
Bubbleを使った自己紹介カード交換アプリ開発の経過報告⑦(〜9/8)
こんにちは!Bubbleを使った自己紹介カード交換アプリ開発の経過報告7回目をお届けします。
この開発の目的は、オンラインサロンメンバー同士のつながりを増やし、サロンの活性化、新規入会者の獲得を促進することです。
進捗報告フォーマットに基づいて、各メンバーが取り組んだこと、苦労した点、それをどのように解決したか、振り返りをしていきます。
リードエンジニア:じょん(@john01tgmck)
◾️ 取り組んだこと
・border conditionの設定に関する質問
◾️ 苦労したこと
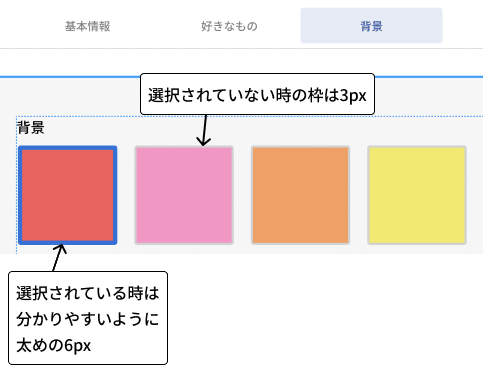
・border conditionを1pxが初期設定になっていて、変化すると6pxになるので、画像がずれてしまう


◾️ どうやって解決したのか
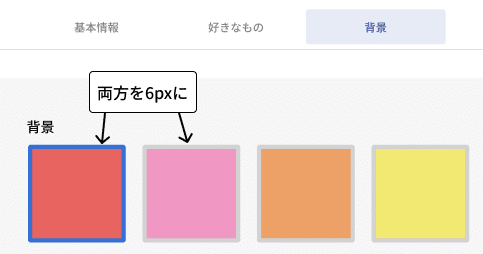
・デザイン側の調整をお願いし、デフォルトのborderを6pxに変更
ここの優先度は選択されていることがパッと見て分かることだったので、デフォルトを同じ太さにすることで解決。幅にこだわることで見た目も崩れ、工数もかかるならば、「何のため」を基準に考えると解決策が出やすいです。
エンジニア:トシ(@InfosValuable)
◾️ 取り組んだこと
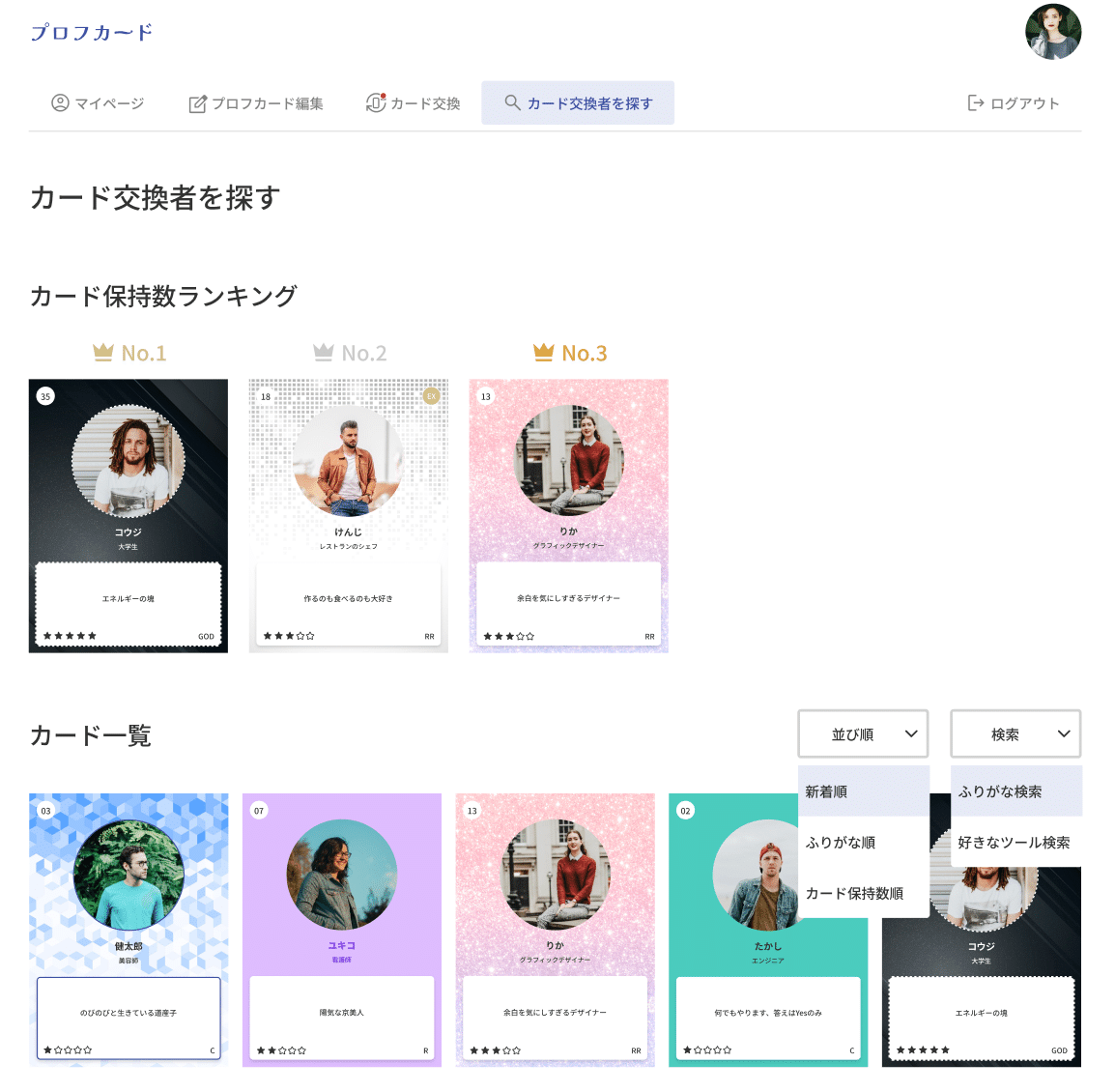
・カード保持ランキングReusable
・カード検索Reusable
・好きなツール検索開発

◾️ 苦労したこと
・カード保持ランキングとカード検索の並び順の保持枚数に関しては、特に苦労なくクリア
・ひらがなのソートは何故か分からず、ちゃんと動かない
・好きなツール検索:BackendWorkflow(Schedule API workflow on a list)でUserをLoopして、そのUserの中に書かれた好きなツールのListをLoopして、一つ一つ検索条件に当てはまっているかを確認する構造でやろうとしたが、Loopの速度が遅すぎて、実使用上では厳しい遅さに。
