
ずぼらさんのデザインメモ|失敗しない配色編
こんにちは。ずぼらデザイナーのたけ氏です。デザイン会社でデザインとイラストを中心に日々働いています。
第一回目ではイラストと文字の関係を紹介させてもらいました。今回紹介していきたいのはズバリ、失敗しない配色です。みなさんイラストを描いていてこんな経験ないでしょうか。
よし、線画ができた!!色塗るぞ!!

なんかめっちゃ色がうるさい…どうしてこうなった…色々いじってみたもののなんかしっくりこない…色選びってどうすりゃいいんだい…
挙げ句の果てに線画のままが一番綺麗なのでは?と真っ白なキャンバスで投稿。そんな悲しい日々とおさらばしましょう!
絶対に失敗しないコツ①

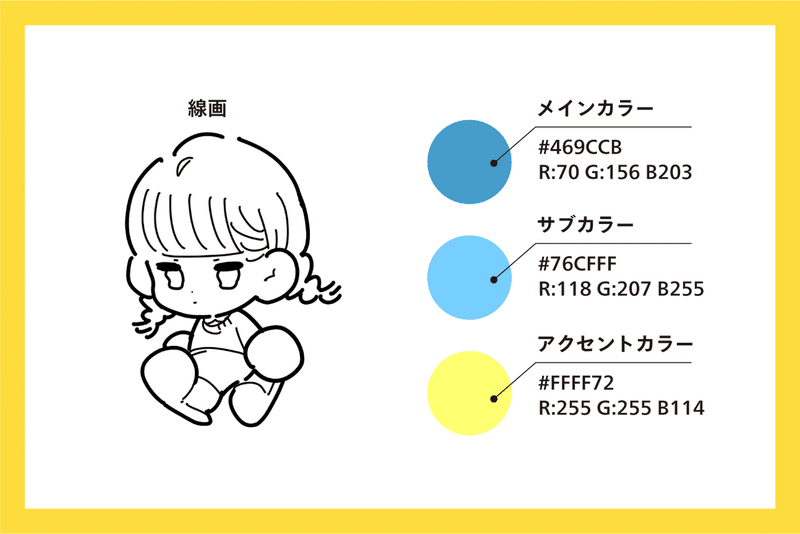
とにかくメインになる色1色、メインカラーを補助する色1色、アクセントになる色1 色を選んでみましょう。

