
Bubbleを使った自己紹介カード交換アプリ開発の経過報告⑨(〜10/27)
こんにちは!Bubbleを使った自己紹介カード交換アプリ開発の経過報告9回目をお届けします。
この開発の目的は、オンラインサロンメンバー同士のつながりを増やし、サロンの活性化、新規入会者の獲得を促進することです。
進捗報告フォーマットに基づいて、各メンバーが取り組んだこと、苦労した点、それをどのように解決したか、振り返りをしていきます。
ただ今回は、ちょっといつもと違い「ひろすぎweek」をお届けします。
というのも、トシさんの稼働が難しくなってしまっため、残り全てひろすぎさんにお任せという大役を担っていただきました。ありがたいしか言いようがないです。
普段からNoを言わない強き勇者ポジションのひろすぎさん。彼の奮闘振りを召し上がれ。
エンジニア:ひろすぎ(@mt_hrk250)
ひろすぎweek①【9月23日〜29日】
◾️ 取り組んだこと
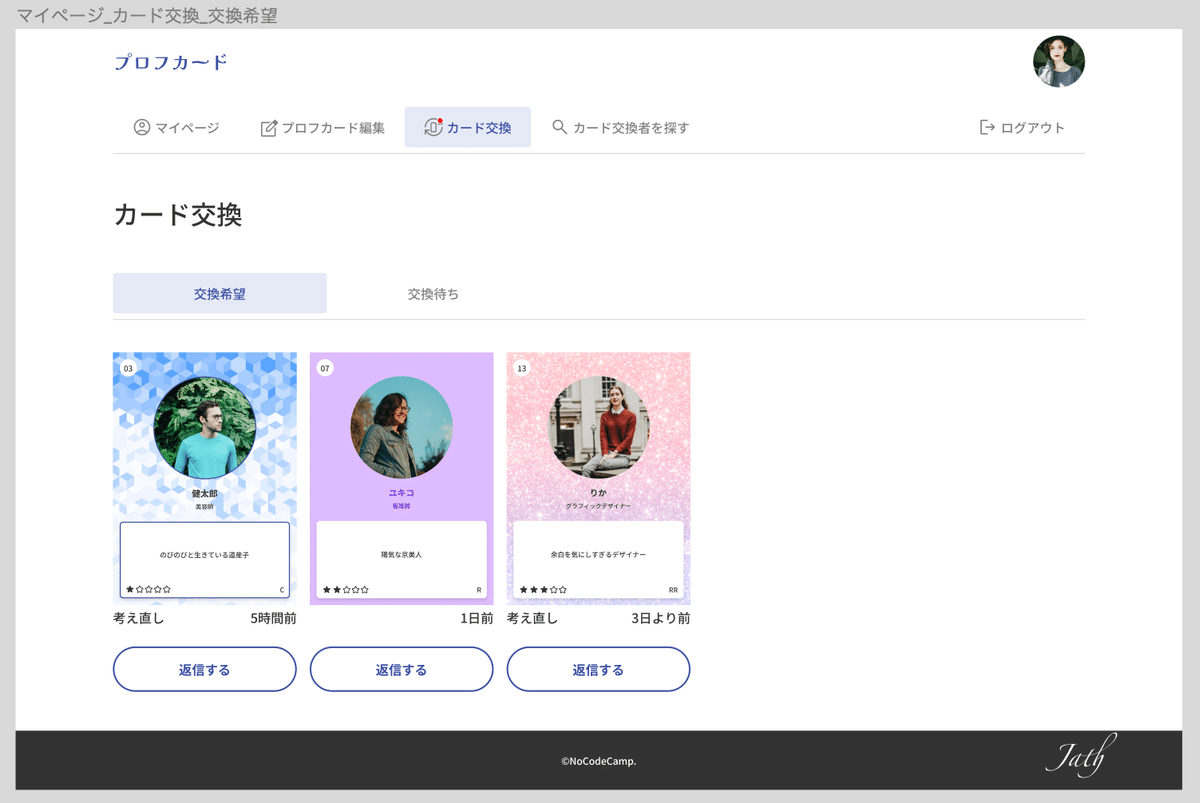
・新規カード交換時に表示される赤い◯の表示方法の考察と構築
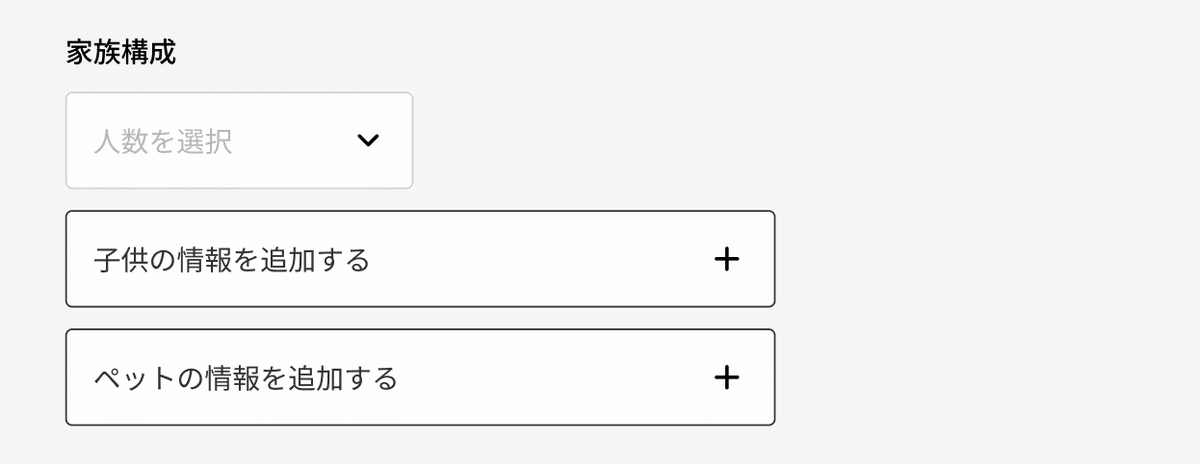
・家族構成の子供、ペットの表示方法の修正と消去ボタンの構築

