
BottleBrew #1日1サイトレビュー
■サイト説明
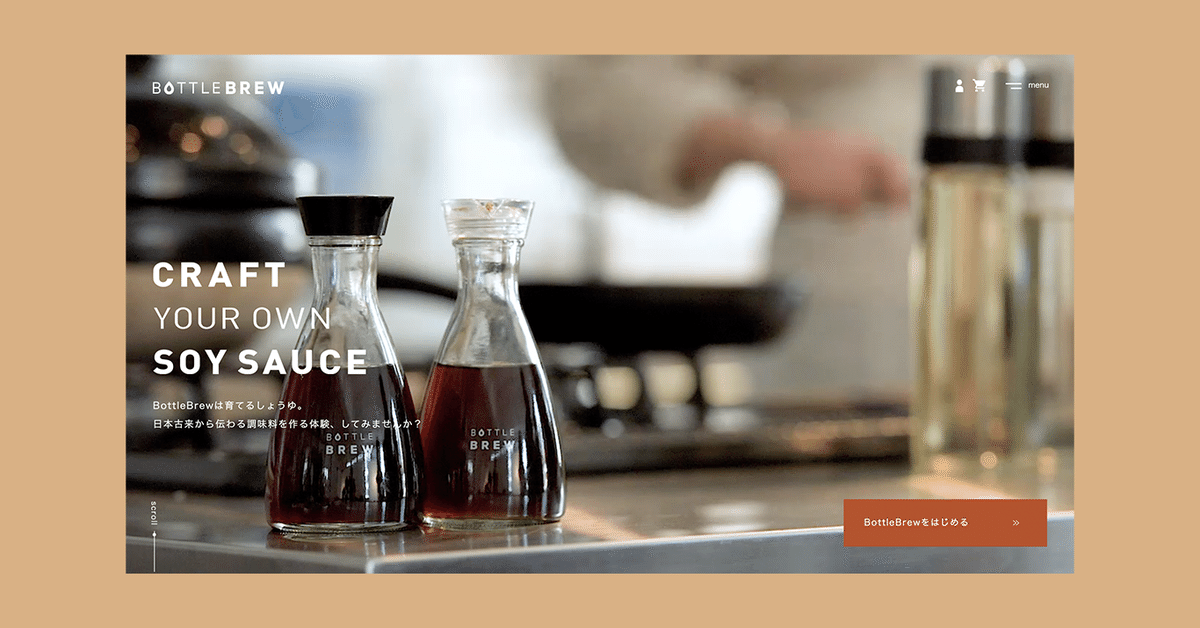
それは、私がつくったしょうゆ・・・。しょうゆは、買ってきて使うもの…。そんなふうに考えていませんでしたか?BottleBrew‐それは家で手作りするしょうゆ。手作りならではの風味や、しょうゆが出来上がっていく過程自体が楽しめたり。おうちでのしょうゆづくり、始めてみませんか?
■印象やキーワード
シンプル、上品、スタイリッシュ
■フォント
中ゴシックBBB (日本語・見出し)[モリサワフォント]
基本的な書体として長く愛されてきた伝統的なゴシック体です。オーソドックスな字形に、アクセントのあるエレメントをもち、文字の大きさは全角に対してやや小さめなので、可読性と安定感がよく、読ませる用途に向いています。小さいサイズに最適です。
ヒラギノ角ゴ (日本語・本文)[モリサワフォント]
「ヒラギノ明朝」との組合せを意識してデザインされた角ゴシック体です。「ヒラギノ角ゴ」は、やや大きめの字面に対し、フトコロを少し締めることで、現代的な明るさを残しつつもオーソドックスな印象を与える書体です。ウエイトは9ウエイトで展開。本文から見出しまで幅広く活用できます。
■カラー

初めの2色は文字色、残りは背景やアイコンなどです。
■学んだこと・素敵だと思ったこと
・ファーストビューで、いきなり「会員登録する」のボタンではなく「BottleBrewをはじめる」という柔らかい言葉と内容を選んでいるのがいいなと思いました
→ スクロールで変えるのもいい👍

・醤油の広がりを連想させる感じが素敵!
→ 「つくる」の番号の背景が醤油が ポタッン と落ちる波紋のような表現
→ ボタンをホバーすると文字の感覚がふわっと広がる
・「一緒に商品開発をしませんか」というところは、ちょっと変わってカラフルな感じにすることで、楽しげな感じで誘われると思いました。
→ 変化をつけることが重要なのだと感じました✨
・「つかう」の時間経過や作るのSTEPなど、さりげなくしずくで表現していてとっても可愛いと感じました!
→ ビジュアルはそのサイトらしさ商品をしっかり出すものだと学べました。
・色々な大きさの写真を並べて真ん中の少し右下あたりに文字を持ってくる表現が素敵でした(^_^)
→ 揃えるところは揃えて、少し通り道を開けるレイアウトがすごいと思いました!
・「FAQ」をTOPで表示せず、誘い込むメッセージにして最後文字がたくさんにならないようにしているのもいいと思いました。
→ FAQ はいくつか見せといて詳しくのパターンのイメージが強かったので印象に残りました。
→ こんなにテキストが小さくて目立つ色じゃなくても、余白や「こんな時はどうしたらいいの?」という共感するようなメッセージを入れることでしっかり目立つということを学べました!
●まとめ
今日は「おやつなおやさい SLOW MUFFIN」のサイトをレビューしました!
茶色やグレーなどシンプルな色だけでとっても素敵に表現していてすごいなと思いました。色がシンプルだと余白やレイアウト、ビジュアルでしっかり目に止まるように考えなきゃいけないんだと学べました。細かなところのビジュアルも大事だなと思いました!
ここまで読んでくださりありがとうございました(*ᴗˬᴗ)⁾⁾
よかったら『スキボタン』押してくださると、励みになります୧( ˃◡˂ )୨
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
記録:毎日投稿36日目
明日は水曜日!気合を入れ直して頑張ります( ^ω^ )/
この記事が気に入ったらサポートをしてみませんか?