・上記を解決した後、今度は先に作った登録側にもツール種が主語で書かれたDBに、自分の名前を抜き差しする必要があるので、そこのロジックを再構築。ただし、登録ボタンが押されるまでは確定では無いので、チェックボックスをON/OFFしたときに、DB側を抜き差ししてはダメ。 最後に確定ボタンを押したときに、CustomStateに貯められたチェックボックスONされたものを、まとめて処理が必要になる。ここでもSchedule API workflow on a listが出現するが、この動きが分からず悩んだ。
◾️ どうやって解決したのか
・ひらがなソートはとりあえず放置。他が出来てから、改めて解析することにした
・好きなツール検索:検索の考え方を変えて、検索させずにリスト登録時に、ツール種が主語で書かれたDBから、Userを表示させるだけという方向にスイッチ
・最終的にはじょんさんに聞いて解決:Schedule API workflow on a listはBackendWorkflow側でLoopが回っているのかと勘違いしたが、正解はSchedule API workflow on a listがLoopを回している。(BackendWorkflowを何回もCallしている) つまり、Schedule API workflow on a listのList to run onに書かれた配列をLoopの材料として持ち、key(BackendWorkflowの引数)を順番に投げながらBackendWorkflowをCallしている
#NoCodeCamp #朝会の朝開
— トシ@Python歴20年のIT入門者 (@InfosValuable) September 5, 2023
今回の一つのヤマだと思っていた、好きなツールの複数検索。
BackendWorkflowで2重ループを回すという方法を教えてもらっていたけど、実際にやったらUser分だけLoopが回るとえらい遅いことが判明
Loopを最小限だけ回す方法にスイッチ!
