
Heptabaseで始める学びを最大化するデジタルノート術①〜Journalから始める〜
Heptabaseについて
HeptabaseはNotionとMiro(ホワイトボードツール)を足して2で割ったかのようなノートアプリです。
実際に使ってみるとNotionやMiroとは異なった体験をすることができ、学習をしていく上で視覚効果を使い、効果的に学べるようになります。
詳しくは以前書いたこちらの記事を参照してください
もしまだ契約していない場合はぜひこちらの招待リンクをお使いください($5分貰えます)
今回使う機能について
Journal

Heptabaseにある【Journal】機能は、その日に発生したメモを書いておける場所です。非常に重要な機能になるので、ぜひ使いこなせるようにしましょう。
Card

Cardはメモと同時に知識やアイデアの入れ物です。Cardの中ではNotionのように/コマンドで様々な要素を使用することができます。もちろんMarkdownも使用することができます。
このCardは複数のWhiteboard上で存在することができ、それぞれのCardの内容は同期しています。このCardを増やしていくことがHeptabaseの第二の醍醐味とも言えるでしょう。
Whiteboard(Map)

ホワイトボードは思考するための場所であり、Cardを配置してCard同志を繋げたり、関係を表したり、グルーピングすることで自分の思考を表現することができます。
このプロセスがHeptabaseを使用していく上で一番重要になるポイントで、ホワイトボードに配置したCardの関連付けを行うことによって学習効果を最大化させます。
概念
メモを取る作業を最小コストで行う(行動の弱化を避ける)
ある突発的なメモを取ろうとする時に以下のように考える事はありませんか?
「メモをどこに書こうかな」
「新しくファイルを作ってそこにメモを書こうかな」
「この概念はこのフォルダの更にこのフォルダの・・・ここにファイルを作って・・・」
このように、わずかな「思考」する時間や労力を消費することはコストであり、私達人間の行動を弱化させます。
この問題を避けるために、その日に発生するメモはその日のJournalに書くということを第一原則として運用していきます。
(余談: 元の考え方としてタスク管理のGTDというものがあります。気になった方は調べてみてください)
メモを取る作業を最大に楽しくする(行動の強化をする)
メモを取るだけでは行動は強化されません。なぜならば、メモを取るという行動に対して「楽しい」という感情を感じていないからです。
最初はメモをJournalやデイリーノートに取っていたけれど、いつの間にかメモを取るのをやめてしまった、という経験をした方は少なくないと想います。
これは「メモを取る」という行動に対して「楽しい」という感情を持てていないからです。
では、どうやって「楽しく」するのか?
それはHeptabaseの特徴であるWhiteboard機能です。JournalからWhiteboardに自分の知恵・知識・アイデア・メモを「マッピング」していく作業を通して「楽しい」という感情を実感することにより、行動を強化します。
今日得たメモは今日のJournalに保存する
箇条書きでメモを取る
箇条書きでメモを取ることで、情報を並べ替えやすくします。また箇条書きでメモを取るということは、その項目の子要素として様々な情報が連なっていくはずです。
これは後述しますが、「Cardにする」というプロセスで役立ちます。
また、箇条書きで書くことにより、Heptabaseの折りたたみ機能によってメモ全体の見通しが良くなります。

見通しを良くする、というのは想像しているよりも影響が大きく、一見で入ってくる情報量が多くなればなるほど、人間の脳は認知コストがかかるため疲弊します。
この状態を避けるために、極力箇条書きを使用して、取り終わったメモは折りたたみ、自分の視界に入らないようにします。
既出の概念への考察は子要素でする
Heptabaseでは他の既に存在しているCardをメンションすることが可能です。

@を入力することで他のCardがインクリメンタルサーチすることができます。([[のようにWikiリンク形式も使用することはできます)
このメンションをJournalでは積極的に使うことをオススメしています。理由として、メンションの子要素に書いたものはメンション先からも参照できるからです。
思考メモ等はなかなかCardにしづらい時があります。その時に「2024年5月15日にメンションされたものに対して考えたこと」がメンションのページで見られるため、非常に使いやすい機能となっています。


JournalからWhiteboardへマッピングする
なぜ、Whiteboardにマッピングする必要があるのか
「Journalにメモを書くだけではダメなのか」と思う人もいると思います。それは、Journalにメモを書いただけではCardとして扱うことはできないからです。
せっかくのメモも数日、数週間したら完全に忘れ、見返すこともなく情報の海へと沈んでしまいます。この経験をした人も少なくないのではないでしょうか?
そうならないために行うアクティビティが「JournalからCard化してWhiteboardへマッピングする」というアクティビティです。
そして、Heptabaseはこのアクティビティを限りなくストレスフリーかつ、視覚的に行えるようになっています。この体験が楽しく、どんどんメモを取ることを加速させてしまう理由です。

