
社内ツールカオスマップをはじめて作ってみたよ
この記事は「Corp-engr 情シスSlack(コーポレートエンジニア x 情シス)#1」の15日目担当となります。同じ地方フルリモ仲間の餅ニキからの熱いバトンはこのアサノが受け取ったぜッ!!(※)渡されてないです

突然ですが、みなさんエビチリって好きですか?
私は大好きです。
エビチリ好きの方はエビチリの美味しさを他人に伝えられますか?
ピリ辛のチリソースがプリプリのエビに絡まってめちゃくちゃ美味しいって感じで説明できますよね?
では、いざエビチリを作りなさいとなったとき、みなさんはエビチリにはどんな食材や調味料、調理道具が必要でどこから仕入れてきてどのような調理手順か答えられますか?
すぐ答えられる人多くないんじゃないですか?
今回はそんなお話です。
はじめに
はい、どうも今年4月に地方の非IT企業の情シスから都内IT系スタートアップ企業のフルリモート情シスに転職したアサノです。
情シス暦は5年目、クラウドファーストかつモダンな情シス1年生です。
去年の記事はこちら。
この時は今の状況になっているなんてつゆにも思っていませんでした。
さて今回は、
ゴリゴリのオンプレ環境からモダンなクラウド環境へ環境変化が起きた情シスがずっとやりたかったことランキング
第1位「社内ツールカオスマップを作る」(※アサノ調べ有効回答数1)
に息巻いて取り掛かろうと思ったものの・・・
キャンバスは何にしよう?どこにアイコンがあるんだ?アイコンを見つけたから取り合えずキャンバスに貼っておこう。そもそも構成要素はこれで良いのか?・・・という感じで全ー然、手が進まない。
気づけばキャンバスがゴチャゴチャ。
はい、やる気がぷー。
という感じで筆が全然進まなかったことより、冒頭のエビチリの話につながります。エビチリは美味しそうで、自分も作りたいんですが、いかんせんレシピがない。レシピがないから見よう見まねで取り掛かかろうとするもキッチンはとっちらかるばかり。
てことで一旦落ち着き、改めて私が社内ツールカオスマップを完成させた際の作り方をまとめてみましたのでいつか誰かの参考になれば幸いです。
あくまで自己流です。あしからず。
この記事はこんな方におすすめ
基本的に情シス・コーポレートIT向け
社内ツールカオスマップを
・これから作る人
・作り直そうする人
・いつか作りたいなと思っている人
・作ったものの他者はどんな風につくったか気になる人
なんか少しでも社内ツールカオスマップに興味がある方
社内ツールカオスマップとは
そもそも社内ツールカオスマップとは?
社内ツールカオスマップのいいところって?
という美味しさについては先人達が良アウトプットで説明していただいているので本投稿では割愛させていただきます。
見たことない情シスは必読です
0.大きな流れ
作成にあたっての大きな流れは以下の通り。
キャンバスツールの選定
構成要素の検討
アイコン集め
貼り付け
完成
完成後にやること
1.キャンバスツールの選定
まずはじめに、キャンバスにするツールを選定するところから始めます。
世の中には図画ツールやスライドツールが沢山あります。
PowerPoint?Googleスライド?Miro?Figma?AdobeExpress?
このツールの選定も長く迷ってしまって、筆が遅くなったポイントのひとつ。
結論としては各自が使い慣れたツールを選定すればいいと思います。
で、今回私が選んだツールはこれ。
Canva
選定理由は
・特に使い慣れたツールが自身になかった
・誰でもとっつきやすいUI
・圧倒的な配置調整のしやすさ(大部分がこれ)
です。
おすすめポイントは配置や位置調整の際にちょーーーーーーどいい感じにポイントや自動配置線が出るところ!
カオスマップって他人に見せるものだからできるだけ綺麗な配置で見せたいじゃないですか!(血液型はO型!)
なので、もしキャンバス選びに迷ったらcanva!
使ってみてください!おすすめ!
(異論ある方は飲み込んでおいてください!)
