
【ChatGPT×Canva】noteアイキャッチの作り方(投げ銭記事)
はじめに
noteさんの年末年始投稿企画に参加中です!
今回のテーマは「 #初売りnote 」です。
内容はChatGPTとCanvaを利用したnoteアイキャッチの作り方を書いています。
⚠️有料noteですが、内容自体は全文無料で読めますので、役に立ったらご支援いただけると嬉しいです😊
有料note一度やってみたかったんです、良い機会に感謝です✨
↓ 企画詳細はこちら
noteで記事を書くときに、SNS共有するときや記事に興味を持ってもらえるように、毎回アイキャッチを作ります。
前々からCanvaで作るのが好きなのですが、無料版を使用していてCanva上でそのまま使える素材も限られているため、どうしても画像素材を別で用意する手間がありました。
最近ChatGPTを利用して画像素材を準備する作る方法に変えたので、備忘録として記事にしておこうと思います。
前提条件(環境)
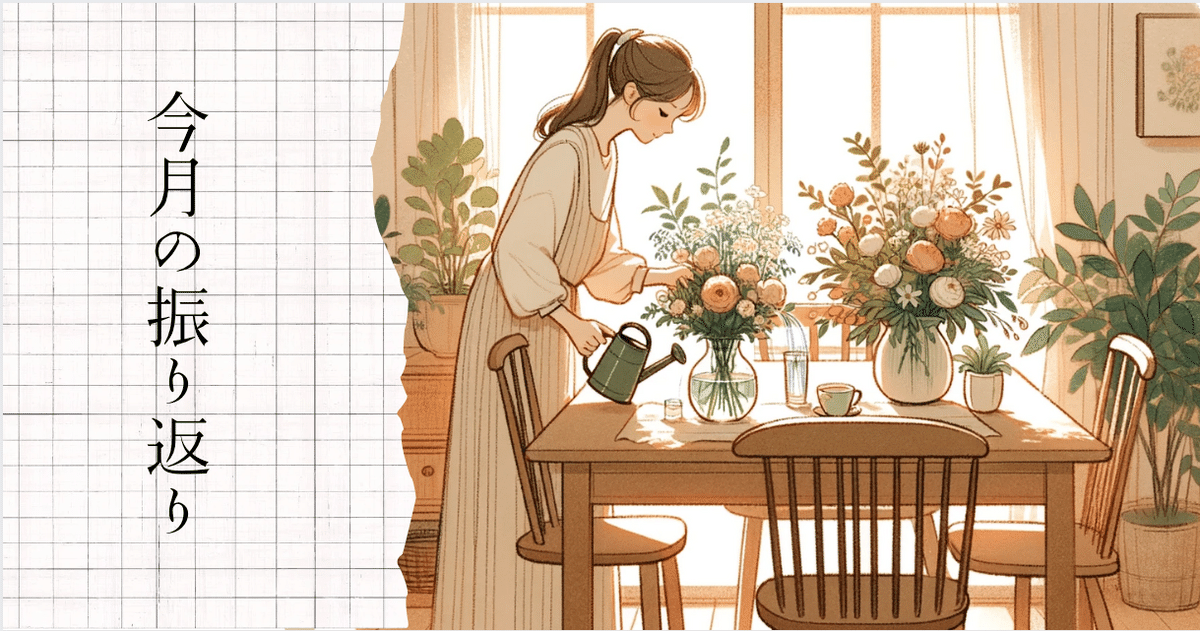
地味にめんどくさいnoteアイキャッチをChatGPT×Canvaで作成してみた
こちらの記事に使用したアイキャッチを例にステップを追ってご紹介します。

