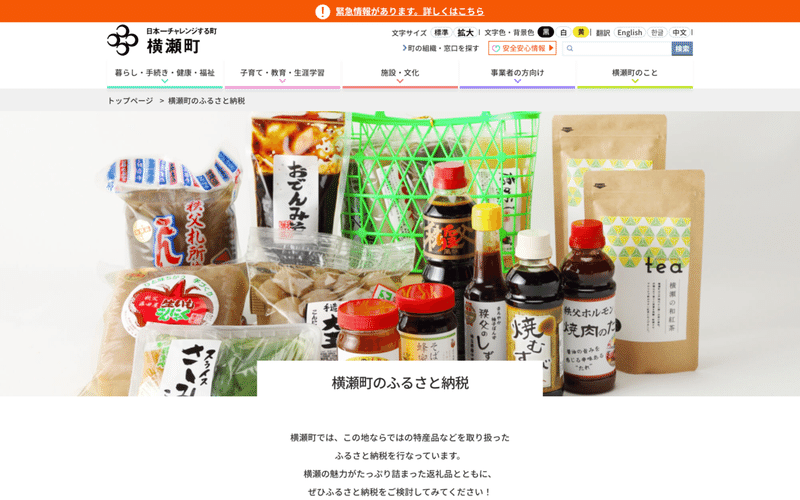
横瀬町様 横瀬町公式サイト(自治体Webサイト)

僕の出身地であり今の拠点でもある、埼玉県横瀬町の公式Webサイト制作にて、ディレクションを担当させていただきました。ついに自治体のWebを手掛けることになるとは…! となかなか感慨深い案件でございました。
やはり“自治体のサイト”って聞くだけで、お堅い感じで使いづらい、デザインも洗練されてない、みたいなイメージが浮かびますよね?
そんな印象を払拭できるサイトづくりを目指して、設計させていただきました。

サイトの利用者の幅も広く、自治体側からも提供する情報が多いため、かなりしっかりとコンテンツ設計を行わないとすぐぐちゃぐちゃになってしまうのが自治体サイト。今までは、担当課の縦割りで作られていたコンテンツカテゴリーを、全てユーザー目線のカテゴリ分けにしました。
総務課、振興課、健康づくり課、などの課ごとにコンテンツまとめられても住民は知りたい情報がどの課にあるかなんてわからないですからね… なので構造をそもそも変えて、「暮らし・手続き」「子育て・教育」「施設・文化」といったコンテンツカテゴリーに分けなおしました。(1000ページくらいあるのを全部仕分けたの、死ぬかと思った…)
またそれだけだと目的のコンテンツにはたどり着きにくいので、シチュエーション別、手続き別、よくみられているコンテンツ、などいくつかのユーザーニーズでコンテンツにたどり着けるような設計にしています。
基本的にはTOPページに2スクロールくらいで、自分がどこを見れば情報にたどり着きそうか、がわかるようになっていると思います。

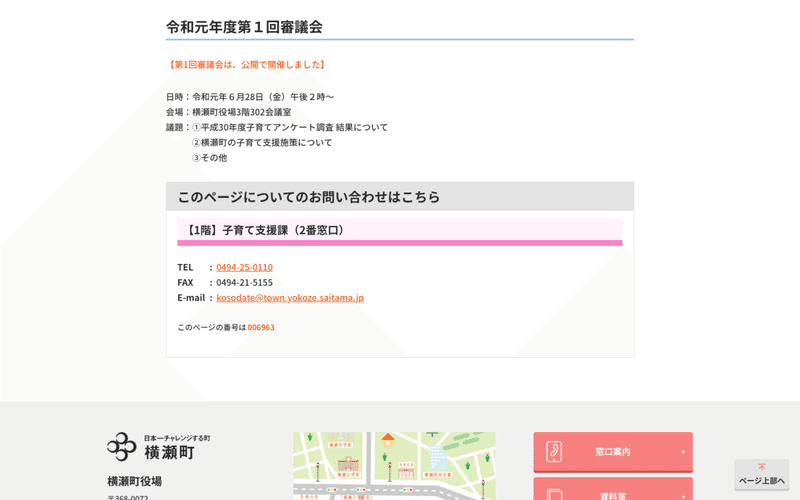
サイトの9割以上がこの詳細ページで構成されているのですが、このページも問い合わせがしやすいような設計にしています。
このページの内容については、どの課に問い合わせたらいいのかが一髪でわかるようになっているのはもちろん、ページ番号を用意して、電話等で問い合わせた際「今0001番のページをみています」という伝えたり、役場側から「お探しの情報は、0001番のページになりますので、その番号で検索してください」と伝えて、ページ内検索してもらえれば一発で該当ページに辿り着けちゃいます。
地味ですが結構便利なはず…!
また、役場に訪れた人に対してページを印刷して渡すケースもあると思うので、詳細ページについてはprint.cssを作り、印刷で納まりがよくなるようにしています。