2.構成要素の検討
大区分
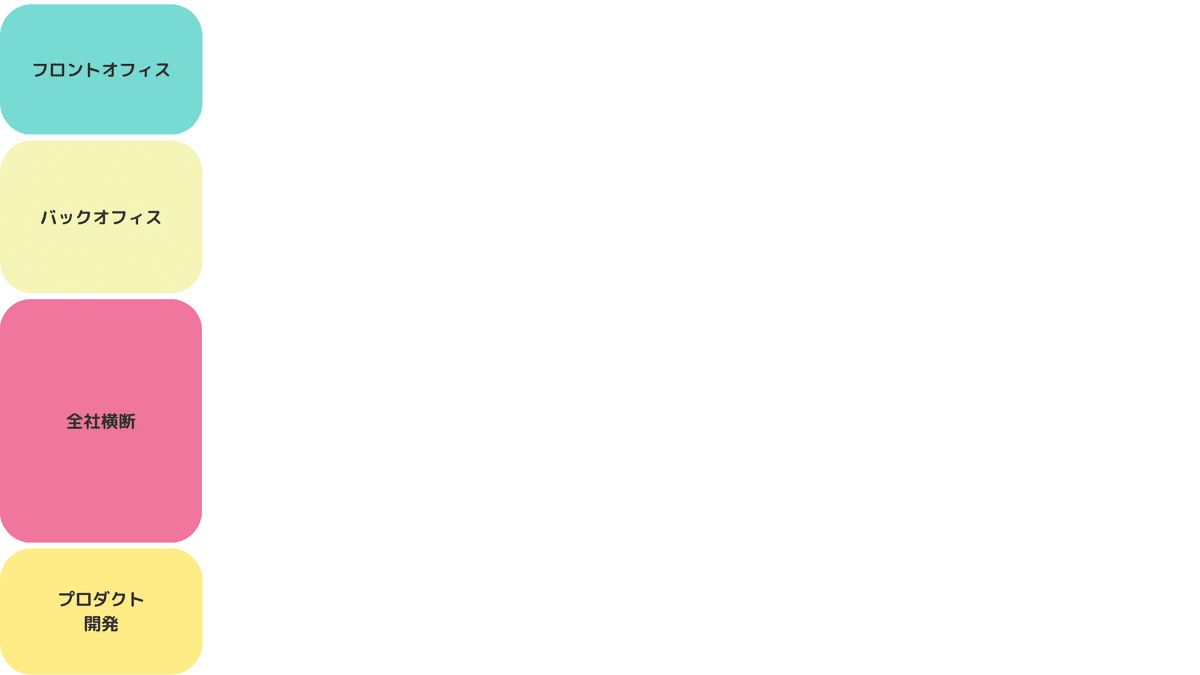
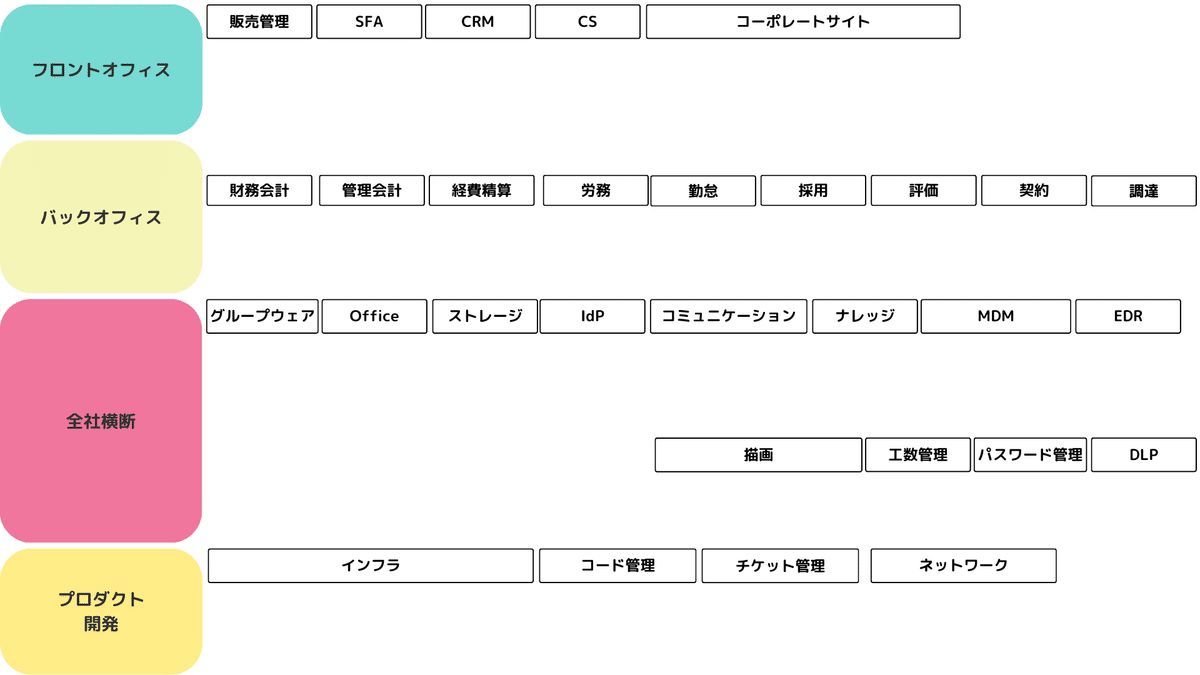
弊社プロダクト開発のあるIT企業のため、大区分は「フロントオフィス」、「バックオフィス」、「全社横断」、「プロダクト開発」で区分します。
もし、プロダクト開発のない小売業等の非IT業でしたら「プロダクト開発」の代わりに「基幹システム」や「業務システム」が入ると思います。

構成要素
構成要素とは大区分に属する機能単位、サービス単位で区分される要素です。フロントオフィスであれば「販売管理」や「顧客管理」、バックオフィスであれば「人事」、「給与」などです。
ビジネスにおいて大体構成要素は共通していると思います。なので大体は先人のカオスマップから構成要素をパクっt、参考にしてあとは自社に合わせて消したり追加したらいいと思います。
特にA4の紙広げて、鉛筆手書きであーでもないこーでもないと落書きしてみるのオススメです。

