
グラフを使って情報を視覚化せよ!〜グラフィックエディター(おしごと算数#4)〜
雑誌や新聞・ウェブサイトなどでよく目にするグラフや図表。SNSなどで誰もが気軽に発信できる情報社会において、複雑な情報を簡潔に伝える「視覚化スキル」は欠かせません。「グラフィックエディター」は、身の回りの数字が表す情報を読み取りながら、【グラフ化 × イラスト化】で、わかりやすく表現することに挑むプログラムです。視覚化スキルを手に入れたら、最後は雑誌の特集記事づくりにチャレンジ!お気に入りのトピックをわかりやすいだけでなく、魅力的に伝えられるかな?
※本記事は、小学生向け探究学習プログラム「なりきりラボ®」「おしごと算数®」(グッドデザイン賞受賞)の各テーマを紹介するシリーズ記事の一つです。
<プログラム開発者、いわたく&すぎちゃんに聞きました!>
いわたく(岩田拓真):
株式会社a.school(エイスクール)代表取締役校長。京都大学総合人間学部卒、東京大学大学院工学系研究科修了(専門分野は、脳科学とイノベーション)。大学院在学中に、ひとり親家庭に対して動機づけ教育を行うNPO法人Motivation Makerを仲間とともに創業し、理事に就任。Boston Consulting Groupにて経営コンサルタントとして勤務した後、a.schoolを創業。探究学習の塾「a.school」を運営するとともに、様々な創造的な教育コンテンツの開発に携わる。自分自身も新しいことを学ぶのが大好き。一児の父。
すぎちゃん(杉野 亮介):
慶応義塾大学経済学部卒業。学生時代に学習指導やテニスコーチの仕事を通じて「人に何かを教えること」に没頭。一方、日頃から思考ゲームや数学パズルなどに高じる、根っからのロジカルシンカー。大人の教育を手掛ける企業に7年勤務し、子どもの教育分野へ転身し、算数・数学の魅力を伝えるべく活動中。a.schoolではラーニングデザイナーとして、「おしごと算数」の企画開発に携わるほか、2017年3月〜2019年7月は柏の葉T-site校の同名クラス講師も務めた。
ーーグラフィックエディターってあまり聞き馴染みのないお仕事ですよね。今回のプログラムはどういった内容なんでしょうか?
いわたく:雑誌や図鑑のなかで近年よく使われている、インフォグラフィックスってご存知ですか?例えばこんな表現です。