そして自治体のサイトに求められるのは、安全安心や災害などの緊急情報系。今だったらコロナ関連の記事はすぐにアクセスできるようになっていた方がいいですよね?
TOPページに緊急情報導線が置いてあるのはもちろん、「緊急情報」が掲載されているときは、第二階層以下のページでは「緊急情報があります」というアラートが出るようになっています。
そのため、検索で下層ページにたどり着いても、緊急情報がある旨は伝わる仕組みになっているのですね〜

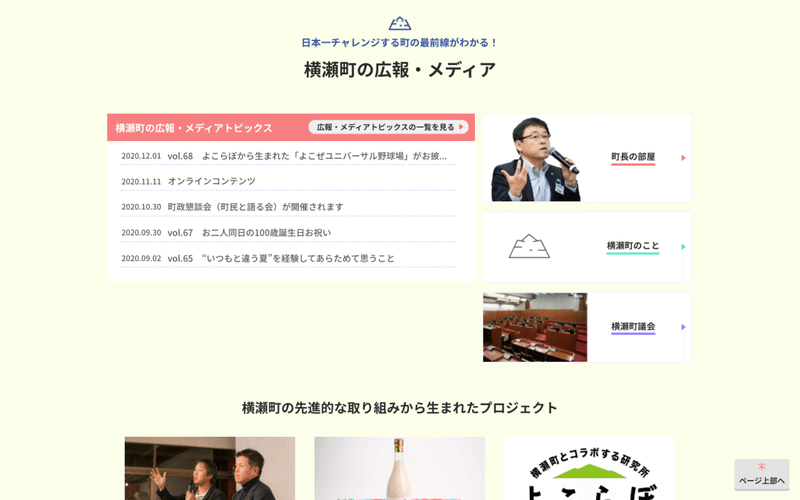
横瀬町は「よこらぼ」という官民連携の先進的な取り組みも行っていることから、町のことを調べるメディア関係者や他の自治体職員のユーザーも多いと思われます。その人たちが欲しい情報にアクセスできるよう「広報・メディア」というセクションをTOPページにおいています。
これにより、先進的な取り組み事例などが点在させず、1箇所で情報が取れるようになっているので、メディアも情報キャッチアップしやすくなる、ということですね。