1. イラスト素材をChatGPTに作ってもらう
1.1 コンセプト決め
記事を書き終わった後にアイキャッチを作ることが多いので、記事に関連したワードやイメージを洗い出します。
今回は年末ということで、「こたつに入りながら考えている」様子をイメージし、それに可愛い動物を当てはめることにしました。
1.2 ChatGPTに描いてもらう
↓ 実際のプロンプトはこちら
・ふわふわで黄色いひよこ
・こたつの中に入っている
・何かを書いている
・控えめな優しいタッチ
・イラストのサイズは、1280×670px
のイラストを描いてください!
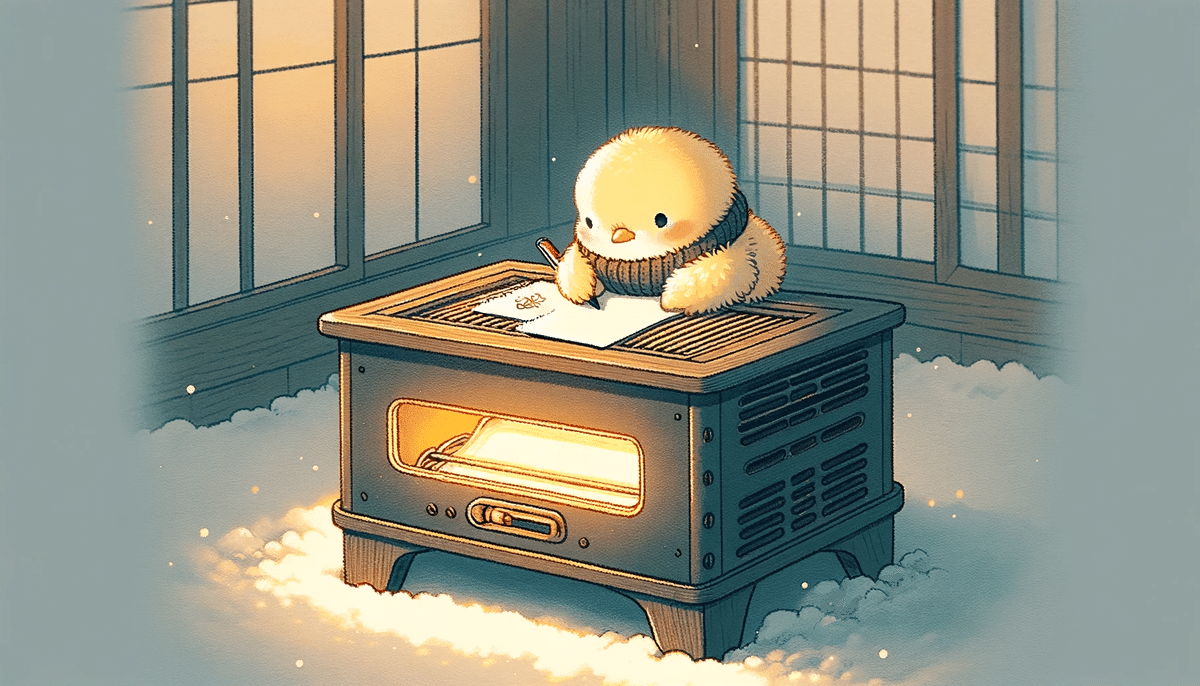
↓ 出てきたのがこちら
めちゃくちゃ好みのひよこではあるんですが、明らかにコタツではない…。熱源が近すぎて焼き鳥になりそう。ChatGPTにはコタツは難しいのかな?

☆ 最初のプロンプトで気を付けていること
具体的な指示
抽象的な言葉よりも、実際にどんなアイテムを配置したいのか・何をしている様子かを明確に伝えたほうがイメージに近いものが出てきます。
画風の指定
「控えめな優しいタッチ」や「シンプルな線」が好みなので、画風に関する指定を追加しています。
※個人的な感想ですが、「可愛い」を入れるとアメリカンなアニメの方の可愛さ(派手派手)で出てきてしまうので、あまり入れないようにしています。「可愛い」の概念っていろいろですもんね。イラストサイズ
後からリサイズするのが結構面倒(ちなみにChatGPTで生成した画像をChatGPTにリサイズしてもらうのは不可でした)なので、ここで指定してしまいます。縦横比のイメージが決まっていれば正方形で指定してもいいと思います。
1.3 軌道修正のプロンプトを入れる
ありがとうございます。こたつを書き直してください。
↓ 出てきたのがこちら(正式に採用)
そこ本当にあったかいの? まあ、これはこれで面白いかも、と思ってここで止めました。

