
Daily UI #2 クレジットカード | やってみました!
今日は 2回目のDailyUI をやったことを書きたいと思います。
メールでUIに関するお題が届く「Daily UI」
何を作ったか
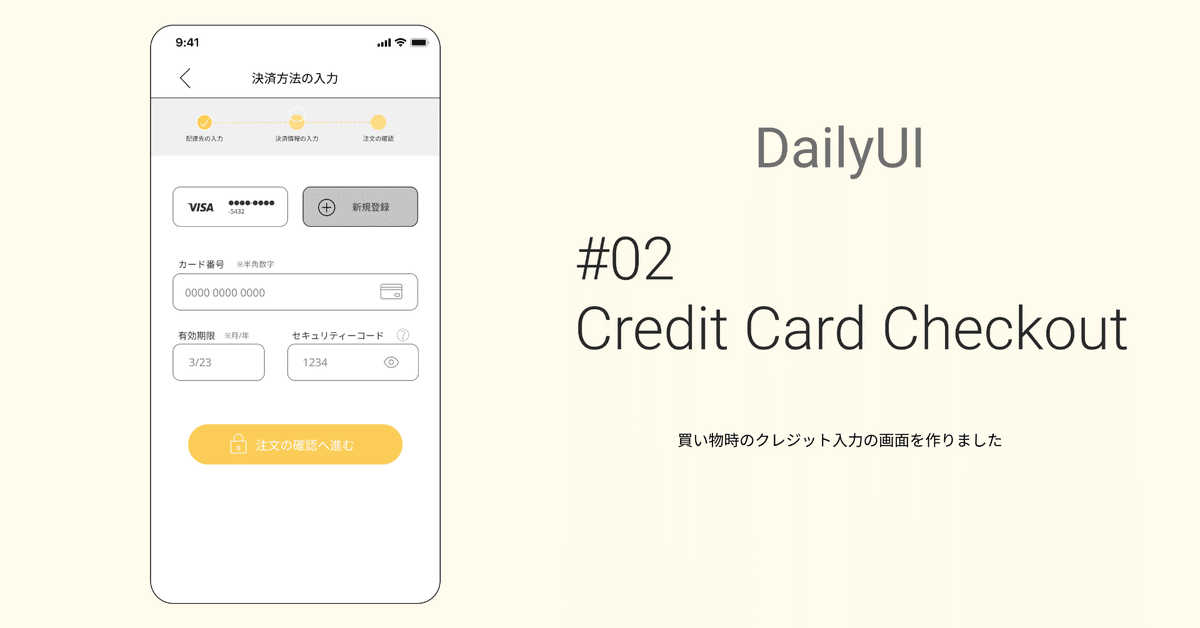
今回のお題はCredit Card Checkoutつまり、クレジットカード支払いのページを作成しました。
買い物をするときの流れを想定して作りました。事前登録できるようにしてここではまた違うカードを登録しています。
微妙な出来になってしまいましたができました😅

意識したこと
・いろいろ調べたところ入れるカード情報は3つだけでも大丈夫らしいので、最低限少なくなるようにしました。
・カード番号からブランドを特定できるようなので、実際に作るときはこの機能を入れていと思っています。間違いを少なくするために、自動的にスペースを入れてくれる機能も便利ですよね。
・入力するときにエラーに何回もなって離脱しないように、グレーで例を書いたり補足を書いたりしました。(セキュリティーコードはわからないこともあると思うので?で説明もつけました)
・「毎回同じカード情報を入れるのはめんどくさい」と思ったので、前回登録したものをそのまま使えるようにしました。
感想
正直クレジットカードを使ったことがなかったので、調べまくりました💦
機能的にはいいと思うけど、デザインがシンプルすぎました。あとテーマ・何の買い物かを決めて作っていなかったので、次はしっかりテーマも決めてアプリ・サービス全体を考えてデザインしたいと思いました!
ここまで読んでくださりありがとうございました(*ᴗˬᴗ)⁾⁾
よかったら『スキボタン』押してくださると、励みになります୧( ˃◡˂ )୨
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
記録:毎日投稿15日目
朝活継続記録:7日目 1週間達成しました \(^▽^)/
この記事が気に入ったらサポートをしてみませんか?