具体的には、Journalに箇条書きで書いたメモのトップレベル要素(必ずしもトップである必要はない)をドラッグ&ドロップすることにより、Card化しWhiteboardへマッピングをします。
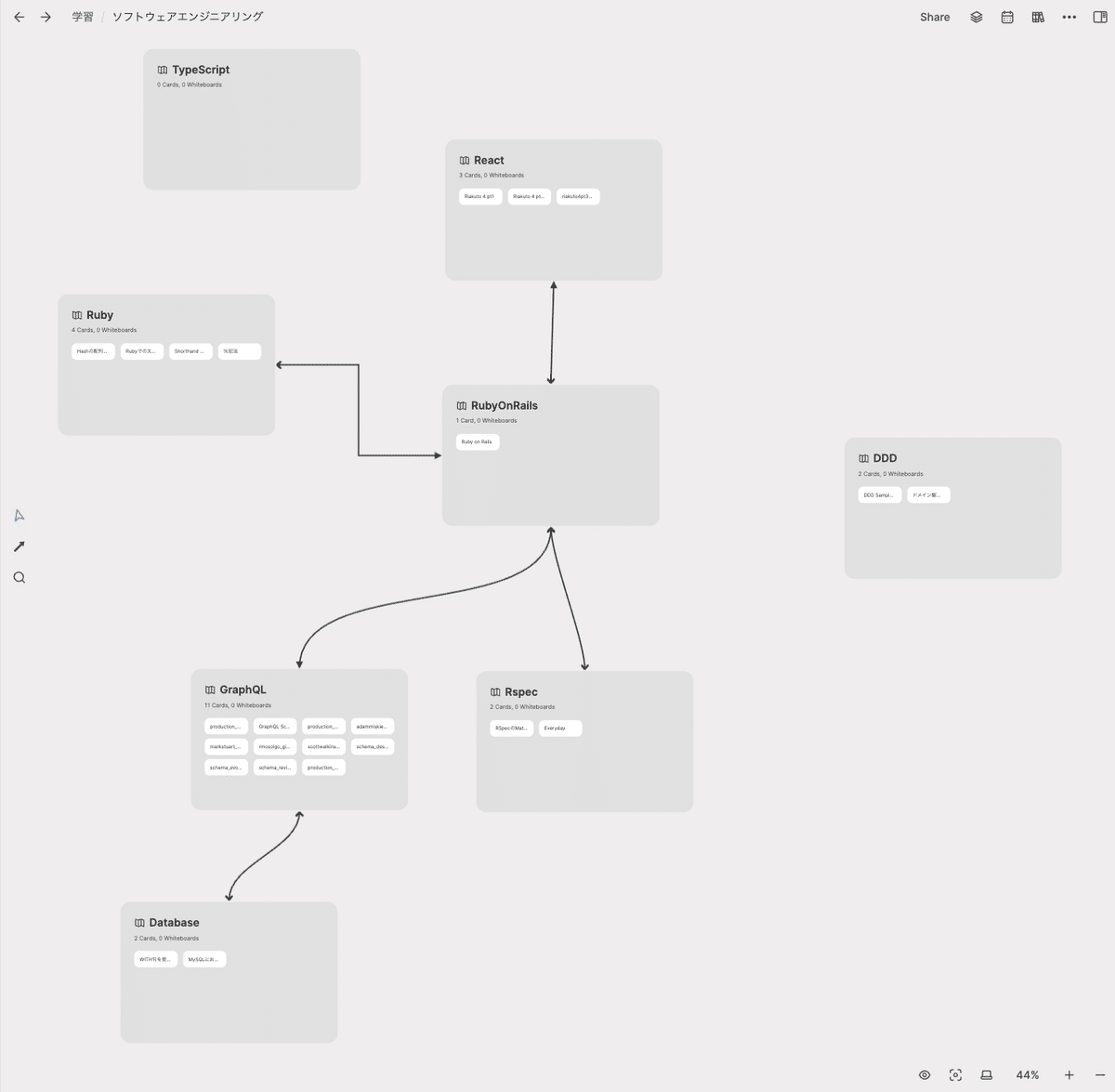
Whiteboardはカテゴライズである
JournalからWhiteboardへCardをマッピングする時に「このCardはどういう概念に属するのか」「このCardはどのMapが適切なのか」を思考します。
この作業は本来「メモを書く時」に行うことが多かった思考だと思いますが、今回責務を分離したことによって「メモを整理する」時に行うようになりました。
よくよく見てみると工程を逆にしただけなのですが、感じるストレスはかなり低減されています。加えて、このCard化する作業がなんとも言えない楽しさがあるため、プラスのように感じます。
ここでMapへCardをカテゴライズしておくことによって、後々Cardを引用しやすい状態に繋がります。