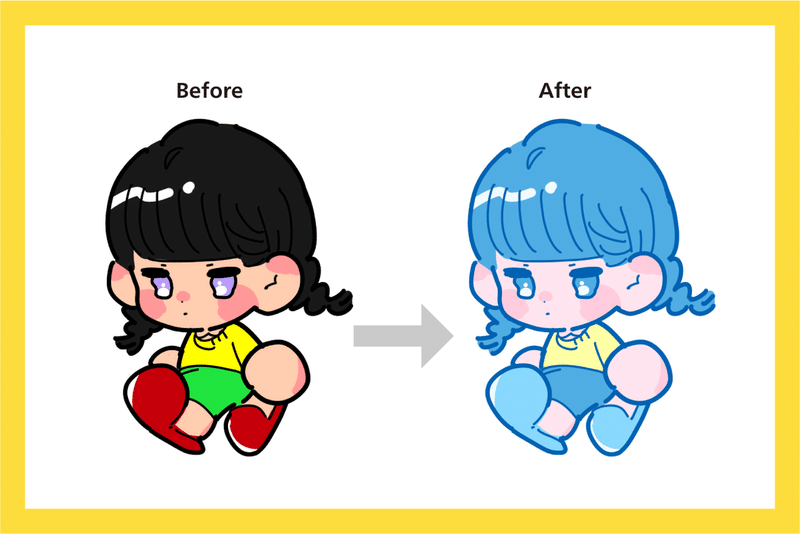
選びました。今回は青色を中心に選んで反対色の黄色をアクセントカラーにしました。

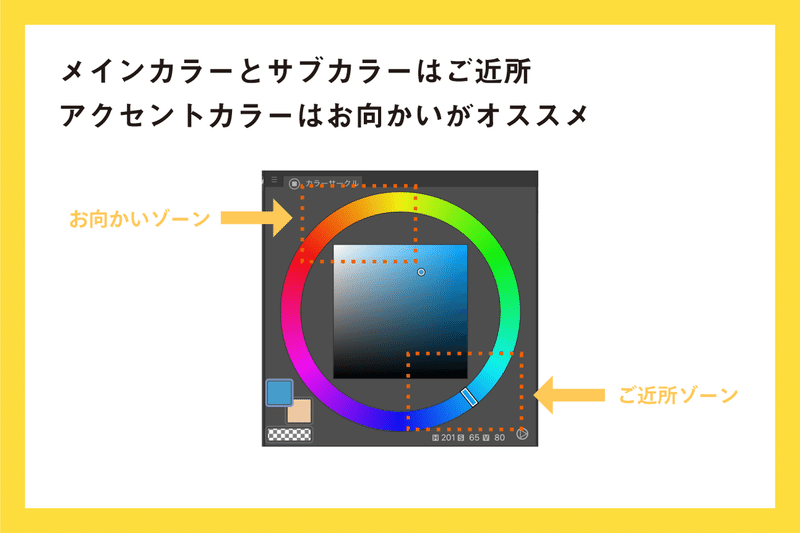
ちなみに3色選ぶときのポイントとして、サブカラーはメインカラーのご近所さんを選ぶとまとまりがよくなります。アクセントカラーに関してはメインカラーと反対色であったり、全く違うトーンにすると引き立つ気がする…。
絶対に失敗しないコツ②

3色選んだけどどこにどう使えばいいねん!!そう思うかもしれません。大丈夫です。ここからざっくりとした色分けをしていきましょう!
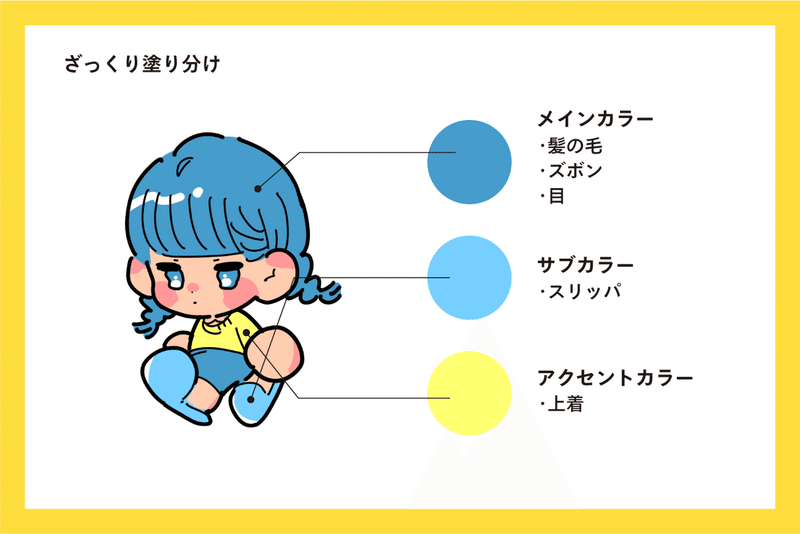
ざっくり色分けしてみた