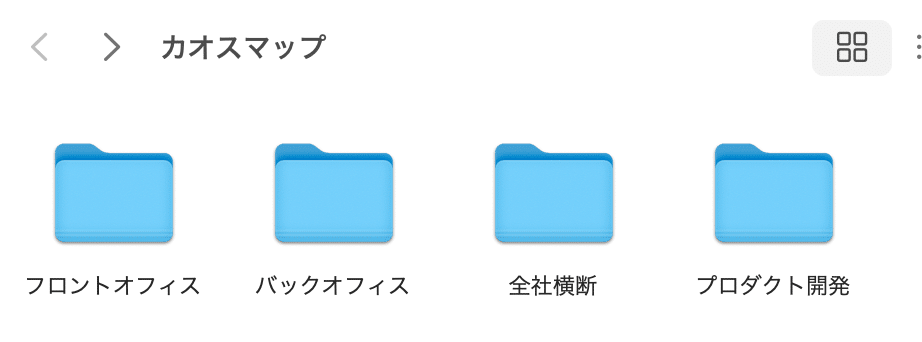
⭐️フォルダ作り⭐️
ここが大事なポイントなのであえて⭐️をつけました。
なぜなら
よしっ!キャンバス決まった!大区分、構成要素も決まった!この調子でペタペタ貼り付けるぞー!
ってなりがちなんです。マジで。
でも待って!エビチリでいうとまだ調理道具しか揃ってないから!まだ材料仕入れてないよ!フライパンに火をつけてから材料買いに行く人いないでしょ?
ここも筆が遅くなったたポイントその2です。
材料を仕入れてバットに広げるために、大区分>構成要素という感じにフォルダを作成します。


3.アイコン集め
構成要素毎にフォルダを作成したら、次はアイコン集めです。
アイコン集め。
これ全部集めようとしたら結構工数かかります。
「何言ってんだ?Google画像検索で適当にpng拾ってくればすぐでしょ?」
と思う方いらっしゃると思うんです。
ですがそこは見栄っ張りのアサノ。
人様に見せるもの、見栄えだけは良くやりたい、せっかく作るならかっこいいものがいい!