◾️ 苦労したこと
・赤い◯の表示条件をdo search for のor検索で行おうとするもうまく行かなかった。
・子供、ペット情報のinputフォームを表示制御をnunber型のcustom stateに +1 or -1してカウントの合計値で切り替えを行ったが、 初期値を入れるトリガーをいつにすれば良いのか悩んだ。

◾️ どうやって解決したのか
・赤い◯の表示条件については、conditionalの条件を一つ足すことにより、or検索のような状態になることを、じょんさんに教えてもらった。
・子供、ペット情報についての初期値問題については、pegeload時にDBのデータempty or not emptyを判断してsustom stateに数値を入れる方法に落ち着いた。
◾️ 振り返り
・子供、ペット情報のDatabaseをListで作成しておけば、work flowも短く、もっと簡単に構築できたと思われる・・・
ここは結構苦戦しているなぁと、遠巻きに見ていました。なかなかできないとムムッとしますが、ちゃんと自分で挑戦してから教えてもらう姿の方が、何倍もかっこ良きですし、スキルアップにつながっています。
ひろすぎweek②【9月30日〜10月6日】
◾️ 取り組んだこと
・カード交換完了時のPOP表示の構築
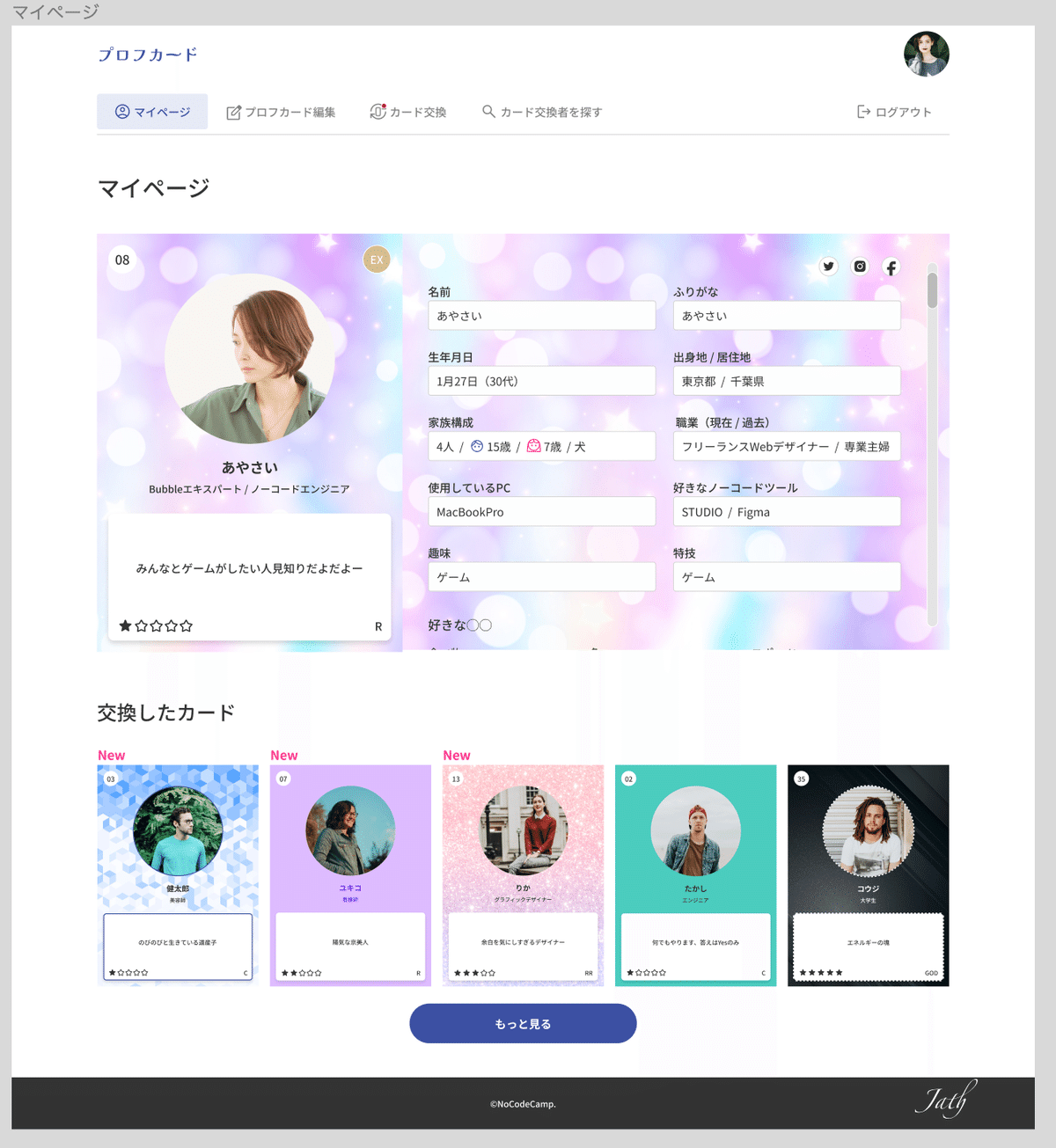
・もっとみるボタン、キャンセルボタン、保存ボタンの挙動の構築
・「New」の文字表示不具合の修正

