
Bubbleを使った自己紹介カード交換アプリ開発の経過報告⑧(〜9/22)
こんにちは!Bubbleを使った自己紹介カード交換アプリ開発の経過報告8回目をお届けします。
この開発の目的は、オンラインサロンメンバー同士のつながりを増やし、サロンの活性化、新規入会者の獲得を促進することです。
進捗報告フォーマットに基づいて、各メンバーが取り組んだこと、苦労した点、それをどのように解決したか、振り返りをしていきます。
リードエンジニア:じょん(@john01tgmck)
◾️ 取り組んだこと
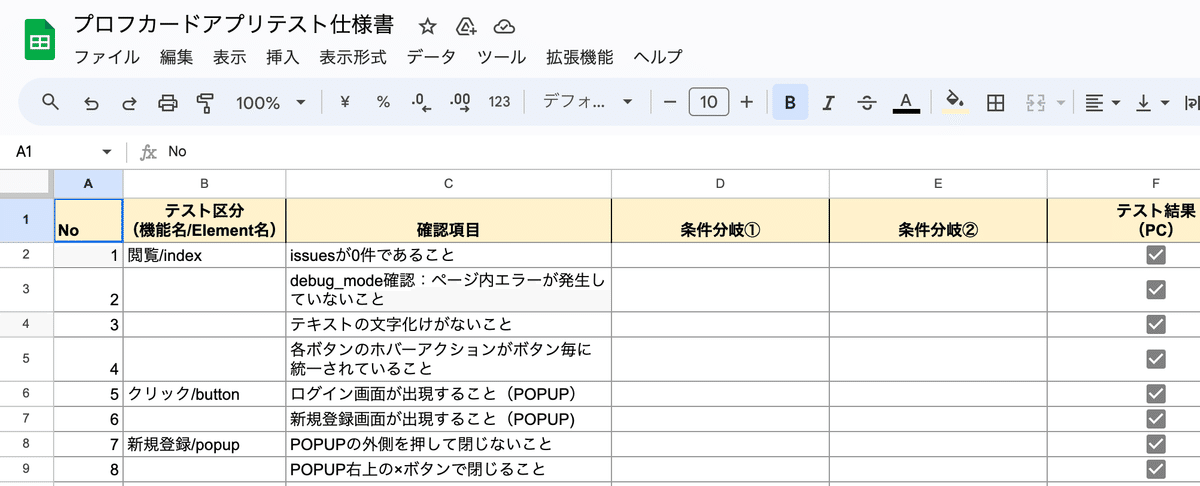
・ページごとにテスト仕様書の作成

テスト仕様書があると、確認漏れがないかチェックできて良きです。作れるのすごい。
エンジニア:トシ(@InfosValuable)
◾️ 取り組んだこと
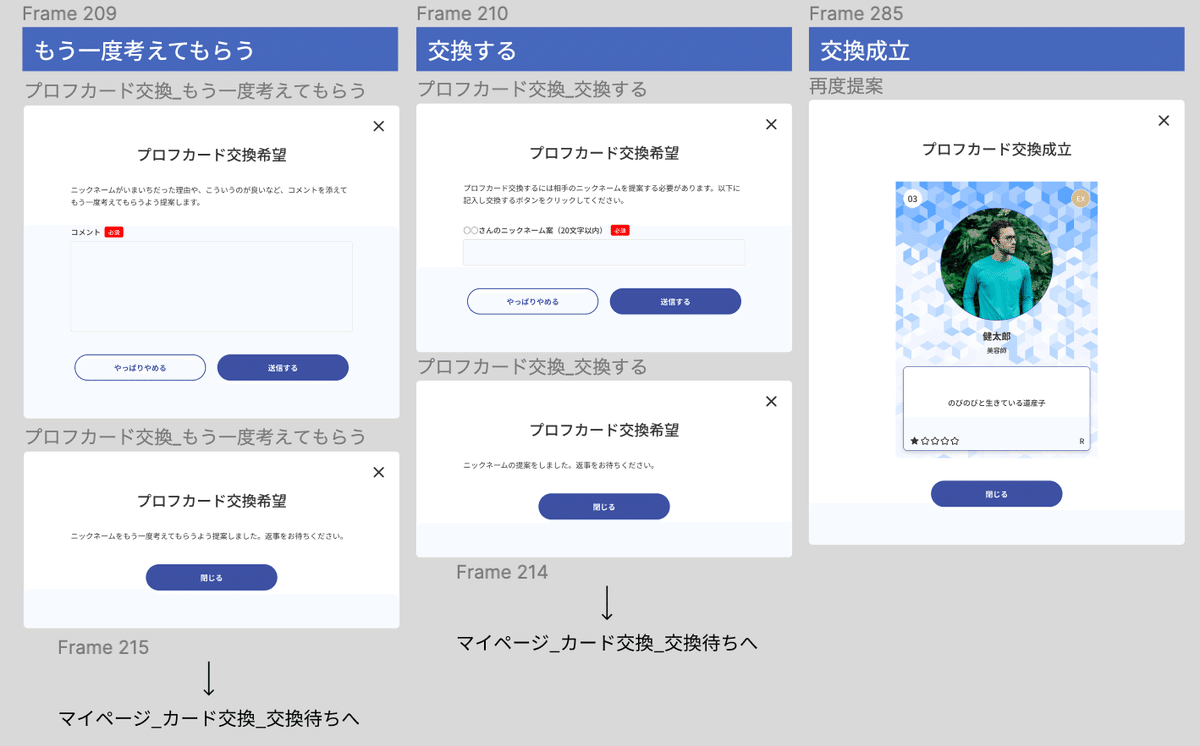
・プロフカードを交換する関係のPopUpとロジック作成
◾️ 苦労したこと
・新規で交換希望をするとき、ニックネームを差し戻すとき、最終的に承認する時の仕様が少し複雑で、何度も頭が混乱した。
・カード交換希望と交換待ちに表示するカードの条件が、また一つひねってあってこれまた、ちょっと悩んだ。 交換希望は新規フォロー交換リクエストは、フォロー先に自分が書かれていて申請中になっているものと、ニックネーム考え直しは、フォロー元に自分が書かれていて差戻しになっているもののマージ。交換待ちは、フォロー元に自分が書かれていて申請中になっているものと、フォロー先に自分が書かれていて差戻しになっているもののマージ。これが分けわかんなくなってくる。

◾️ どうやって解決したのか
・交換元と交換先の関係をじっくり紙に書いて、何度もDB見て理解しながら進めた。これ、設計書書いておかないと、後で絶対分からなくなるやつ。
カード交換機能については、自分で考案したものの、実際に構築する時に色々質問してくれたおかげで、足りない部分や辻褄が合わないとこなどがごっそり浮き出てきました。そして1番理解してくれてた!じゃなきゃ作れないのですが、、トシさんに感謝ー!
エンジニア:ひろすぎ(@mt_hrk250)
◾️ 取り組んだこと
・背景、フォント、枠を選択した際のマイページ表示の設定
・詳細ページの表示がうまくできていなかったので、修正
・交換リストの表示修正
・マイページ、詳細ページの表示にInputformsを使っていたが、よく考えればInputformsである必要がないので修正した
・生年月日、家族構成の表示構築
・好きなツールをCheckBox選択→Dropdown選択に変更
◾️ 苦労したこと
・Conditionalでの切り替えが多く、設定に時間がかかった
・詳細ページの表示ができなかった原因の特定に時間を要した
・下の要件をクリアするのが難しかった
・選択した値は他のメニューに表示されない事
