
Bubbleを使った自己紹介カード交換アプリ開発の経過報告⑤(〜8/18)
こんにちは!Bubbleを使った自己紹介カード交換アプリ開発の経過報告5回目をお届けします。
この開発の目的は、オンラインサロンメンバー同士のつながりを増やし、サロンの活性化、新規入会者の獲得を促進することです。
進捗報告フォーマットに基づいて、各メンバーが取り組んだこと、苦労した点、それをどのように解決したか、振り返りをしていきます。
リードエンジニア:じょん(@john01tgmck)
◾️ 取り組んだこと
・reusable elementに値を受け渡す方法のサンプル作成
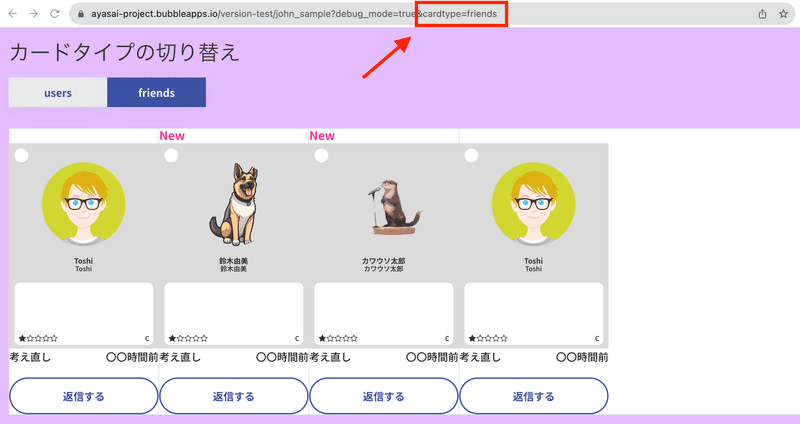
- URL Parametersに値を渡して、切り替える


◾️ 苦労したこと
・ReusableElementに対してCustomsStateを設定することができない
◾️ どうやって解決したのか
・URL Parametersを設定することで対応

◾️ 振り返り
ReusableElementの中にReusableElementが入っているとわかりにくいので、図解が必要だと感じた。
#NoCodeCamp#朝会の朝開
— じょん-KoronCoron OÜ CEO (@john01tgmck) August 14, 2023
ReusableElementでカード作って、RepeatingGroupに入れてReusableElementにしたときに同一ページ上で表示を変更する方法🙄⁉️
Go to CurrentPageにURLparameterを付与し、そのparameterを参照し表示を切り替える。
Prameterの名前はOption setsに入れておくと便利 pic.twitter.com/AoUlW4E19B
じょんさんお得意のFigjamでの図解はとても分かりやすい!言葉だとイメージしてるものが違ったりするかもしれませんが、図でも共有できると、より共通の認識を持てて良きですね。
エンジニア:トシ(@InfosValuable)
◾️ 取り組んだこと
・マイページ_カード交換_カード交換待ち画面の作成
・Nickname交換用のDB検討
◾️ 苦労したこと
・同一ページの中で、種々の画面が入れ替わる方式なので、ここを同タイミングでひろすぎさんと開発するのはムズい。双方が同じページを弄るとごちゃごちゃになり、開発無理~って状態になるので、お互いに自分の担当する部分はReusableで作成して、あとで結合させるという手段を選択
・Reusableの部品の多層で重なるり、且つ最下層のプロフカード単体に渡すDataSourceが異なる必要があるので、最下層に渡すプロセスが難しい
◾️ どうやって解決したのか
・そもそも実現できるのかを、じょんさんがパパっと検証してくれたので助かった
・あとは、地道に各層のReusableを組み立てDataSourceのパスを確認しながら作成
◾️ 振り返り
Reusableの多層化、またヘッダーやフッターといった簡単なReusable以外の事は初挑戦だったので、これにチャレンジできたのは大きな学びだと思う
#NoCodeCamp #朝会の朝開
— トシ@Python歴20年のIT入門者 (@InfosValuable) August 18, 2023
チーム開発特有?の悩み
同じページ内で、タブの切り替え等で表示が変わっていくやつを二人で各々作るの難しい😆
別々に作業が出来るようにReusableA/Bを作り、そして双方から呼ぶ似て非なるReusableCを作る。
ReusableCはReusableA/Bでは違う内容が表示されるように👇 pic.twitter.com/k213ETUjUP
先週に引き続き、2人で開発する難しさに苦労していました。でもその問題をチャレンジとして、大きな学びに思えるところはとても素敵だなと思いました。
エンジニア:ひろすぎ(@mt_hrk250)
◾️ 取り組んだこと
・reusableElementの作成
・タブメニューの作成
◾️ 苦労したこと
・ReusableElementを使用したタブの切替はcustmsutateを使用できない為、URLパラメータを変数として使用する
◾️ どうやって解決したのか
・URLパラメータを変数として使用し、呼び出すDatabaseのデータソースを切り替えた
・じょんさん作ったbublbeテンプレートを見てURLパラメータの受け渡しの参考にした
◾️ 振り返り
・URLパラメータの受け渡し方法が学べた
・option setsとの組み合わせの相性がいいという意味がなんとなくわかった
・パラメータがあっていてもkeyが違うと認識されないことがわかった
#NoCodeCamp #朝会の朝開
— ヒロスギ (@mt_hrk250) August 16, 2023
今日は開発メンバーのトシさん@Craft_Sound_Stと
【Reusable化したElementに対してpopupはどこに作ればいいか?問題】を相談した🌅
クリックしたときのactionを
なるべくシンプルにする為
最下層に作ることにしました
このPOPUPは多岐に渡るので
次は表示切替が課題💪
URLパラメーターの1週間、お疲れ様でした。自分でも少し調べたところ、アプリではないのですが、Webページだった場合、訪問したユーザーの流入元を明らかにすることができるみたいです。実際に話を聞いていると分からないことが多々あるのですが、こうやってまとめてくれると、後で調べることができるので勉強になります。
まとめ
複数人で開発することが大変だったとは、全然思いもしませんでした。むしろ分けられるので楽かな?と思っていたのですが、それを自分に馴染みのあるデザインに置き換えてみると、より共通の認識を持たなければならないイメージが湧き、大変かもしれないと思いました。でもそんな問題も、みんな前向きにチャレンジしているので、私も更新頑張ります!
最後まで読んでいただき、ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