Whiteboardの中で構造化する
Whiteboardはドメインモデリングである
ドメインモデリング (Domain Modeling) とは、特定の問題領域を理解し、それを表現するための構造化されたモデルや図を作成するプロセスのことを指します。このモデリングの目的は、業務の要件やビジネスルールを明確にし、それをソフトウェアの設計や実装に反映するための準備や基盤の作成をすることです。
ざっくりといえば、このWhiteboardにCardをマッピングしていく作業というのは「Whiteboard」という特定の問題領域をCardで表現し、構造化する、というプロセスになります。このWhiteboardの中にはCard同士の関係性や依存, グルーピングが行われるため、より自分の思考が反映されることになります。
そしてこのWhiteboardという単位で構造化されているCardは見返した時に自分の記憶を呼び起こします。このフローは思考プロセス自体をメモするとも言えます。
Whiteboardは思考の足跡である
たとえば、【京大式カード】と【Heptabase】のカードがあります。
このカード同士は一見無縁のような感じがします。しかし、調べてみるとHeptabaseは京大式カードをしているとも言えます。
ここでWhiteboardでは【京大式カード】と【Heptabase】のカードを線で繋ぎます。これは「関係がある」という意味でリンクをさせました。

次に、【Zettelkasten】というカードが新しく増えたとします。その時、【Zettelkasten】は【京大式カード】と非常に似たような概念であることが分かりました。
そういった場合、【Zettelkasten】と【京大式カード】は「類似している概念」ということをWhiteboardに表現したいと感じます。その時にSectionを使い、カード同士をグルーピングします。

このようにカード同士を関連付けるアクティビティによって、あなたの脳の中での理解を深めます。これこそがHeptabaseの最大の楽しさであり、体験して欲しい理由です。
【コラム】Web記事をメモするには
現時点ではWeb Cliperは存在しないため、Heptabaseでは様々な方法でWebページをメモすることができます。
5/27時点でWeb Clipperがリリースされました!こちらを使ってノートをアトミックにしていきましょう!
Heptabase Web Clipper
パターン1: とりあえず、Webリンクを置いておく
Journalに「とりあえずWebリンクを置いておく」方法になります。この方法はこのままだと何も理解が深まりません。
しかし、時間がない時に「後で見る」形にしておくことで、後で時間がある時にWebページを読みながらこの箇条書きの子要素にメモを取っていく、という形で処理をしていきます。
HeptabaseではTodoリストも使用することが可能なので、Todoリストで管理しても良いでしょう。何らかの形で「後から処理する」機構を用意することは重要だと思います。

パターン2: Webページを読みつつ、自分が「面白い」と感じた部分をメモする
パターン1の「後から処理をする」の具体的なプロセスとなります。
実際に記事を読みながら、自分が「面白い」と感じた部分を中心にメモを取っていきます。ここのメモの取り方は自由ですが、ある程度箇条書きによって構造化されていると後々Card化する時に便利になります。