ふるさと納税のページなんかも作ってます。
大型のサイトで、コンテンツ整理、サイト設計、画面設計が相当大変でしたが、住民のインフラ的な役割にもなる重要なサイトなので、めちゃくちゃ考えて作りました。
全国の自治体サイトの良いさん恒例になったら嬉しいなって思っております。ぜひ覗いてみてください!
===
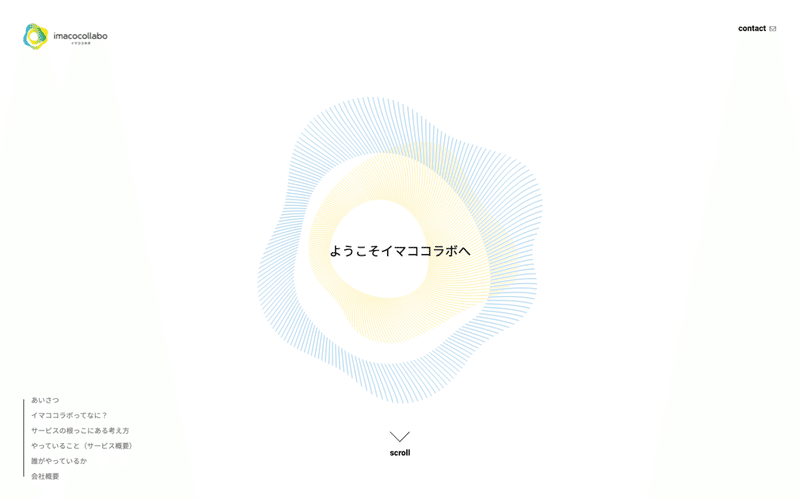
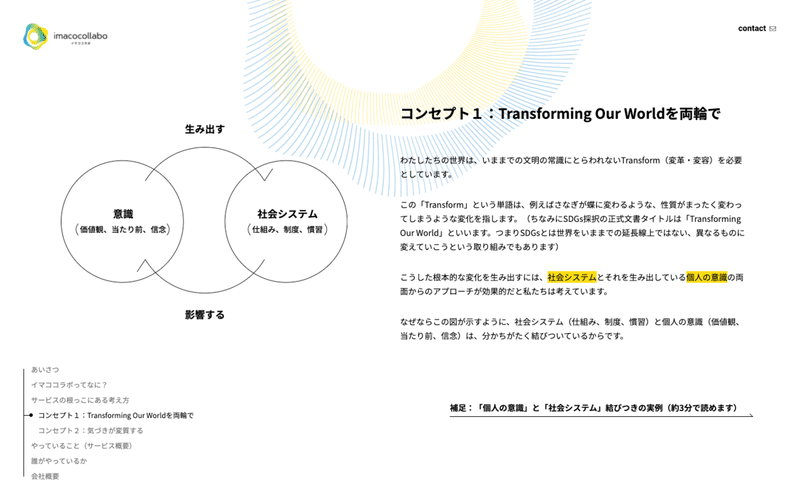
イマココラボ様 コーポレート・コンセプトサイト

4年近くご一緒しているイマココラボさんのコーポレート・コンセプトサイトを制作させていただきました。
イマココラボは、2030SDGsというSDGsを体験で学べるカードゲームを開発し国連本部でもそのゲームを実施して、SDGs界ではかなり先進的に取り組んでいる会社さんです。
元々はサービスサイト(ここのWebマーケもやってます)をリニューアルする予定だったのですが、コンセプトがかなり本質的かつ抽象的であったため、具体論がたくさん出てくるサービスサイトリニューアルがとても難しくて…
最終的にコンセプトサイトとして分けちゃって、そっちをコーポレートサイトにしちゃえばいいんじゃないですか? って結論に至り、当サイトができた分けです。

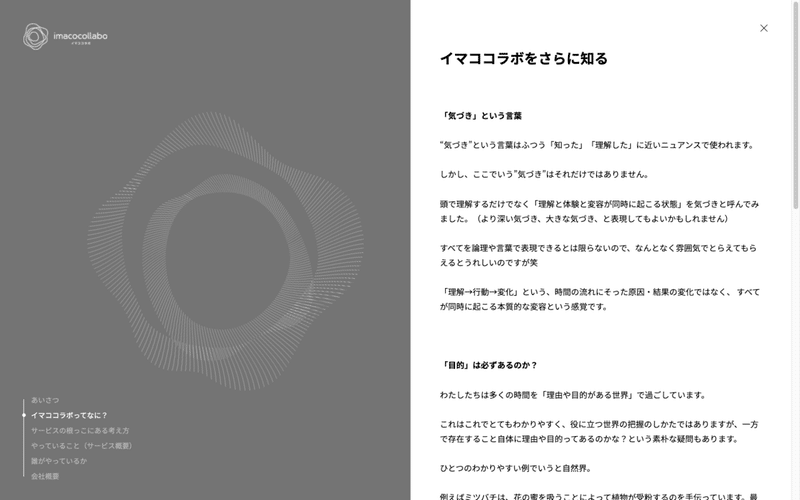
サイトをスクロールしていくと、背景でウネウネとモチーフが動くと思いますが、これはイマココラボの新しいロゴマーク。組織や思考そのものに明確なボーダーラインを設けず、グラデーションのように様々なものが変容するというメッセージが込められたもの。
そんなモチーフだからこそ、Webだったらこれ動かしたいよね! って思いついて、ウネウネ動かしました笑

