
Bubbleを使った自己紹介カード交換アプリ開発の経過報告⑥(〜8/25)
こんにちは!Bubbleを使った自己紹介カード交換アプリ開発の経過報告6回目をお届けします。
この開発の目的は、オンラインサロンメンバー同士のつながりを増やし、サロンの活性化、新規入会者の獲得を促進することです。
進捗報告フォーマットに基づいて、各メンバーが取り組んだこと、苦労した点、それをどのように解決したか、振り返りをしていきます。
エンジニア:トシ(@InfosValuable)
◾️ 取り組んだこと
・Nickname交換用のDB検討

View
・SendToにCurrentUserがいれば交換待ちに表示
・PairUserのListのCurrentUserがいて、かつ一人だけなら交換希望に表示
・PairUserにCurrentUserともう一人いればカード検索からは表示を消す
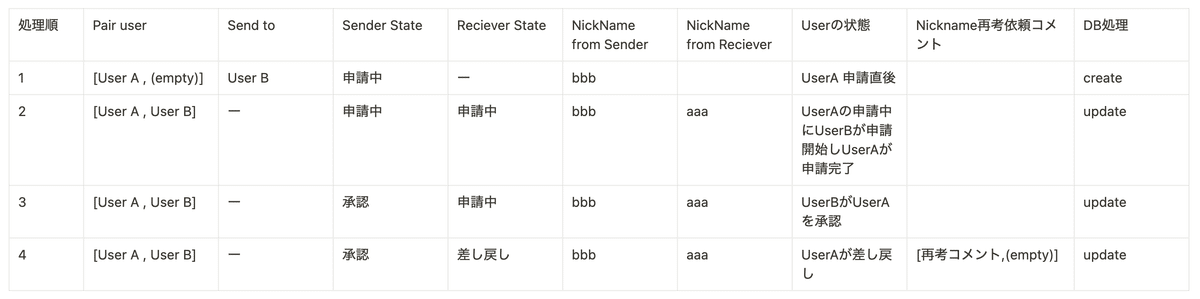
処理順(交換希望を出した場合)
if not SendTo is CurrentUser:
create DB
Elif not (SendTo is CurrentUser and PairUser contains ParentUser):
create DB
Elif SenddTo is CurrentUser and PairUser contains ParentUser:
update DB (Delete SendTo then add item CurrentUser to PairUser)
処理順(交換希望を受けた場合)
・既にSendToにCurrentUserがあるのはサーチ済み
・update DB (Delete SendTo then add item CurrentUser to PairUser then SenderState 承認)
#NoCodeCamp #朝会の朝開
— トシ@Python歴20年のIT入門者 (@InfosValuable) August 23, 2023
自己紹介サイトのカード交換に関するデータベース再設計
片方がカード交換に申請中に、相手も申請を始めたらどうなる?
ステート必要?
それとも、無しでやり切れる?
などなど、一回考えたDBをバラさなきゃ駄目かもね。
自己紹介サイトでは、自分で作成したプロフカードを交換する際に、ニックネームを提案することが条件になっているのですが、その場合のあらゆる状況を考えてくれているんですね。デザインしている際は、ここまで考えきれていませんでした(・Д・;)
エンジニア:ひろすぎ(@mt_hrk250)
◾️ 取り組んだこと
・プロフカード編集ページの作成
・プロフカード編集タブメニューの作成
・ニックネーム選択タブの作成
・基本情報タブの作成
◾️ 苦労したこと
・選択したニックネームを表示する為には、Listで格納されている何番目のデータか判別する必要がある為、radiobuttonでの選択時にindexnumberを取得したかったが、bubbleのデフォルトで用意されているElementではindexnumberを取得ることができなかった。
・CheckBoxを最大3つまで選択できる使用にすると、3つ目を選択した際にすべてチェックできなくなってしまい、やり直しができなくなる。
◾️ どうやって解決したのか
・radiobuttonをRepeationg Groupとcustom stateで自作することでindexnumberを取得することができた
・自作することでデザインの自由度もあがり、お手本デザインに近い状態で構築することができた。とてもよかった。
・CheckBox選択の解決はじょんさんにアドバイスをもらった。
(カウント数≧3 and 「this checkbox isn't checked」←これ)
◾️ 振り返り
・Radiobuttanを初めて自作に挑戦した。 自分の思うようなやり方で上手く動いたので嬉しかった。
・conditional等でのand条件がうまく理解できてない事がある気がしてきた。 理解を深めればもっと色々な構築ができそう。
#NoCodeCamp #朝会の朝開
— ヒロスギ (@mt_hrk250) August 22, 2023
選択したものを表示したい。
Radio Buttonsにリストを表示中
リストのindexnumberをとってitem#で指定すればキレイな構造になると思いながらも、Radio Buttonsからindexnumberの取り方が今のところ不明
次策
repeating groupでRadiobuttonの自作 or リストを並替て表示 pic.twitter.com/VxnAtL18rC
#NoCodeCamp #朝会の朝開
— ヒロスギ (@mt_hrk250) August 22, 2023
RadioButtonをRepeating Groupで自作した。
これにより、選択した対象のindexnumberも取れるしレイアウトの自由度もめちゃくちゃ上がる。
これで想像通り行けば上手くいく!
https://t.co/mEHRcHLGv3 pic.twitter.com/IYdRie3vf7
#NoCodeCamp #朝会の朝開
— ヒロスギ (@mt_hrk250) August 26, 2023
CheckBoxを最大3つまで選択できる使用
◆問題点
3つ選択すると全てクリックできなくなり
再選択がでなかった
◆解決策
カウント数≧3 and 「this checkbox isn't checked」←これ
じょんさん @john01tgmck あざます! https://t.co/iQWhaVPNY6 pic.twitter.com/uGv0yGKBJo
開発する中で、スキルをめきめき上げていますね。フロントデザインも着々と進めてくれているので、朝会のアウトプット見ているとワクワクします!
まとめ
トシさんとひろすぎさんは、機能を実装していく中で、デザイン時に足りなかった部分を、洗い出し補完をしてくれています。その際に、ほぼ毎朝朝会という場で会えるので、相談したい時に気軽にコミュニケーションがとれるのはストレスフリーだなと感じました。
最後まで読んでいただき、ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