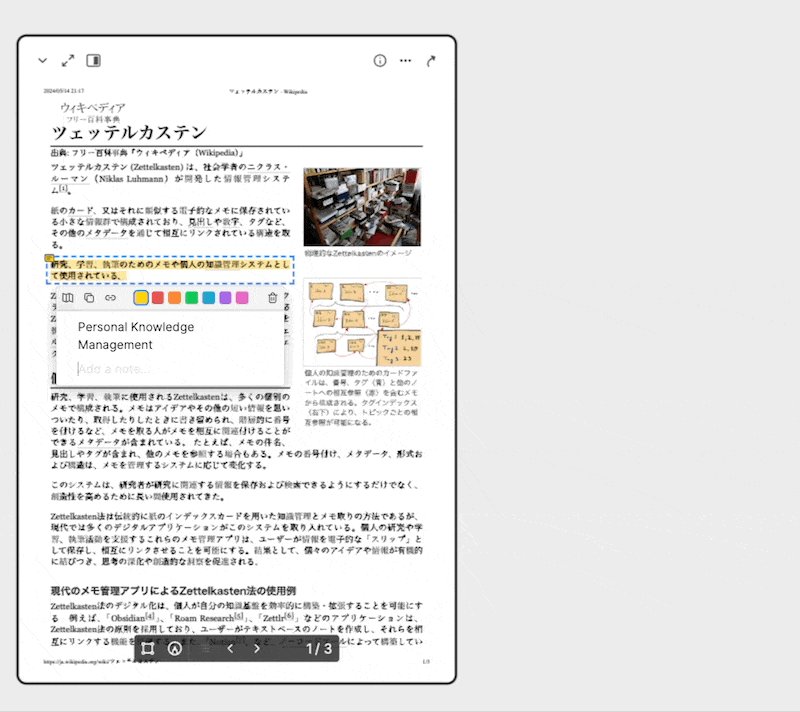
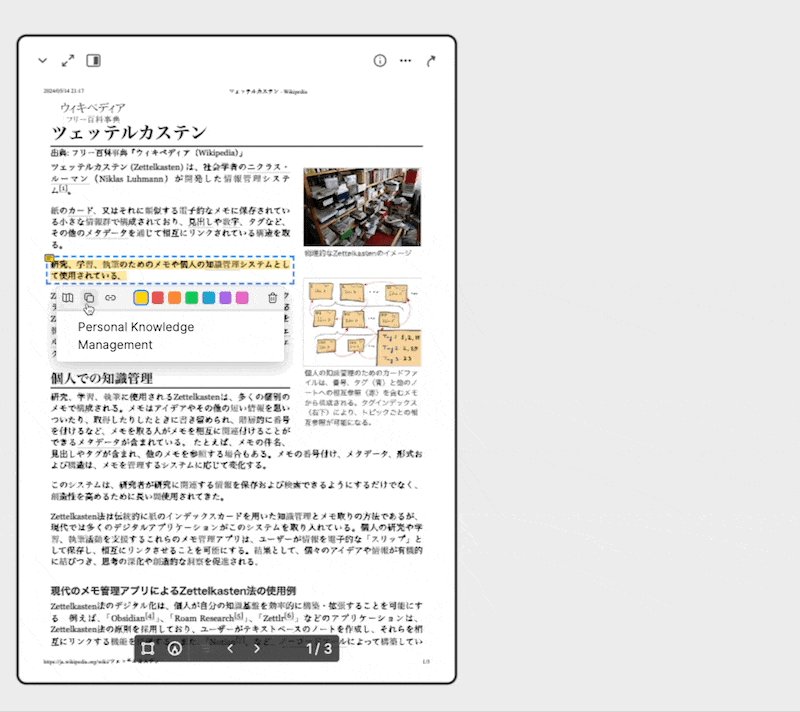
パターン3: WebページをPDFで印刷して、引用する
Webページはブラウザの印刷機能を使うことによってページをPDFで保存することができます。
このPDFで保存したWebページをHeptabaseのWhiteboardに貼り付け、Whiteboard上のPDFにマーカーやメモを追記していくことでカードに変換していきます。

この方法は主に公式ドキュメント等の「そのまま引用したい」項目が多いタイプのドキュメントに効果を発揮します。
パターン4: Readwiseを使用してマーカーをリンクする
こちらの方法は実際に自分は試していないため説明は出来ないのですが、Readwiseという外部サービスを使い、API Keyを設定することで同期することが可能なようです。
Readwise自体にもサービス料がかかるため、Heptabaseと合計で月$20かかってしまうことを考えると選択肢にはなりませんでした。なので、今回は紹介という形に留めています。
学びを最大化する習慣
Journalは1日の終わりに"ふりかえる“
Journalは1日の終わりや次の日に「Journalに書いたメモをCardにする」というアクティビティが欠かせないものとなります。
このアクティビティを貯めすぎてしまうと、JournalからCardへと変換する作業自体のコストが大きくなりすぎてしまい、面倒を感じて行動は弱化されてしまいます。
1日10分ほどの作業だと思うので、習慣としてふりかえるようにしましょう。
また、JournalからCardにするプロセスを通じて1日に自分は何を学んだのかをふりかえりましょう。より、あなたの経験学習は促進されるはずです。
Journalを週次で"ふりかえる“
週の終わりにJournalを1週間分見返すようにしましょう。
Journalに1週間の自分の学びが詰まっていることになるため、自分が1週間で何を学んできたのか、どの日のインプットが少ないのか、どの日は思考が多いのかを俯瞰して見ることができます。
Journalの視認性を高める
冒頭でも少し書きましたが、Journalは一番見る画面と言っても過言ではありません。故にこの画面の認知負荷を下げることが重要であり、メモを取るための感情を楽しくさせます。
Heptabaseはアウトライナーの機能も持っているため、箇条書きで書いた場合にはこまめに折りたたんで見通しを良くしましょう。
さいごに
今回はHeptabaseを使う上でコアとなるJournalについて深く説明しました。noteでgifを扱う場合の制約を理解しておらず、gifをかなり短くしてしましました。
原文(?)はこちらに一応貼っておくので、元の長さのGifを参照したい人はこちらをご覧ください。
次回は読書ノートのフローを説明しようと思います。
リファラルがついに実装されました!🎊
$5分貰えるので、ぜひこの機会に使ってみてください!
https://join.heptabase.com?invite-acc-id=05bcfc69-e6e6-4df2-9c6e-278c4ed66cb3
この記事が気に入ったらサポートをしてみませんか?
