
コンピュータ部員に教えるデザイン(はじまりからFigmaまで)
こんにちは。学生エンジニアのあさしぐれです。他の人を巻き込みやすいFigmaというツールを知ってから、魅力に取りつかれて日頃から利用するようになりました。今回はそんなFigmaを通してデザインを部員に教えている(教えようとしている)話をしようと思います。
この記事はFigma Advent Calendar 2019の20日目のものです。
背景
僕は来年から社会人になります。その前に、在籍する学校のコンピュータ部で、デザインをする人を育成したいと思いました。僕が部活に入ったとき、プログラミングをやっている人はいましたが、デザインをしている人はいませんでした。僕がプログラミングコンテストに出ているうちに、発表する資料や予選資料などの伝える手段が貧弱であることが露呈しました。そこで僕は「なるほどデザイン」などの本を買ったり、コンテストで賞をとったチームの資料を見て勉強するようになりました。今ではUXDesignやHCDなどにも触れるようになり、デザインという言葉の持つ意味の広さを実感しています。後輩の部員には「なんとなくデザインをやってみたい」と思っている人がいます。そんな、デザインを始めようと一歩勇気を踏み出そうとしている人に、どんなふうに考えて、ものづくりをするかを踏まえて、デザインを教えたいと思いました。
目的
・ものづくりのはじめから終わりまでを、デザインを通して学ぶ
・デザインという言葉の広さを感じてみる
はじめての段階
最初はそもそもツールの使い方もツールがある意味もよくわかりません。部活にはToyoTechLTという技術系のLT会が不定期で行われていたため、そこでFigmaを紹介することにしました。


このスライドとスライドに登場するアイコンも全部Figmaで作ったんですよというとみんな驚いていて興味津々に聞いてくれました。
そして後輩からしてみれば、この先輩どんな人なのかもよくわかっていない状態です。はじめは、僕のことを知ってもらうために、軽くスライドをつくってそれをもとに自分のことを喋りました。



この話が終わったあとに、興味を持ってくれた子に対して、自分なりのデザインを教えることになります。
Figmaの基本的な使い方を教える
教え方の手順としては資料作りを通じて、スタイリングから初めてみることも考えましたが、鉄は熱いうちに打てということで、興味津々だったFigmaを触ってもらうことにしました。ふじけん / kenshir0f さんのFigma記事を参考にして講習を実施しました。
また、最近追加された機能についても紹介したりしていました。AnimationやAuto Layoutなどなど進化が止まりませんね。
ユーザーの悩みを解消するアプリをつくろう
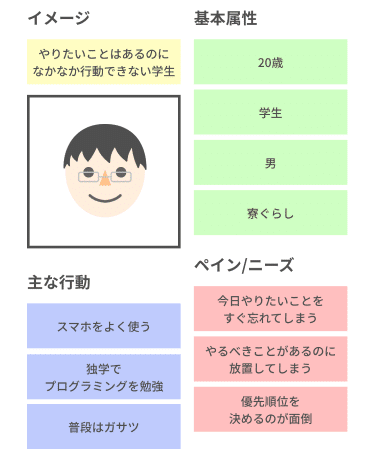
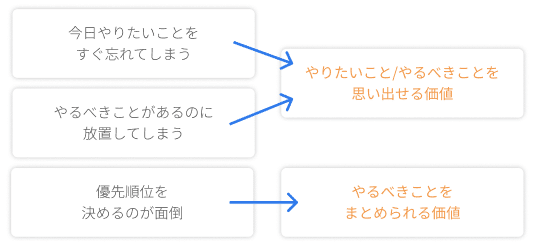
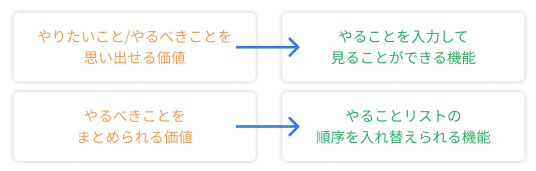
ここからは、アプリの作成に入っていきます。仮想のユーザーにインタビューをしたとして、どんなニーズやペインがあるかを考察し、提供する価値を決定します。その後、その価値を提供する機能を考えます。




