
プロケア #1日1サイトレビュー
■概要
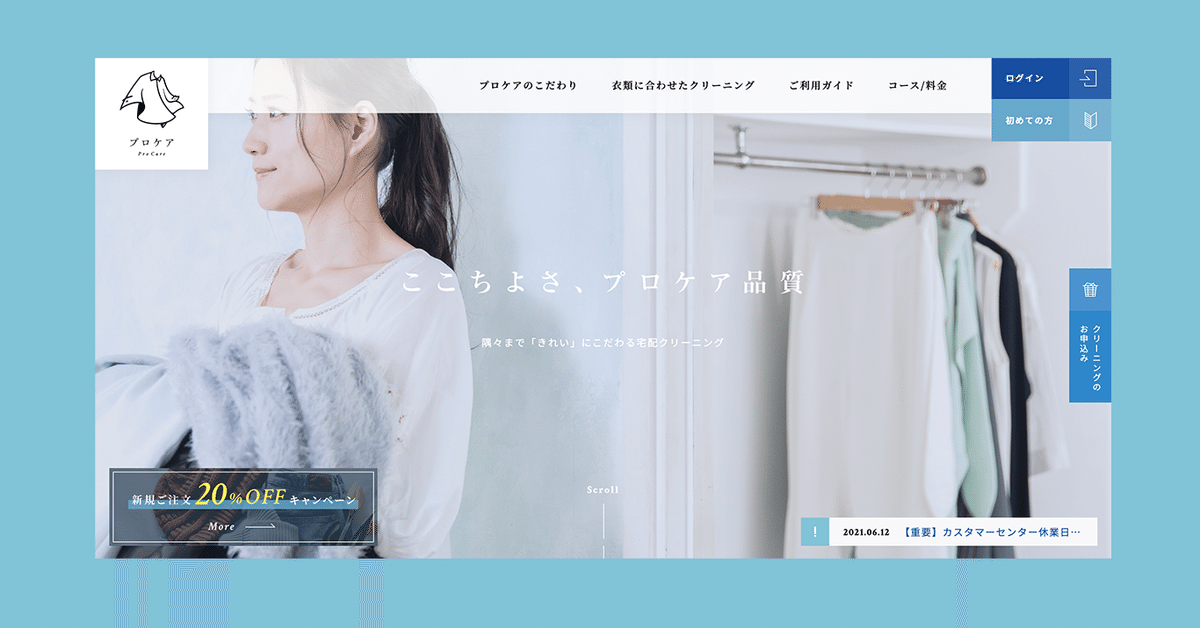
ここちよさ、プロケア品質。隅々まで「きれい」にこだわる宅配クリーニングです。最大8ヶ月の無料保管が全コースでお選びいただけます。
■目的予想
このサイトを通して、サービスを知って会員登録・申し込みしてもらう
■印象やキーワード
シンプル、やさしい、ナチュラル、清涼感
■フォント
Source Han Serif Japanese(見出しの日本語)
Adobe Fontです
Noto Sans CJK(日本語本文)
Google と Adobe が共同開発したフォント。Adobe 側は「源ノ角ゴシック」という名称で提供している。
Crimson Text (斜め英字・数字)
美しいオールドスタイルの書体の伝統に基づいた本制作用のフォントファミリーです。
■カラー

■ナビゲーション(ヘッター)

フォントサイズ:14px(ナビゲーションのテキスト)
12px(ログインなど)
✅ポイント①
ホバーするとマーカでひいたような薄い線が出てくる
→色が薄くても動きが滑らかで目をひく!
✅ポイント②
背景に薄い白のカバーをかけている
→選択の清涼感を表せているし、読みやすくなっている
✅ポイント③
「ログイン」「初めての方」を縦に並べて、直感的にも分かるアイコンをつけている
→ 両サイドにロゴやアイコンなどのビジュアルで揃えると引き締まって見えるかも。
■メインビジュアル

・カーソルを持ってくると、少し背景画像が動く!
→ 少し動かすアイディアがいいな^▽^
・全ての角に重いものを持ってきているからバランスがしっかり取れている
→ メインビジュアルにおけるものは以外にいっぱいあるんだなと感じました
・言葉よりも背景画像メインにしている
→ 心地いい感じの表情を風が通ってそうな雰囲気も素敵だと思いました
■気づいたこと・感想
・「WEB CM 」や「COLUMN」など内容が少ないものは、わざわざページを新たにナビゲーションで分ける必要もないし、見出しも揃えなくてもいいんだと知れました。
・衣類に合わせたクリーニングでそれぞれの衣類にカーソルを乗せると、そのブロックごとにまるでフックでかけているような動きをしていて、色やボタンをつけるのではなく、その物自体を動かすのもいいと思いました
・ご利用の流れの説明方法をサイドバーナビゲーションにして、画像とテキストで説明していてとても分かりやすいくて見やすい(ง⁎˃ ᵕ ˂ )ง
・背景の入れ方が見出しの半分のとこで入れているのがおしゃれだと思いました
・「専任スタッフ」などステップが多いものはテキストと色だけで、「ご利用の流れ」などステップが少ないものはアイコンも使ってより分かりやすくする。使い分けをしれて良かったです!
・コースの紹介の箇所で、下に行くとコース名が上に固定されるのがとても親切な工夫ですごくいいと思いました。
・↑でそれぞれのオプションで説明がついているのも、大きくしてくれてとても見やすくて分かりやすかったです。これなら詳しくしれて安心する!
●まとめ
今日は「プロケア」のサイトをレビューしてみました!
シンプルでこのサービスにもぴったりなデザインが気に入ったのでこのサイトを選んでみました。アイコンやフォントもサービスを意識して作られてるのが伝わってきました。細部まで丁寧にやれるデザイナーになりたいと思いました!
ここまで読んでくださりありがとうございました(*ᴗˬᴗ)⁾⁾
よかったら『スキボタン』押してくださると、励みになります୧( ˃◡˂ )୨
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
記録:毎日投稿14日目
朝活継続記録:6日目 今日もすぐ寝て明日も頑張ります!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