・1 2 3の順番でlistで登録される事
・既存のDBデータをデフォルト値として表示する事
◾️ どうやって解決したのか
・Copy SpecialのCopy conditional expressionsを多用した
・原因はpageParameterのKeyの設定で半角スペースキーが紛れ込んでいた事とURLパラメータを指定する際に、Elementにパラメータと同じ名前がついているものがあると、うまく作動しないことがわかった
・表示方法はじょんさん、リストの登録についてはトシさんに教えてもらった
◾️ 振り返り
・自分の発想に無かったcustom stateの使い方を知ることができて、とても勉強になった
#朝会の朝開 #NoCodeCamp
— ヒロスギ (@mt_hrk250) September 13, 2023
ちょっと詰まっていた詳細ページの表示ができた。
原因はpageParameterのKeyの設定でした。
Elementと同じ名前のKeyを使用すると何故か認識されない
あと、半角スペースが入っていた・・・ https://t.co/ilzoYRj3Za pic.twitter.com/IataLGN8k7
#NoCodeCamp #朝会の朝開
— ヒロスギ (@mt_hrk250) September 15, 2023
input formの上に
どうやって画像表示させれば良いんだろう?
別のgroupをalign to parentで作って
表示/非表示切り替えて作ればええやん!と思いついて
と意気揚々と朝会のアウトプットで発言!
そもそもInput formで作らなくても良いんじゃない?
確かに…😱 pic.twitter.com/O0NwIYMGPh
#NoCodeCamp#朝会の朝開
— ヒロスギ (@mt_hrk250) September 21, 2023
ドロップダウンの順番を保持しながら
custom stateにListで入れる仕組みができた
要件
・選択した値は他のメニューに表示されない事
・1 2 3の順番でlistで登録される事
・既存のDBデータをデフォルト値として表示する事 https://t.co/AQwYWBRLum pic.twitter.com/VfKejQkc5N
きちんと表示されるかは大事な部分。でも色々と条件が付いていると、表示も難しい。悩みながらも、解決してくれてありがとうございます!
まとめ
ひろすぎさんの振り返り部分「自分の発想に無かったcustom stateの使い方を知ることができて、とても勉強になった」が、とても良い環境だなと思いました。困った時に聞ける人がいるのも、すごく強みですよね。すごく羨ましい、いいなぁ。
でも、何より制作をしながら学びにもなってるというのは、単純に嬉しいです。この企画が通って良かったー!
最後まで読んでいただき、ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
