
Bubbleを使った自己紹介カード交換アプリ開発の経過報告④(〜8/11)
こんにちは!Bubbleを使った自己紹介カード交換アプリ開発の経過報告4回目をお届けします。
この開発の目的は、オンラインサロンメンバー同士のつながりを増やし、サロンの活性化、新規入会者の獲得を促進することです。
進捗報告フォーマットに基づいて、各メンバーが取り組んだこと、苦労した点、それをどのように解決したか、振り返りをしていきます。
今回からはいよいよBubbleでの開発がメインです!
リードエンジニア:じょん(@john01tgmck)
◾️ 取り組んだこと
・質疑応答
◾️ 苦労したこと
・今回のアプリはSPA(Single Page Application)を採用しているので、2人が同じ画面で同時に開発することになり、スムーズに開発ができない
SPAとは「Single Page Application」の略で、単一のページでコンテンツの切り替えを行うWeb アプリケーションのアーキテクチャの名称です。 SPAではブラウザによるページ遷移を行わずにコンテンツの切り替えなどを行うことで、ユーザー体験(UX)を大きく向上させることができます。 従来のWeb ページでは遷移時にページ全体が書き換わりますが、SPAでは JavaScript を用いてページ内の HTML の一部を差し替えてコンテンツを切り替えています。 これにより、ブラウザの挙動に縛られないUIの実現や、パフォーマンスの向上が可能になります。
引用:https://www.oro.com/ja/technology/001/
同時に開発することで起きる問題点
・相手が作ったGroupElementsを間違って消してしまい、手戻りが発生
・同じ箇所を同時に変更してしまい、予期せぬエラーが発生
◾️ どうやって解決したのか
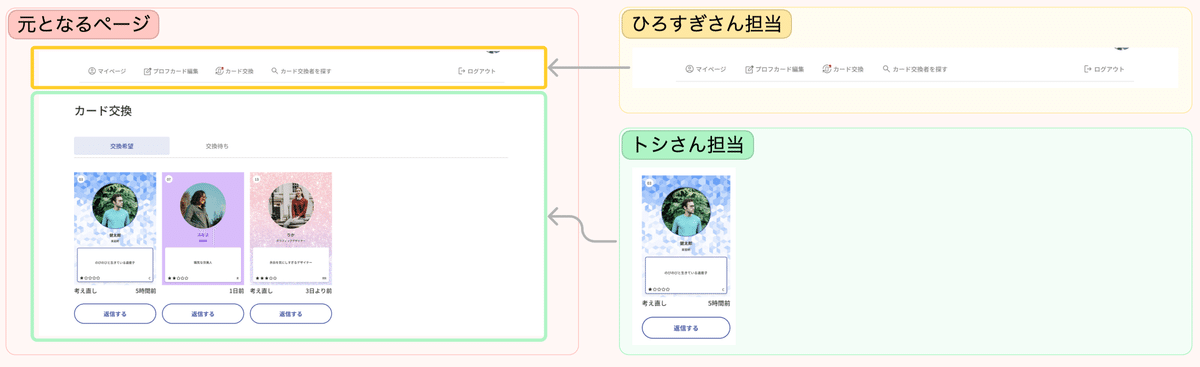
・ReusableElementを使用し、個々でパーツを作成し、作成後に元ページに付け足していく

◾️ 振り返り
複数人が同時作業する場合の対応に悩んだ週でした。現状はまだ問題なく進んでいますが、実装が進んでいくと様々な問題が出てくると思います。問題を先回りして解決するのが大事なので、来週はreusable化する箇所やデータ遷移の方法などをまとめていきます。
複数人で開発する際には、ルールみたいに色々と決めておくと、気持ちよく開発ができそうですね。今回のアプリは機能面の繋がりが多そうなので、開発者同士でのコミュニケーションも大事だなと感じています。
エンジニア:トシ(@InfosValuable)
◾️ 取り組んだこと
・BackendWorkFlowの学習
・Profile入力PopUP作成
◾️ 苦労したこと
・BackendWorkFlowが、どこで発火されて、どういう経路をたどって処理されるのかが、最初、感覚的にちょっと分からなかった。結果、通常のページ上でサーバー情報を引っ張ってくれば、問題なく動くと理解できた
・Profile入力で、値が埋まっていなかった時の警告処理。RepeatingGroupに埋め込んだCheckBoxが、一つもTickされていなかったら、どうやって警告を出す?