☆ 気にしておくと画像生成のストレスが減るTips
どこまで修正するのかの方針をはっきりしておく
気になる方は先人の画像生成プロンプトを研究したり、修正して出力し直しても良いと思います! 私はまだあまりこだわりがないので、自己流でやっています。いつか手法を記事にまとめてみても面白いかも。
プロンプト修正以外のカバー方法も用意しておく
数字や文字などがまだ不得意な時もあるので、その場合は次ステップのCanvaでカバーする方法を試すのもアリです。
(上手くいかないと時間と気力を消耗するので)
2. Canvaで文字入れ・テンプレートにはめ込み
2.1 作成サイズを決める
本当は推奨サイズは↓のように個別で違うのですが、私は面倒なので
「1280 × 670 px」に統一しています。
記事見出し画像
推奨サイズ:1280 × 670 px
ヘッダー・マガジンアイキャッチ
基本サイズ:1280 × 670px、推奨サイズ:1920 × 1006 px
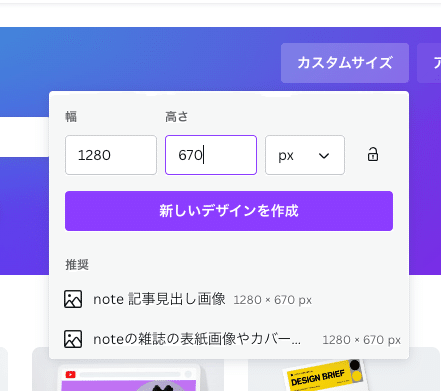
2.2 Canva→右上のカスタムサイズから新規作成
右上のカスタムサイズから幅・高さを指定します。
テンプレートで「note アイキャッチ」などで探してもいいのですが、後からテンプレートを適用もできるので、まずはサイズを指定してしまいます。
ちなみに、このサイズを入れると、自動的に「note記事見出し画像」と表示されます。そちらをクリックしても構いません。

2.3 テンプレートから好きなデザインを選ぶ
左上の「デザイン」タブ→検索BOXにて「note アイキャッチ」などで検索すると、テンプレートを探すことができます。
※王冠マーク👑がついているものは、Canva Pro会員のみ利用できます。

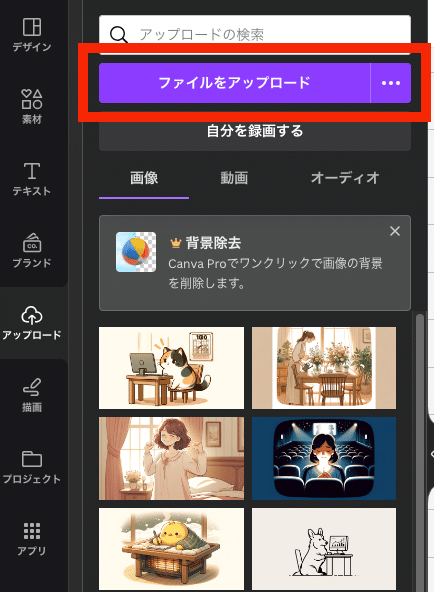
2.4 テンプレートの一部をChatGPTで生成した画像に差し替え
左の「アップロード」タブから、「ファイルをアップロード」で生成した画像をアップロードします。ドラッグ&ドロップで右のキャンバスに追加可能です。

差し替えたい画像を、ドラッグ&ドロップ

調整すると上手く収まります。

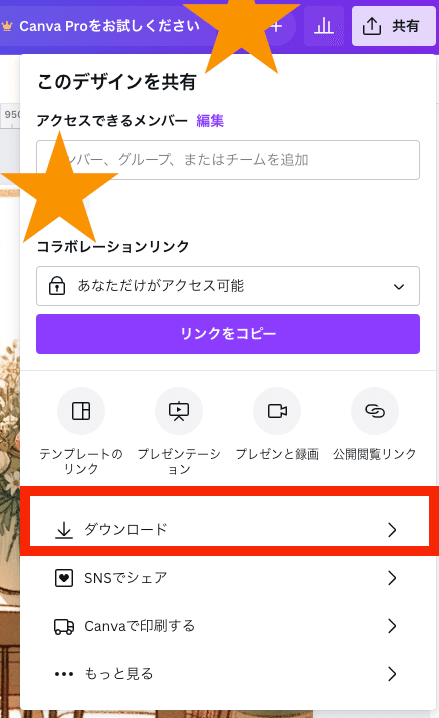
2.5 画像ダウンロード
右上の「共有」ボタンから、「ダウンロード」を選択します。