基本的には1ページのみの構成ですが、必要な箇所は色が反転して補足情報なども読めるようになっていて、なかなかいい感じのデザインになっているとおもいます。
抽象的なコンセプトを具体デザイン、そして実装するのは本当に大変な作業ではありますが、心地よさとボーダレス感をうまいこと表現できてかなと思ってます! ぜひ実際にサイトを訪れて、モチーフをウネウネさせてみてください。
===
制作クレジット
アカウント・設計・制作ディレクション:浅見制作所
デザイン:株式会社スキーマ
コーディング:株式会社ファーサイド
埼玉県立秩父高等学校様 ブランドサイト

僕の母校です! 青春でしかない(笑)
自分の出身校のWebサイトを作れるなんて、こんな機会は滅多にないです。母校に足を運んで、自分が青春時代を過ごした廊下を撮影して…ああ、今これを書いている時も、心はエモエモな気分でございます。
さて、見出しにもある通り秩父高等学校は“県立”です。そう、公立学校なんですよね。なので普通は、こういうプロモーションとかほとんどお金かけたりしないんです。でも、高校も定員割れがあったり、そもそも地域に子どもが少なくなっているから、集客ってめちゃ必要なんですよね。
それに危機感を持って今回のサイト制作の依頼を決断してくれた母校に感謝です。最高にやりがいのある仕事でした。
ただ単にお洒落に作るだけじゃなくて、学校案内へのダウンロード導線や入試情報へのアクセスなど、ちゃんとコンバージョンを視野に入れて、使いやすいサイトの設計を行っています。

ちなみに、埼玉県の指定のwebサイトもあって、これはこれで使わないといけないらしんですよね…。なので今回作ったのは、ブランドサイトって位置付けです!

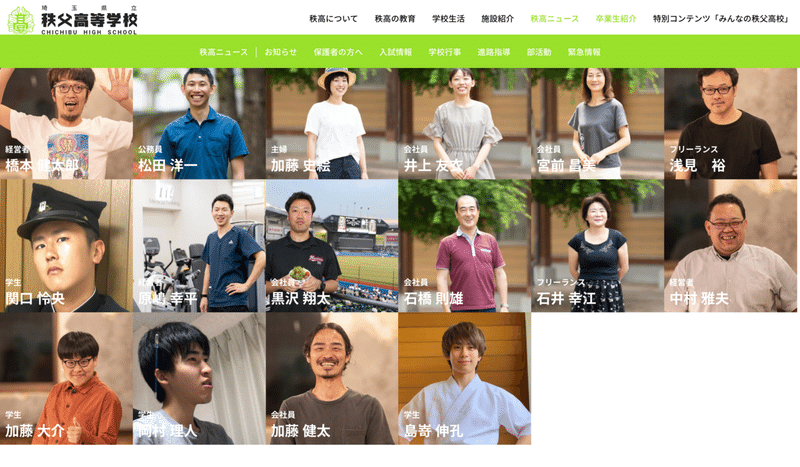
今回のサイトの目玉企画がこれ。秩父高校の「卒業生紹介」! なんと、これまでに秩父高校を卒業した人を掲載し、秩父高校出身者にはこんなおもろい人たちがいるんだぜ〜って繋がれちゃう素晴らしい企画です。
ほら、高校生ってその後大学とか専門学校とかで、高校からすぐに「働く」に繋がることが少ないので(秩父高校は進学校だったのでなおさら)、こうした卒業生のその後みたいなのってなかなか追いかけづらいんですよね。だから現役生が卒業生を知るきっかけの一つとして、こういうページを用意しました。