これなら想定内速度😉
ものすごく思考錯誤しているのが伝わります。理解はできませんが、ロジックを考えて、試して結果を見て再度考えるを繰り返し、ベストな方法を導き出そうとしてくれているのは分かる。エンジニアさん、かっこいい✨
エンジニア:ひろすぎ(@mt_hrk250)
◾️ 取り組んだこと
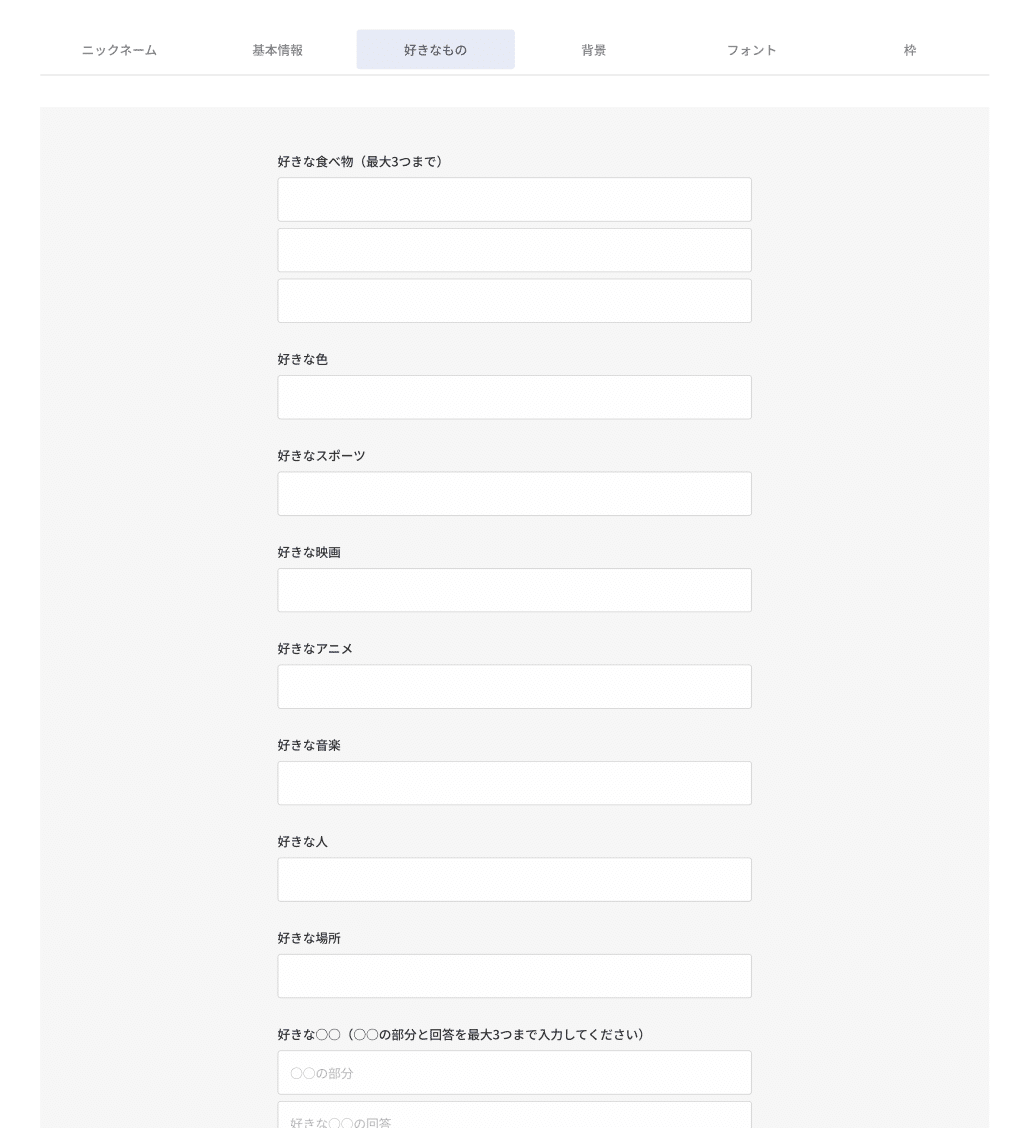
・好きなものページの作成
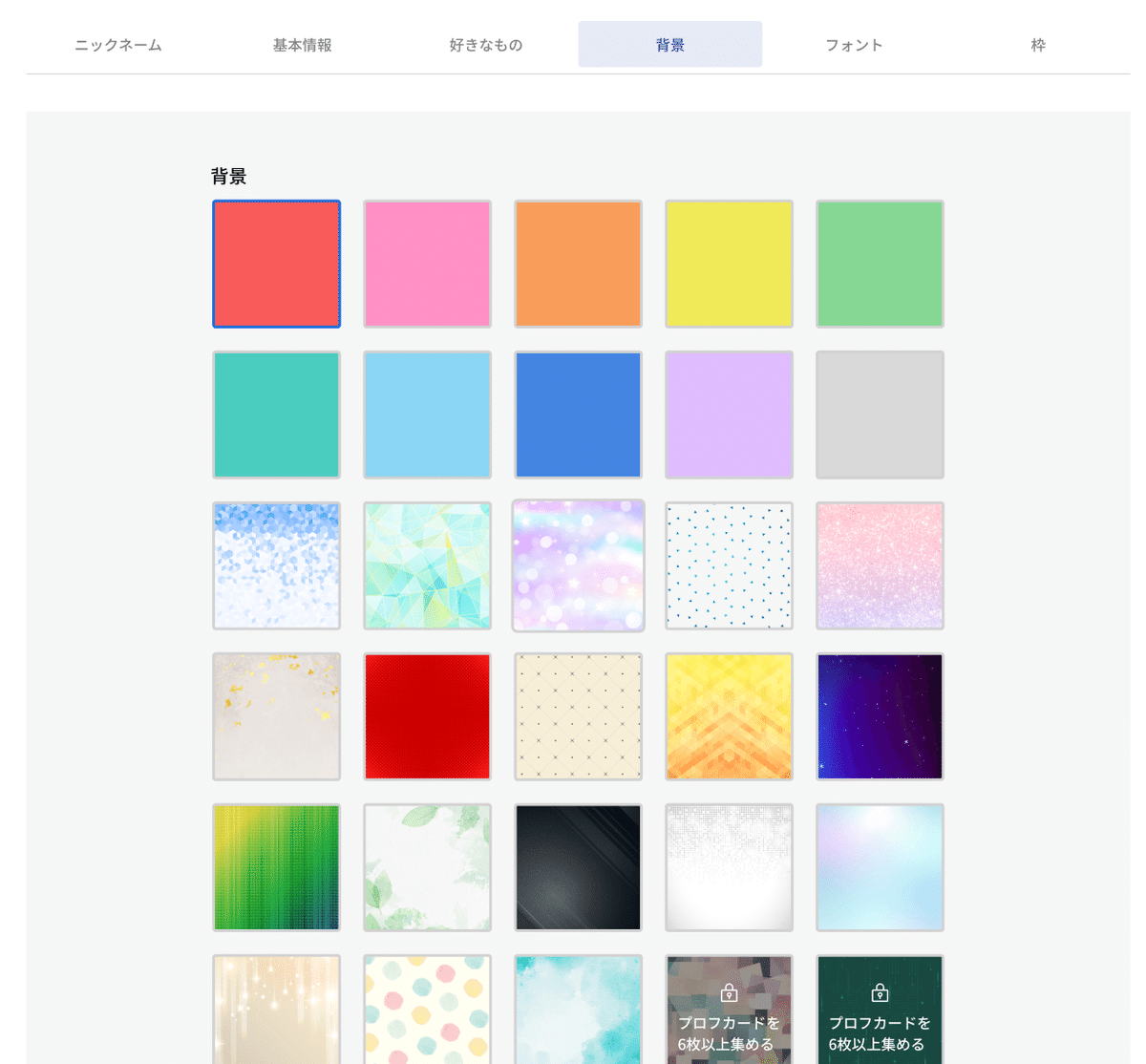
・背景ページの作成


◾️ 苦労したこと
・対象のimageが選択されていることが把握できる枠のサイズが、 デフォルト1px、選択時6pxとなっていると、Elementのサイズが変わり、画像やrepeatingroup内で動いてしまいうまく表示ができなかった。
・repeating group内で対象のElementをピンポイントで選択して制御する方法に自信がなかった。
◾️ どうやって解決したのか
・枠のサイズについて:表示されている画像のElementに直接枠をつけると、1px→6pxになりサイズが変わってしまうため 外枠を付けた別のseipeElementを重ねて表示し、表示/非表示を切り替えるとことで、 画像が表示されているElementのサイズを変えること無く選択枠を表示することができた。
・repeating groupについてはand条件を使って制御ができた
◾️ 振り返り
・Elementのサイズが変わることで様々な不具合が起こって驚いた。今後にも活かせるいい経験になった。
・コロナウイルスに感染したことで、体調は大事だということを再認識。
#NoCodeCamp #朝会の朝開