肌や線、白色の部分は一旦仮で置いておいて、それ以外の部分をさっき選んだ3色で塗り分けます。なんだかレトロを感じる色味に…(これはこれで可愛い)ここから少し手を加えていきましょう!
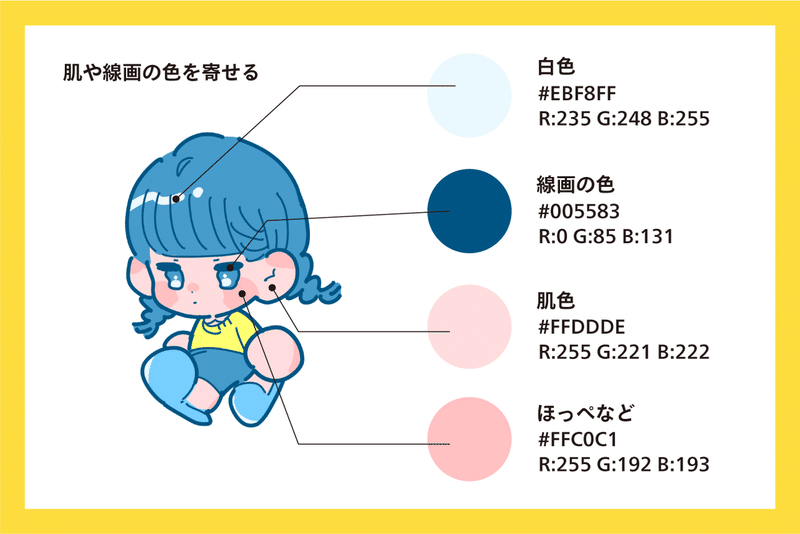
肌や白色部分をメインカラーに寄せる

仮で置いた色のままだと少し浮いてしまうのでトーンや色相をベースカラーに寄せてみましょう!だけど寄せるってどうすりゃいいの…?
ご安心ください。現状青色の面積が多いのでそれに合わせていきます!例えば線画の黒色をメインカラーを濃くしたブルーにしたり、黄色よりだった肌色をピンク寄りにしました。メイクでいうイエベをブルベにする感じですね。
どうでしょう、これだけでも統一感が出て可愛いのではないでしょうか。ここから便利ツールを使ってさらに可愛くしちゃいます!
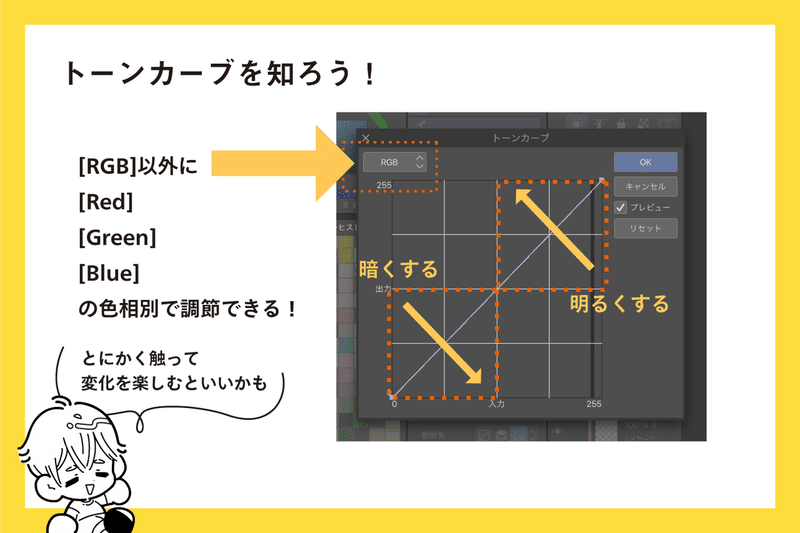
統一感を出してくれる最強の味方トーンカーブ先輩
トーンカーブとは画像の明るさや明暗の比率(コントラスト)を自由に調節するためのものです。どのイラストツールにもあるのでばんばん使っていきましょう!

トーンカーブは曲線をぐにゃぐにゃすることで色味が変化します。とにかく触ってみて、色の変化を感覚的に覚えるのがオススメです。
早速実践!