アイコンは全て公式アイコンじゃないと嫌なんです!
適当に拾ってきたアイコンやロゴが少し前のデザインだったり非公式ロゴだったりぼやぼやしてるとダサく感じるんです!(血液型はO型)
なので公式アイコン集めの旅に出るのです。
そうでない人、時間がない人はGoogle画像検索で問題ないと思います。
公式アイコンって全て公式のコーポレートページにあると思ってたんですがそれがなんと大間違い。サポートや代理店に問い合わせなければ出てこないなんてものがゴロゴロありました。
私が集めた珠玉のアイコン集はこちらにまとめました。
作成したフォルダにロゴ・アイコンと入手先URLを格納していきます。

4.貼り付け
長い長いアイコン集めの旅が終わったら、もうあとは楽しく調理するだけです!
もう体の赴くままに感じるままに、構成要素ごとにアイコンを貼り付けたり、canvaに促されるまま配置や画像サイズを調整していくだけです。
この時間が一番楽しい時間です🎶どんどん作業が進みます
5.✨完成✨
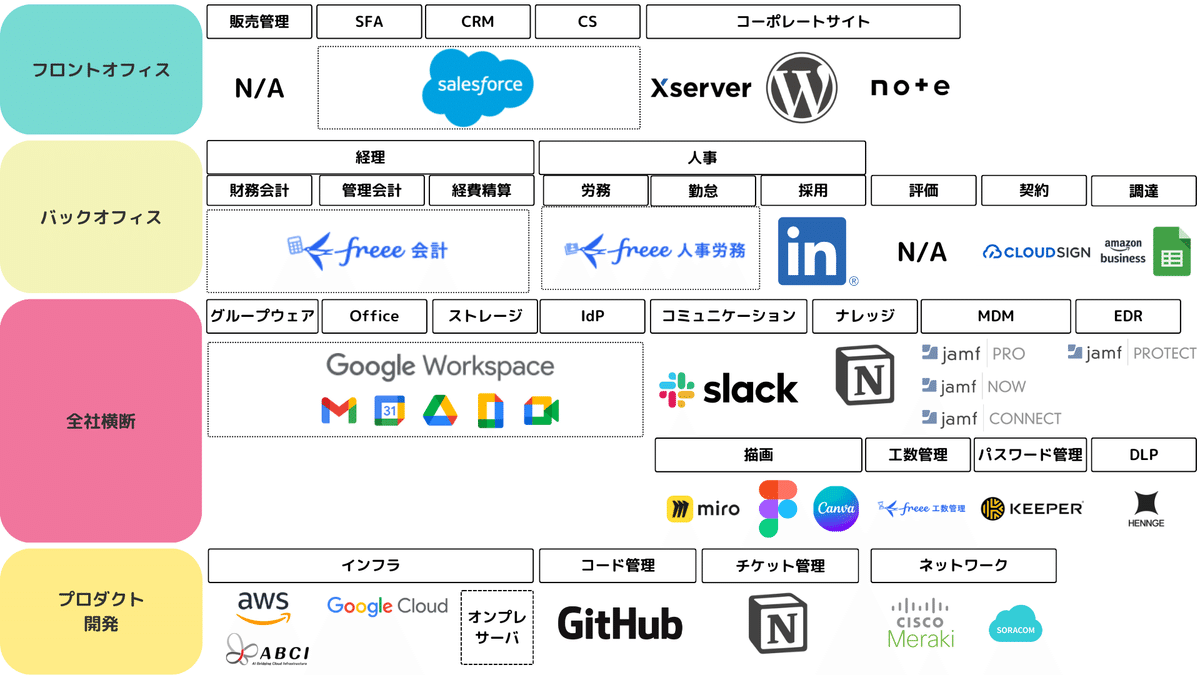
で完成した社内ツールカオスマップはこちら!