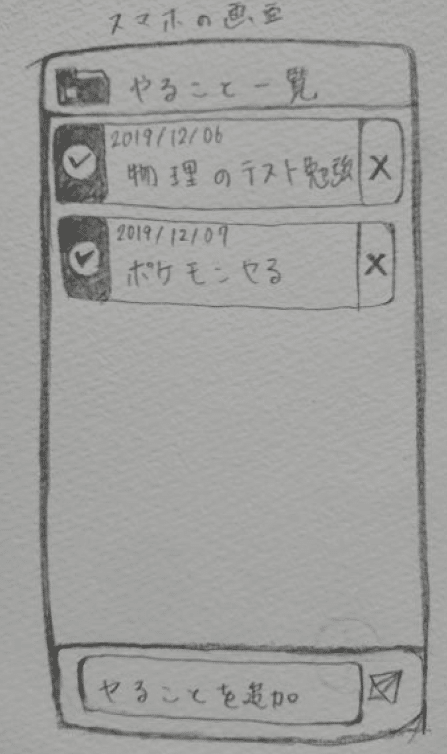
ここまでの結果を提示して、ここから作業を始めてもらいます。ゼロからインタビューをして考察するのは時間がかかり大変なので、今回はこんなふうにやってますよと説明をするのみにしました。今後は実際にゼロからやってもらおうかと思っています。この資料を見た上で、自分の考えたアプリのイメージを紙に書いてきてもらいました。

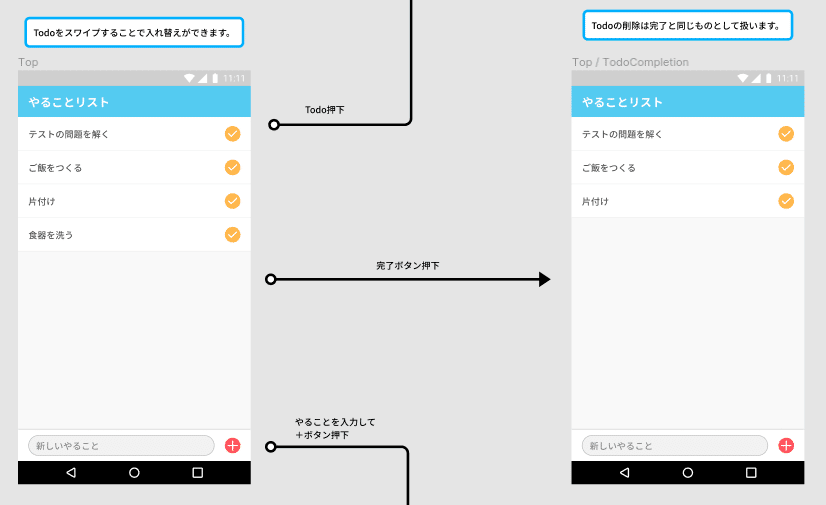
自分も予め作ったりしましたが、単純なTODOアプリでも、他の人にもやってもらうと想像外のものになるのが面白いです。次にFigmaを使って紙に書いてもらったものをより具体的なプロトタイプにしていきます。本当は冬季休業前にやりきりたかったですが、現在はこの作業中です。かわりに自分で作ったものを載せておきます。

今後について
冬季休業のうちにFigmaでプロトタイプを作ってもらい、最終的にはコードを書いてもらい自分が作ったものを使える状態にできたらなあと思っています。一連のものづくりの流れを掴んでもらい、自分の好きな部分を学んで強みにしてほしいなあと思います。
デザイン系の学部がない学校ですが、こんな感じで活動したりしています!
最後までご覧いただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