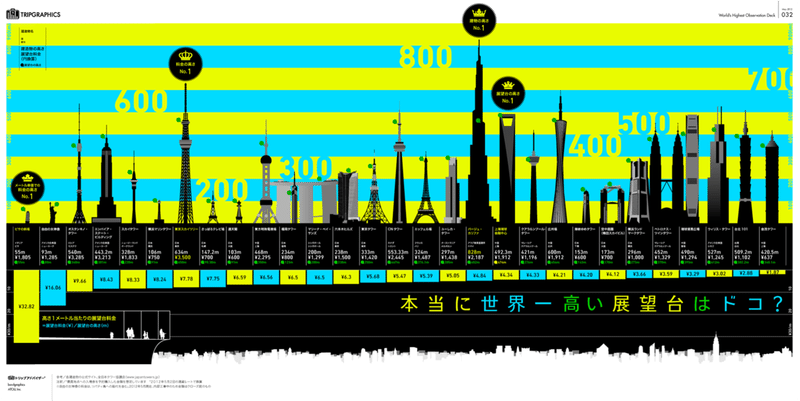
本当に世界一高い展望台はドコ?(出典:トリップアドバイザー)
これは世界中の有名な建築物について、その高さや展望台の位置、地上1メートルあたりの展望台料金などを分かりやすく表したものです。建物の高さを比較するだけだったら、普通は単純な棒グラフを使いますよね。いわゆる「グラフ化」です。
ところが、棒の代わりにその建物の外郭を表すイラストを使うだけで、文字を読まなくてもどの建物を表しているのか瞬時に捉えることができるんです。 また、水色と黄色のボーダー模様は全体的に明るい印象を届けるだけでなく、目盛りの役割も果たしてくれています。
例えば、イラストを見ると東京タワーとスカイツリーがぱっと目に入りますよね。そして背景にあるボーダーのおかげで、スカイツリーは東京タワーの2倍も高いんだ!と直感的に情報を読み取れる気がしませんか?
こんなふうにインフォグラフィックスとは、情報をグラフ化・イラスト化することで視覚的に伝わりやすく表現した資料のことをいいます。「グラフィックエディター」では、このインフォグラフィックスを駆使して、自分の好きなテーマで雑誌の特集記事をつくることに挑戦します。いわば、雑誌編集者のおしごとですね。
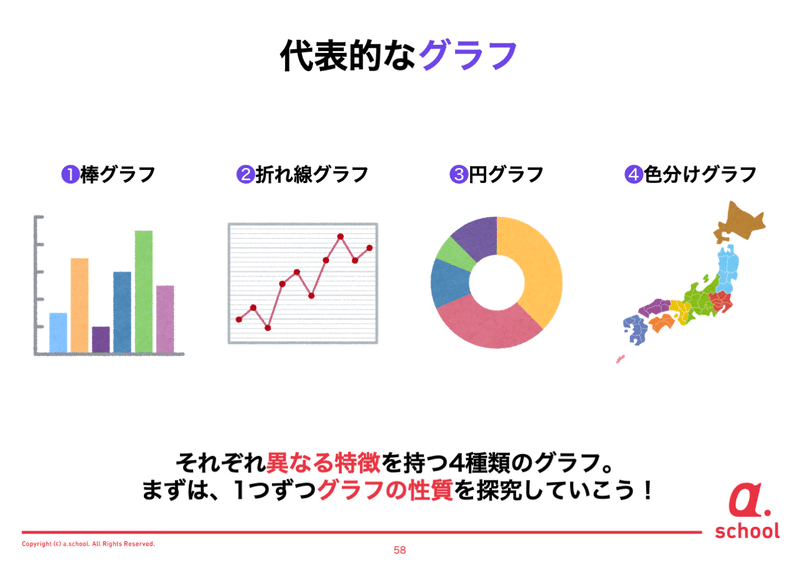
すぎちゃん:インフォグラフィックスをつくるには当然、グラフの知識が欠かせません。授業では、棒グラフ・折れ線グラフ・円グラフ(帯グラフ)・色分けグラフを扱います。どのグラフも、子どもたちの身の回りでは図鑑や理科・社会の教科書などでよく見かけるものですね。

グラフを習得するためには、いきなりグラフを描くところから始めず、まずはそれぞれのグラフの見た目や形・性質など特徴をとことん分析するのがポイント。学校のグラフ学習では、表から数値を読み取り「〇〇グラフを描きなさい」という指示に従って描くことが多いと思いますが、グラフの特徴を理解していないと作業的になってしまいがちです。まずは4つのグラフそれぞれがどんな情報を表すのに適しているのか、それはどうしてなのか、さまざまな事例をとおしてしっかり理解します。

目的や状況にあわせて、使うべきグラフを自分で取捨選択できるようになるのがゴールです。
いわたく:先ほども話しましたが、情報をビジュアル化する意義は、数字や文字を読まずとも作者が意図した情報がパッとみて分かることなんですよね。数字を直接読むのではなくグラフを介することで数量感覚がつかみやすくなる、文字を読むのではなくイラストを見ることで直感的に理解できる、この伝達効率のよさがビジュアルの強みです。なので、子どもたちには「どんな表現方法を採るとわかりやすくなるのか」という視点を強くもってほしいですね。
ーーグラフの機能・効力を論理的に理解するだけでなく、直感的な「わかりやすさ」という視点で捉え直すとまた理解が深まりそうですね。
すぎちゃん:そうなんです。ですので、論理的か感覚的か、子どもの特性に合った情報の捉え方・表し方を模索できるといいですよね。
繰り返しになりますが、視覚(ビジュアル)表現には主に2つのアプローチがあって、それが図(グラフ)的なものと、絵(イラスト)的なものなんですね。「グラフィックエディター」の中心はあくまでグラフ学習なのですが、プログラム後半ではイラスト化の手法にも触れます。
例えばできる限りシンプルなイラストで表現できるよう、簡単な図形を組み合わせた描き方を紹介します。「ロゴデザイナー」で扱った図形化と似ていますね。