(※一部ぼやかしたり、消したり、変更したりしてます)

出来上がったものをこれでもかという感じに社内に展開しちゃってください👍
6.完成後
完成した社内ツールカオスマップをコーヒー片手にずっとホムホムしながら眺めるのも一興です。
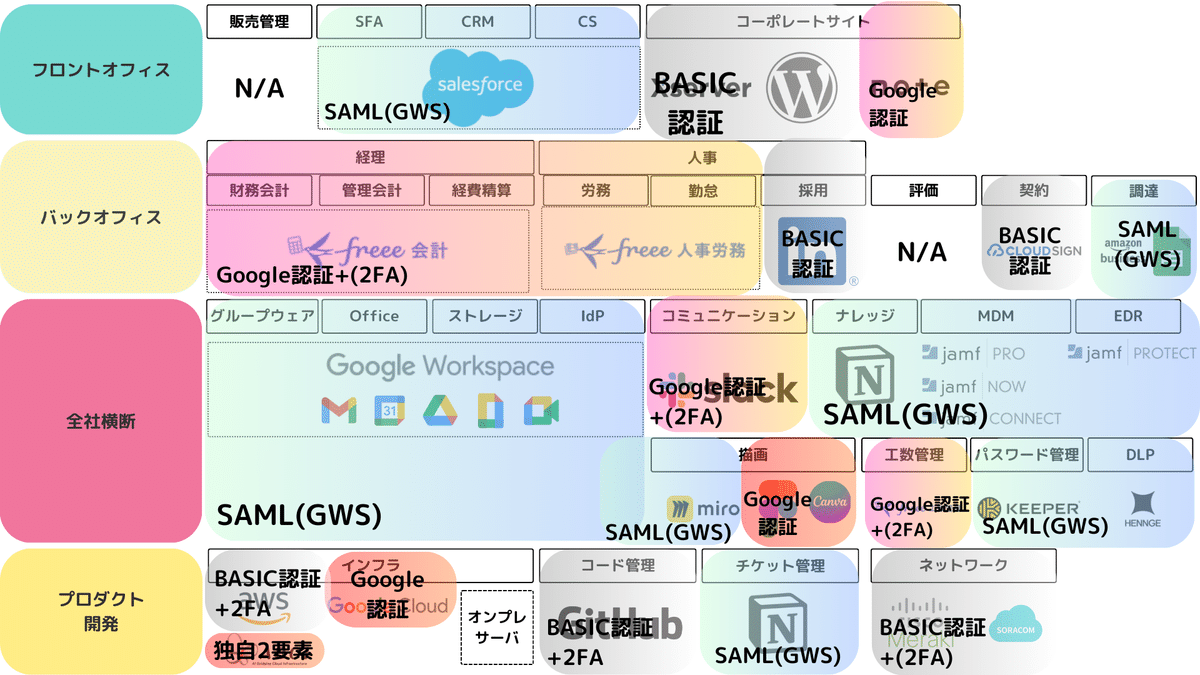
が、それだけではつまらないので私は各ツールの認証周りをマッピングしてセキュリティ的に弱いところないか?強化できないかを見える化してみました。それがこんな感じ↓

さいごに
どうでしたでしょうか?
アサノ流社内ツールカオスマップの作り方のレシピ。
ポイントは
・ツールは自分の扱いやすいものを選ぼう!
・構成要素は落書きして考えよう!
・構成要素のフォルダを作ろう!
・がんばって公式アイコン集めよう!
・楽しく貼ろう!
・せっかく作ったんだからお披露目しよう!
・活用しよう!
です。
これから社内ツールカオスマップを作ろう、いつか作ろうという方の参考に少しでもなれば幸いです。
...よし!今年も自分を追い込んで記事書けた!エライ!
明日は同じ地方フルリモ仲間、鹿児島代表GOETANさんです。
どうぞ〜。(後でリンク貼る予定)
〜おしまい〜
(最後に宣伝)地方フルリモ情シスコミュニティのSlackワークスペース運営しています。興味のある方は情シスSlackのアサノまでDMください。
情シスSlackアドベンドカレンダー担当の中にも実は仲間が何人もいますw
この記事が気に入ったらサポートをしてみませんか?