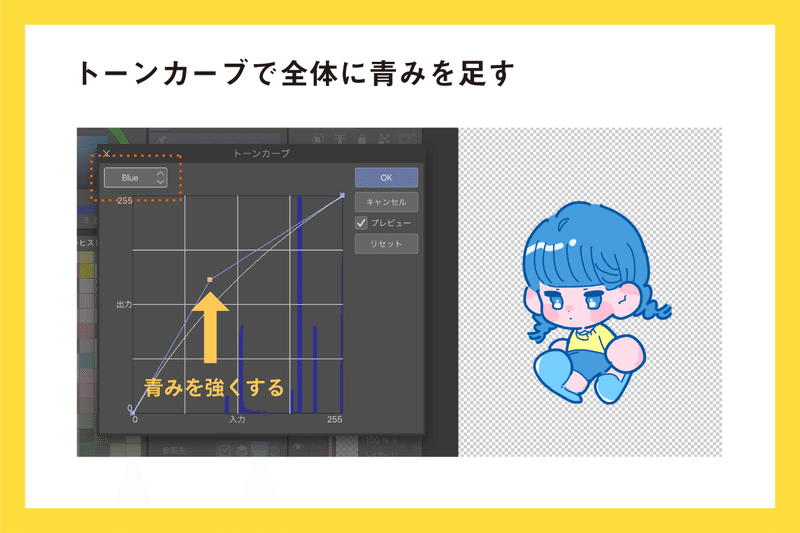
メインカラーが青色なので「Blue」のトーンカーブを選択してグッと線を上げて全体の青みを足しました。肌の部分の馴染み方が全然違いますね。素晴らしい。

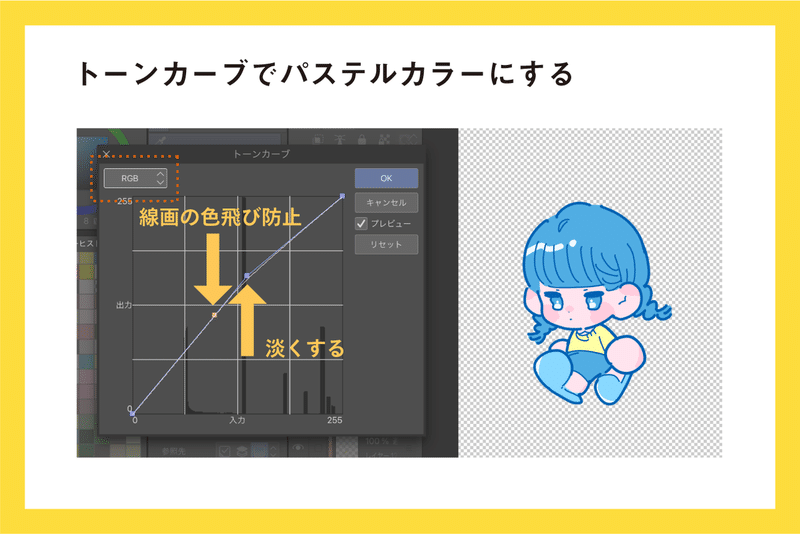
さらに「RGB」のトーンカーブを選択して全体の色味を淡くしつつ線の色が薄くならないようにカーブを固定しました。さっきよりもふわっとした可愛い印象になりましたね!
垢抜け感すごい

ウワーーーーッッ最初のベタベタ原色地獄からこの垢抜け感…線画は何一ついじっていないのに…色が与える影響はまじでハンパないですね。
最後に簡単に背景をサクッと埋めたい時にオススメの方法を紹介しちゃいます。
絶対に失敗しないコツ③

とにかく色味が苦手でメイン塗り切っただけでも褒めてくれ…!!そんな方は素直に無彩色を使っていきましょう!
無彩色とは言葉の通り色がない色、つまりはモノクロやグレーのことですね。イラストに合う背景の色で悩んでしまうことって結構多いんですが、無彩色は色がないぶんどんな色とも相性が良いです。最強かな?

ということで早速グレーを使ってサクッと背景を作りました。イラストを淡い色にしていたので同じくらいのトーンのグレーを使って馴染むようにしています。イラストがパキッとしたビビットカラーの場合は濃い目のグレーや白黒を合わせてもオシャレかもしれません。
色だけで印象がガラッと変わるイラストの世界

最初の意識せず塗ってるのと比較すると全然違いますね…(唖然)
この方法を使っていけば、いろんな色の組み合わせで自分のイメージする世界観にしていくことができるのではないでしょうか!僕もまだまだ模索中ですがこの記事で少しでもイラスト描くのが楽しくなればいいな〜と思います。
次回もお楽しみに!
Twitterで色んな企画をチェックしてね!↓↓↓↓↓↓
@atonanasan (あとななプロジェクト)
この記事が気に入ったらサポートをしてみませんか?