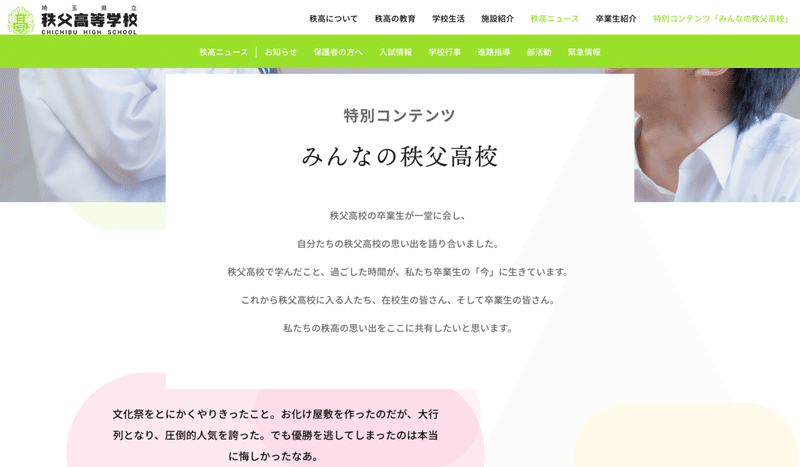
「みんなの秩父高校」なる、卒業生の思い出が投稿されるコンテンツも用意してます。これめっちゃいい、みんなの謎の思い出が投稿されて、謎にエモい気分になれます。

施設紹介のページも、高校の1つ上の先輩に描いてもらったもの。みんな母校の仕事ってなると、めっちゃ張り切って参加してくれて、ほんとに思い出深い仕事になりました。
ちなみに秩父高校さんはこのWebサイト制作がきっかけで、その後様々なクリエイティブに携わらせていただいてます。
箕輪編集室で一緒に活動した大竹ダイヤさんに制作いただいたPVもめちゃくちゃ好評でした。


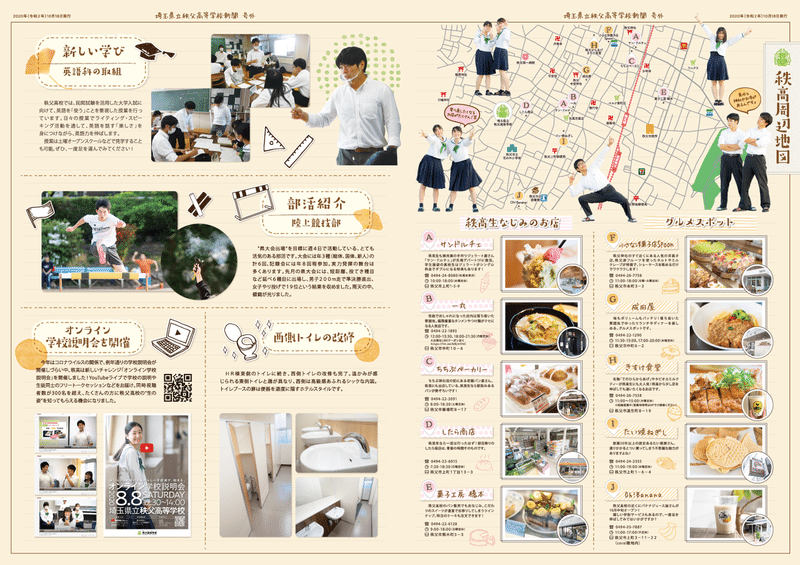
秩父地域の2万世帯以上に配られる新聞折り込みチラシも制作させていただきました! 秩父のグラフィックデザイン案件でご一緒させていただいているmalme.designの吉田さんと作りました。
ほんとに、お金とかじゃなくて自分の母校というやりがいのある仕事をできる幸せを感じさせてくれた、素敵な案件です! 今後もいろいろお手伝いできるように頑張ります!
===
制作クレジット
アカウント・設計・制作ディレクション・構築:浅見制作所
デザイン:株式会社スキーマ
***
いかがでしたか? 浅見制作所のアウトプットのごく一部をご紹介させていただきました。まだまだ更新していない実績があるので、徐々に掲載していきます。
また、各実績のこういうことがもっと知りたい! みたいな要望があればぜひコメントやTwitterDMいただければ!
***
制作のご相談・お問い合わせについては、TwitterDM、もしくはメールフォームにて承っております。お気軽にどうぞ。
***
浅見制作所では2021年の法人化に伴い、デザイン・コーディングができるメンバーを募集中です! ご興味ある方はぜひご連絡ください。
この記事が気に入ったらサポートをしてみませんか?

