
プログラミングをどう始めるか
16回目の投稿です。今回は、今話題真っ最中である「プログラミング」の学習の仕方について、私の経験談を入れてこのnoteにまとめたいなと思います。
そもそも、プログラミングを始める必要があるか考える

まず、私が必要だと思っていることは、自分が「本当にプログラミングの必要性を感じているのか」ということであると思います。どんな勉強に関してもですが、自分のこれから行いたいことに本当に大事なことであるのかはよく考えた方が良いと思います。
現在の比較的脆弱な日本の教育ベースでプログラミング授業を導入するなんて、様々なコストが圧迫させることになるだけであると私は感じていますが、とにかく自身の意欲が大事であると思います。
まず、どのようにプログラムが作成されているのかの完成図をみる

まず初めに言っておきますが、「初めの文法から学んで知識を得ていく」という比較的ありがちな進め方では、正直効率的に身につかない(意欲の意味も込めて)と感じています。というのは、完成図がないと方針がつかまらずに、結局断念する原因になると思われます。ですので、まずは完成図を見ることをお勧めいたします。
具体的な方法としては、私は以下の内容であるなと考えています。ここでは、Webサイトの作成(HTML/CSS)を例にして列挙いたします。また、ここではブラウザはGoogleChromeであることを前提としています。
①:まず自分の作成したいサイトがあれば、GoogleChromeでそこのリンクにとぶ。
②:サイトに着いたら、右上の・が縦に3つ並んだボタンを押して、その他のツールを選択し、「デベロッパーツール」を選択する。

右上の・が縦に3つ並んだボタンを押す

「その他のツール」を選択

「デベロッパーツール」を選択
③:プログラム全体を見る。ここでは表示を変更して見たいので、<body>タグの中身を変更していきます。
<body>...</body>
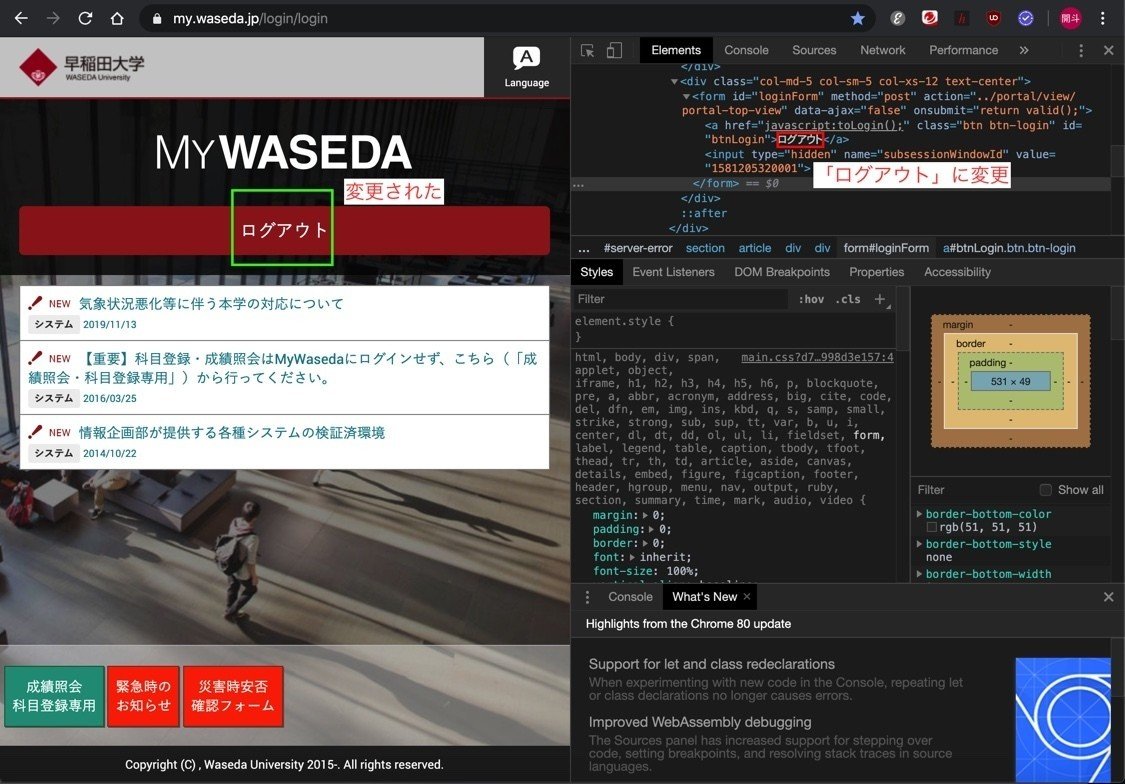
この中身をカーソルでさすと、左のサイト表示部分に、そのコードがどの部分を指しているのかが表示されるので、それを見て文字を変更すると面白いです。ここでは、「ログイン」を「ログアウト」に変更しています(この表示変更は、あとで勝手に戻るので安心して変更してください)。

プログラムが上図のようにして表示されています

今回は、<body>タグ内の「ログイン」ボタンを管理する<form>タグをいじります

実際に、「ログアウト」にする事ができました
以上のような感じで、実際にプログラムに触れて見て、大体どのように構築、そして動作・関連が起こっているのかを自分の手で確認することを強くお勧めいたします。
目標設定によって到達度がはるかに異なる

ここで、プログラミングの到達度をより上げるために重要なこととして、「目標」の設定があると考えます。私個人の考えとしては、「より上の目標、応用的な目標」を作るということです。自分があまり良くないと思っている目標としては、「プログラミングを身につける」ということです。これでいると、ある程度基本文法を終えたところで、結局何がしたかったのかが分からなくなって、学んだものがどんどん抜けていってできなくなってしまう恐れがあります。
例えば、プログラミング言語Pythonでは、応用先として統計データの分析や機械学習などがありますので、目標としては「研究としているデータの解析を行う」などとして自分の研究を成功させるための大きな目標として立てたり、プログラミング言語C#であれば、「Unityで実際にゲームを作成して販売し、自分の知名度を高めたい!」などの大きな目標を立てると、そのゴールに至るまで学習を継続する事ができると思います。
「そんなに大きな目標は立てられないよ」と思うあなた

正直、「大きな目標が立てられない」という方も多くいらっしゃるかと思いますが、その時には別に壮大な目標ではなく、とにかく「具体的な目標を立てる」という事が良いかと思われます。壮大な目標はほとんどが具体的なものになるため述べませんでした。
英語に関しても同じであると考えるのです。ただ「読み書き、話す事ができるようにする」というものよりも、「英語を学んで、交流パーティーで外国人の友達を増やしたい」や「海外の映画を字幕なしで見て、外国人と同じタイミングでリアクションができるようにしたい」などの方が、意欲が必ず増すと思うのです。だって、どれもできたら「ワクワクする」ような目標ばかりではないでしょうか!!
ですので、そんな「ワクワク」する目標を立てる事が良いかと思われます。
終わりに
今回は、「プログラミングの初め方」について主にまとめました。このnoteを参考にして、少しでも皆さんが、自身でプログラミングに関しての意欲や必要性の確認をしていき、このnoteが今後の学習に少しでも貢献できたらとても嬉しいです!!
本日もありがとうございました。毎日note頑張ります!!

この記事が気に入ったらサポートをしてみませんか?