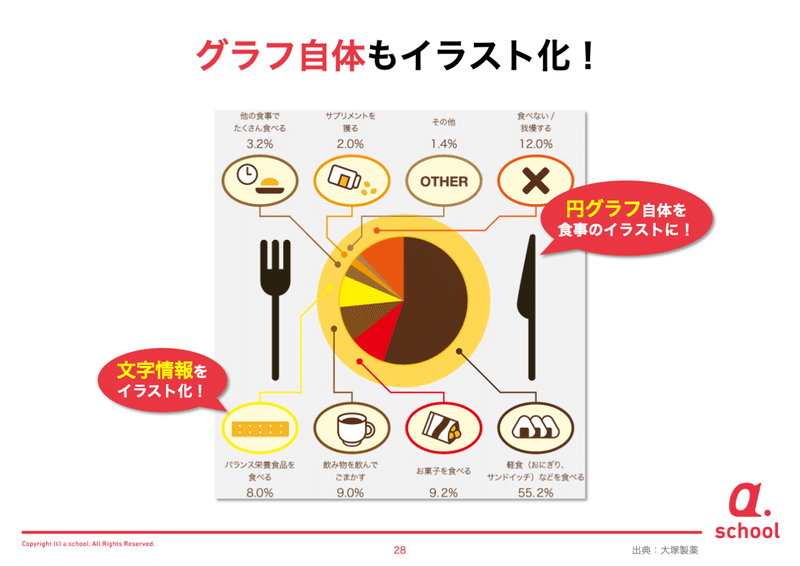
イラストを描く技を磨いたら、次はそれをグラフと上手に一体化する工夫ができるといいですね。例えば次のインフォグラフィックスは円グラフをお皿に見立てたものなのですが、円グラフという形の特徴とテーマ(食事)を見事に融合することができていますよね。

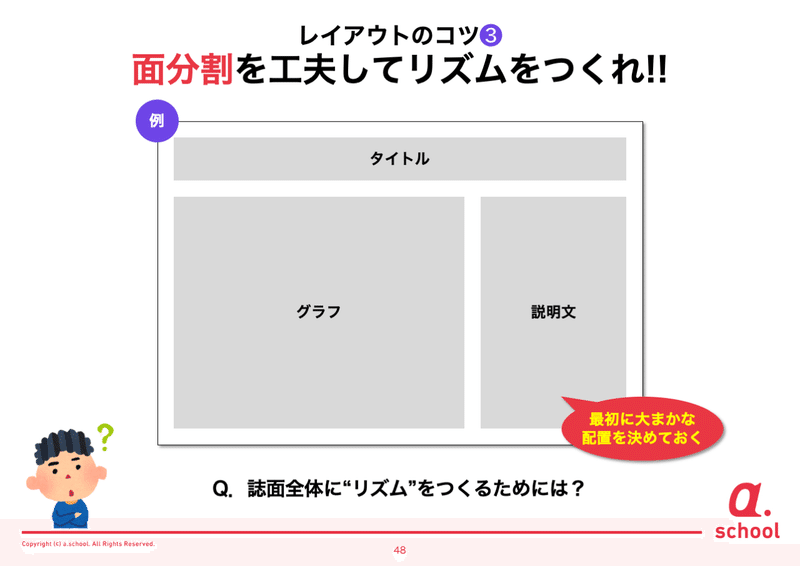
いわたく:最終的には雑誌の特集記事をつくるので、編集技術の探究もプログラムに取り入れています。伝えたい情報の優先順位を考えて、うまく誌面構成の強弱をつけられるようになってくれたら嬉しいですね。デザインセンスも磨かれるのではないでしょうか。

ーー子どもたちがどんな特集記事を作るのか楽しみです!でも、どうして最終課題が"雑誌編集"なんでしょうか。
いわたく:テレビの情報番組から図書室の図鑑まで、私たちが普段触れているのは、誰かの手によって綺麗に整えられた【情報群】なんです。複雑な話題になればなるほど、複数の情報を比較分析したり、優劣や順序をつけてストーリーとして読んだりすることが必要になります。
学校では表の数字をグラフ化して終わり、かもしれませんが、実生活では、数値データから情報を読み取って伝えたいメッセージに沿った表現をするような幾重もの工夫が必要です。そんなことを体感してほしくて、雑誌編集というお題を設定しました。
自分に関係のない数字を表現することよりも、好きなこと・今ハマっていることを伝えるほうが子どもたちも気合が入りますよね。その過程で、グラフって便利だな、イラスト化面白いな、とハマってもらえたら嬉しいです。
\2021年度通塾生募集中/
グラフィックエディター(おしごと算数)は5月31日(月)より開講!エイスクール直営校(本郷・池上)のほか、全国のパートナー校でご受講いただけます。
この記事が気に入ったらサポートをしてみませんか?