特にこだわりがなければ、「PNG」でOKです。
「ダウンロード」を押すと、保存先フォルダが表示されますので、好きなところに入れてくださいね。

2.6 noteの記事見出し画像に設定
記事タイトル上のボタンをクリック

「画像をアップロード」をクリックして、先ほど保存した場所から画像を選ぶ。

設定できました😊

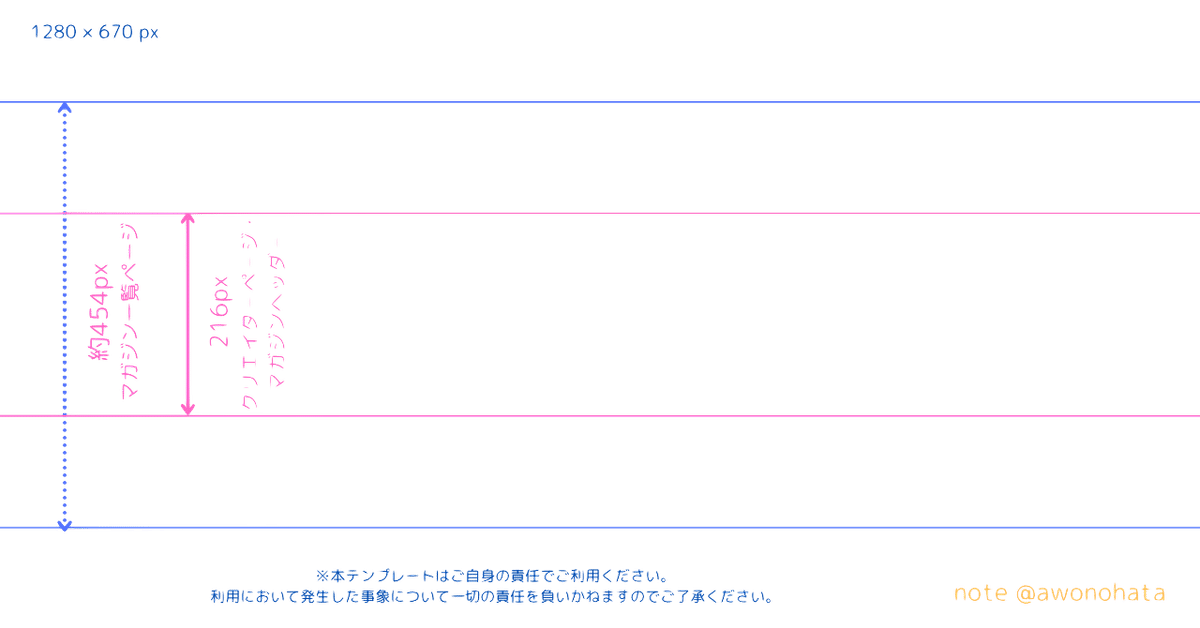
【番外編】ガイドを上に重ねてデザインを調整(ヘッダー・マガジンの場合)
ヘッダー・マガジンのアイキャッチは、表示される場所によって一部しか表示されません。そのため、ヘッダー・マガジンのアイキャッチを作る際は、大体真ん中の「216px」に文字が収まるように配置しています。
後からの調整が面倒なので、私は↓の画像を上から重ねて、ガイドとして使用しています。

【補足】
個人的には自分用の雛形を使っていますが、若干サイズが違うので、note公式さんが出されているものもオススメです!
noteのヘルプより、ヘッダー画像のサンプルをダウンロードできます。
参考リンク
Canva無料版では「背景透過」ができないため、以下の方法でアイキャッチガイドを作りました。(Macです)
まとめ
イラスト画像を可愛い動物にしたりとレバートリーが広がりました😊
画像生成自体は、Canva上でもできるんですが、ChatGPTに課金しているのでせっかくなら…と思って使っています。
ちなみに、今回の記事もChatGPTの生成画像とCanvaを組み合わせて作成しました! 突拍子もないイラストを描いてもらえるのは生成AIの良いところですよね。

毎日情報が流れてくるぐらい、生成AIにはもっと幅広い活用方法があります。もっと研究していきたいです!
ここから先は
¥ 300
この記事が参加している募集
WordPressサイトではドイツ語学習関係の情報を発信しています! 良ければこちらもどうぞ! 無知の知晴れ https://awonohata.com/