— ヒロスギ (@mt_hrk250) September 3, 2023
背景画像の選択をRepeationg Groupから
option setsを呼び出して表示。
キレイにできたと思いきや、選択した画像がちょっと動くのと、謎に順番が変わってしまう問題発生。
https://t.co/PlaI3jfYKY pic.twitter.com/ModYkKAbg6
#NoCodeCamp #朝会の朝開
— ヒロスギ (@mt_hrk250) September 3, 2023
いろいろ試した結果
順番も狂わず 画像も動かなくなりました
元々の枠が1pxに対して、選択時の枠が6pxの為
elementのサイズが大きくなっていたことが原因の模様
順番が入れ替わるのは謎
枠付きshapeの表示/非表示で対応
https://t.co/k0PFb91h3e pic.twitter.com/cVz7jxIEfV
コロナに感染しつつも、作業を進めてくれてありがとうございます!そして、枠に対してここまで真摯に向き合ってもらえると思わなかったです。結果的に学びになったようで嬉しいのですが、「何のために」をうまく共有できていたら工数がかからなかったのかな🤔と思いました。
まとめ
今回は2週間分をお届けしました。
分からないこと、未知なことと遭遇した時に、分かる人に聞くと解決は早いかもしれませんが、まずは自分で試して結果を見て考えると、他のことにも活用できる学びになるのかなと思います。あまり悩みすぎるのもよくないですが、誰かに聞くときも自分で試してるかどうか、問題点が分かっているかどうかで質問の質がだいぶ違うなと感じました。
最後まで読んでいただき、ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