◾️ 苦労したこと
・「New」表示条件をUsercardsのDB更新日を見て表示切り替えを行っていたため、想定しているような挙動になっていなかった。
◾️ どうやって解決したのか
・do search for で検索条件を指定してchengecardのDBの更新日を表示条件にした。 検索条件が想定通りに動いているかよくわからなかったので、条件にあっていれば数値が表示されるテキストをおきながら構築をおこなった。
◾️ 振り返り
・条件通りに動いているか、可視化されるととてもわかり易い!
ひろすぎweek③【10月7日〜13日】
◾️ 取り組んだこと
・フィードバックをもらったので修正を行った
◾️ 苦労したこと
・自分では気が付かない箇所がたくさんあった
◾️ どうやって解決したのか
・粛々と修正した
ひろすぎweek④【10月14日〜20日】
◾️ 取り組んだこと
・ロードスクリーンの実装:DISCORDログイン時のロード時間に別の操作ができてしまう為、ロードスクリーンを表示させる仕様にした

◾️ 苦労したこと
・ロードスクリーンをどこに表示するかとても悩んだ。
◾️ どうやって解決したのか
・ロードしたいタイミングで、POPUPを表示する方法をじょんさんに教えてもらった
・POPUPにアニメーションの配置(アニメーションはLottieFilesのpluginを入れて表示した)
・POPUPの背景色を透明にして、表示中はさわれないように「This popup can’t be closed by pressing “esc”」のチェックを入れておく
◾️ 振り返り
・POPUPの背景を透明にする発想がまったくなかったので、とても驚いた。
ロードスクリーンを表示したり、背景を透明にして触れないようにするなど、工夫をしてくれました。こういうことも経験していかないと、発想できないですよね。
ひろすぎweek⑤【10月21日〜27日】
◾️ 取り組んだこと
・マイページで表示させる項目を縦スクロール→横スクロールに変更することによる、表示用エレメントの変更

◾️ 苦労したこと
・同じrepeating group内違う項目のものを順番に表示さようとしてとても悩んだ。
◾️ どうやって解決したのか
・あやさいさんの天才的ひらめきでインプットフォームをエレメントとして使用することで実装が早まった。
・同じrepeating group内に表示させる事を諦めてエレメントを分けた。
・データベースの再構築した
◾️ 振り返り
・最初に行ったデータベース設計からだいぶ変わってきたことに対して複雑な気持ちが生まれた。このことまで想定して設計ができていればもっとスムーズに構築ができたように思える。
最後の振り返りの言葉、ものすごくよく分かります。私もよく同じこと思うのですが、これも成長過程に必要だったんだ!と、複雑ですが言い聞かせてます。こういう積み重ねがあって、今があるんですよね。
まとめ
ひろすぎさん、お疲れ様でした!改めて振り返ると、すごい量をこなしていたんですね。
私も実際にアプリを触って、気になる部分や動作が不自然なとこなどを確認
し、修正作業をお願いしましたが、全て解決していただきました!すごい!

そして、なんと、このアプリ、完成しました!
少しだけ修正箇所は残っていますが(2023年11月24日現在)、概ね完成です。やったー!
年内には納品まで完了してお疲れ様でした会をしたい。エンジニアの皆さん、あともうちょい頑張ってください!
最後まで読んでいただき、ありがとうございました!
次回がたぶん最終回です。
この記事が気に入ったらサポートをしてみませんか?