◾️ どうやって解決したのか
・じょんさんに教わった
デザインを見ながら機能や流れの確認をしてくれるので、足りない部分を見つけることができます。また、それが引き金になり、ここは同じ機能だから、こうした方がいいのかという気づきにもなるので、フィードバックをもらう大切さを感じました。
エンジニア:ひろすぎ(@mt_hrk250)
◾️ 取り組んだこと
・マイページの作成
◾️ 苦労したこと
・デザインの通りにフロント部分を再現するのは思った以上に大変
・groupの命名規則に自信が持てない
◾️ どうやって解決したのか
・figmaの見る箇所を右側のプロパティ(paddingやサイズ)だけでなく、左側のレイヤー部分丁寧に見ることで、どのgroupに対するgap、paddingが設定されているのかわかるようになった。
私も少しだけBubbleでフロント部分の実装をしたことがありますが、やはり難しいです。でも細かい部分まで丁寧に拾ってくれているので、デザイン通りの見た目が再現されてます!
PM兼デザイナー:あやさい(@ayasai27)
◾️ 取り組んだこと
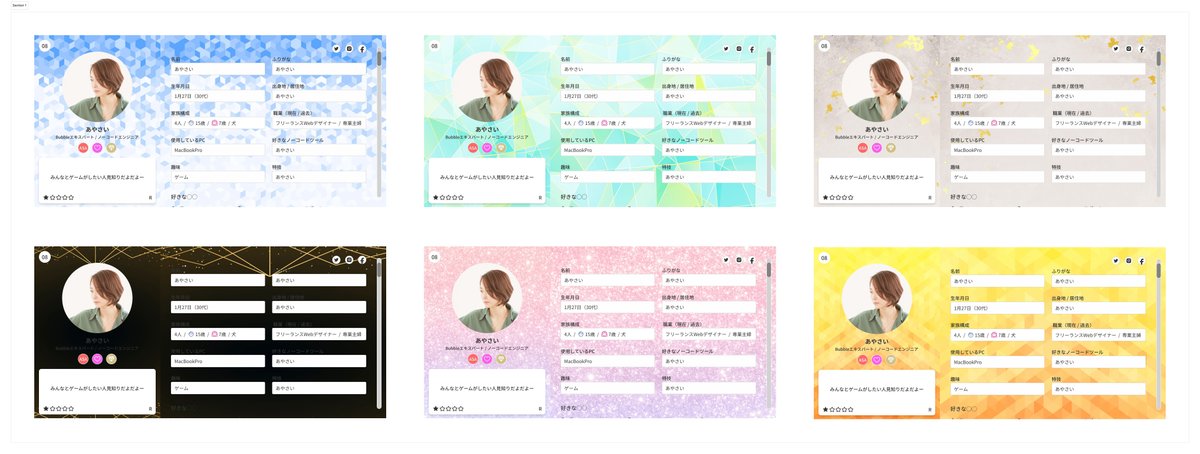
・カードの背景素材収集
・フィードバックをもらった箇所の修正
◾️ 苦労したこと
・背景を使用する際に、カード部分とプロフィール部分にそれぞれ適用するので、違和感のないデザイン、テイストが似たり寄ったりにならない、レスポンシブの時も使用できる、など最終的に選ばなかったものを含めると50個くらい素材を試した

◾️ 振り返り
・ずっと素材と睨めっこしてた1週間でした。色々なテイストのものを集めるのは意外と大変。
朝も隙間時間もずっと色々な素材を見ていたので、目が悲鳴をあげてました。アプリの中で、自分好みのデザインにカスタマイズできることは、メイン機能の一つなので、フルパワー出しました!
まとめ
朝会の中で質問が飛び交っているのを私も聞いてはいるのですが、解決策は委ねることしかできず、何が問題なのかも理解があやふやなので、心の中で「頑張って!」と唱えています。改めてみんなが一つのアプリに対して、どうすれば実装できるのか考えてくれるのは嬉しいし、ありがたいなと思いました。
最後まで読んでいただき、ありがとうございました!
次回の更新も頑張ります!
